[ad_1]
Webflow is a web site builder with a robust popularity for simplicity and flexibility.
And it’s received a great deal of options that can assist your content material seem larger on search outcomes pages.
On this article, you’ll learn to use Webflow’s SEOfunctionality to spice up model consciousness, generate high-value leads, and develop your conversion charge.
What Makes Webflow Good for search engine optimisation?
Webflow is an intuitive web site builder and content material administration system (CMS) with a great deal of search-friendly traits and options. It’s a superb selection for search optimization and model visibility.
Right here’s why.
It’s Consumer-Pleasant
Webflow’s utterly visible canvas (i.e., no code wanted) helps you craft enticing, easy-to-navigate pages with none internet improvement expertise.

By saving time on web page design, you may deal with populating your web site with search-optimized content material.
Webflow Websites Are Quick
Pagespeed impacts how excessive you rank. And Webflow is aware of this.
Which is why they supply streamlined behind-the-scenes coding and turbocharged servers to make sure that most Webflow web sites are sooner than common.
One consumer, DoorLoop CEO David Bitton, wrote of his expertise:
“When you run a pace check on a clean Webflowwebpage, you get a 100% rating each time. That is outstanding, as even clean pages on competing platforms hardly rating above 85%.”
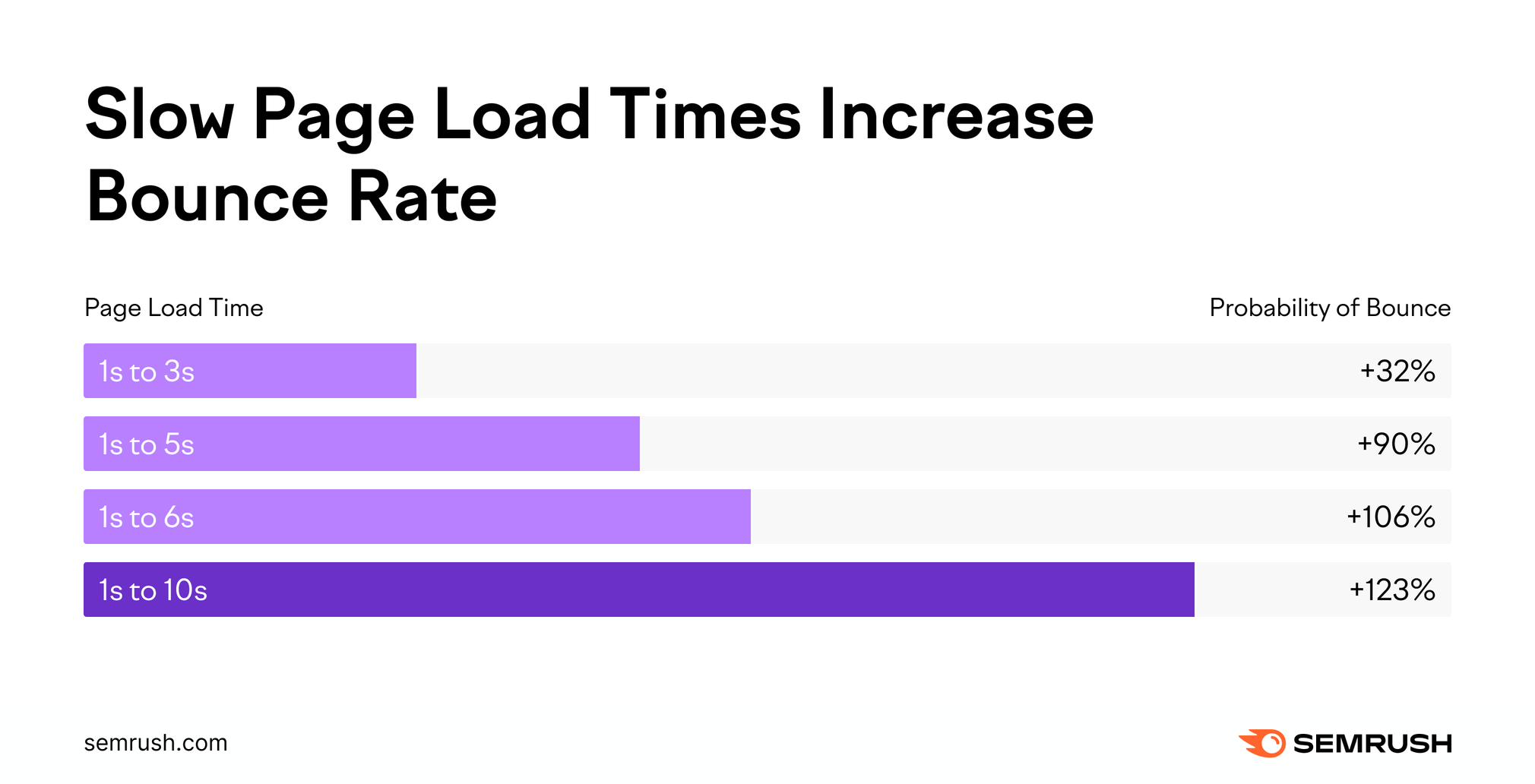
Webflow’s spectacular web page load pace is vital, as gradual web page speeds can enhance a web site’s bounce charge (i.e., the share of tourists who go away a web site after viewing one web page).

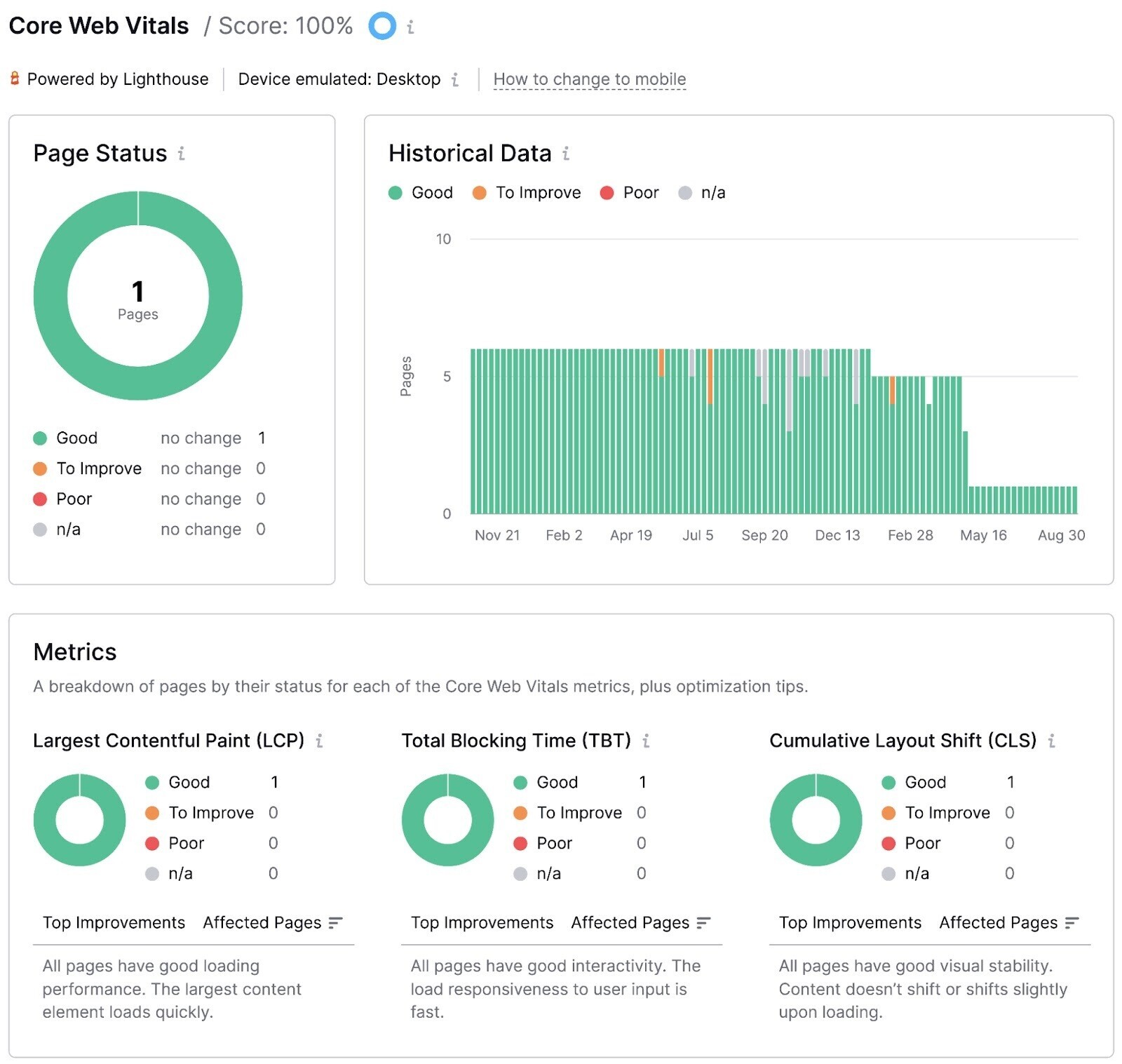
Most Webflow websites additionally move core internet vitals by default. These are the precise components Google considers vital in a webpage’s general consumer expertise.
Professional tip: Signal as much as Semrush’s Web site Audit at no cost to examine in your core internet vitals!

And uncover points that your web site could also be experiencing.

Managing Metadata is a Cinch
Metadata tells search engines like google and yahoo what your web page/web site is about. It contains issues like your web page/web site’s title, description, and key phrases.
This info tells search engines like google and yahoo how related your webpage is to a searcher’s question.
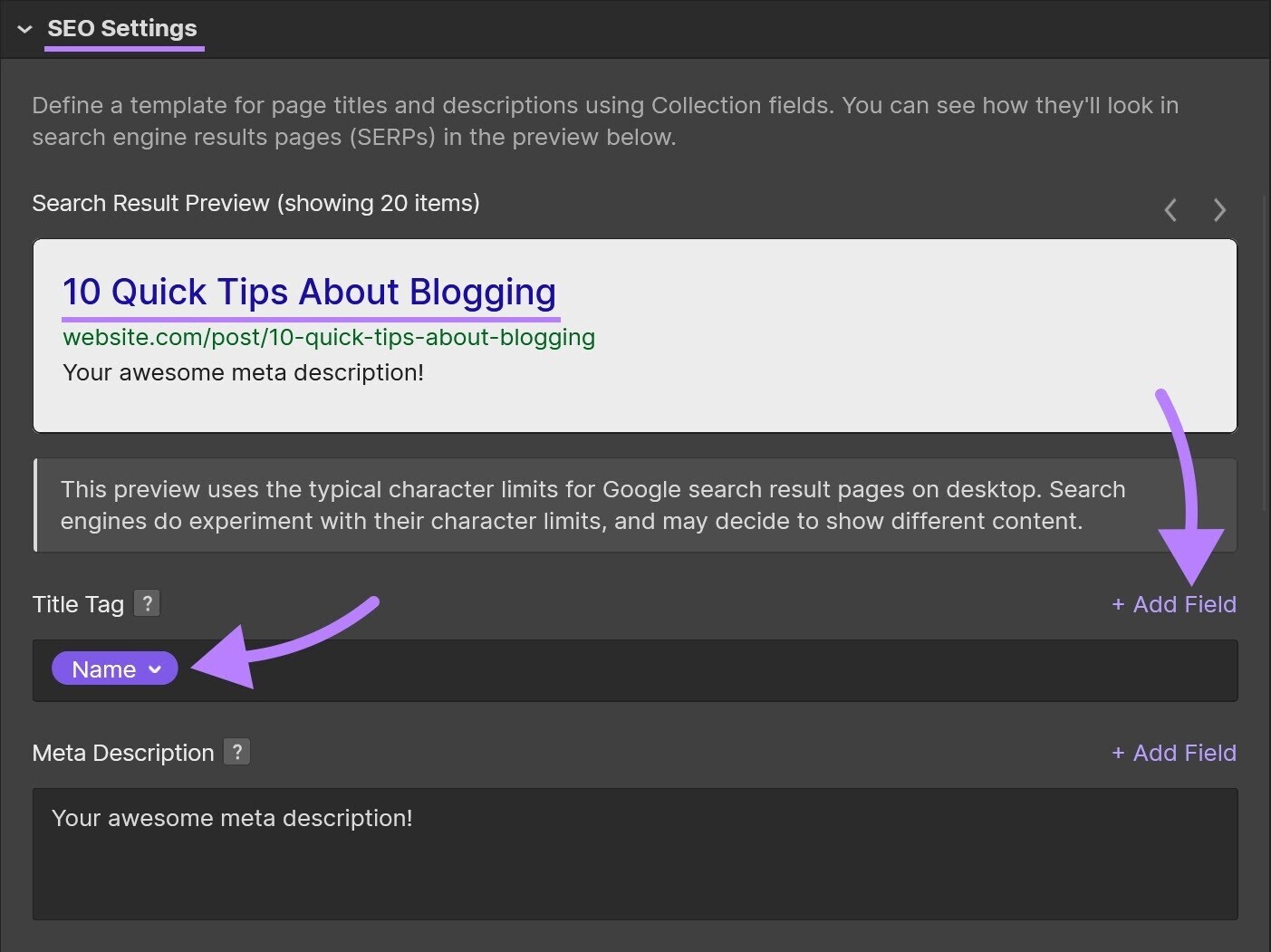
Webflow makes enhancing meta descriptions and meta titles easy.
Utilizing their template settings, you may outline patterns for “collections” of pages in order that Webflow provides sure info (e.g., writer’s identify or web page title) to your metadata robotically.

Learn extra about meta tags and the way they may help search engine optimisation in our newbie’s information to meta tags.
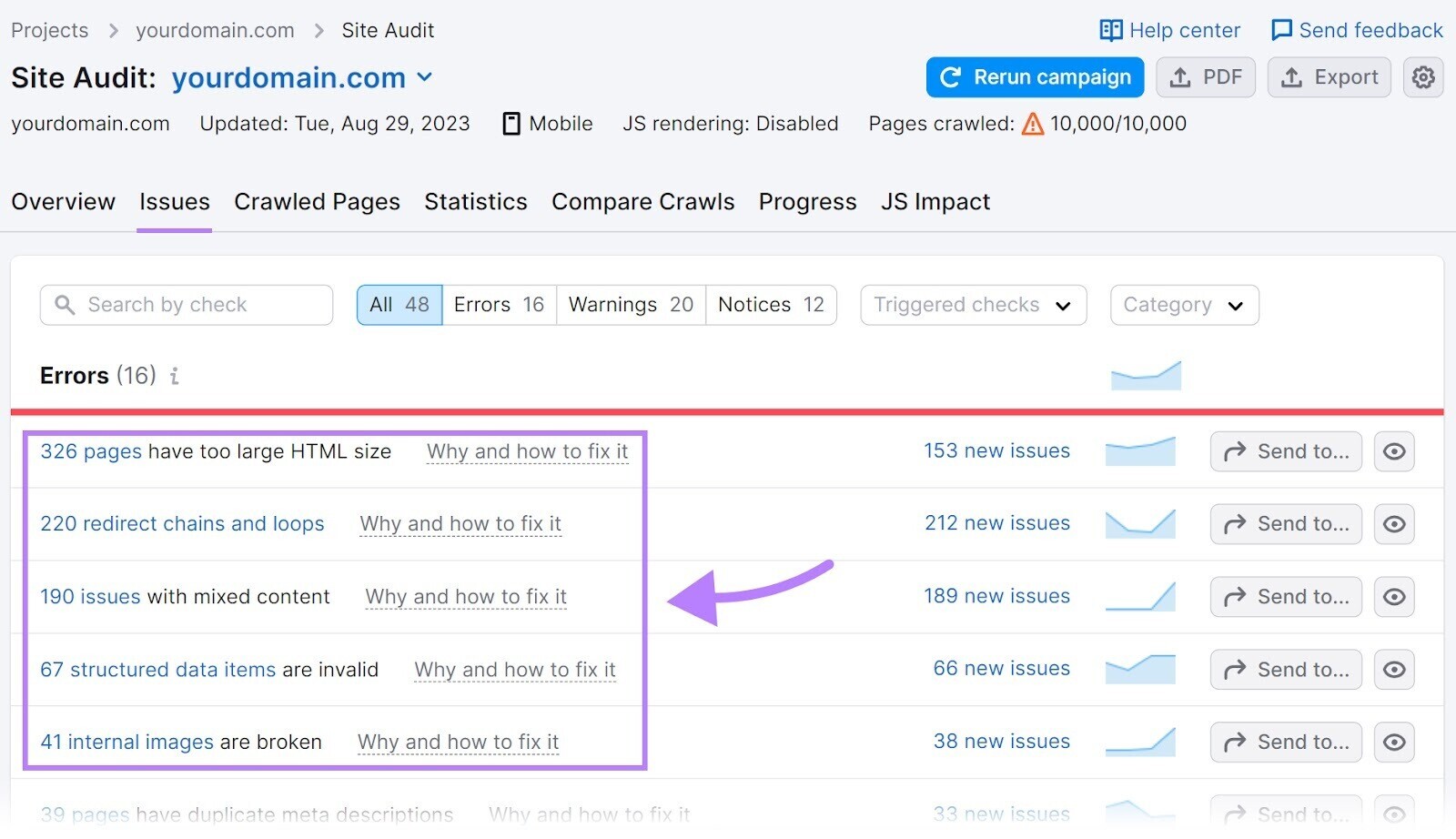
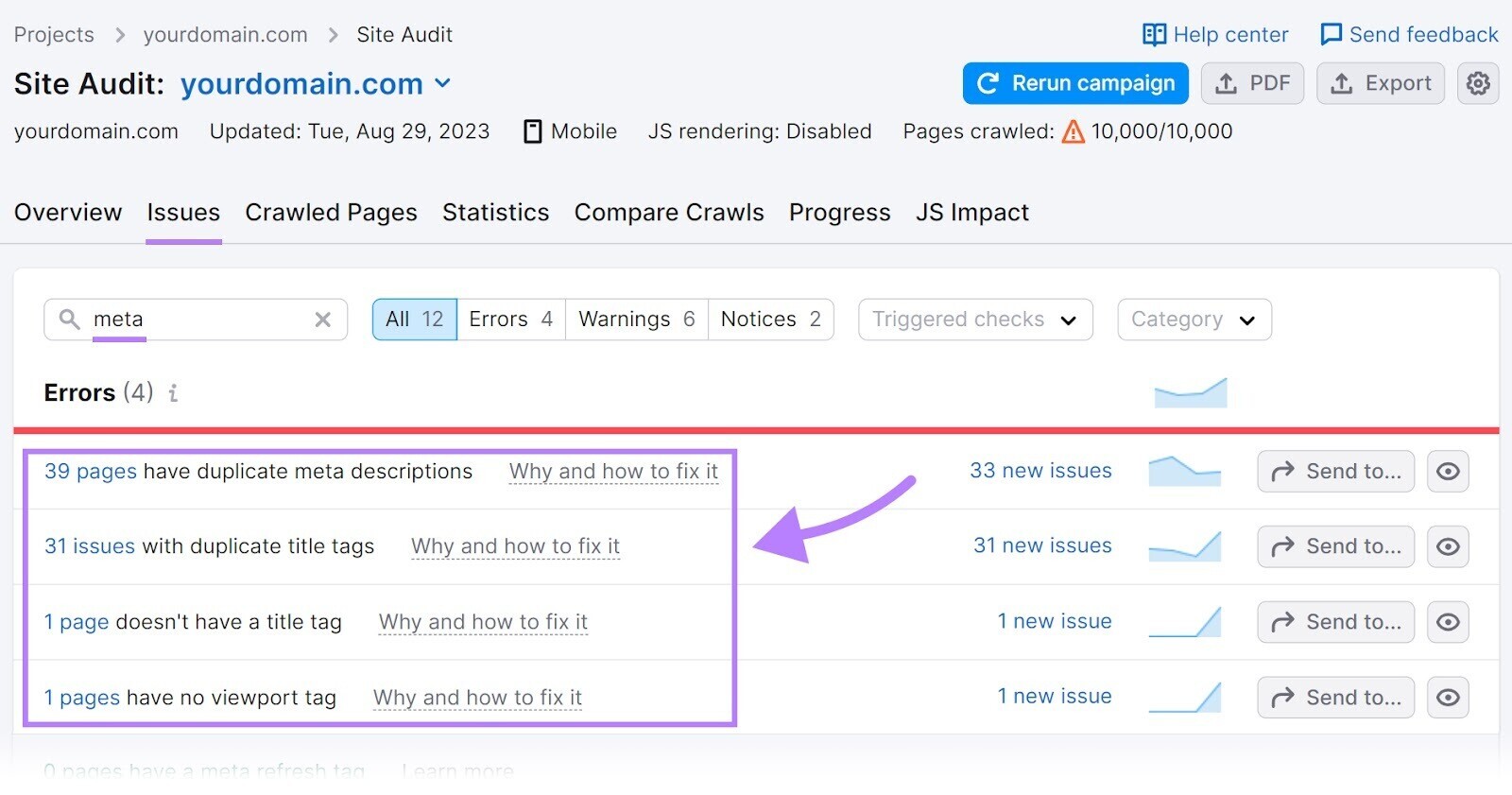
Professional tip: Use Semrush’s Web site Audit (once more) to examine your web site’s meta tags! And get an inventory of errors, when you have them.

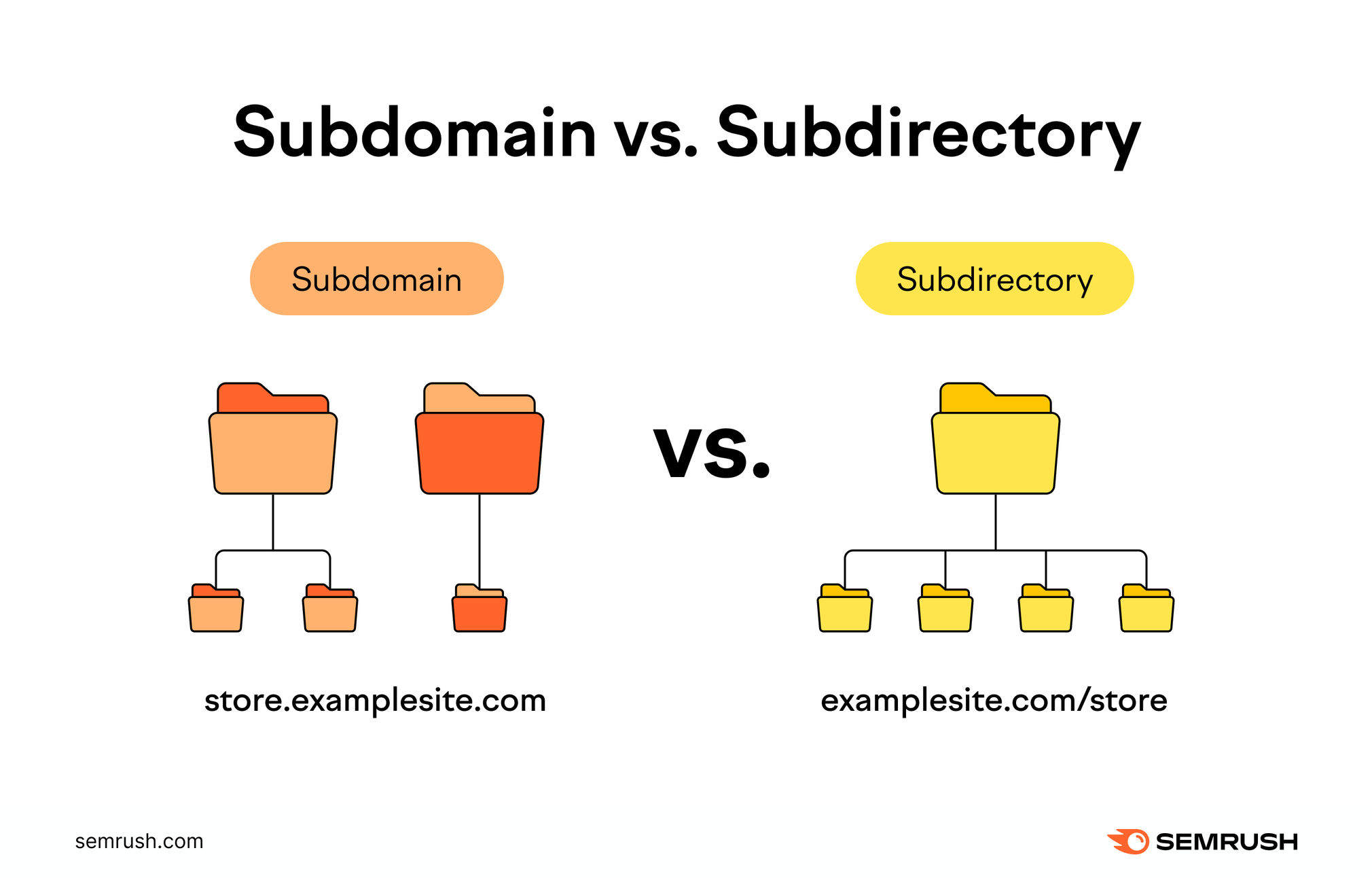
It Lets You Use Subfolders or Subdomains
Webflow helps you to select whether or not your web site makes use of subdirectories or subdomains and organizes your pages accordingly.

Subdirectories are typically simpler to keep up however subdomains may help search efficiency in some circumstances.
Learn our information to subdomains vs. subdirectories to study when and the way to use every.
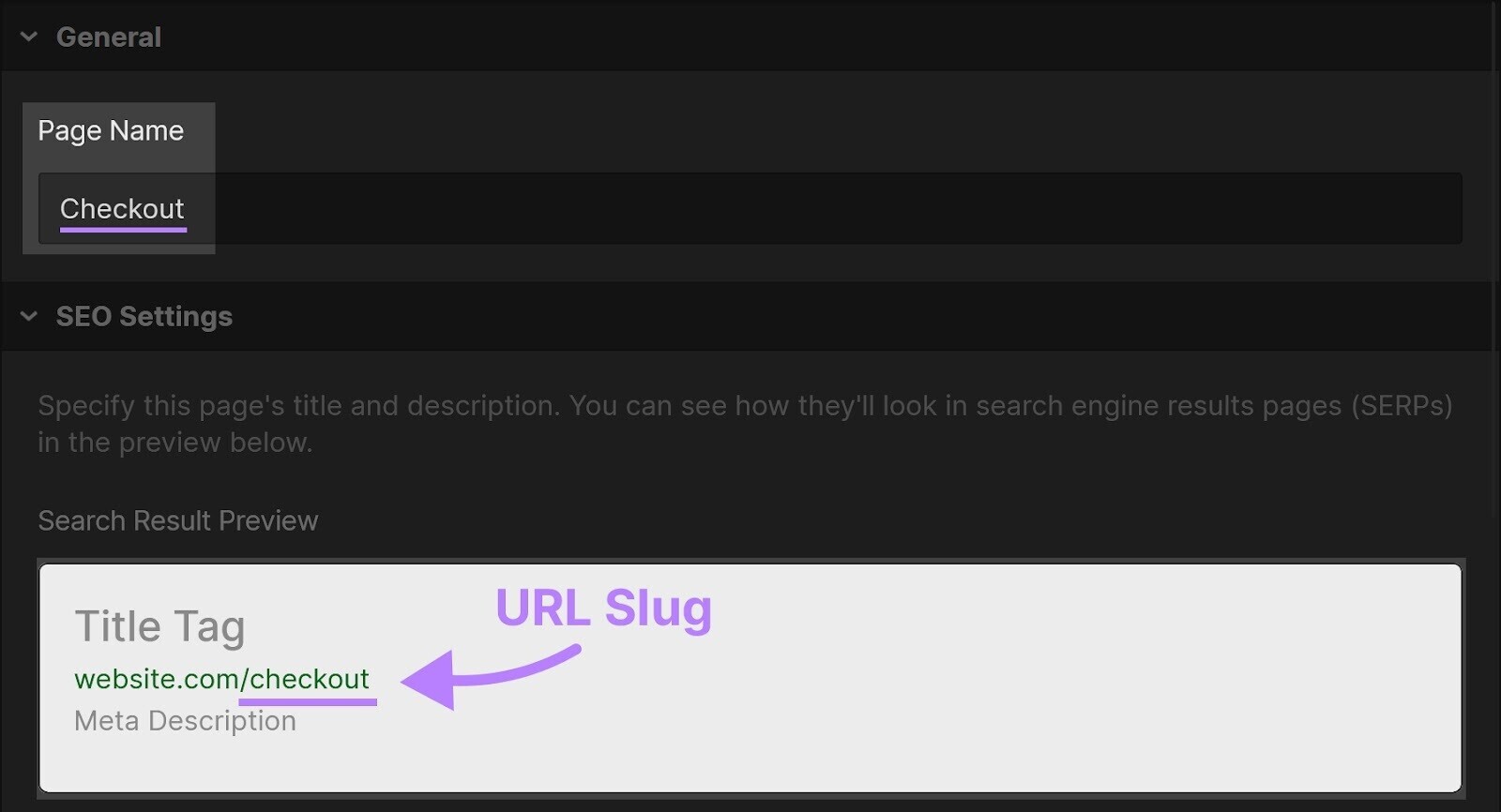
It Generates Search-Pleasant URLs Robotically
Webflow robotically creates search-friendly URL slugs for high-level webpages.
A slug is the ultimate a part of a URL tackle. It’s a minor rating issue that serves as a novel identifier of the web page.
Examples of Webflow’s defaults are “/log-in” for login pages, “/checkout” for checkout pages on ecommerce websites, and “/search” for search outcomes pages.

You too can create customized URLs to make them as user- and search-friendly as doable. Extra on this to come back.
8 Methods to Develop Natural Site visitors for Your Webflow Web site
There’s lots you are able to do in Webflow’s settings to optimize your web site’s search efficiency and drive extra natural visitors—i.e. visitors from search that comes from unpaid outcomes, versus paid search.
1. Create High quality Content material that Matches Search Intent
One of the best ways to develop your natural visitors is to create content material that solutions your audience’s key questions.
High quality content material seems larger in Google search outcomes. Rising your probabilities of getting clicks and showing in entrance of extra potential prospects or readers.
Let’s say you personal a small flower store. And wish to create content material to your web site.
Right here’s what that you must do:
Discover Goal Key phrases for Your Model
Step one is to seek out the proper key phrases to your model. Fortunately, doing that’s simple.
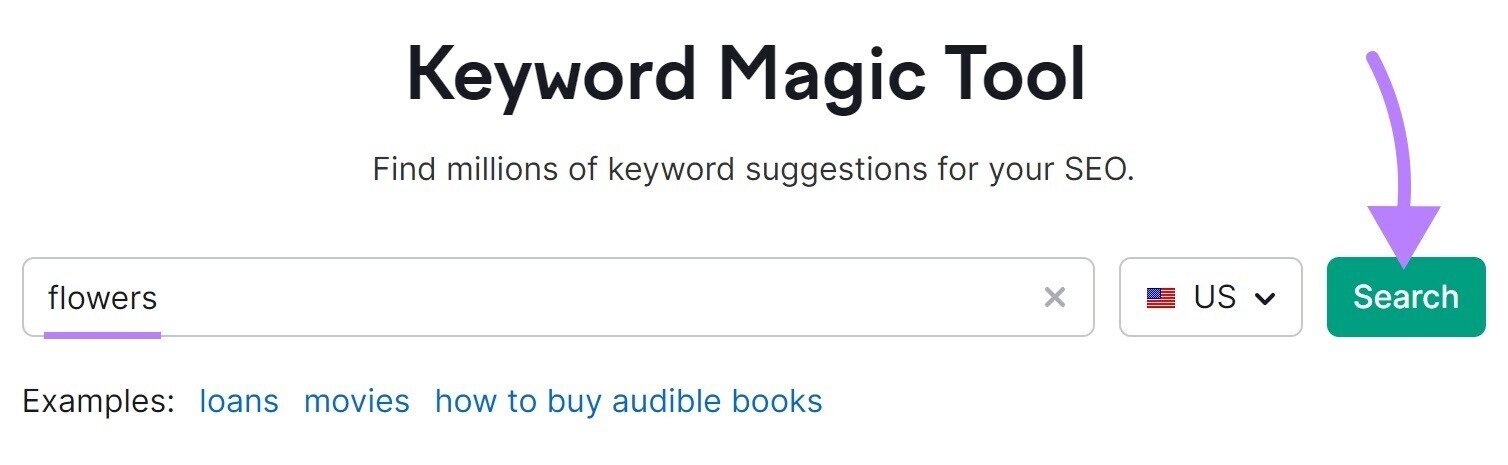
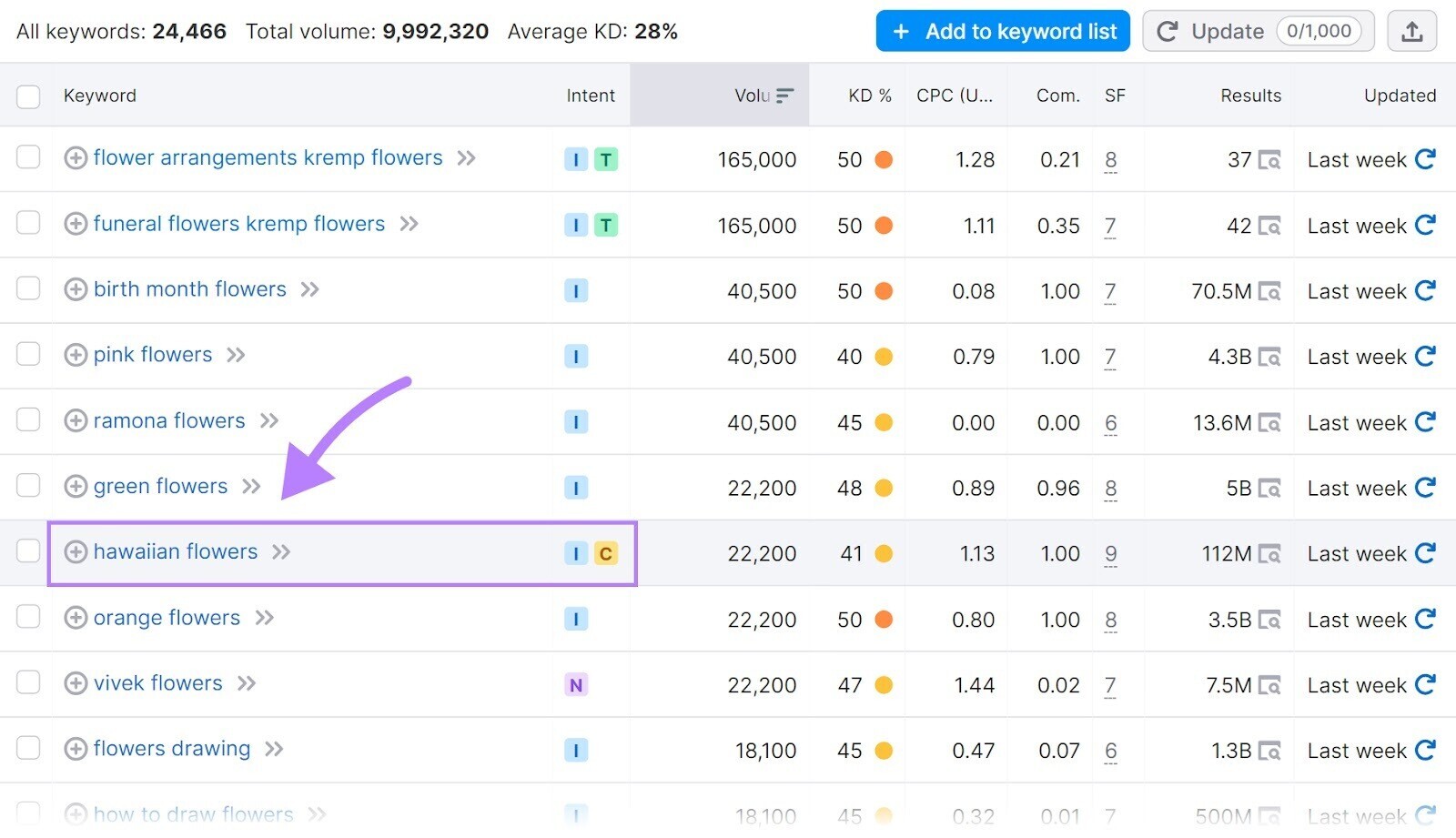
First, go to the Key phrase Magic Software and sort in a basic topic space, corresponding to “flowers.” Then hit “Search.”

The device provides you with an inventory of hundreds of key phrases. However not all of them are nice to your model.

Listed here are two issues to look out for:
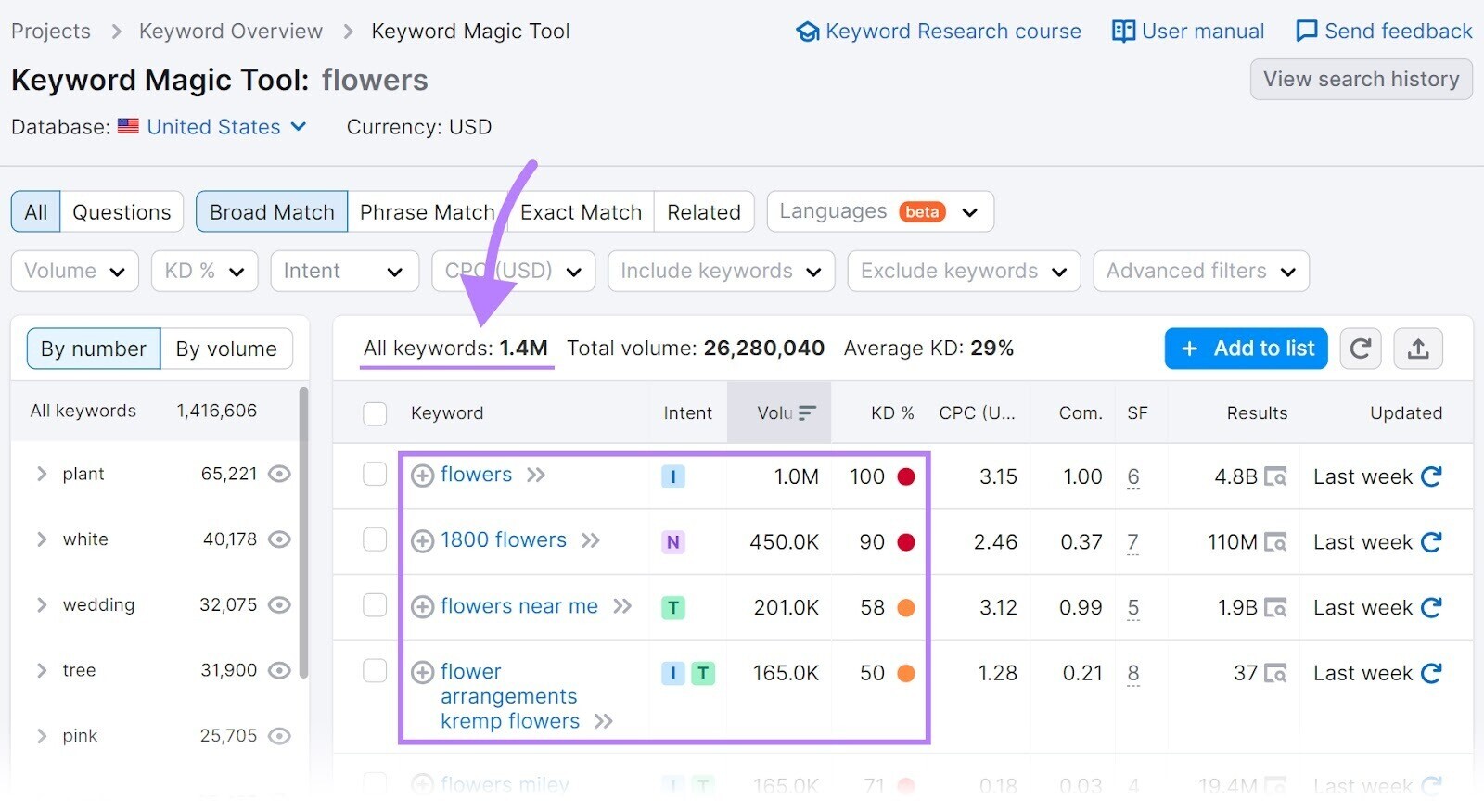
- Search quantity. The estimated common variety of searches a key phrase will get per 30 days. Make certain to decide on key phrases with a quantity of not less than 100 searches per 30 days.
- KD%. Key phrase problem, or how troublesome it’s to rank for a key phrase relies on the top-ranking outcomes’ variety of backlinks and web site authority. Search for key phrases with KD% decrease than 50%.
Use the filters to generate a extra concise checklist.

Then make your checklist of potential key phrases to additional examine. By clicking on the “plus” button beside every key phrase.
Look At Search Intent
Now that you’ve your checklist of key phrases, let’s check out search intent.
Search intent is the motivation behind every search. That means the solutions that searchers wish to discover after they kind of their question and hit the “enter” key on their key phrases.
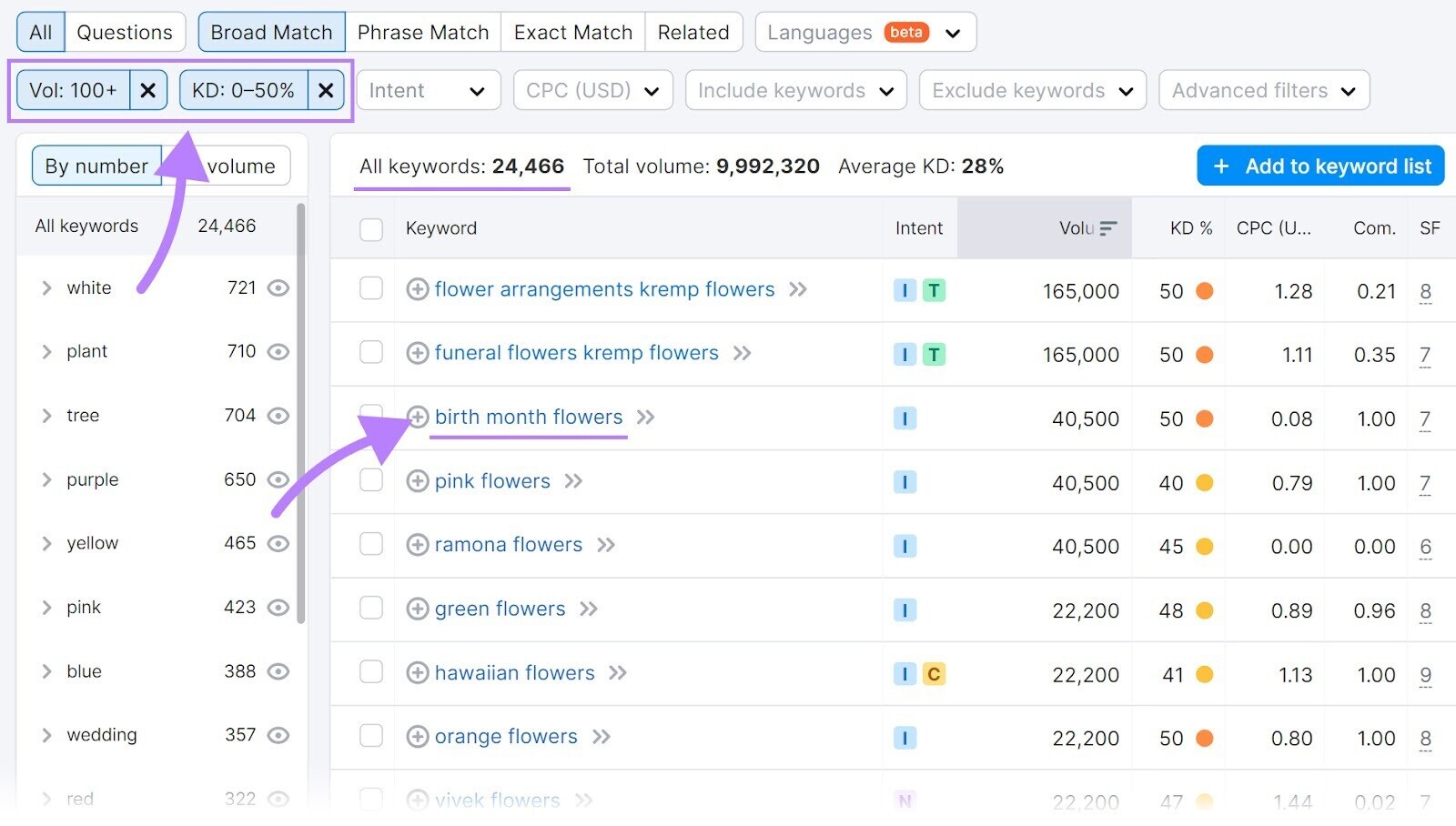
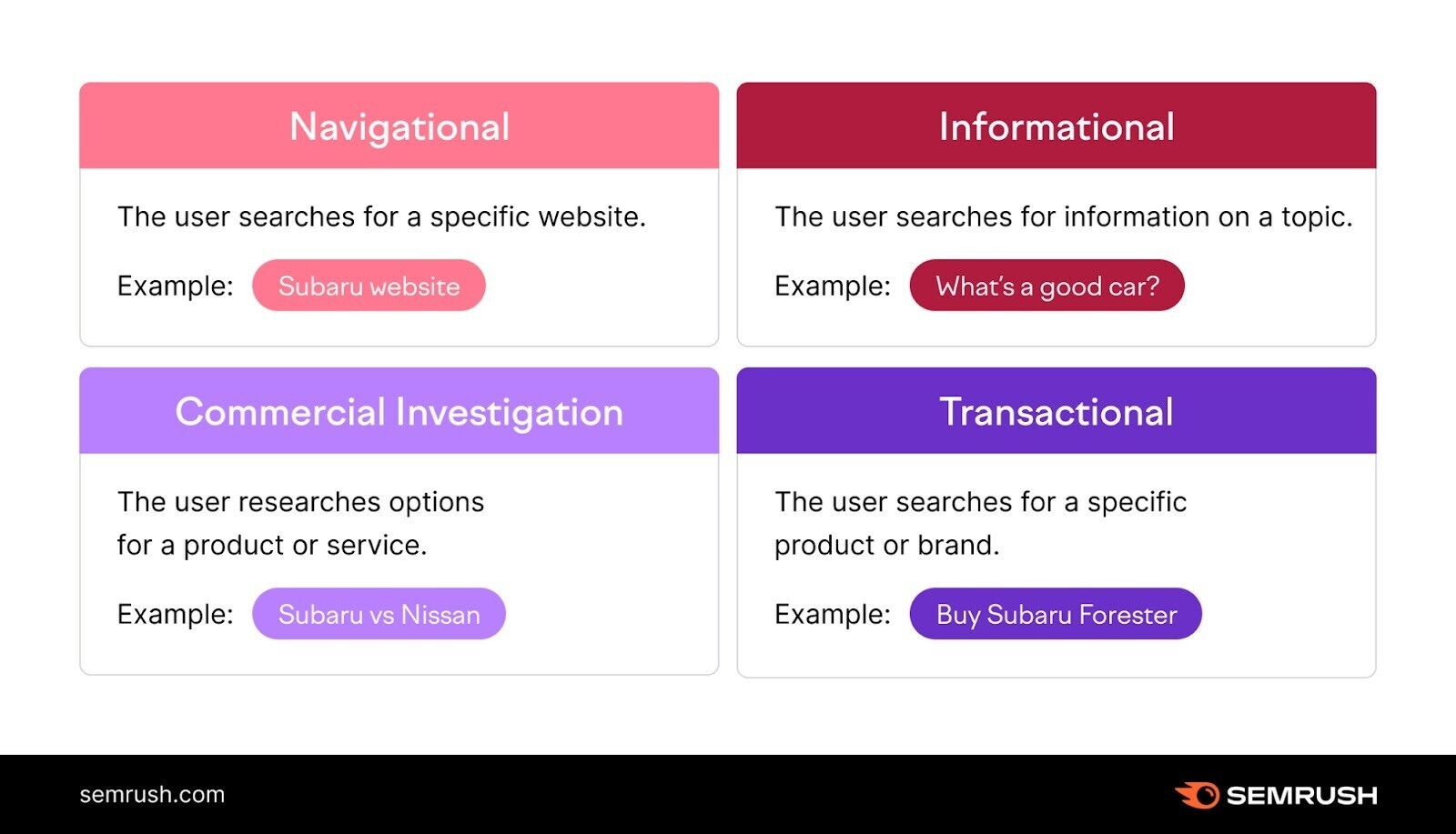
There are 4 sorts of search intent:

- Navigational: Searchers wish to discover a particular web site or product
- Informational: Searchers wish to know extra a few product, normally out of curiosity
- Business: Searchers want to purchase a product to unravel their downside, however they haven’t chosen a selected product but
- Transactional: Searches wish to discover a particular product that they’re able to buy
As a flower store proprietor, you in all probability need folks to study extra about flowers. And purchase them. So that you wish to goal key phrases with both informational or business intent.
Let’s check out that checklist of key phrases once more:

An ideal informational and business key phrase to focus on is “hawaiian flowers.” However select different key phrases that you just may wish to create content material for.
Create Content material that Ranks
Now it’s lastly time to create content material.
Select a key phrase out of your checklist. And have a look at the search intent to just remember to’re creating content material that matches your advertising targets.
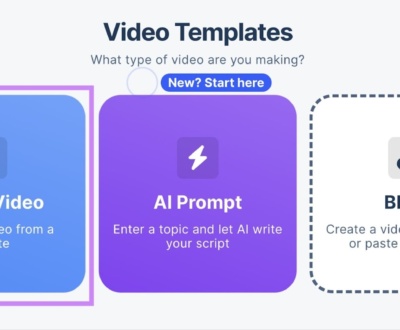
Then, begin creating your content material. There are 3 ways you may create content material that ranks:
- Manually. Create the content material historically by both writing it your self. Or hiring a contract content material creator to do it for you.
- With AI. Use AI-powered instruments like ContentShake to create your content material from begin to end.
- A mixture of the 2. Use instruments just like the Define Builder to get you began. Then create your content material manually from there.
No matter which you select, keep in mind that the purpose of every piece of content material must be to reply your reader’s questions.
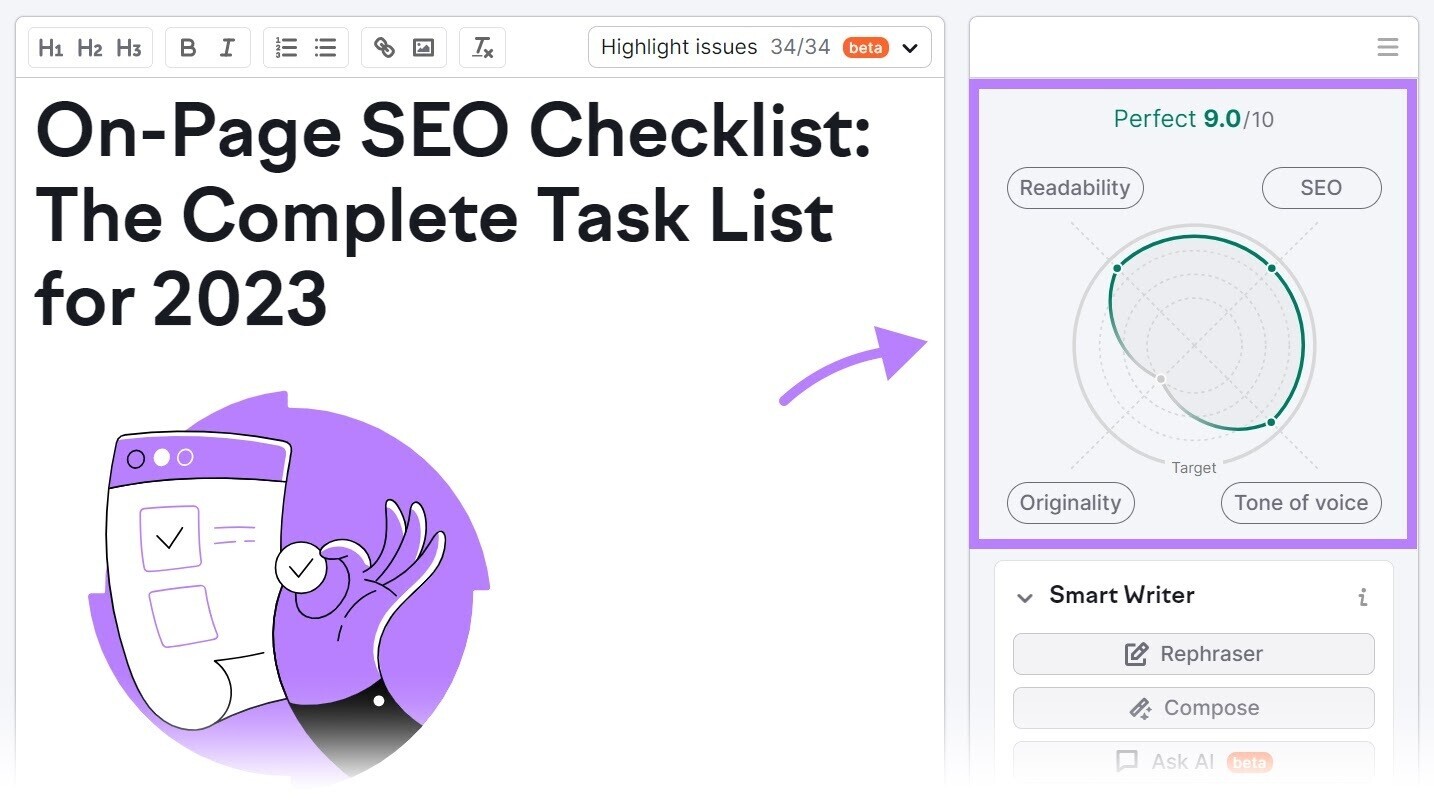
Professional tip: After you’re completed creating your content material, run it by means of the search engine optimisation Writing Assistant. A device that can robotically examine your content material for readability, search engine optimisation, tone of voice, and originality.

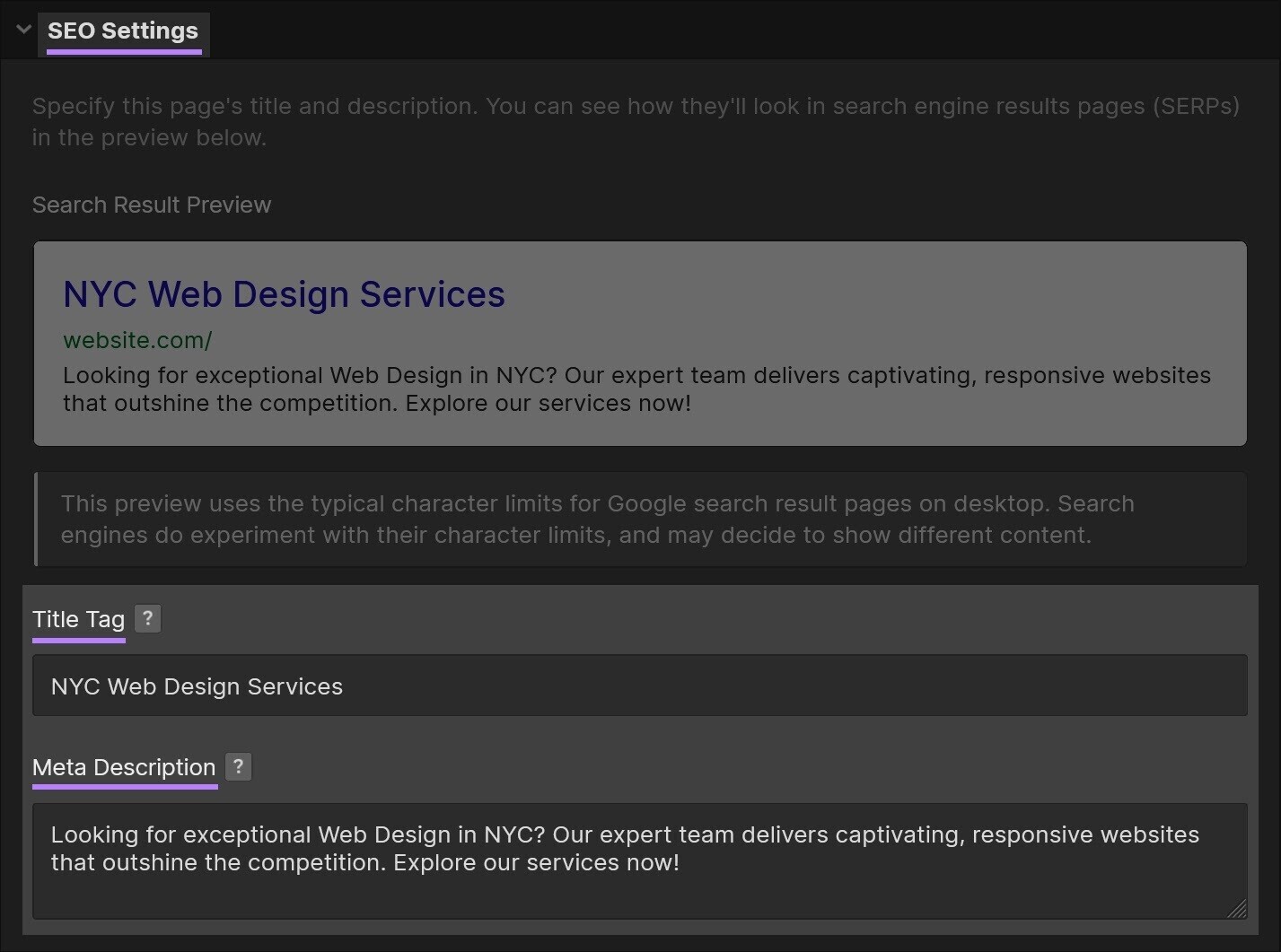
2. Use Webflow’s Web page Title and Meta Description Kind
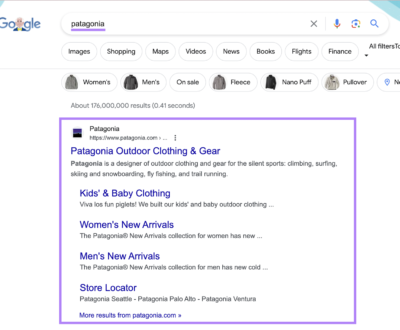
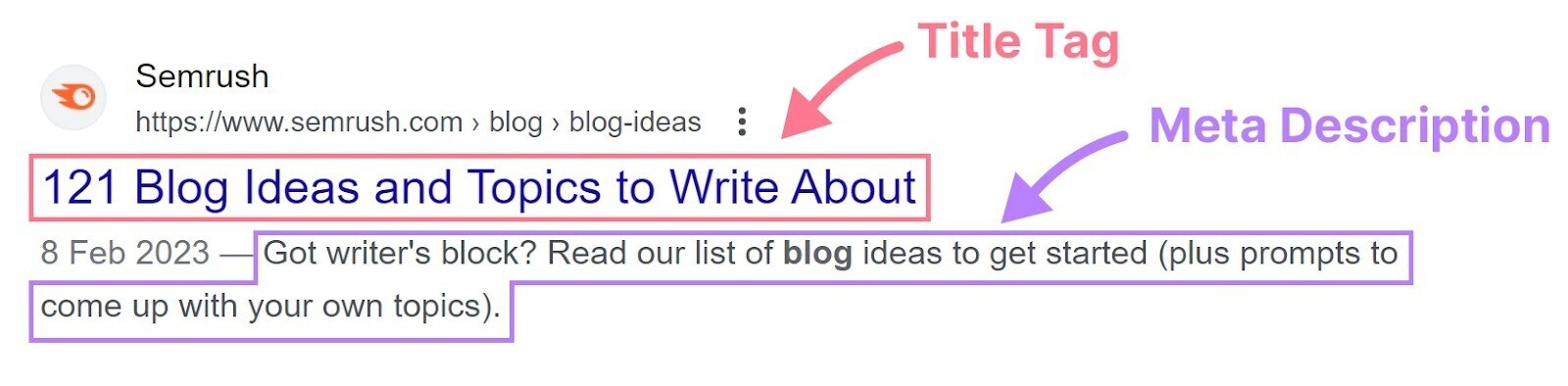
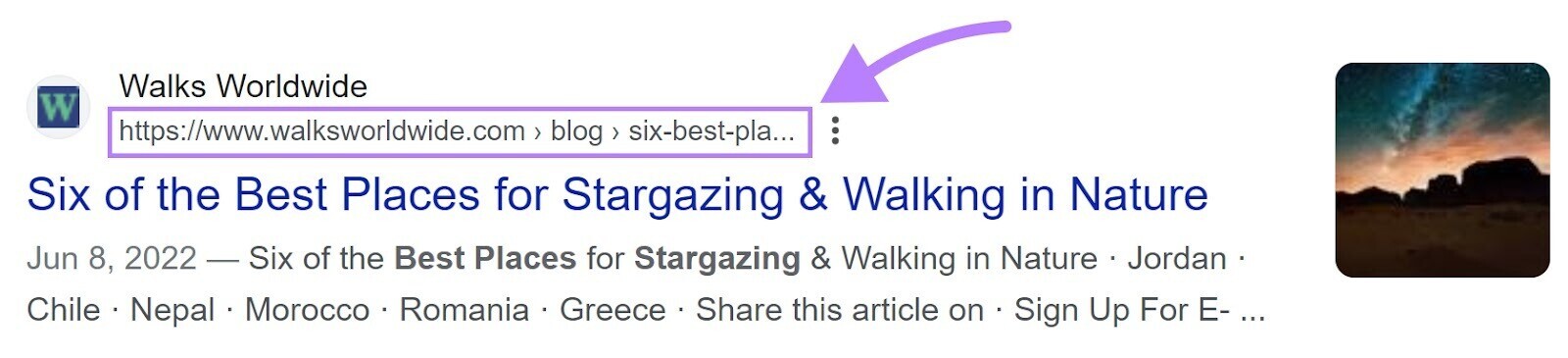
Web page titles (or meta titles, title tags, or search engine optimisation titles) and meta descriptions seem beneath a web site’s URL within the search outcomes.
Right here’s what that appears like:

Each influence search efficiency. In truth, title tags are direct rating components. As a result of Google makes use of title tags to find out how effectively your content material can reply a consumer’s search question
Fortunately, Webflow makes it simple to customise your meta titles and descriptions.
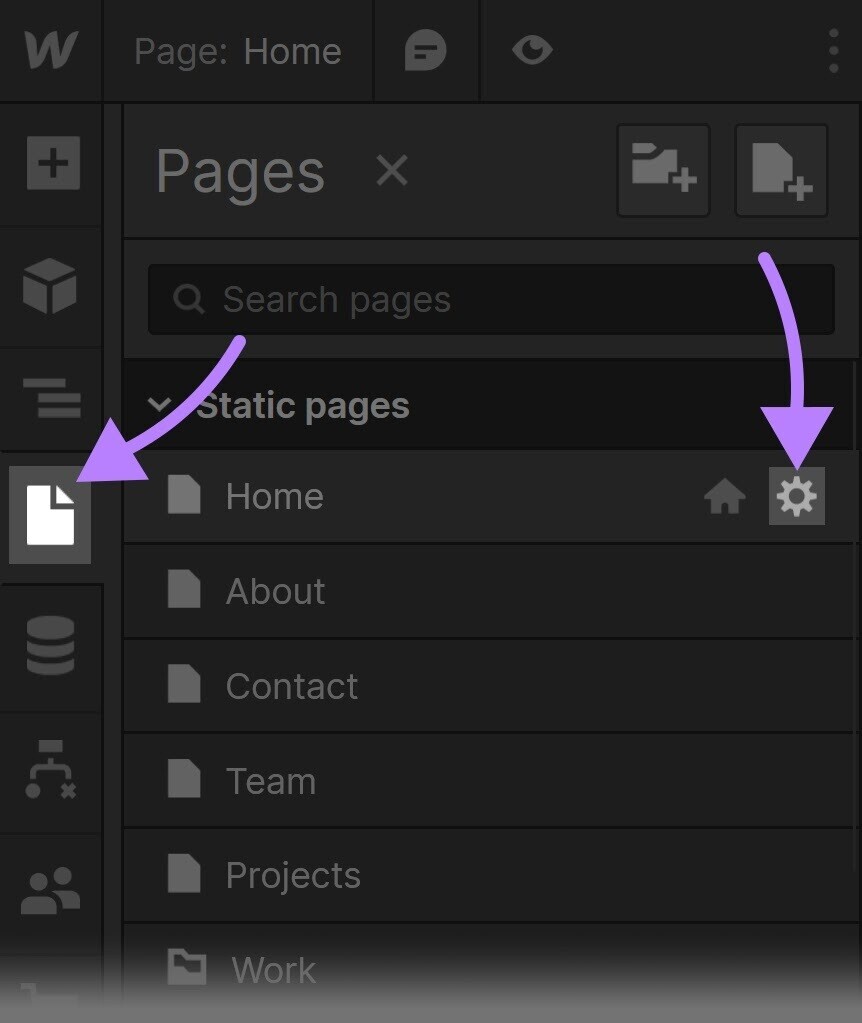
Merely head to the Pages panel by clicking the “Pages” icon on the left sidebar or by urgent the letter “P” in your keyboard.

Then, hover over the web page whose metadata you wish to edit, and click on on the settings cog. You’ll see search engine optimisation settings, the place you may enter your title tag and meta description within the applicable fields.

Write a brief, clear, keyword-optimized description to entice guests to click on in your hyperlink.
After which take a look at the search consequence preview that Webflow gives to see how your content material will seem on the SERP.

Professional tip: Use Semrush’s Web site Audit and On Web page search engine optimisation Checker to optimize your web site’s title tags and meta descriptions.
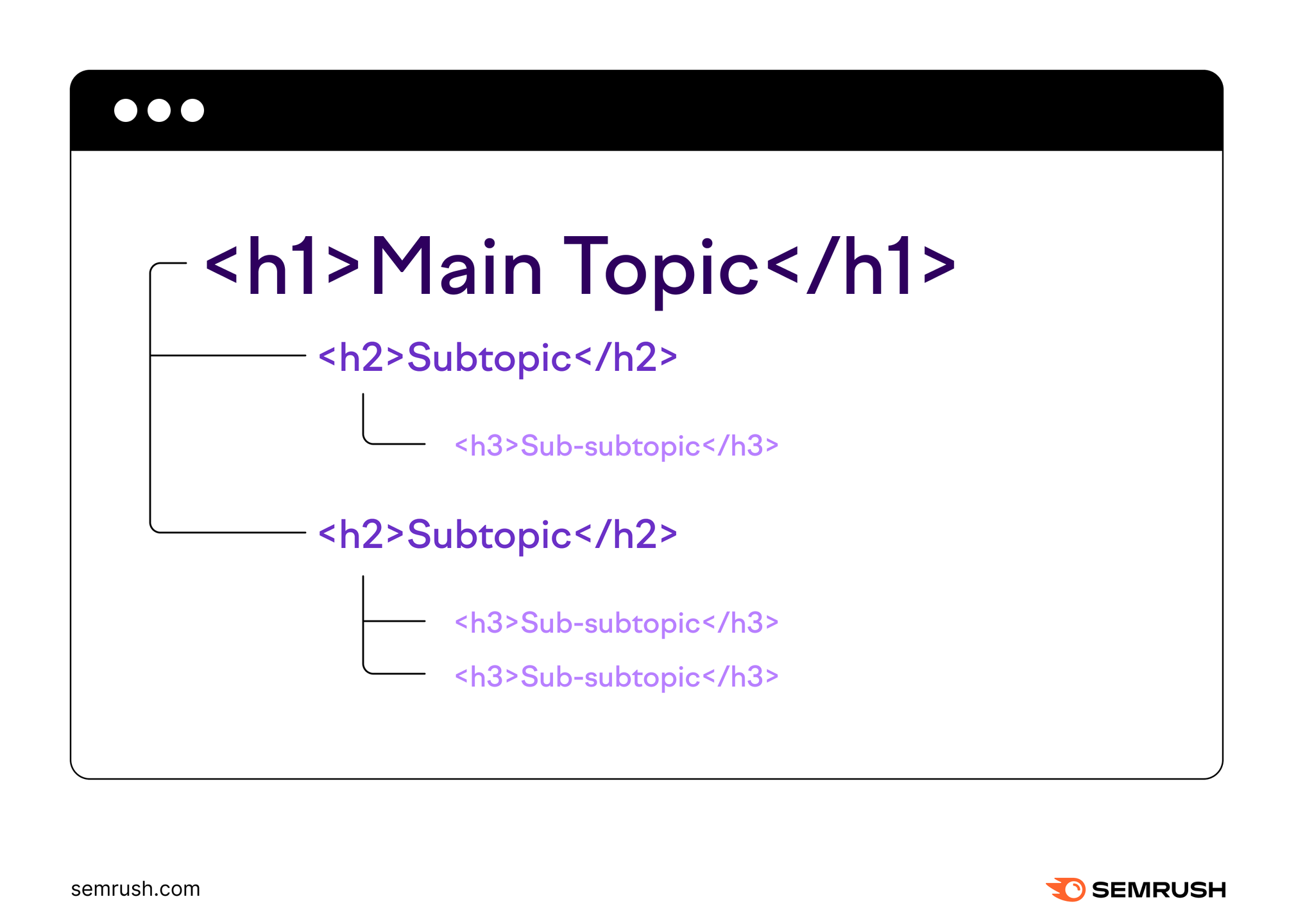
Header tags are HTML parts (i.e., bits of code) that outline a web page’s headings and subheadings.
The <h1> (or H1) tag identifies a essential heading whereas <h2> (H2) by means of <h6> (H6) determine subheadings so as of significance and place inside the content material.
For instance, you’ll sometimes nest H4s beneath H3s, and H3s beneath H2s, and many others.

Guests use these headings to skim by means of your article. And search engines like google and yahoo use them to navigate and perceive your content material. They’re essential for readability and due to this fact important to search engine optimisation.
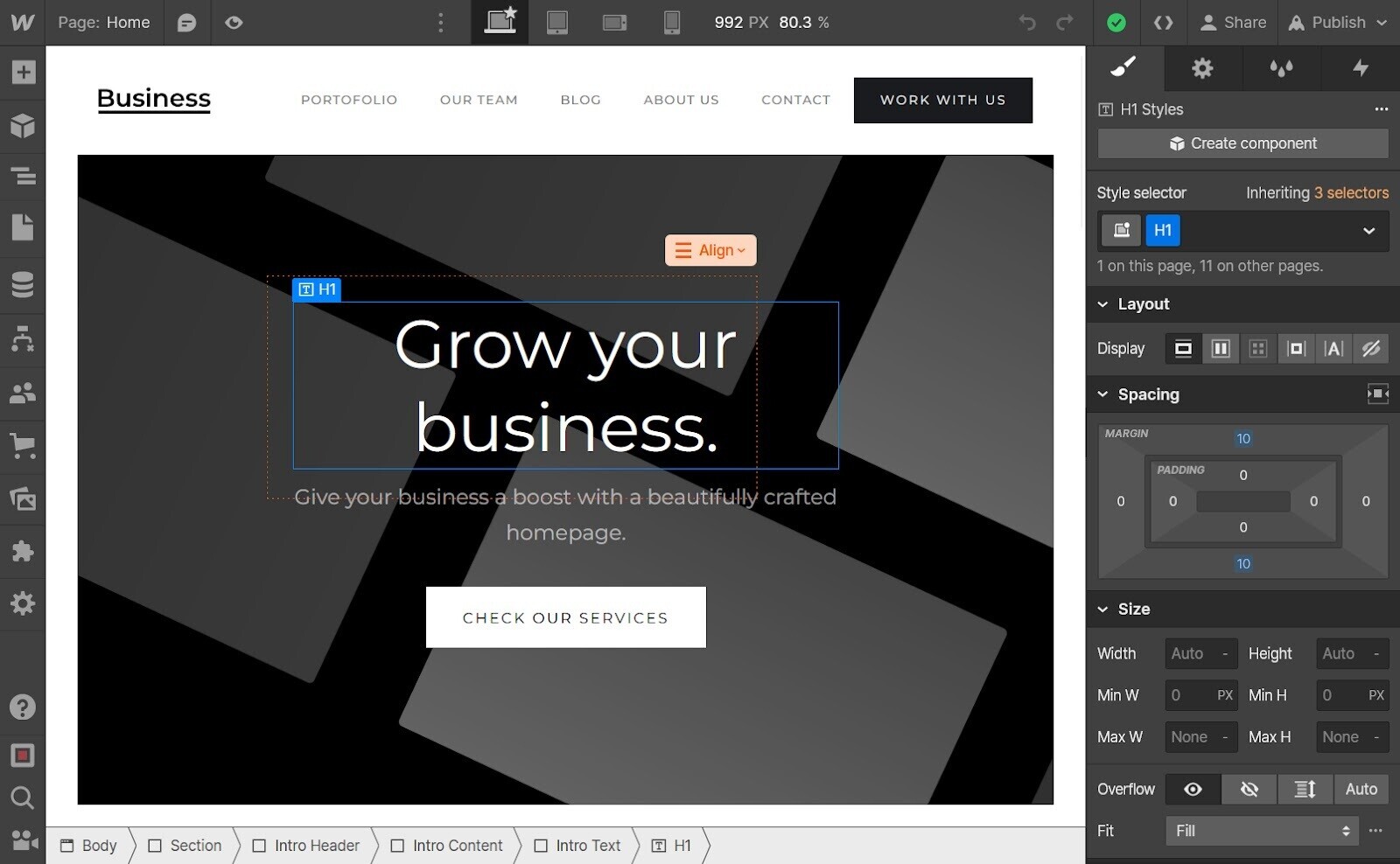
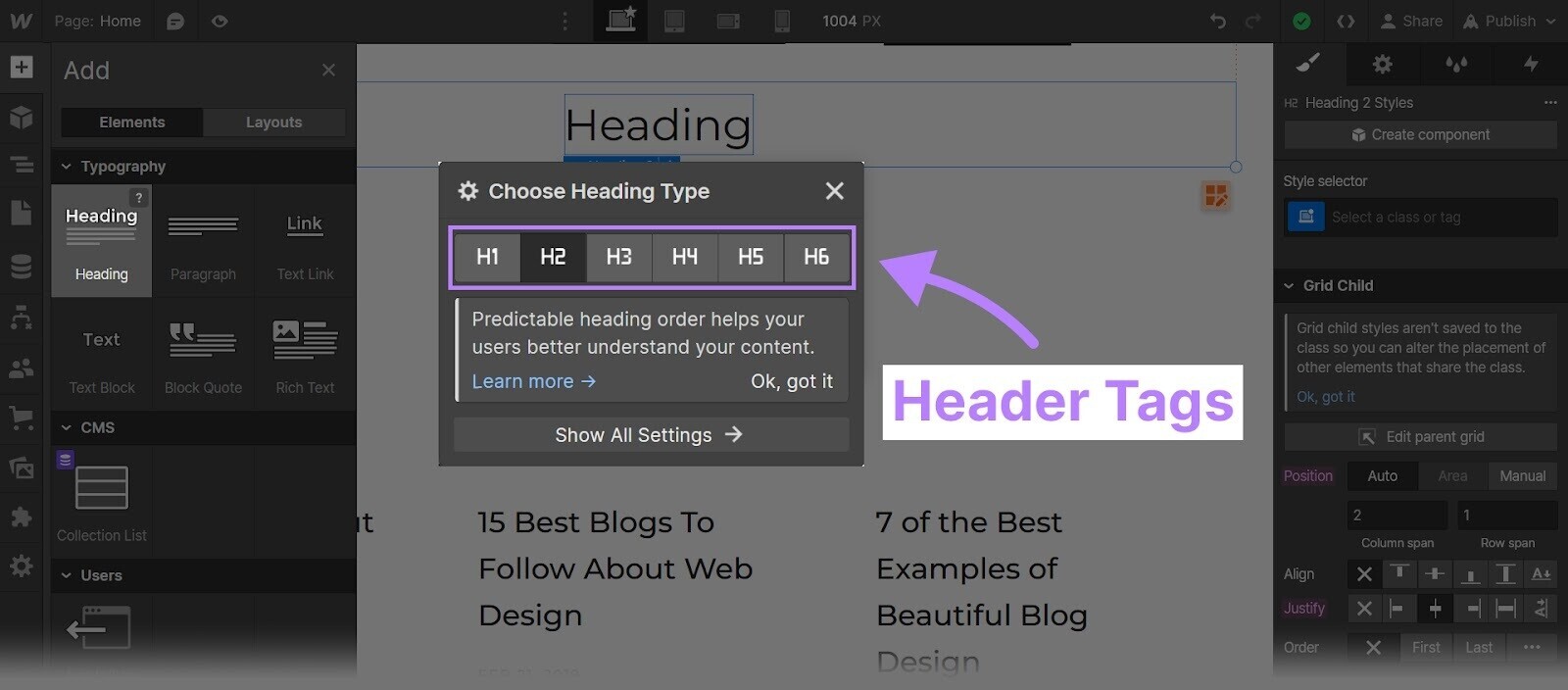
Webflow means that you can add and edit header tags with out utilizing code.
Simply drag and drop a heading asset instantly onto your web page and the platform will instantly ask what header tag you wish to give it (H1, H2, H3, and many others.).

Alternatively, you may click on an current heading to change between header varieties as you draft your content material.
Finest follow is to make your headings and subheadings concise, hold them distinctive to every web page, and embrace related key phrases.
4. Change the Auto-Generated URL Slugs
Whereas Webflow creates some primary search-friendly URL slugs to your web site, they’re all generic (e.g., “/log-in”, “/checkout”, “/order-confirmation”, and many others.).
And could be too lengthy since Webflow makes use of your web page identify to auto-generate the slug.
In case your URL slug is longer than 5 phrases, Google might minimize it off.

To rank to your goal key phrases, create customized URLs that assist search engines like google and yahoo perceive your content material higher.
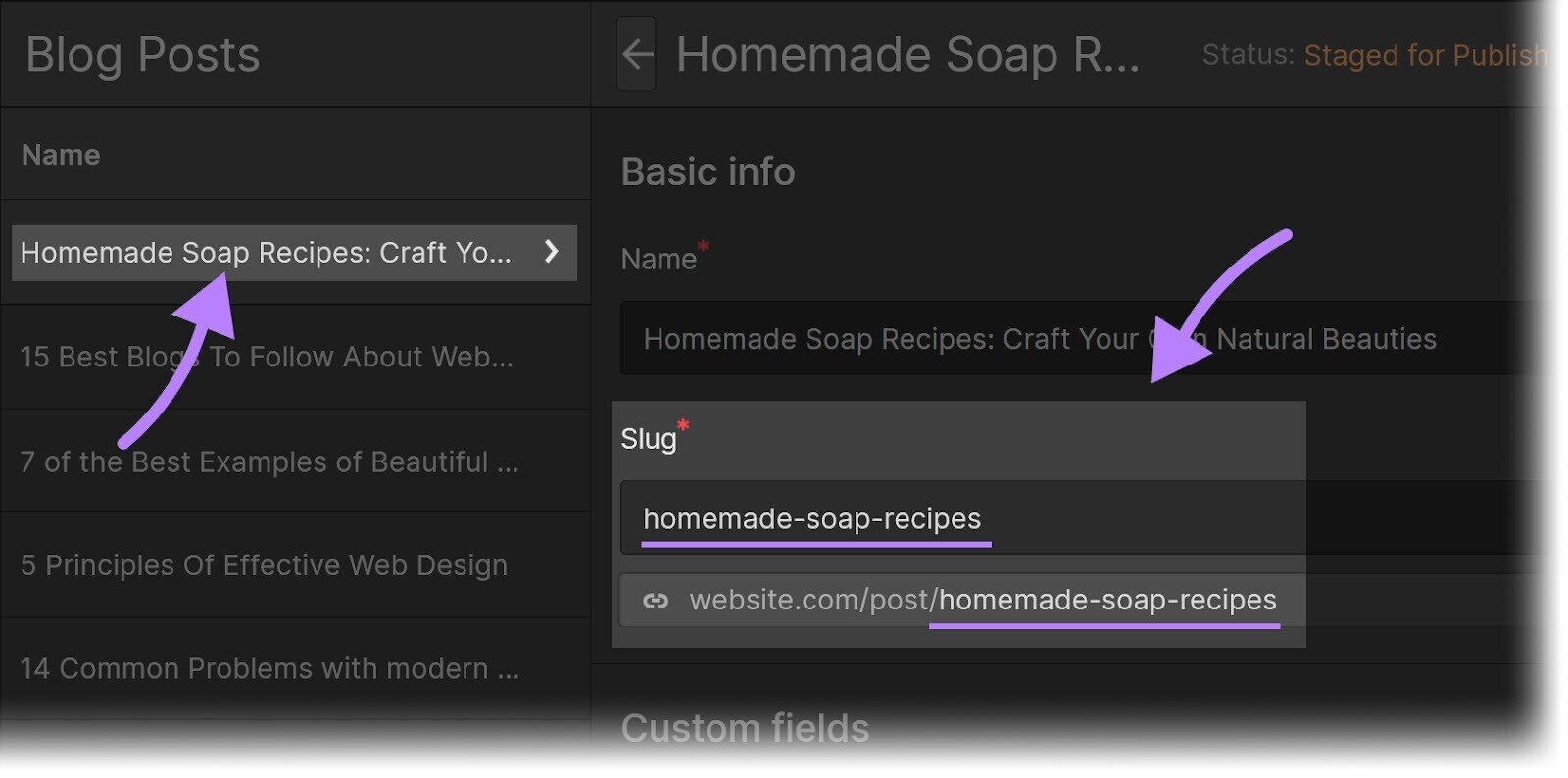
For instance, if you wish to goal “selfmade cleaning soap recipes”, you may use the slug “/homemade-soap-recipes.” And embrace the time period in your title tag and meta description.
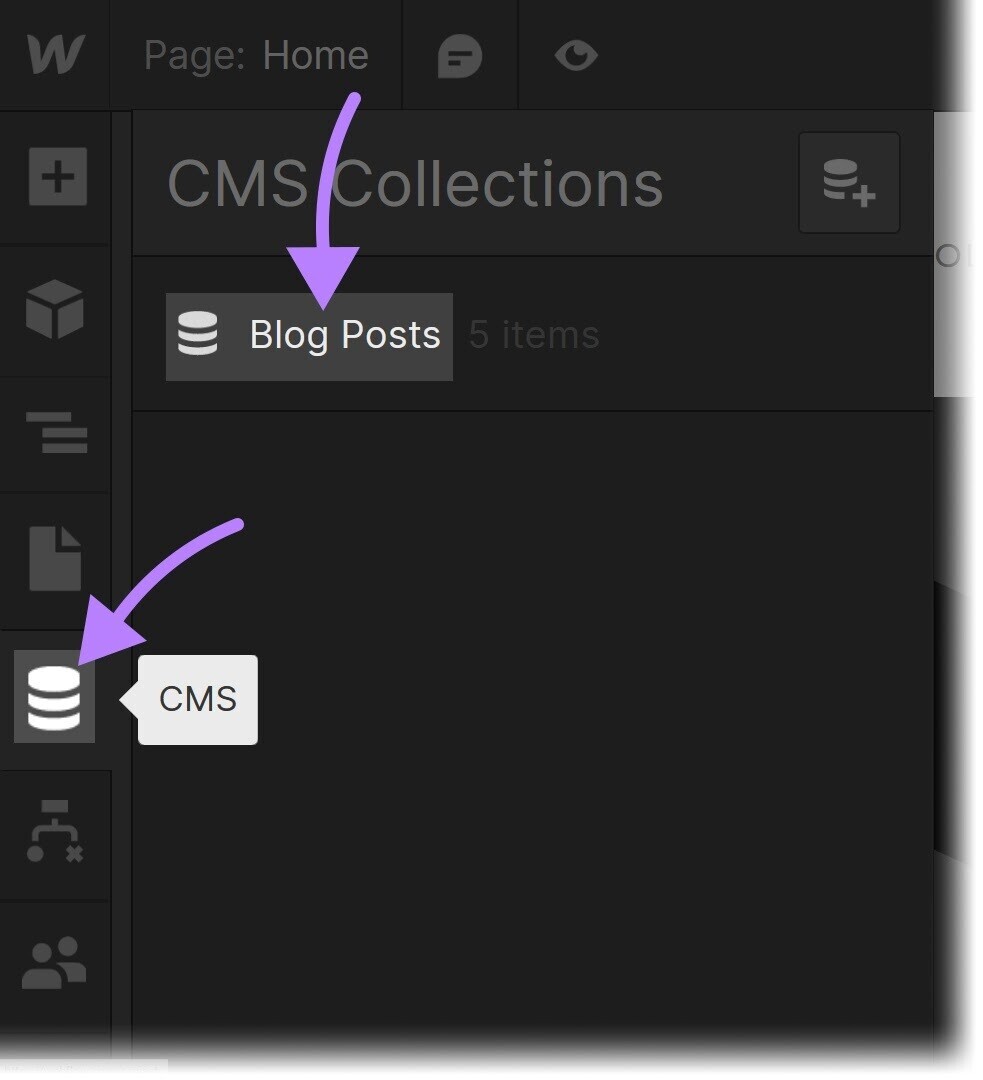
To edit the URL slug for a weblog put up, click on the “CMS” icon on the left sidebar. After then click on the “Weblog Posts” CMS Assortment.

After that, select the weblog whose URL slug you wish to edit. And go to the “Slug” part to make the modifications you want.

5. Add Alt Tags to Your Pictures
An alt tag, a.okay.a. alt textual content, is textual content in HTML code that describes a picture on a webpage. It gives context for search engine crawlers and folks utilizing display readers.
Google can’t “see.” So it makes use of alt textual content to determine what your pictures are about. And the place they need to seem in search outcomes.
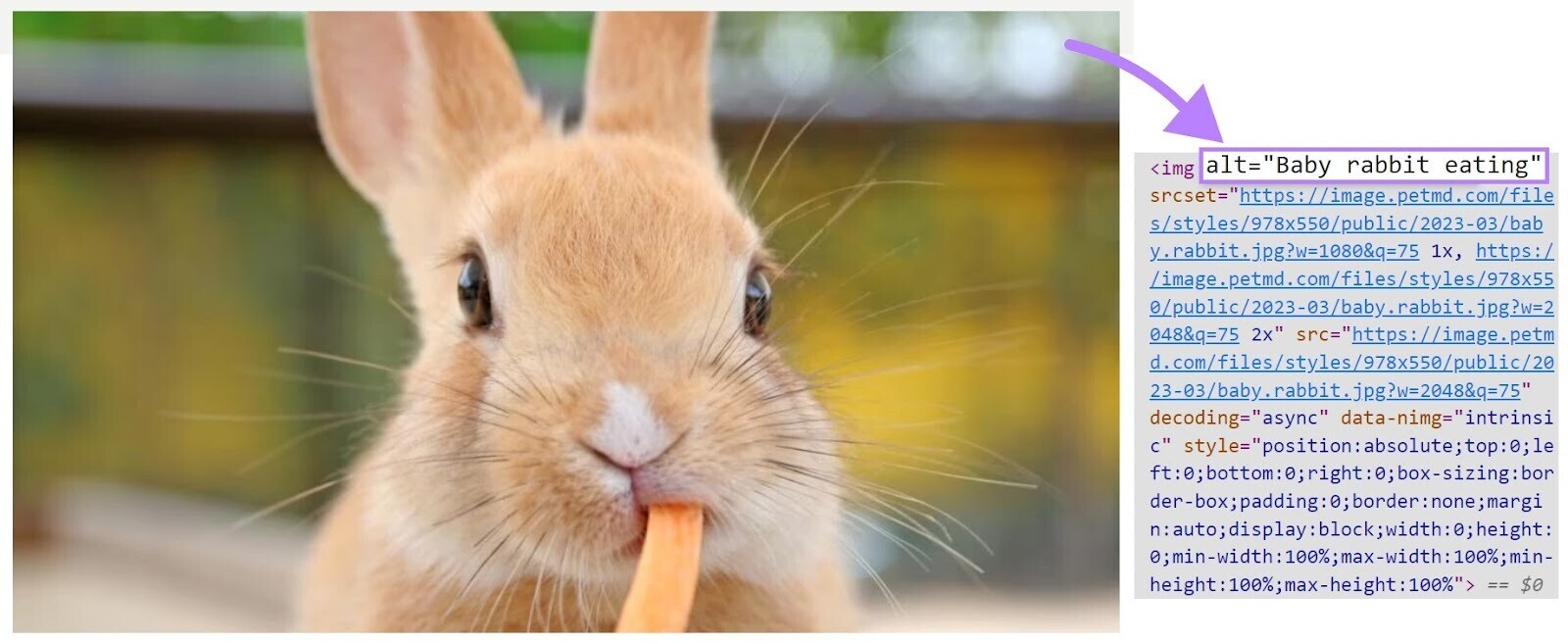
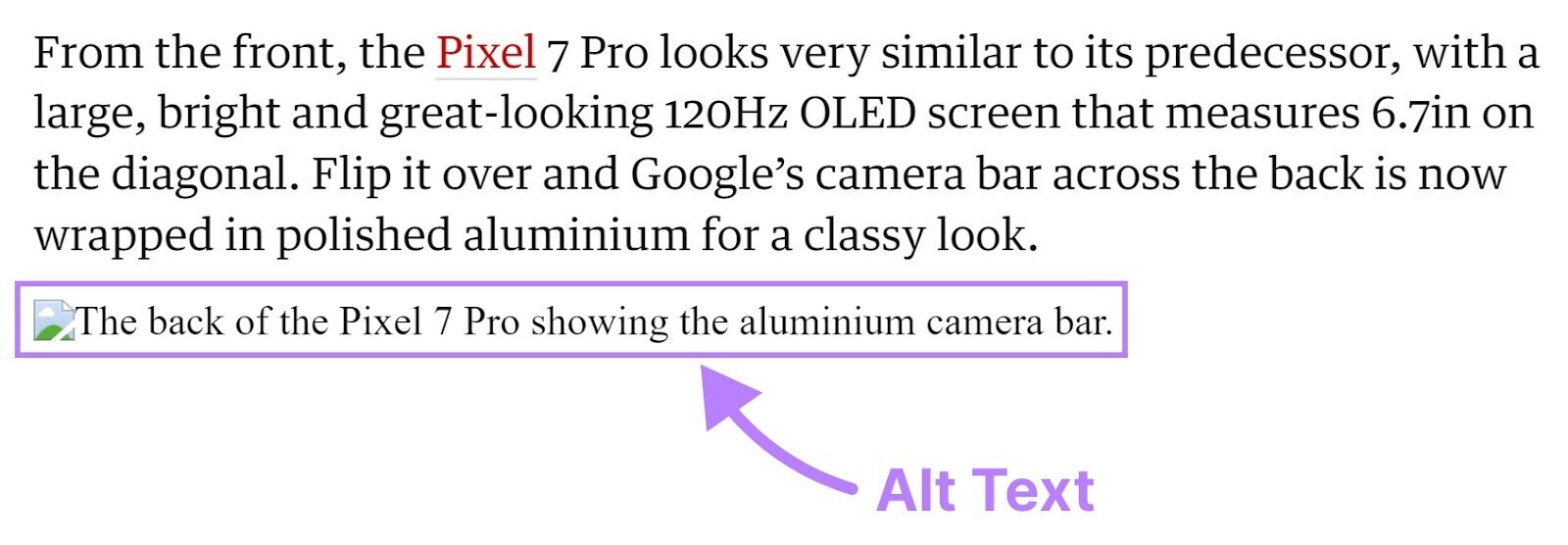
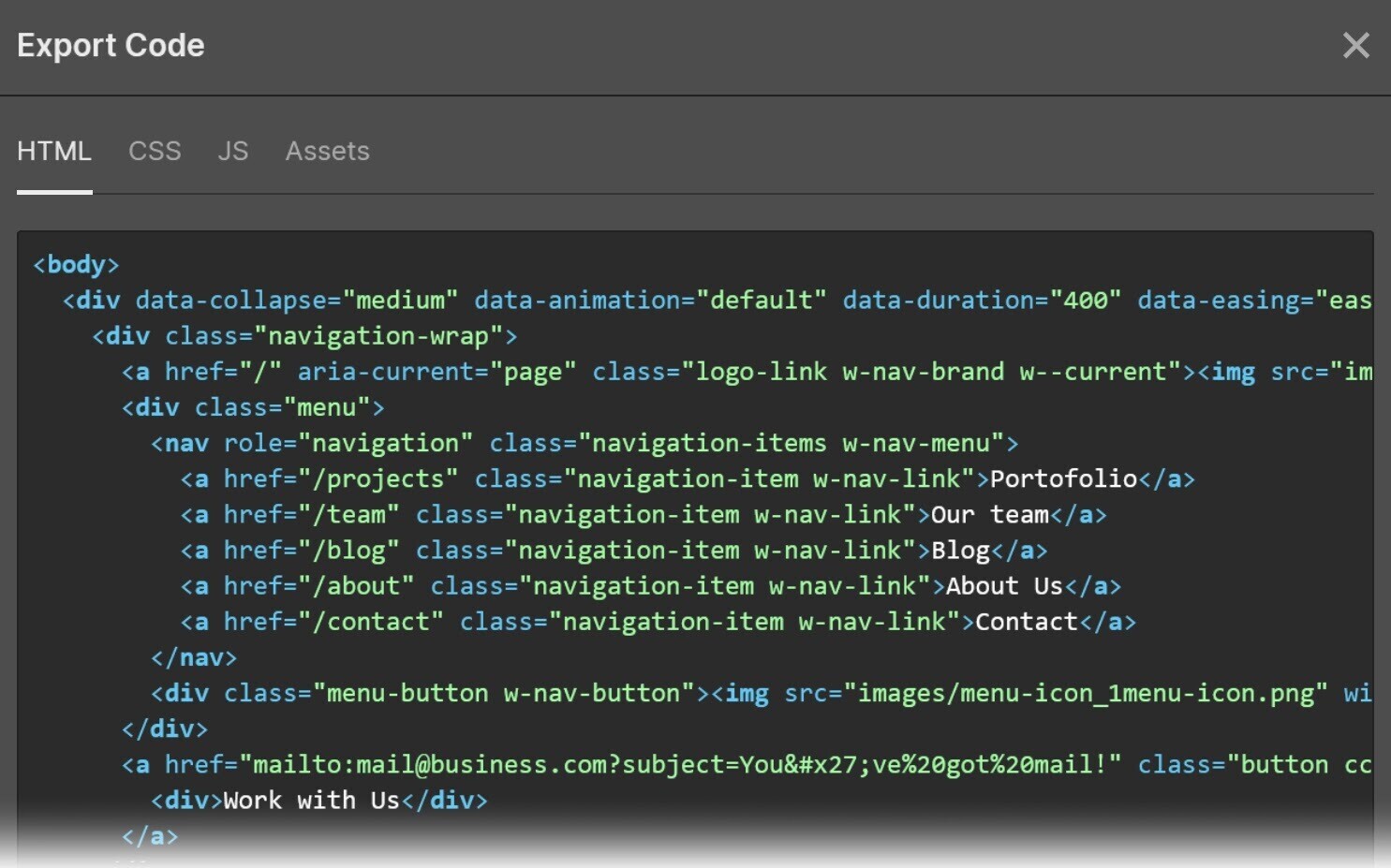
Right here’s what alt tags seem like in code:

Alt textual content additionally seems on the web page in case your web site can’t load. Often as a consequence of quick web or a loading error.
As an alternative of only a damaged picture image, readers will see your alt textual content and nonetheless perceive what your picture ought to have been about.

Webflow helps you to add alt tags with no need to code.
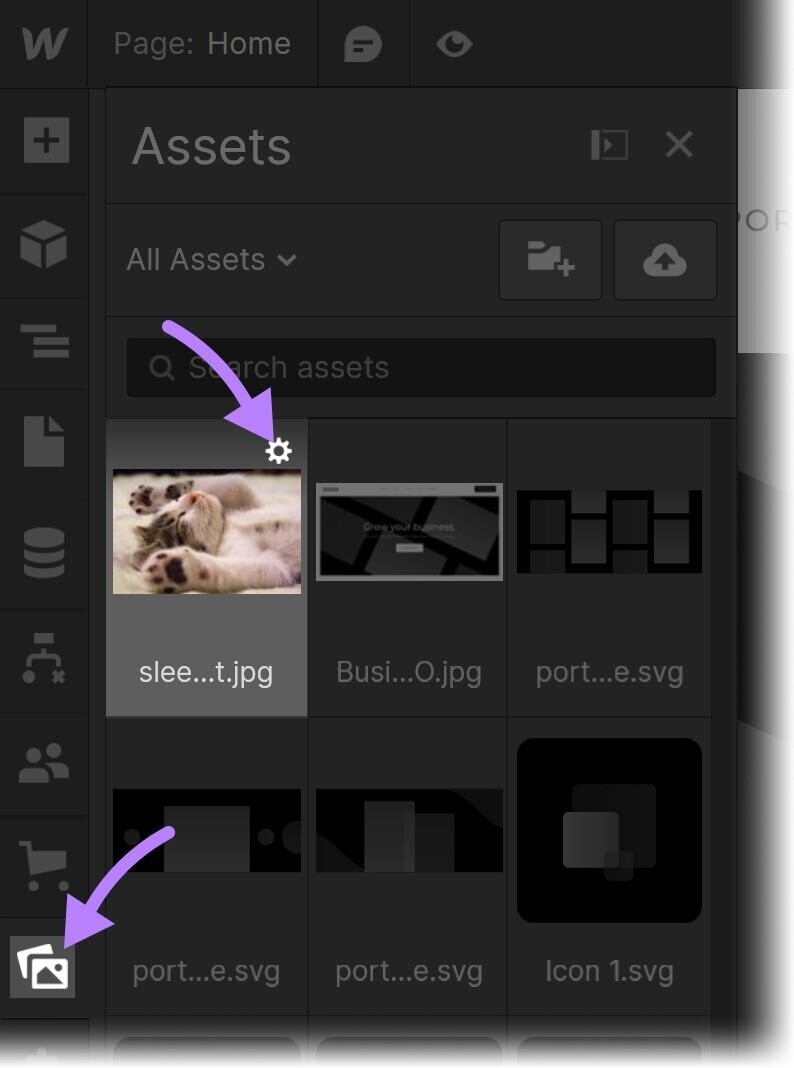
Open the Belongings panel by clicking the “Belongings” icon. Then, hover over the picture that wants an alt tag and click on the settings cog.

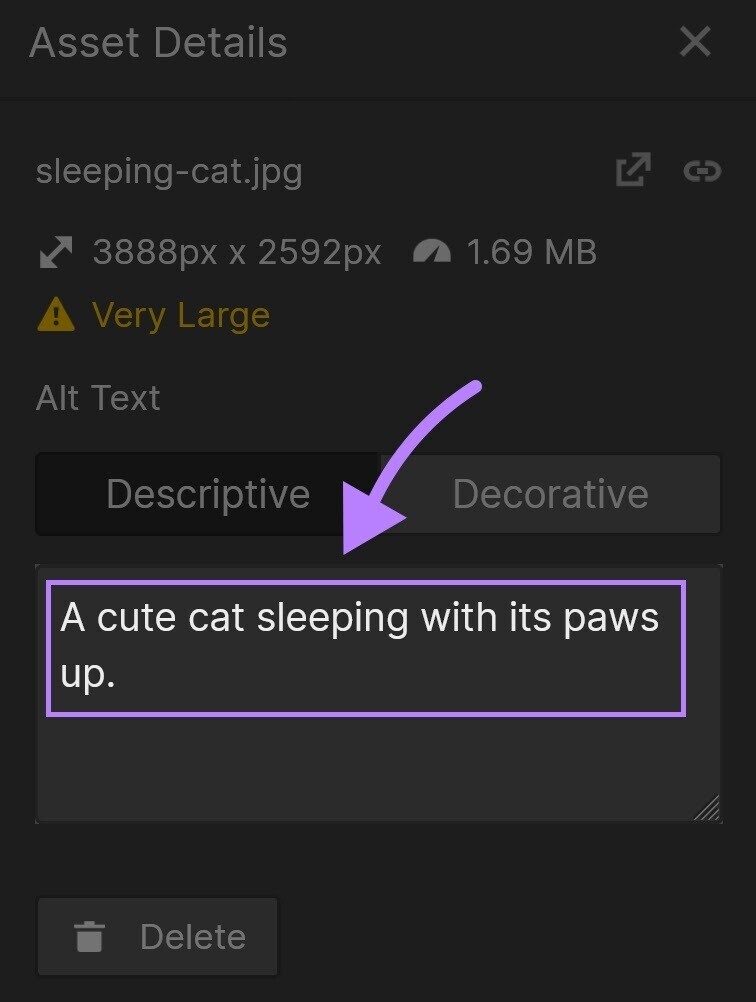
You possibly can then kind your description into the clean subject of the Asset particulars window.

Describe your picture as clearly and concisely as doable. Listed here are some tips about writing alt textual content:
- Inform readers about colours and parts that seem within the picture
- Don’t use phrases like “picture of” or “image of”
- Restrict your textual content to 125 characters
Professional tip: Our Web site Audit device can spotlight lacking alt textual content so you recognize what to prioritize.
6. Optimize Web site Navigation
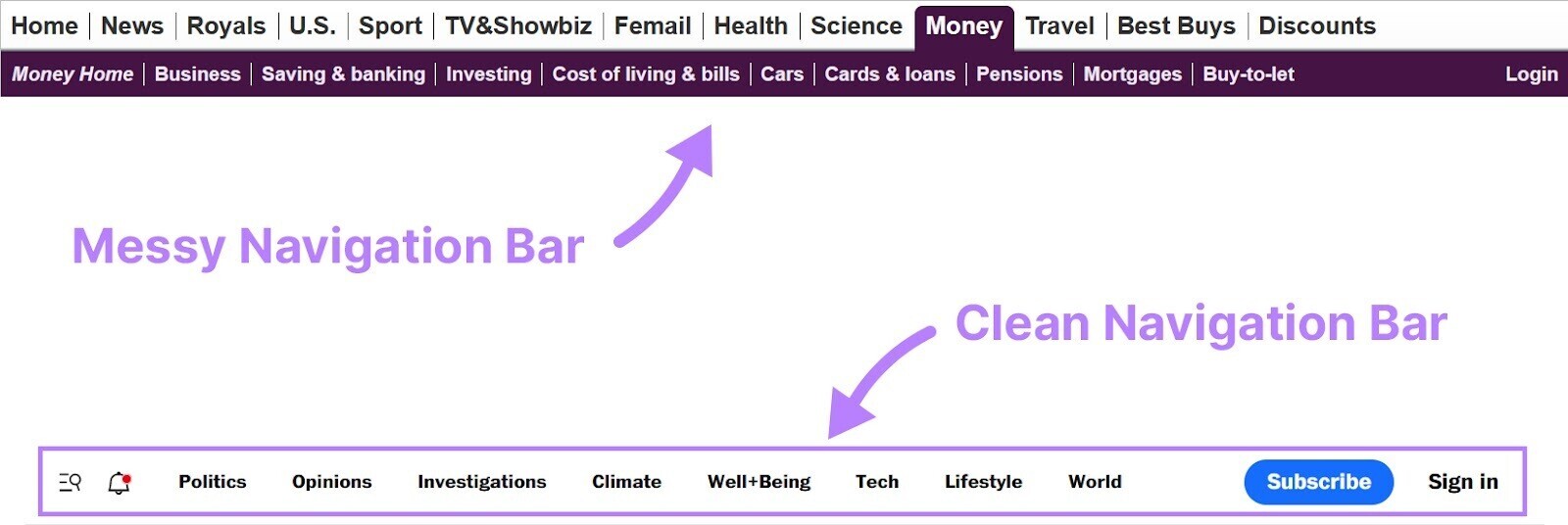
A straightforward-to-understand navigation bar offers guests a greater consumer expertise.
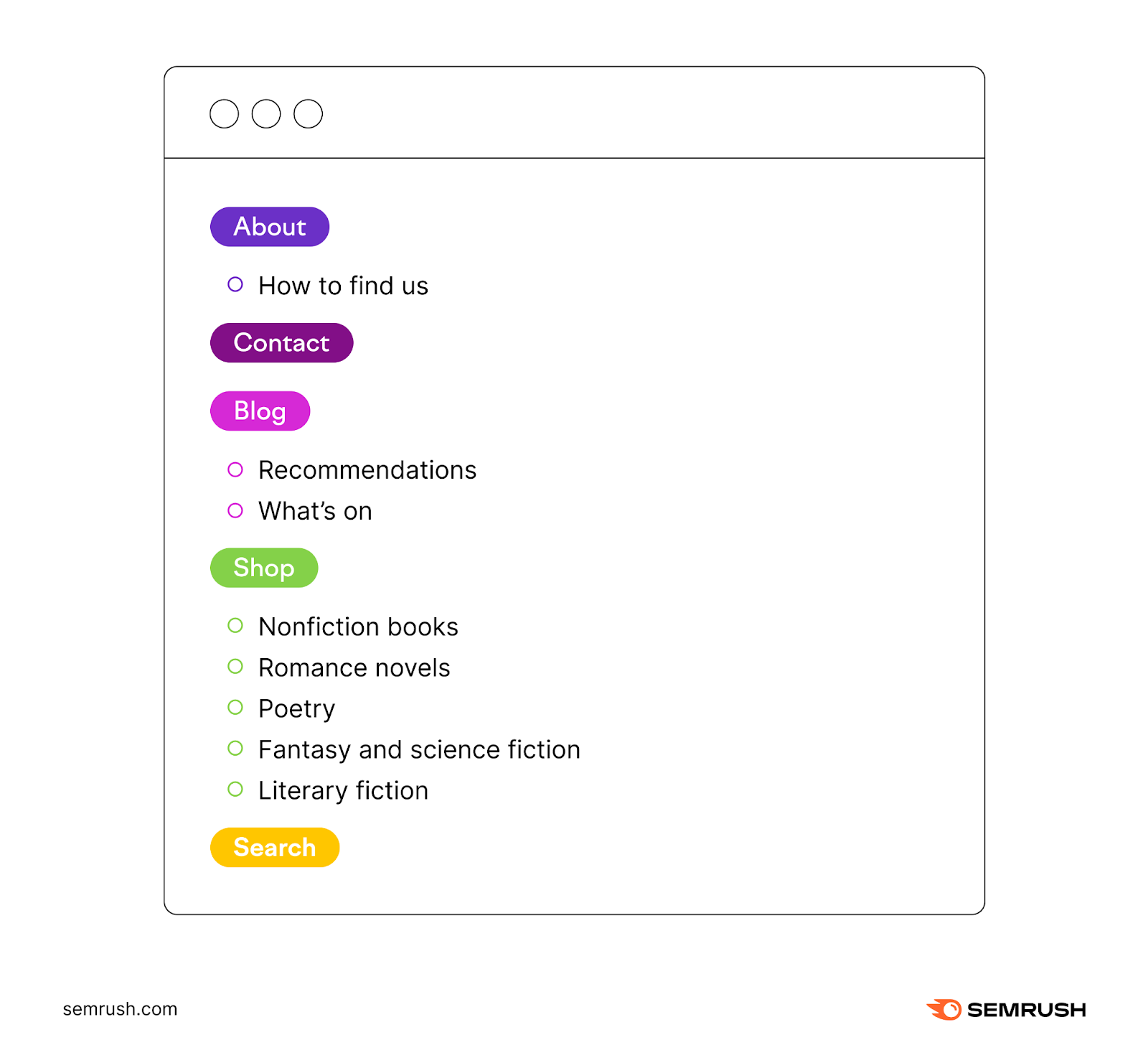
For instance, would you quite use a clear navigation bar (prime) or a messy one (backside)?

Web site navigation must be:
- Easy to make use of and perceive
- Engaging, not messy
- Quick to load
For instance, the web site for an internet bookstore might seem like this:

Additional studying: Take a look at our information on the way to construct your web site structure for search engine optimisation.
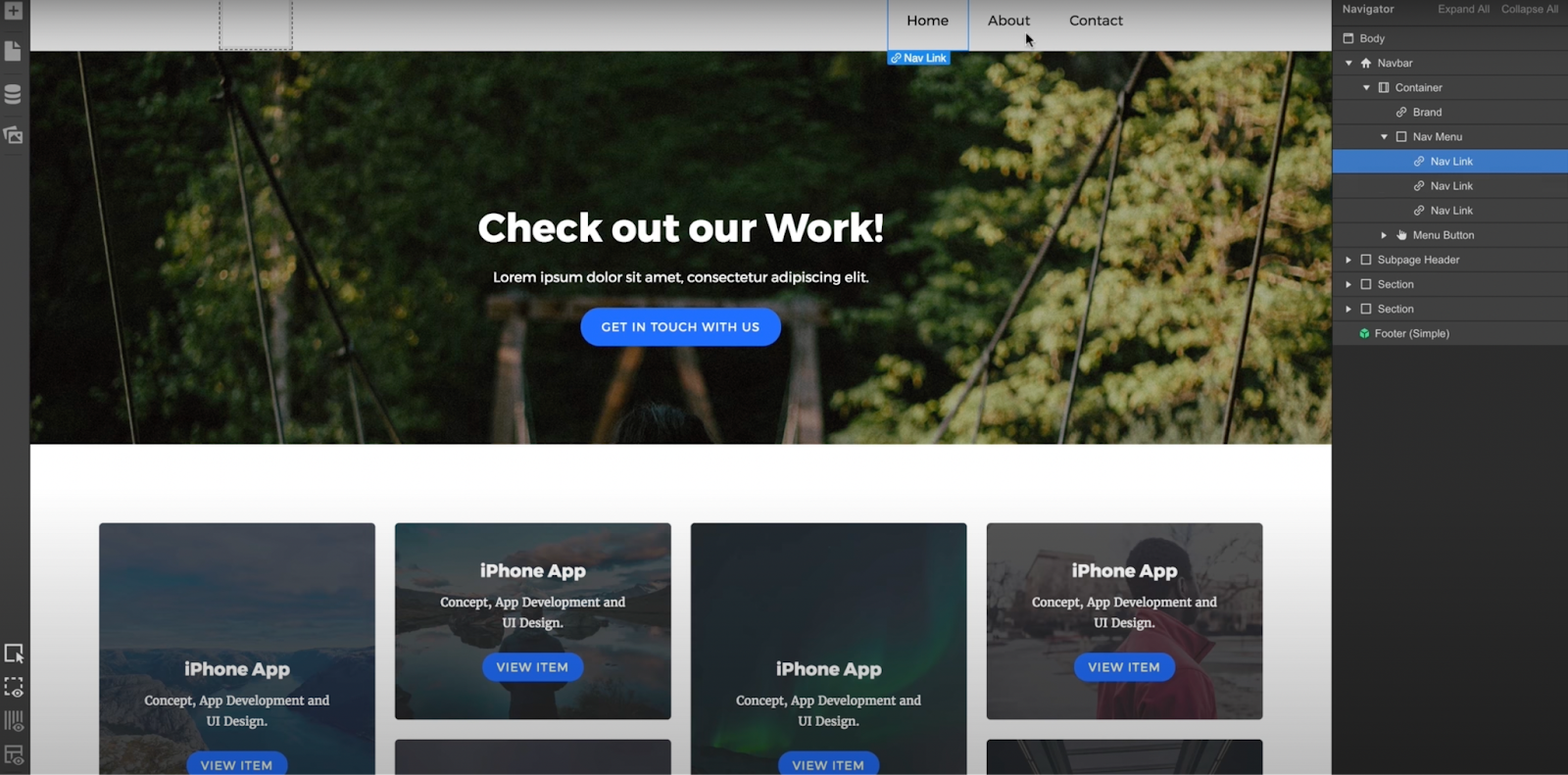
To create or edit your menu in Webflow, open the Designer, then click on Navbar or a component inside it.

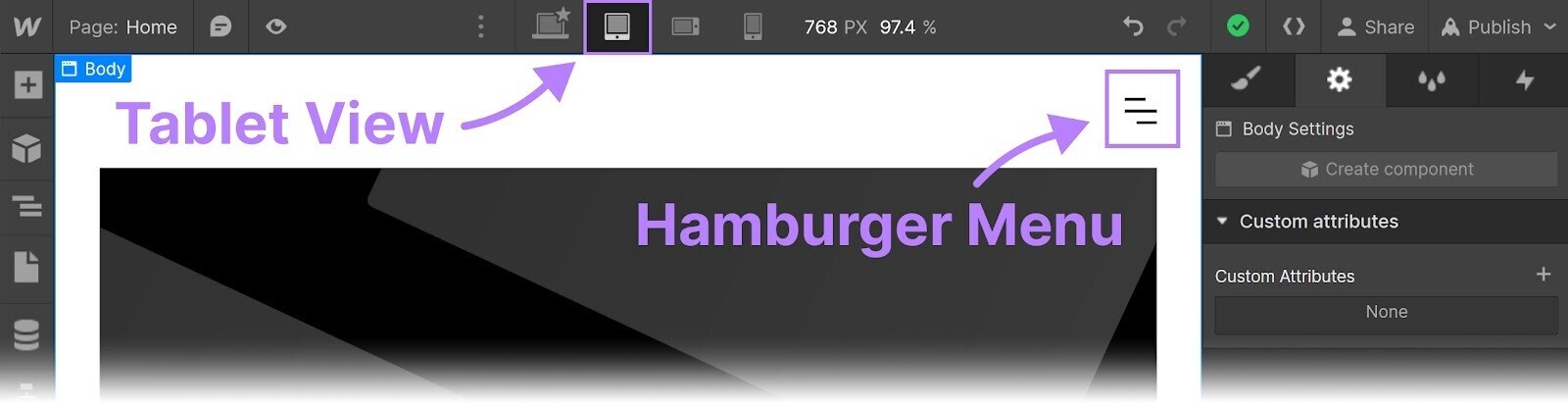
Whenever you change to pill or cell view, it’s going to change your navigation to a hamburger menu (the three-line menu you see on most cell websites).

So you may preview what it’s going to seem like on different gadgets.
Make certain your major navigation menu hyperlinks solely to key pages, for instance an about web page, a weblog, a contact web page, and a store. You don’t want each web page in your major menu.
Your sub-navigation may then embrace the following stage down of your web site structure.
7. Auto-Generate (or Construct) a Sitemap
A sitemap is a file (normally within the XML format–e.g., “sitemap.xml”) that lists all of a web site’s vital pages. It tells search engines like google and yahoo which pages to point out, and which to disregard.
Sitemaps are vital to search engine optimisation, as they assist Google uncover your content material sooner and extra successfully.
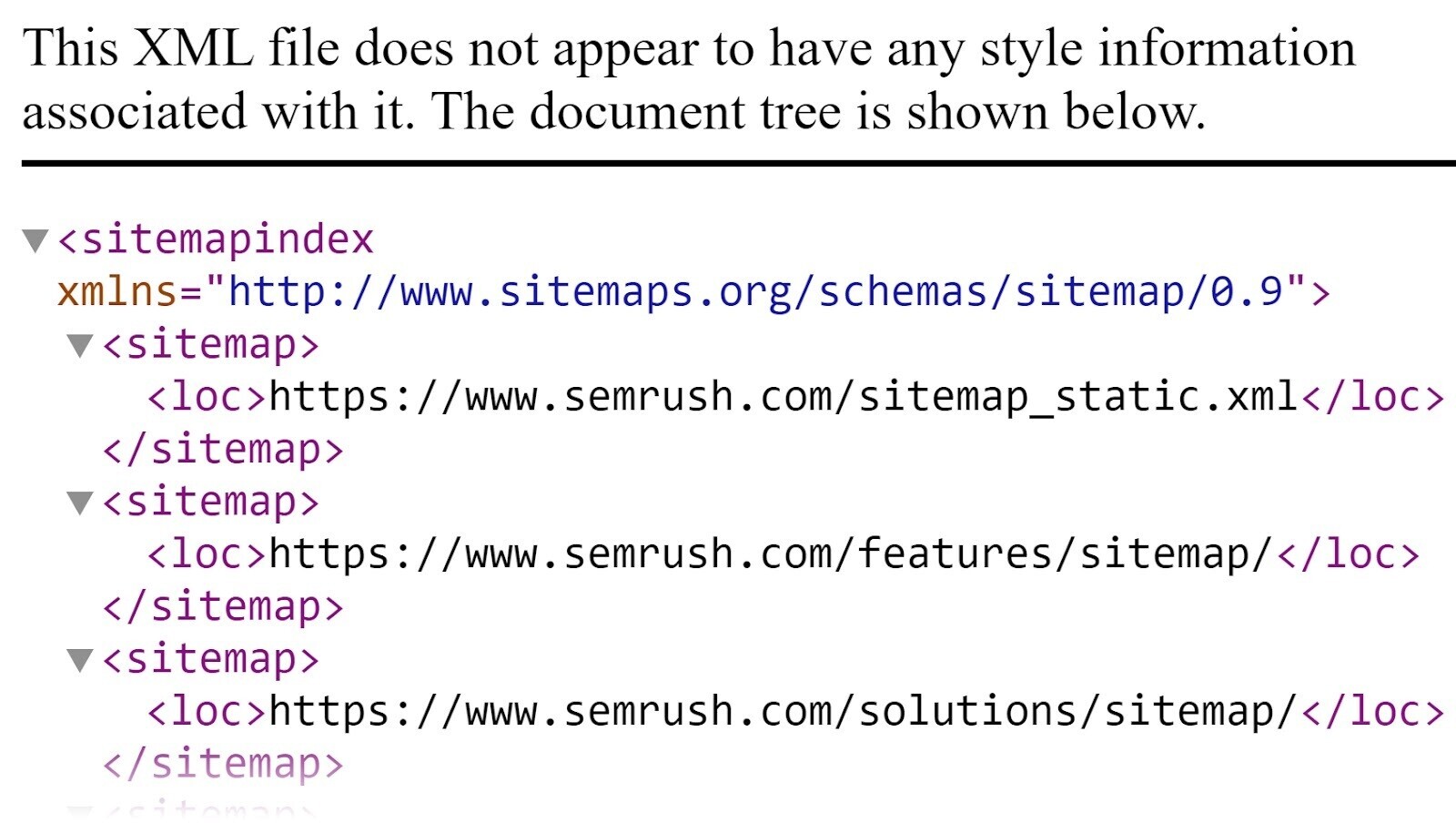
For instance, that is what our sitemap appears to be like like:

You possibly can entry your sitemap by typing “yoursite.com/sitemap.xml” or “yoursite.com/sitemap_index.xml” into your browser’s URL bar.
Whenever you arrange customized area internet hosting with Webflow, you may configure the platform to robotically create sitemap information for any initiatives (i.e., websites) you publish.
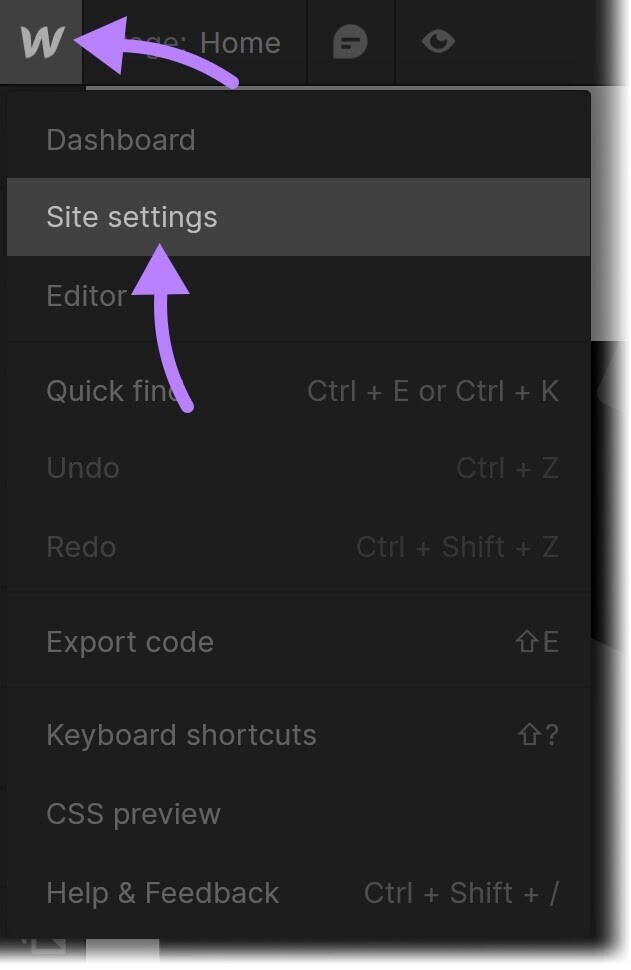
To do that, click on the “Webflow” icon positioned within the prime left nook, after which click on “Web site Settings”.

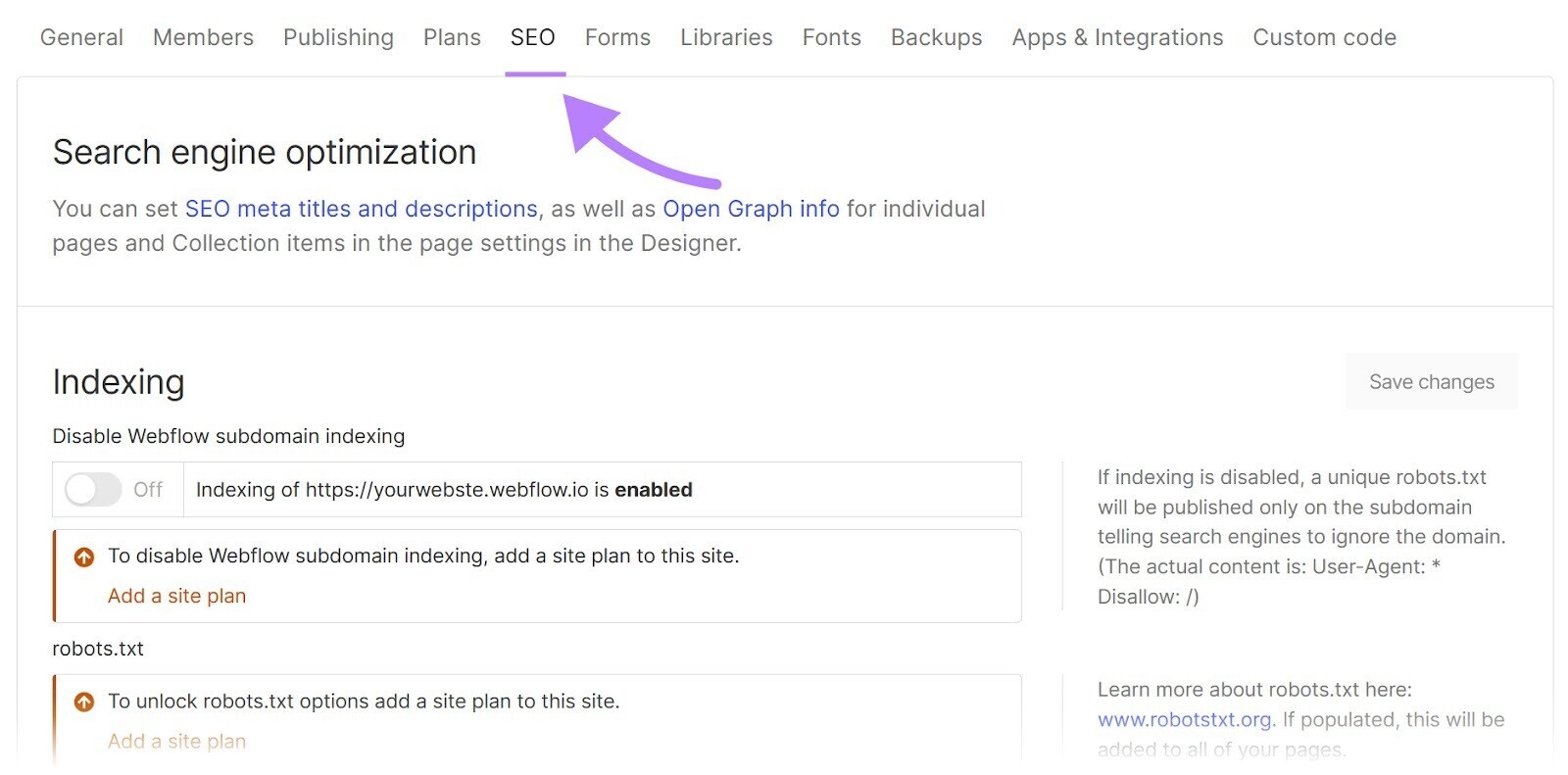
From right here, go to the “search engine optimisation” tab.

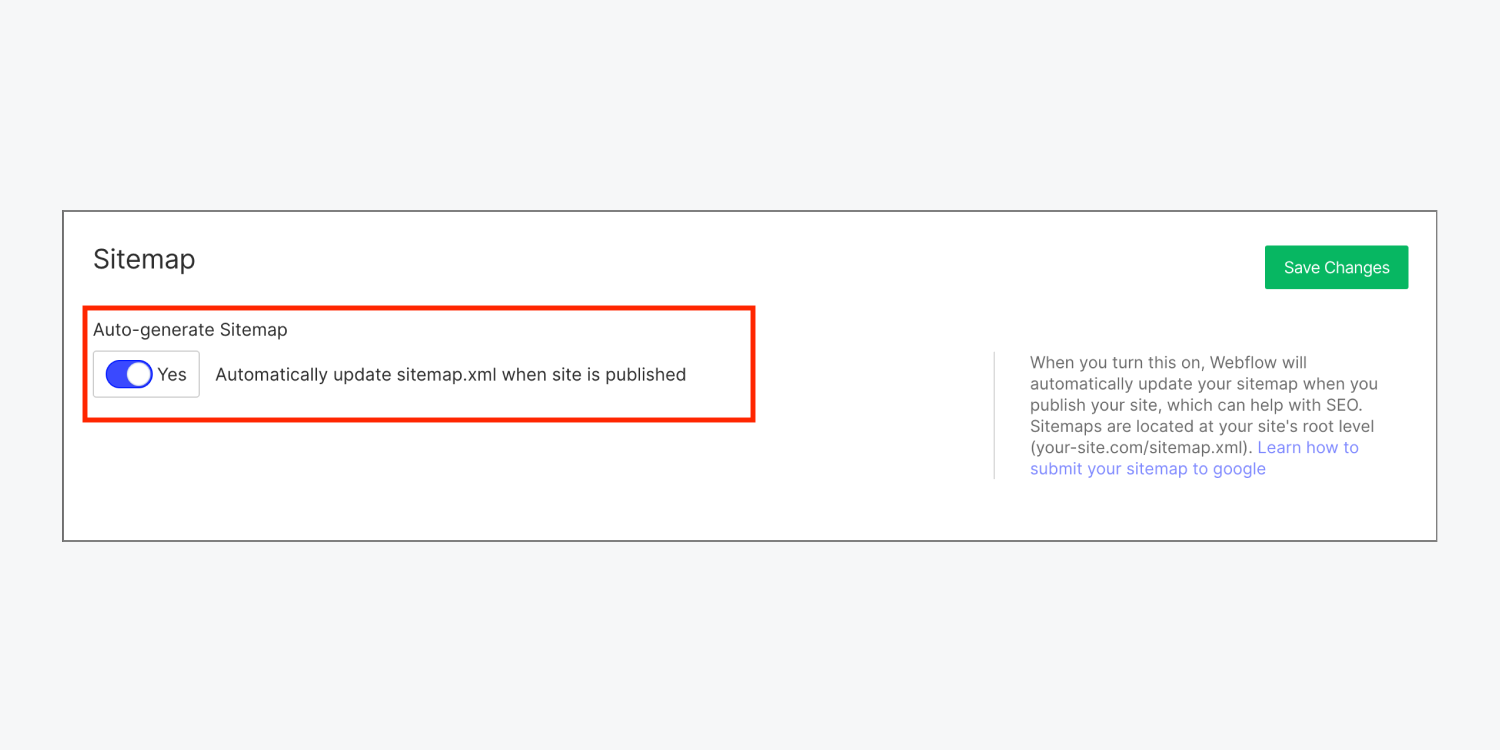
Scroll right down to the “Sitemap” part and activate “Auto-generate Sitemap”.

After which that you must submit your sitemap to Google.
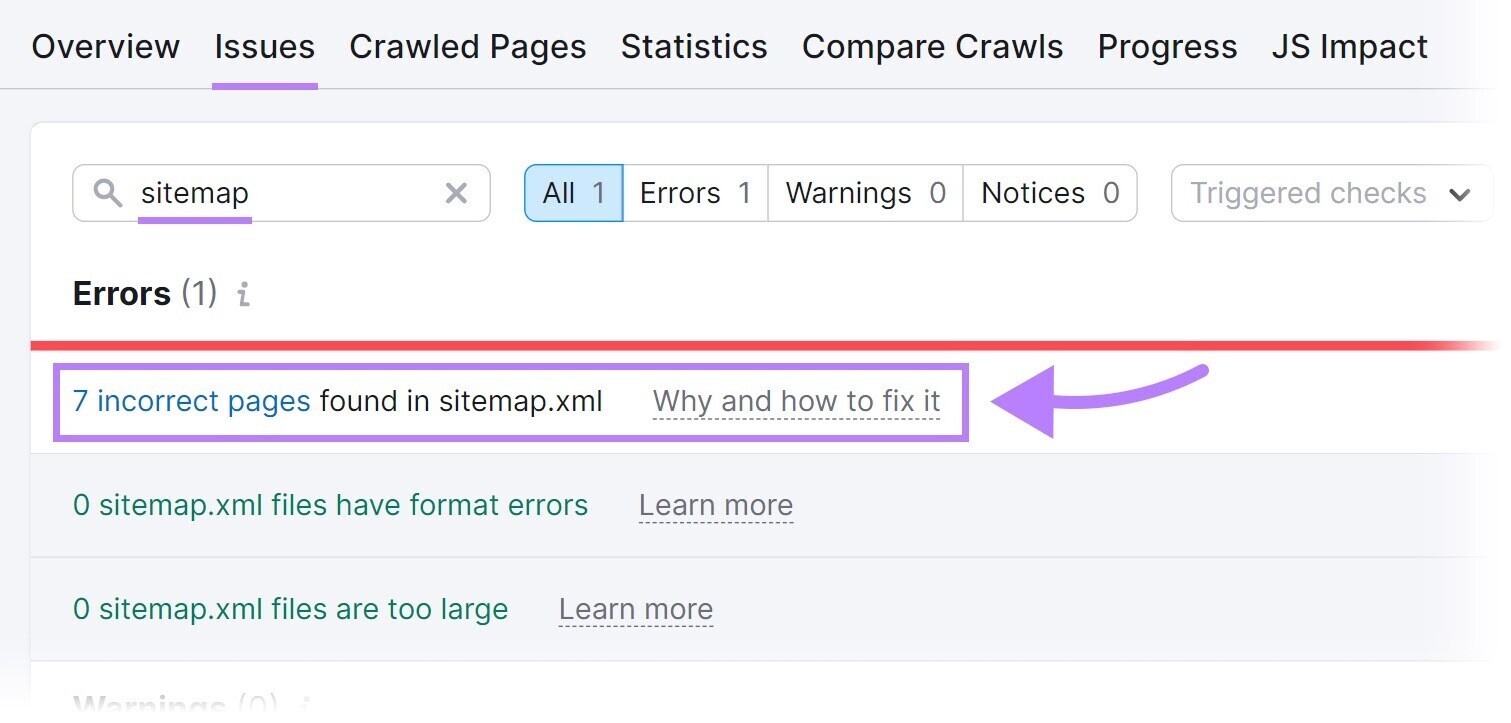
Professional tip: Use Semrush’s Web site Audit to examine on sitemap errors.

8. Study Primary Code
Webflow generates HTML and CSS code when you design.
So when you don’t should be a coding professional to create a web site (that’s certainly one of Webflow’s massive promoting factors), a couple of primary coding abilities offers you extra management over your on-line presence.

The principle advantage of understanding some code is inventive freedom. You received’t be restricted by Webflow’s drag-and-drop interface, as helpful as it’s.
For instance, you might create your web site’s foundations web page by inserting key belongings the place you need them within the Webflow Designer. Then dive into the code so as to add distinctive widgets and animations.

This management means that you can optimize how customers work together together with your web site. It’ll enable you to enhance engagement to get folks viewing extra content material. That engagement tells search engines like google and yahoo that your content material is related and precious.
Webflow College is a superb place for novices to study primary coding. There’s an Intro to HTML and CSS lesson and a information to exporting code.
Codecademy provides free programs on every part from HTML types to managing typography and fonts utilizing CSS.
freeCodeCamp is another choice with over 9,000 tutorials.
search engine optimisation Takeaways: 3 Actions to Take Proper Now
To push your web site up the SERPs, you’ll additionally must work outdoors of Webflow’s interface.
Key phrase analysis, analytics, and integrations all contribute to natural search efficiency.
Right here’s the way to begin.
1. Faucet Into Semrush’s Database for Key phrase Analysis
Semrush’s database of 24.6 billion key phrases will enable you to discover which phrases to focus on together with your on-page search engine optimisation and content material advertising methods.
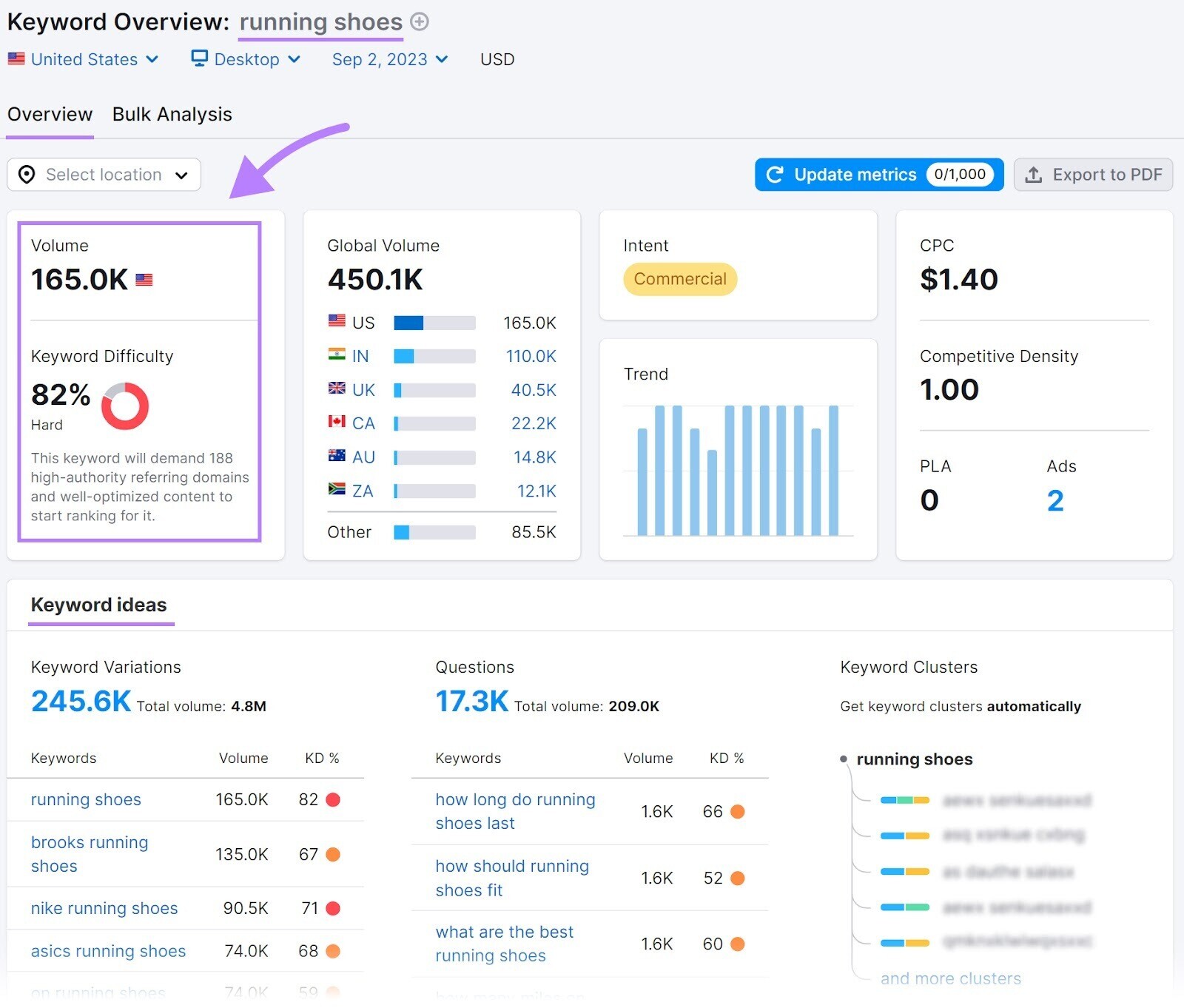
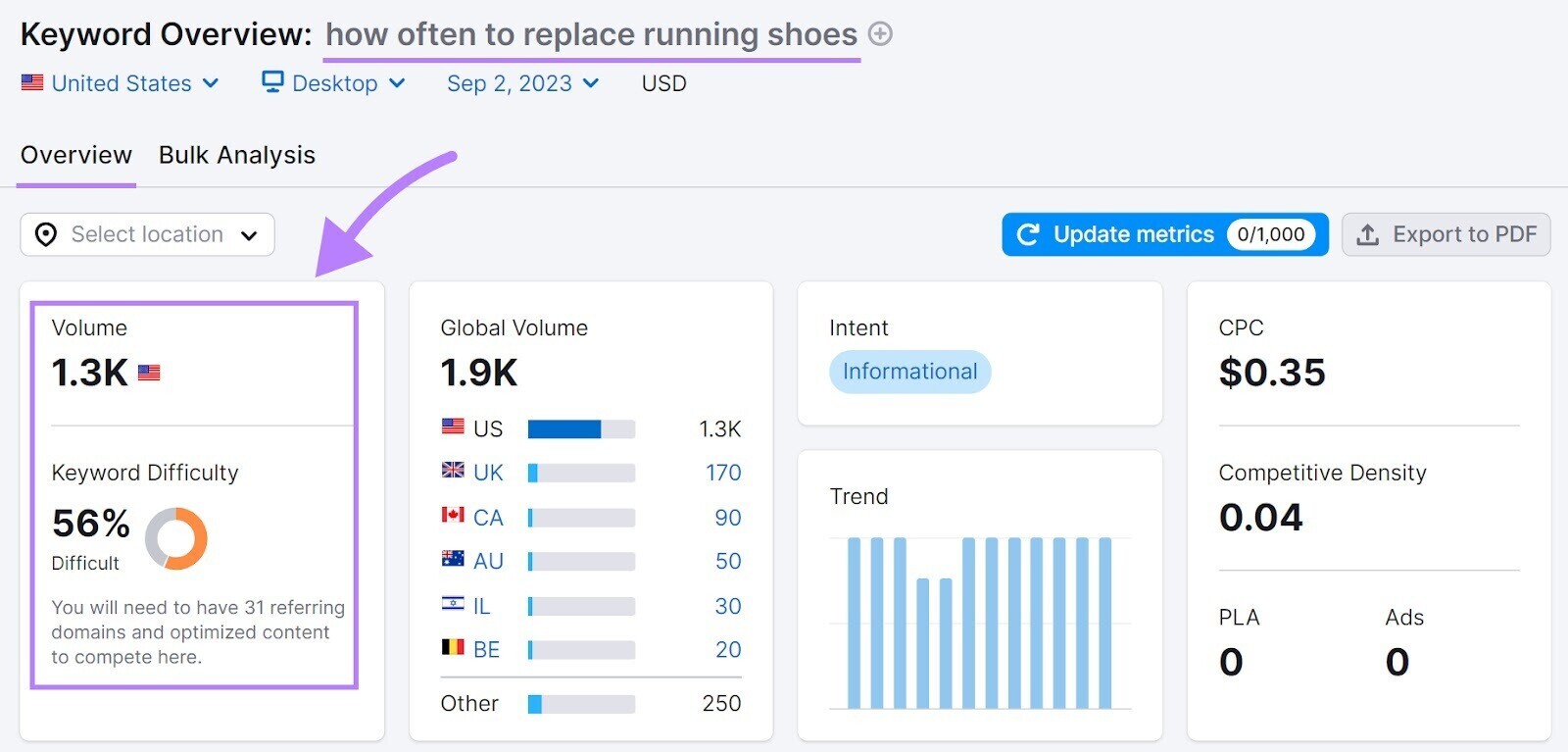
Begin by giving the Key phrase Overview device a broad time period related to your small business. It’s going to create a report like this:

From there, you may assess the worth of that key phrase and spot different search engine optimisation alternatives by means of the “Key phrase concepts” part.
The Key phrase Overview dashboard incorporates key details about your key phrase:
- Search quantity: How many individuals seek for your goal key phrase?
- Key phrase problem: How onerous is your goal key phrase to rank for?
- Search intent: What’s their purpose after they kind in your key phrase? Do they wish to make a purchase order, discover info, or one thing else?
Ideally, you need key phrases with excessive search volumes. However a key phrase with excessive search quantity and excessive key phrase problem might be troublesome and costly to rank for.
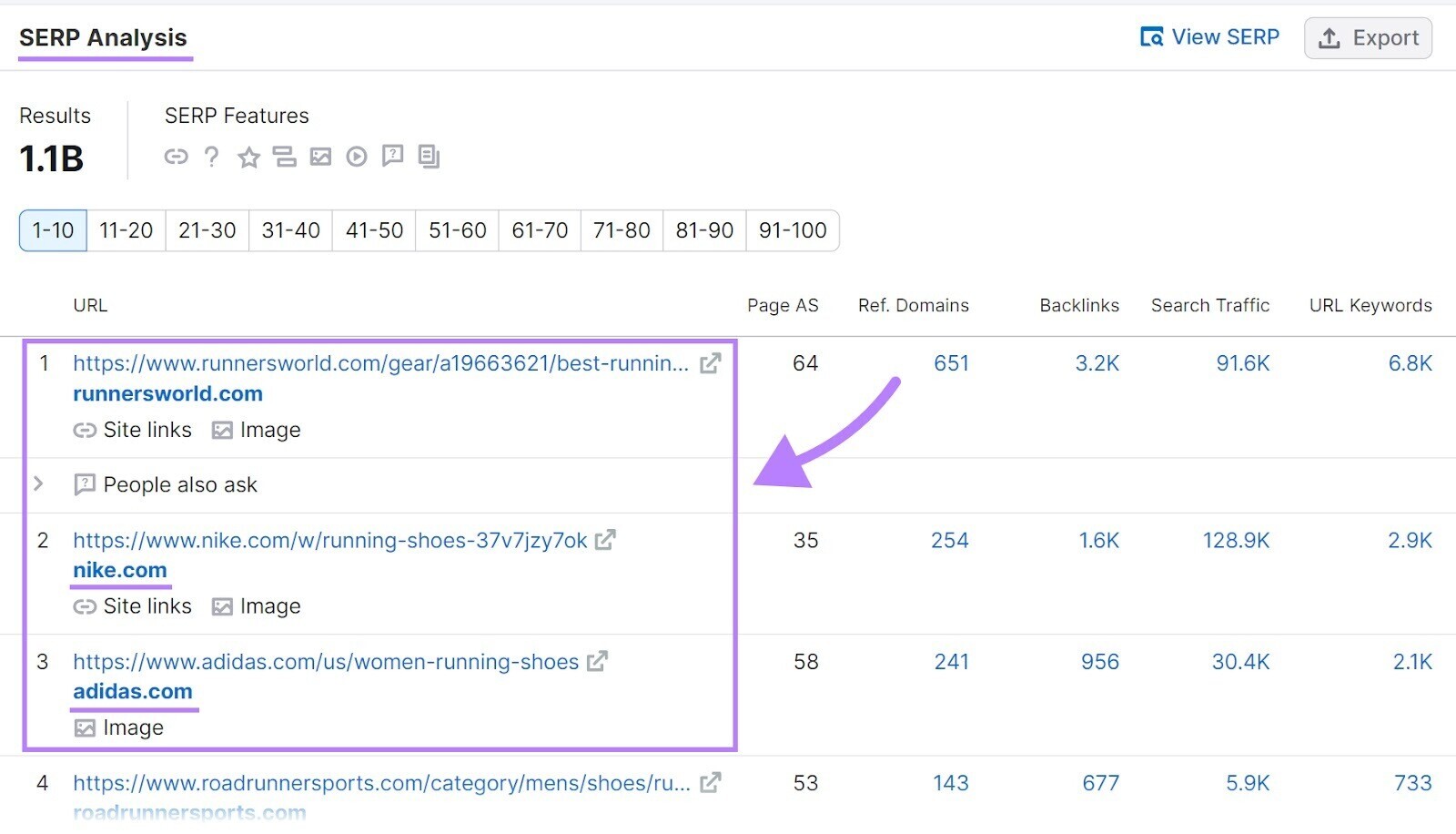
For instance, it’s near not possible to rank for “trainers” since you’ll need to compete with family names like Nike and Adidas.

It’s extra achievable to rank for “how typically to switch trainers.”

Spend a couple of hours exploring related phrases, looking for a very good stability between key phrase problem and worth. And give you an inventory of related key phrases.
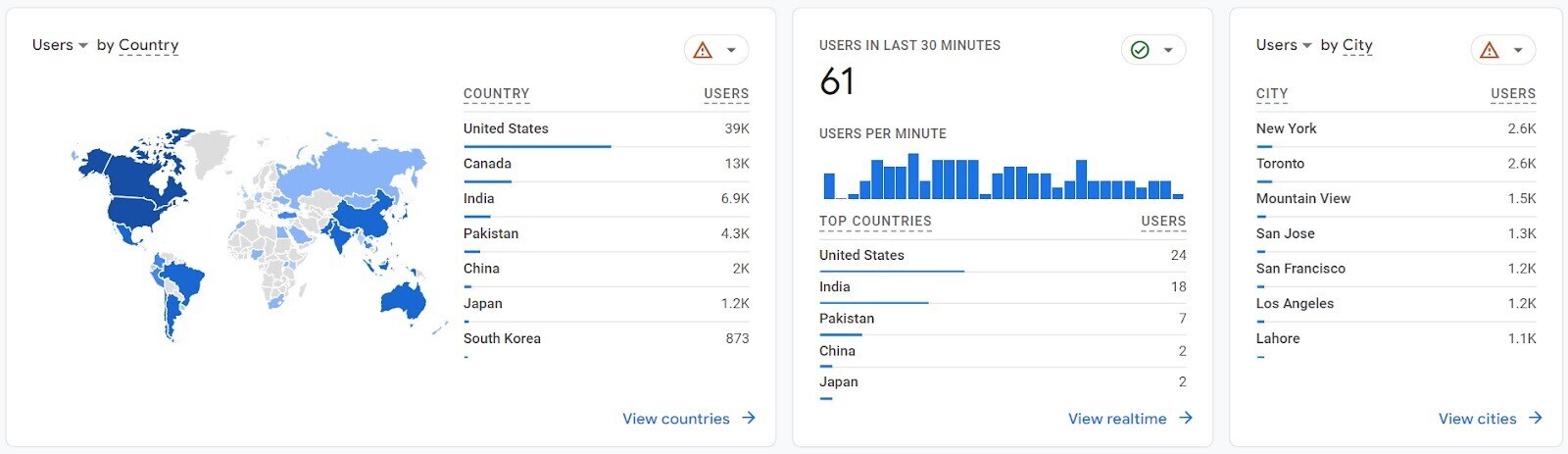
2. Arrange Google Analytics to Measure Efficiency
The aim of enhancing natural search efficiency is to drive extra visitors to your web site and convert guests into paying prospects.
Google Analytics (GA) means that you can measure progress towards these targets whereas offering a wealth of different precious information. You should utilize that information to refine your search engine optimisation technique and construct more practical content material campaigns.

Organising Google Analytics is easy, however studying the interface takes time.
Our newbie’s information to Google Analytics is a superb start line. You possibly can study extra in Google’s personal Skillshop.
Some issues to observe in Google Analytics embrace:
- Acquisition: How does your viewers discover you?
- Customers: Is the variety of new customers growing each month?
- Time on web page: How lengthy do guests spend studying your web page, on common?
- Bounce charge: Do guests learn one web page, then go away once more?
Professional tip: Combine Google Analytics with Semrush to research all of your web site information from a single location.
3. Embrace CMS Plugins and Integrations
Connecting different instruments to your Webflow web site will enable you to in two methods:
- Plugins add performance: Whether or not including a search perform to your homepage or embedding social media content material, plugins can enhance your web site’s UX
- Integrations prevent time: Decrease administrative work by permitting information to stream freely throughout your tech stack. For instance, connecting a buyer relationship administration (CRM) app to your Webflow CMS helps you to embed internet types that seize and export lead information robotically

Each contribute to go looking efficiency.
Bettering UX ought to enhance engagement. And higher engagement metrics (e.g., decrease bounce charges, larger common time on web page, and many others.) inform Google that searchers discover your web site precious.
By eliminating guide information administration, you’ll unlock time for inventive duties like analysis, strategizing, and marketing campaign constructing.
Take a look at Webflow’s integrations library to see what’s doable.
Discover Your Excellent CMS
Webflow is a stable selection for any enterprise seeking to optimize its on-line presence.
The platform’s clear code, fast load instances, and high-qualityweb designtemplates will enable you to create a brand new web site that persistently attracts and engages your superb prospects.
Nonetheless, it’s solely certainly one of many platforms obtainable.
Discover the ins and outs of content material administration and the opposite instruments obtainable in our definitive information to CMS, or learn to construct an search engine optimisation technique from the bottom up.
[ad_2]
Supply hyperlink
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- What Is It & Tips on how to Do It December 7, 2023
- What It Is and The way to Use It December 7, 2023
- High 10 Content material Repurposing Instruments for 2024 December 7, 2023