[ad_1]
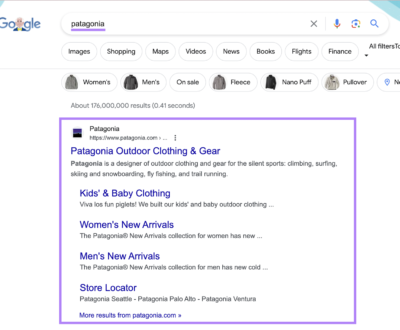
What Is Cellular-First Indexing?
Cellular-first indexing means Google’s net crawler prioritizes indexing the cell model of an internet site’s content material over its desktop counterpart. Which informs rankings.
With Google’s unique desktop-first indexing, their system would crawl pages out of your web site with the desktop and cell person agent (crawlers).
Then, it will get web page data from the desktop web page’s content material.
And present it in search outcomes if the search engine thought the data was related to the person’s question.
However with mobile-first indexing, the indexing system will take a look at the cell web page as an alternative of the desktop web page for data.
What Does Cellular-First Indexing Imply for web optimization?
Cellular-first indexing has a big affect on web optimization. It impacts how your Google crawls, indexes, and (hopefully) ranks your web site.
Which suggests:
In case your web site isn’t optimized for a stellar cell person expertise, it may negatively have an effect on the way it performs in search outcomes. And even stop it from showing in outcomes.
To examine your web site’s mobile-friendliness, run a fast audit.
Join a free Semrush account and open Website Audit—it’ll crawl your web site with a cell bot, similar to Google.
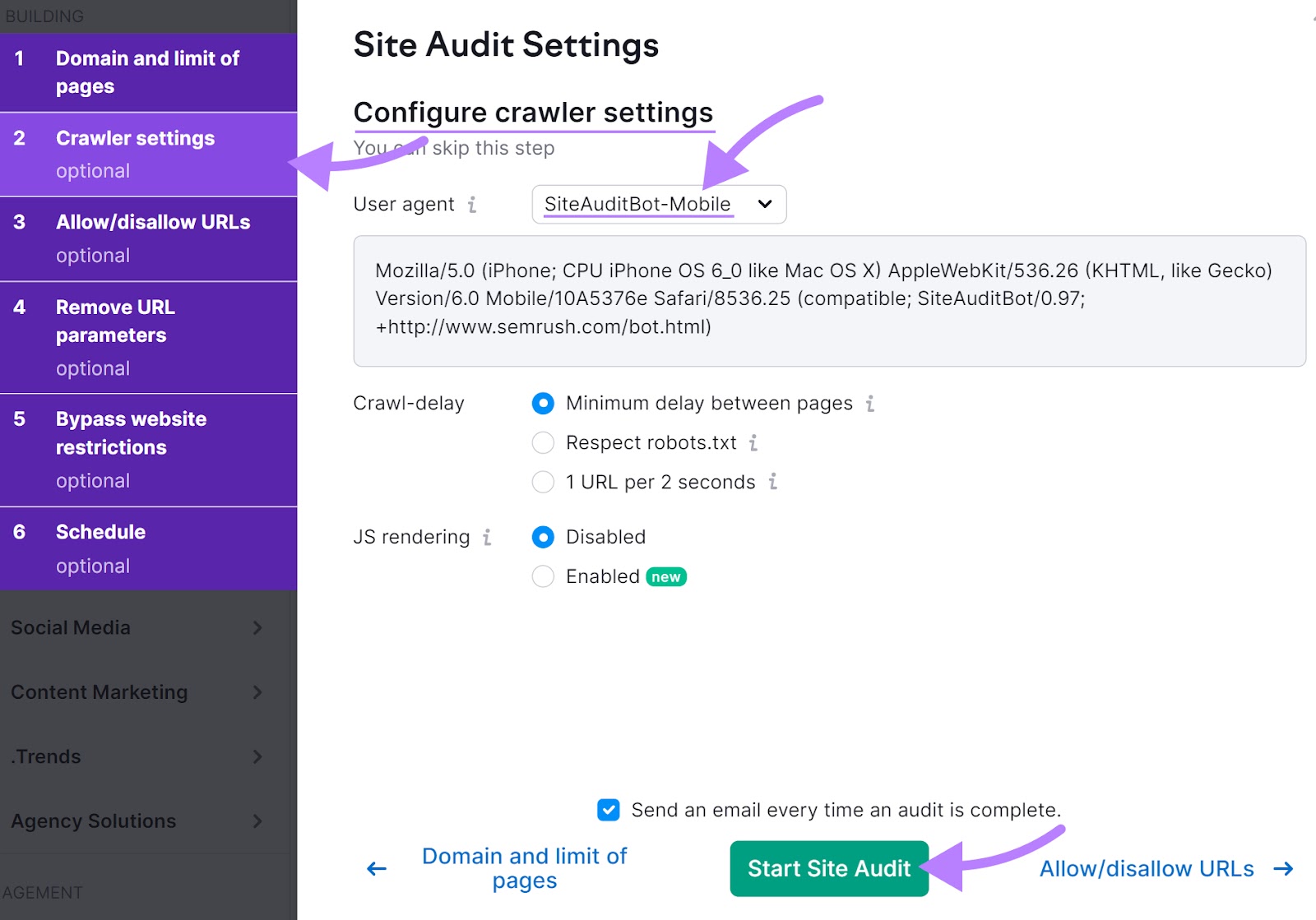
Within the settings, double-check that the crawler is ready to “SiteAuditBot-Cellular.”
And, click on “Begin Website Audit.”

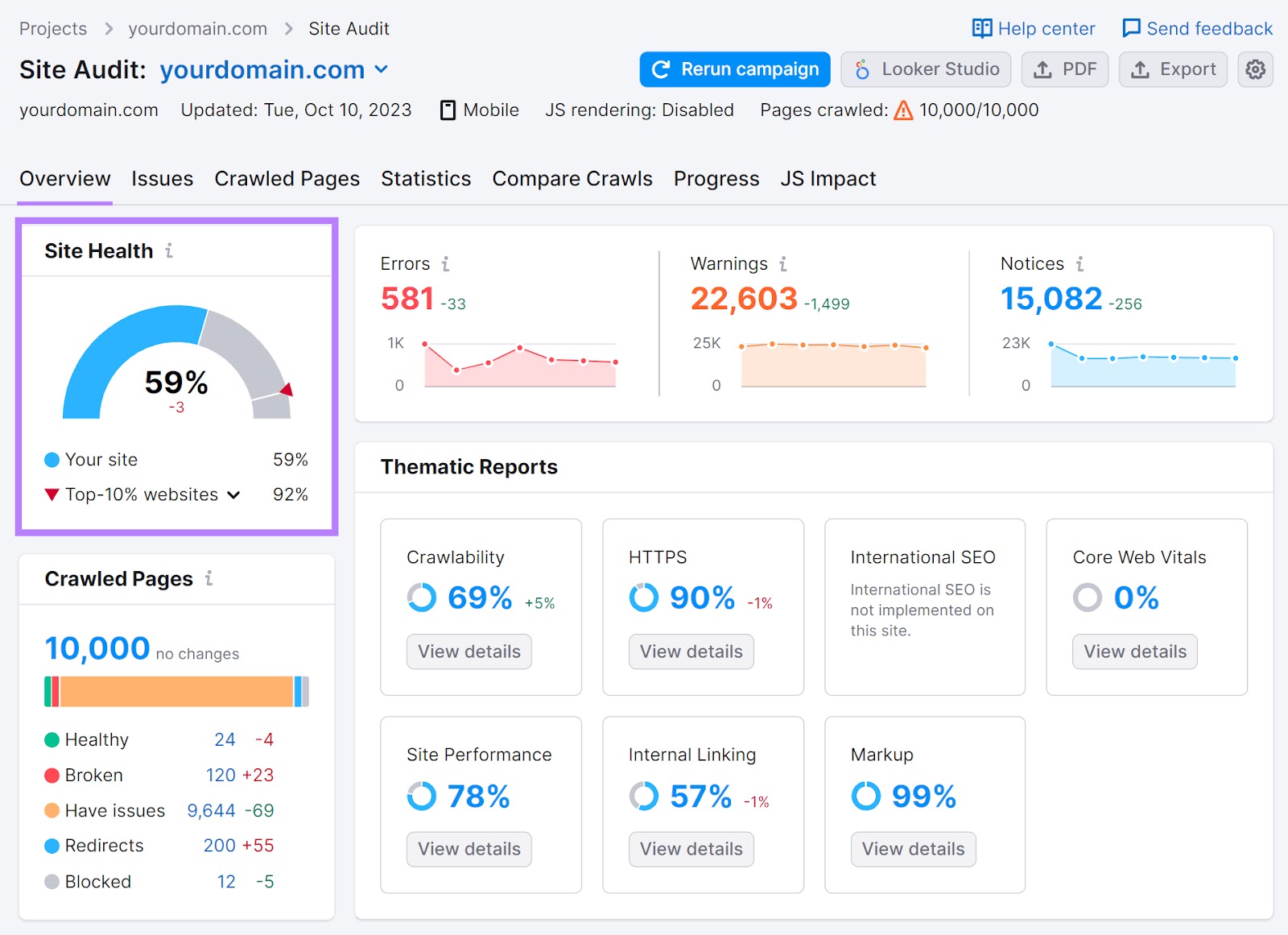
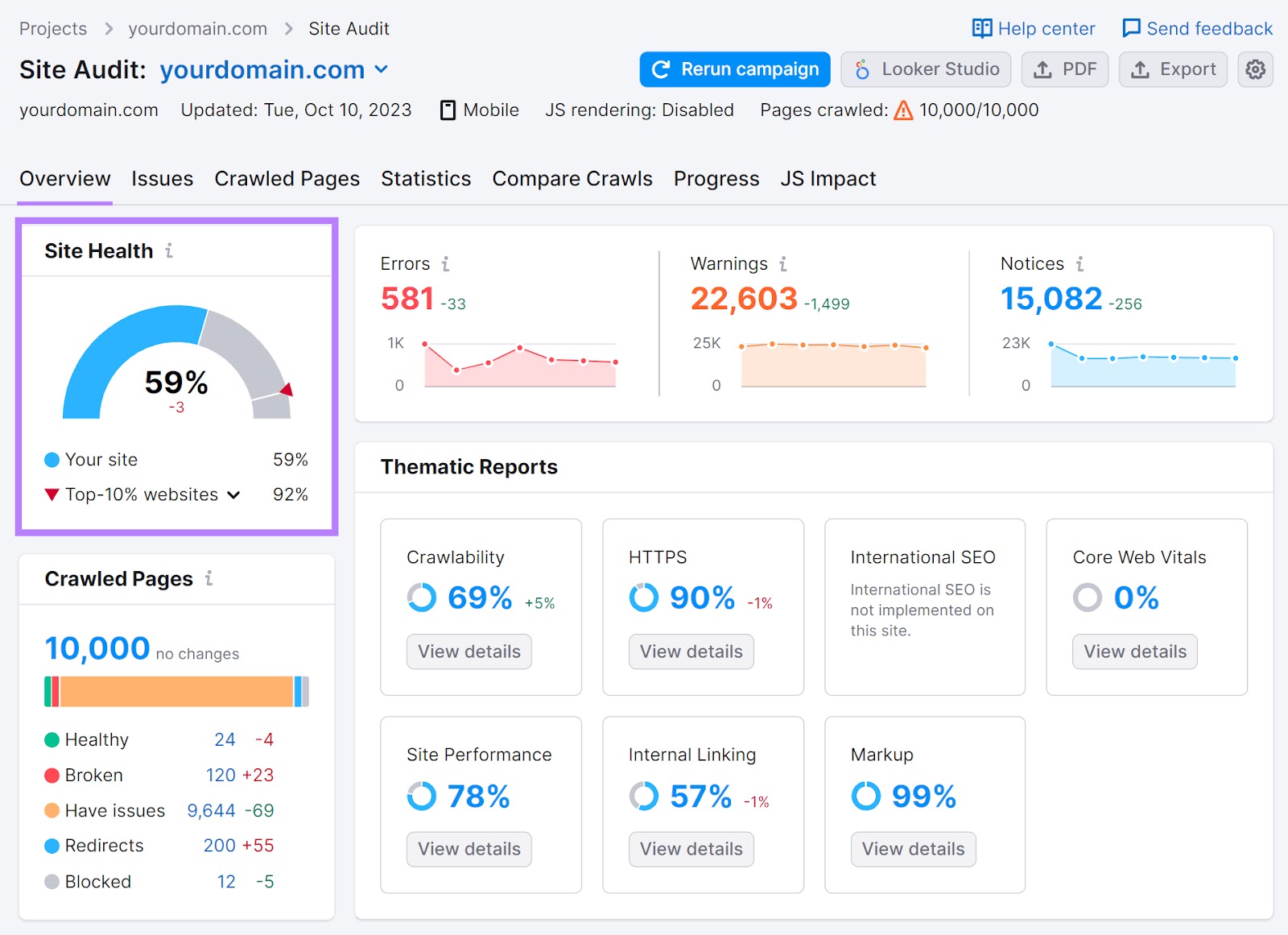
You’ll see a dashboard exhibiting your web site’s web optimization well being.
Like this:

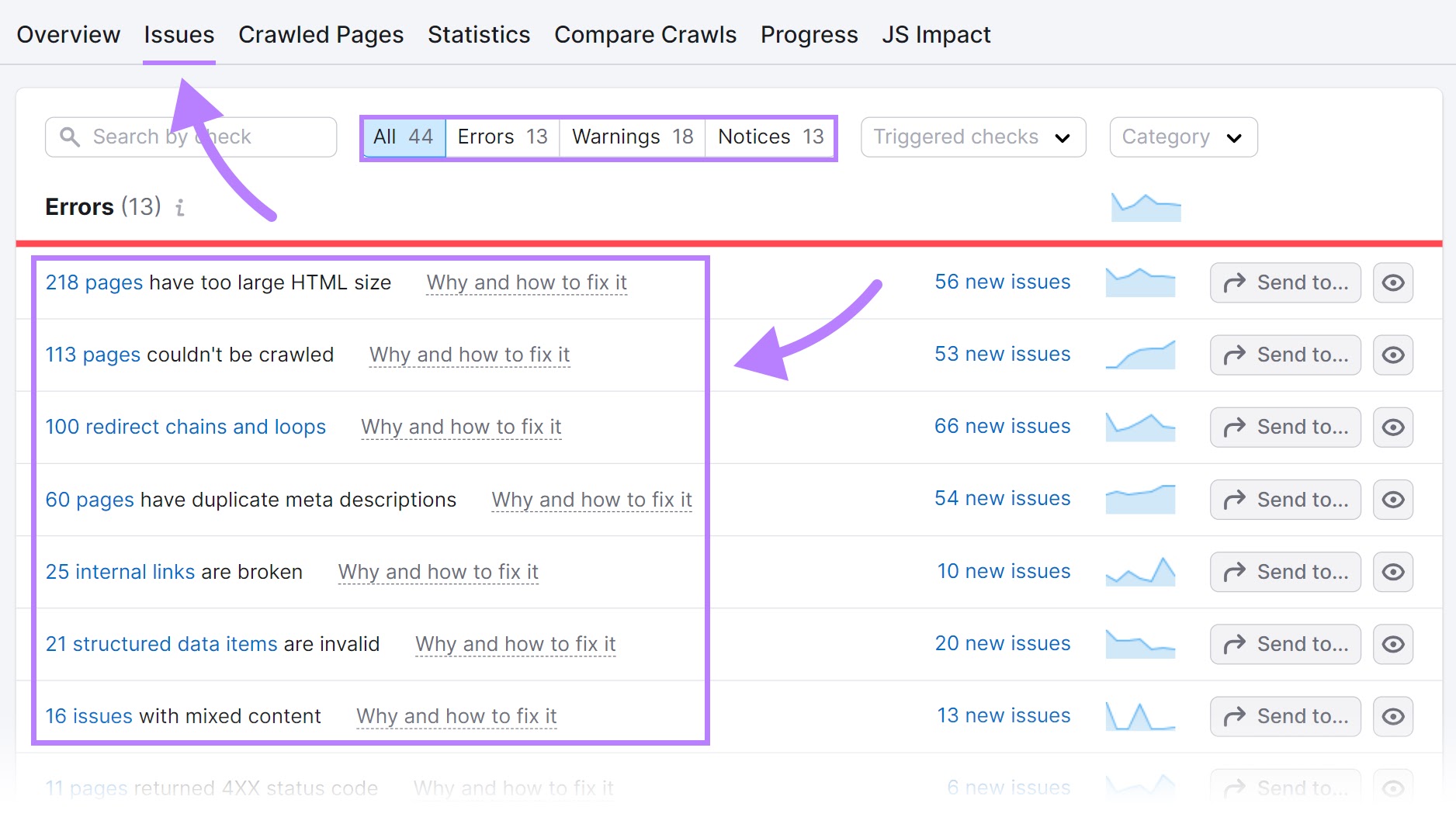
Head to the “Points” tab, and also you’ll see the “Errors,” “Warnings,” and “Notices” holding your web site again. And the variety of affected pages.

Cellular-First Indexing Greatest Practices
Comply with these greatest practices to verify your web site is optimized for Google’s mobile-first indexing:
Make Your Website Cellular-Pleasant and Responsive
A responsive net design mechanically adapts to a number of display sizes, orientations, and gadgets.
It rearranges parts, adjusts font sizes, and hides pointless content material. Making your web site look nice and work nicely on any machine.
That’s key for person expertise. And mobile-friendliness.
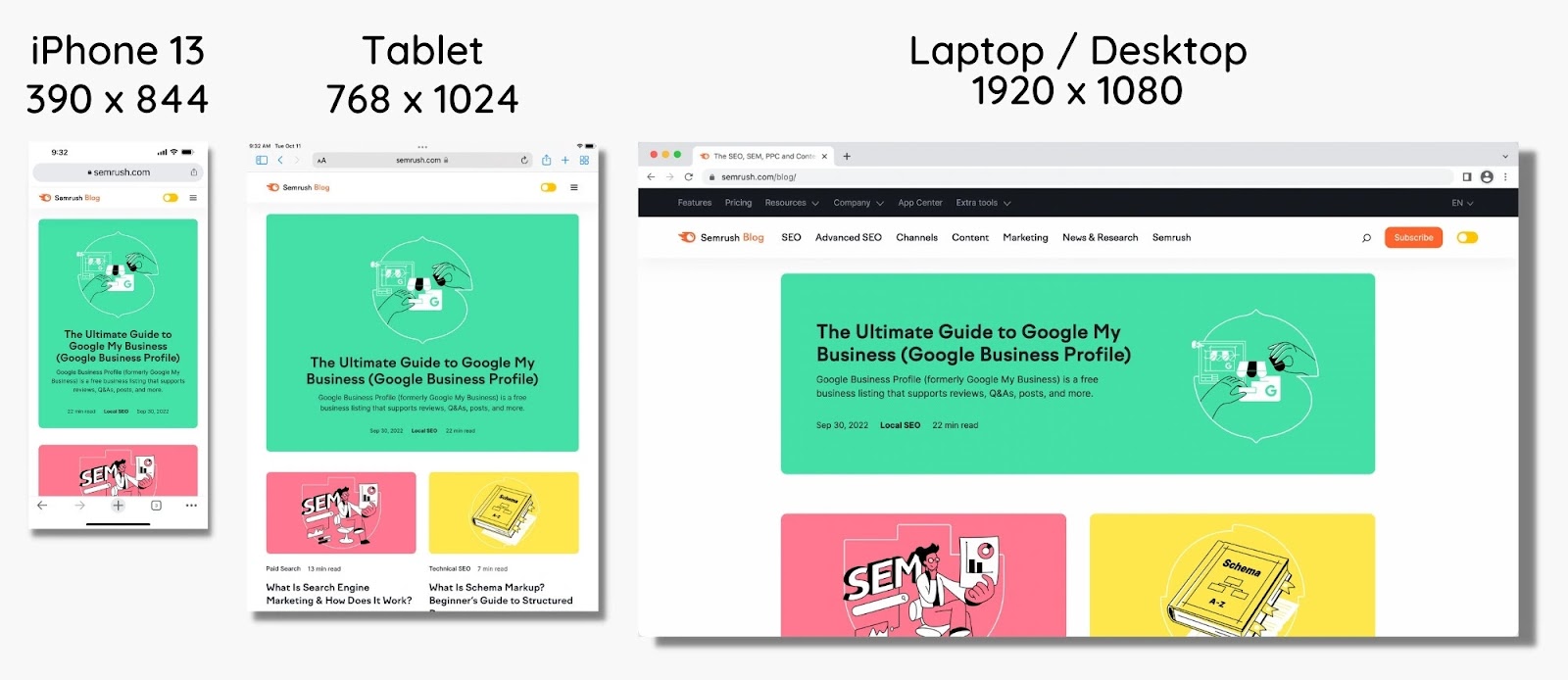
Right here’s what responsive design seems to be like on an actual web page:

So, as an alternative of getting a number of URLs (one for cell and one for desktop), choose a theme to your web site that’s responsive.
As you browse themes to your web site, examine if it’s responsive by seeing the demo web page. Most web site builders have this feature.

Alternatively, you would attempt shrinking your browser window. To see if all the pieces resizes appropriately.
You too can use your cellphone or pill to go to the web page. Are you able to discover the location simply?
Observe: If the theme you’re at the moment utilizing isn’t mobile-friendly, you may must discover a new mobile-friendly theme to your web site.
Additional studying:
Guarantee Your Web site Is Crawlable
If you would like Google to rank your web site’s content material, that you must make certain your web site is crawlable.
Google wants to have the ability to discover your pages, run your code, and assess your content material. Particularly on cell.
Listed here are just a few greatest practices to verify your web site is crawlable and indexable:
- Use structured knowledge markup (a sort of code that helps search engines like google and yahoo perceive your content material)
- Keep away from blocking any sources like CSS, JavaScript, or pictures
- Repeatedly audit your web site for points
To shortly take a look at your web site’s crawlability, run it by Website Audit.
Tip: Ensure the person agent is ready to “SiteAuditBot-Cellular” within the settings.

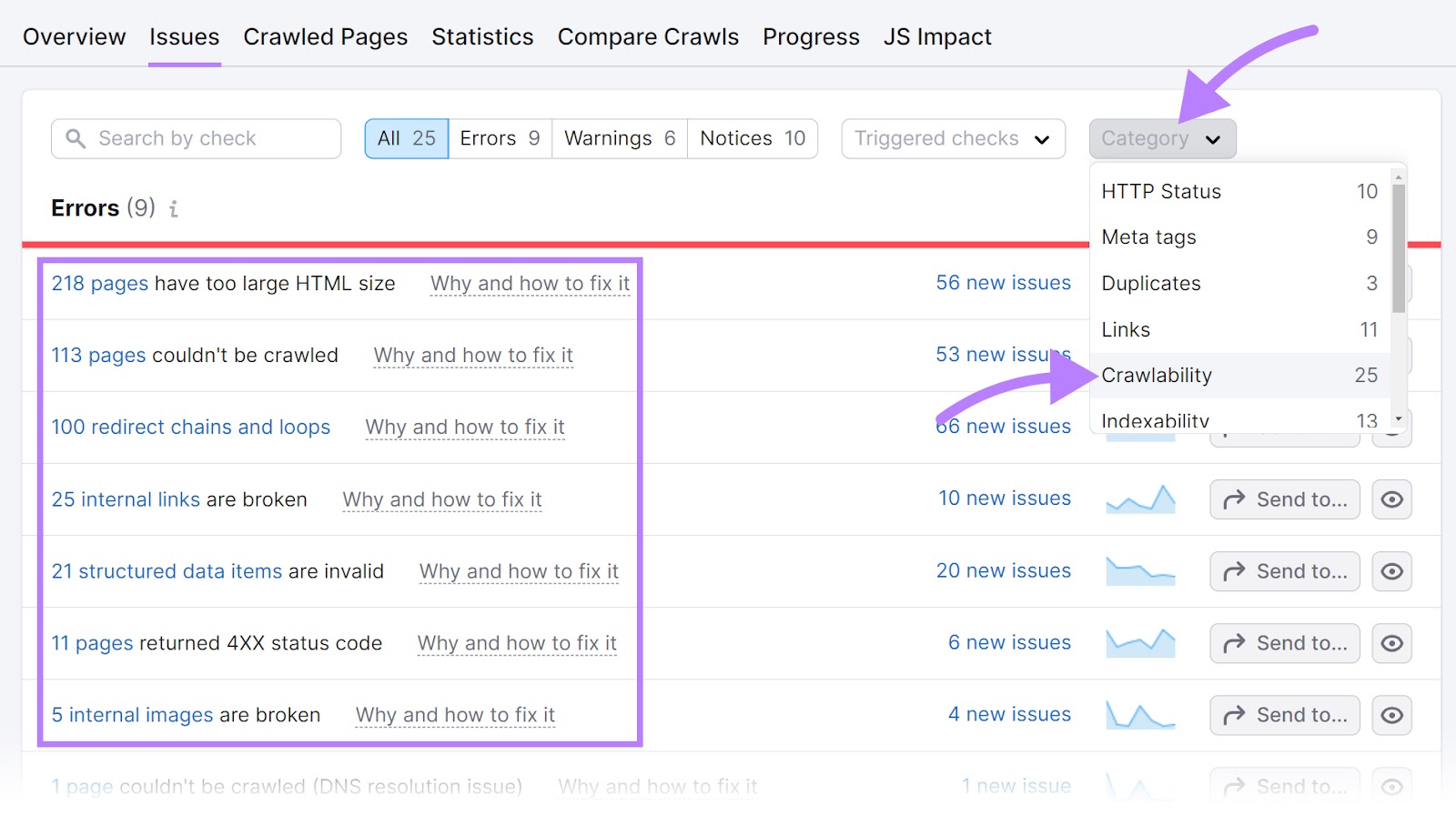
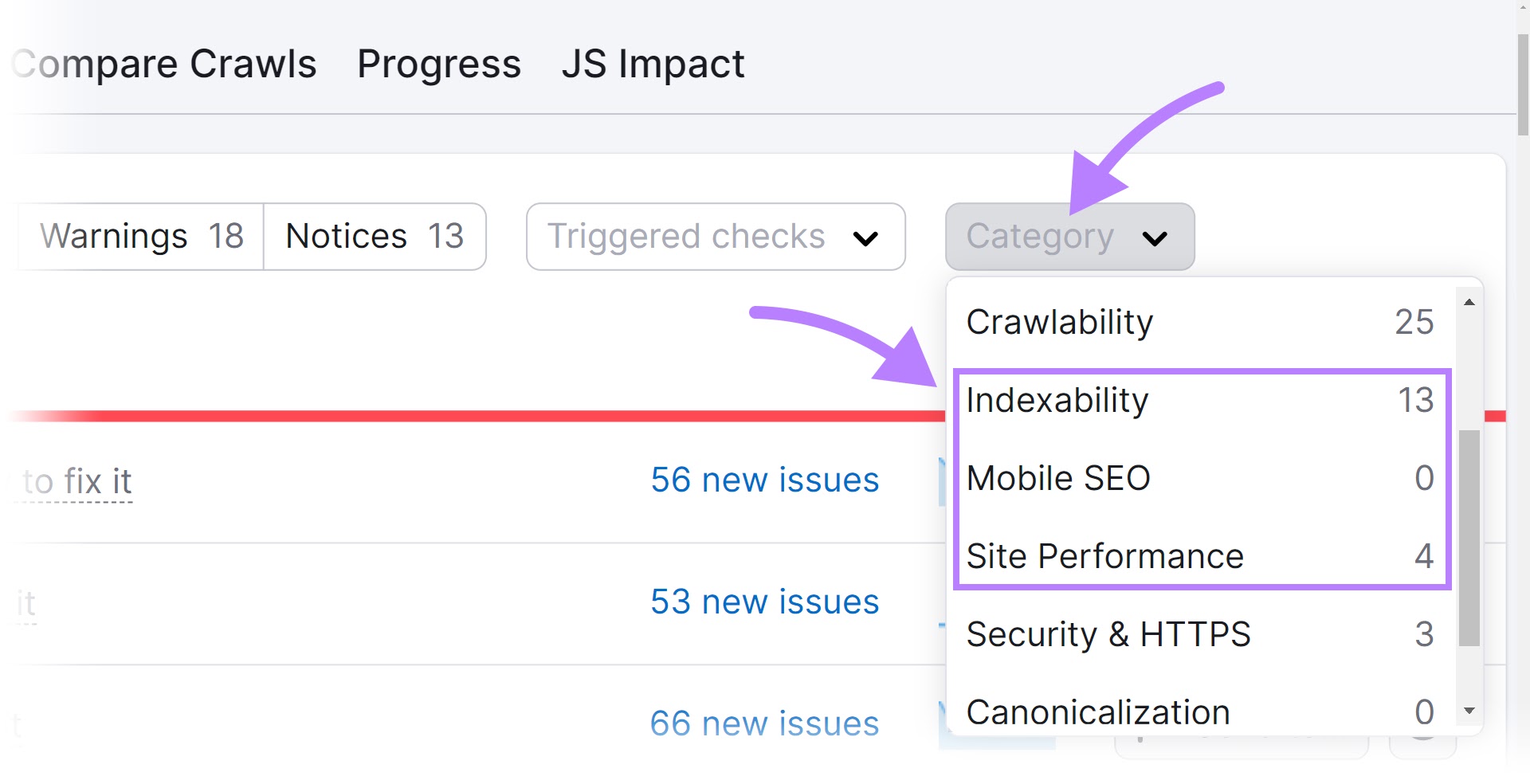
Head to the “Points” tab. And within the “Class” drop-down menu, choose “Crawlability.”

These are all the errors, warnings, and notices affecting your web site’s crawlability.
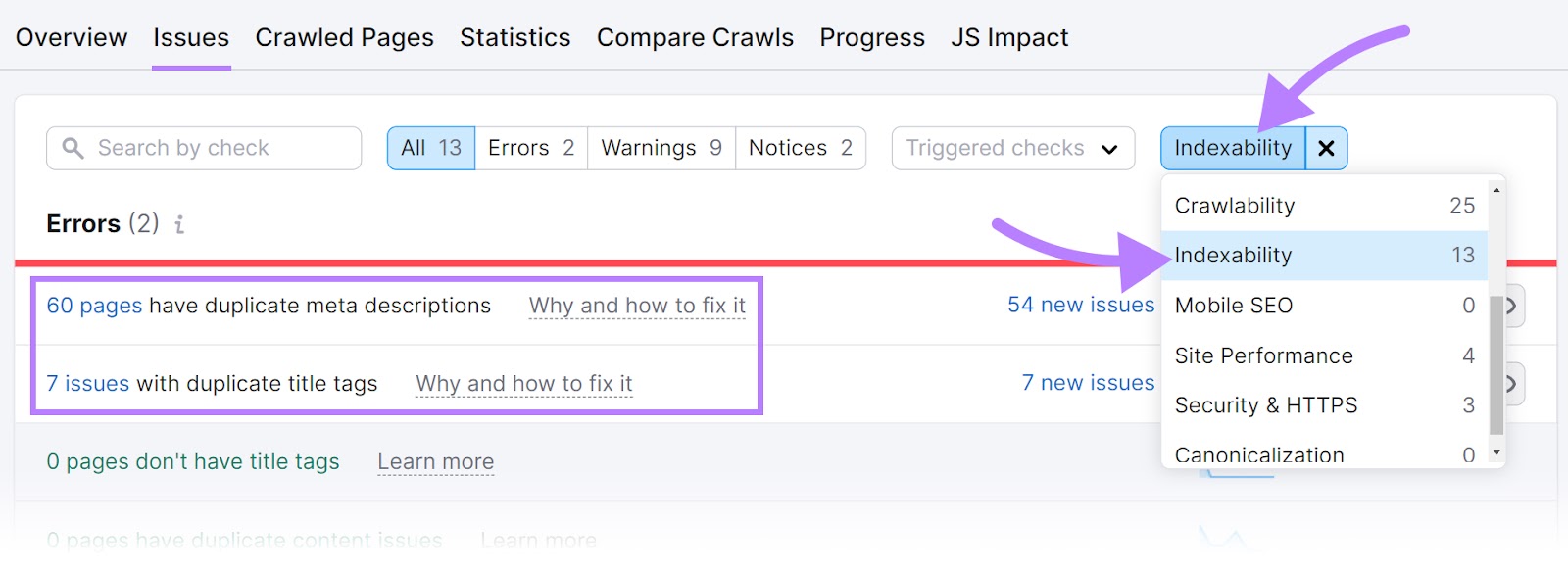
Then, examine for indexability points.
Within the “Class” drop-down, choose “Indexability.”

Repair as many crawlability and indexability points as you’ll be able to.
Additional studying:
Optimize Photographs and Different Media for Cellular & Desktop
Photographs are a basic a part of most web sites.
And pictures can take up a ton of bandwidth—particularly on cell gadgets.
That is why it is important to optimize all pictures and different media for all gadgets. Particularly now that Google is totally mobile-first indexing.
So, observe picture web optimization greatest practices.
Listed here are just a few particular pointers to make sure pictures are optimized for cell:
- Use high-quality pictures, however compress them to assist lower web page load instances
- Present a picture sitemap (a file that helps search engines like google and yahoo uncover and index your pictures)
- Present a video sitemap (a file that helps search engines like google and yahoo uncover and index your movies)
- Use structured knowledge for media
- Lazy-load pictures (postpone loading pictures till they’re seen on the web page) to enhance web site pace and save bandwidth
Comply with these steps and also you’ll have the ability to create a greater person expertise and enhance efficiency for each cell and desktop.
Additional studying:
Find out how to Repair Cellular Indexing Points
Test for Cellular-Friendliness
Among the finest methods to check your web site’s mobile-friendliness is with Google’s PageSpeed Insights device.
It analyzes webpages and provides you a rating for each cell and desktop. And ideas on the way to enhance them.
Observe: You too can use Google’s Cellular-Pleasant Take a look at to see at a excessive degree whether or not your web site is mobile-friendly. However this device presents restricted insights in comparison with PageSpeed Insights.
Open the device, enter a URL, and click on “Analyze.”

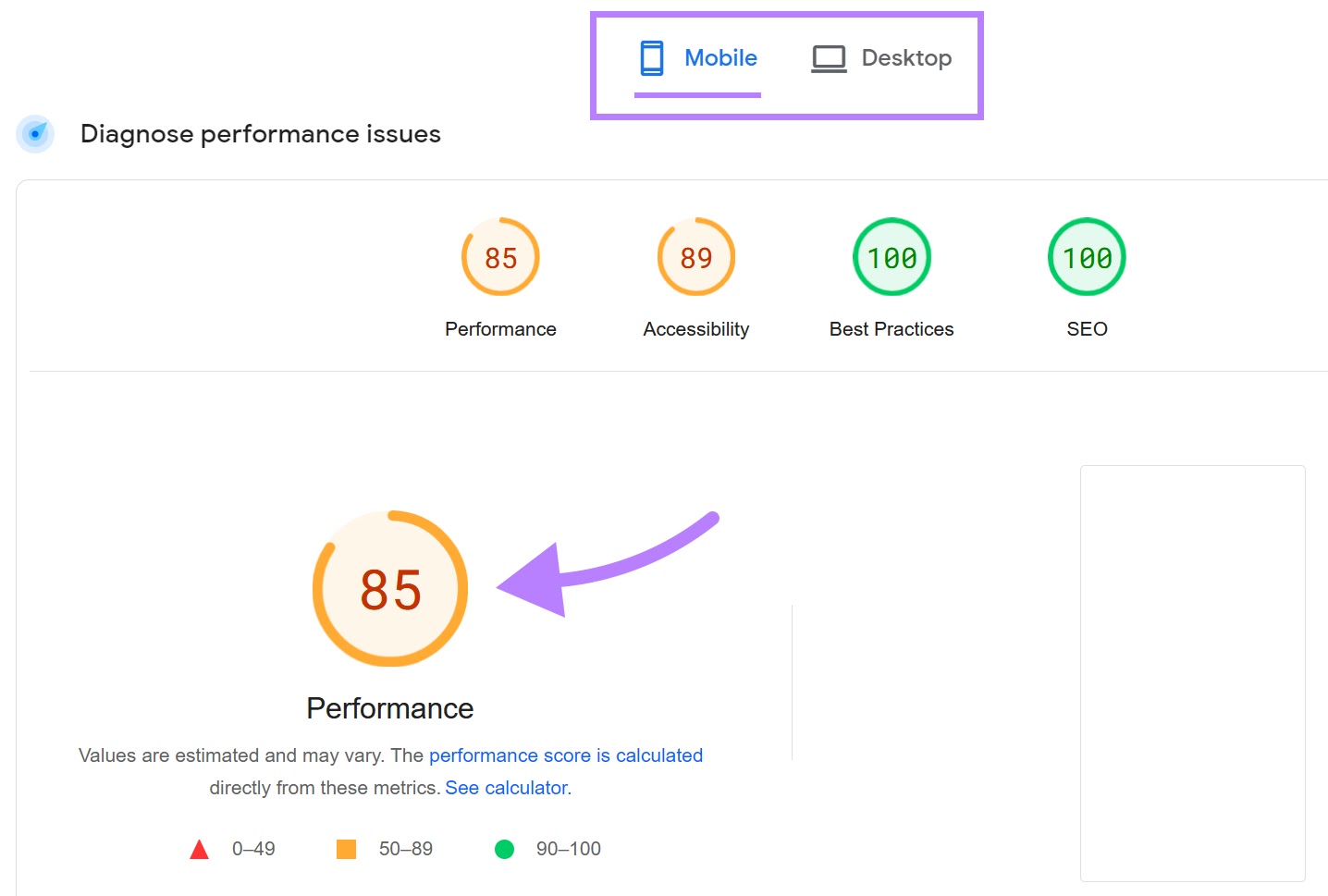
You’ll see two tabs within the report: “Cellular” and “Desktop.”
Click on on the “Cellular” tab to see your web site’s mobile-friendliness rating and proposals.

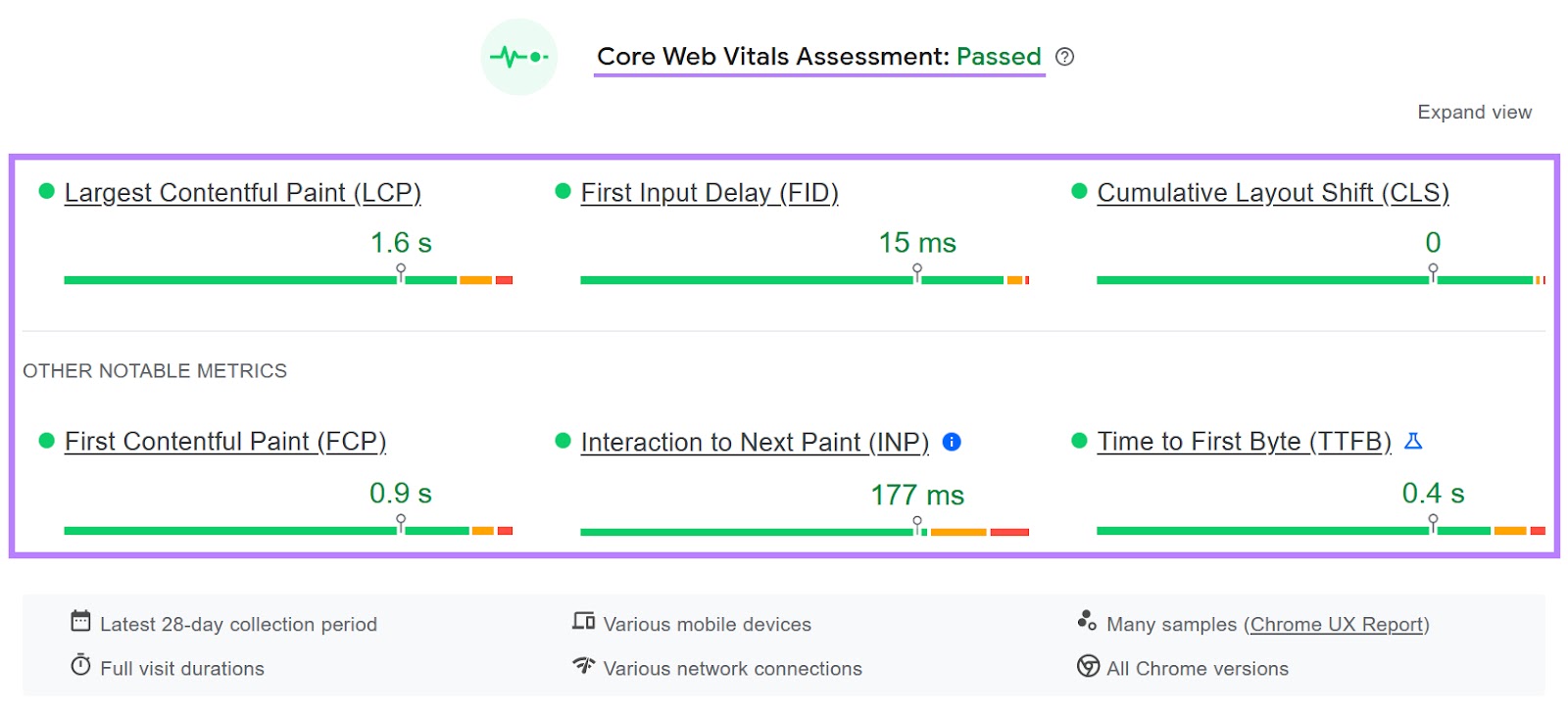
The report reveals a “Core Internet Vitals Evaluation”—which measures how briskly your web site hundreds and the way secure it’s throughout loading.
The higher these metrics are, the extra mobile-friendly your web site is.

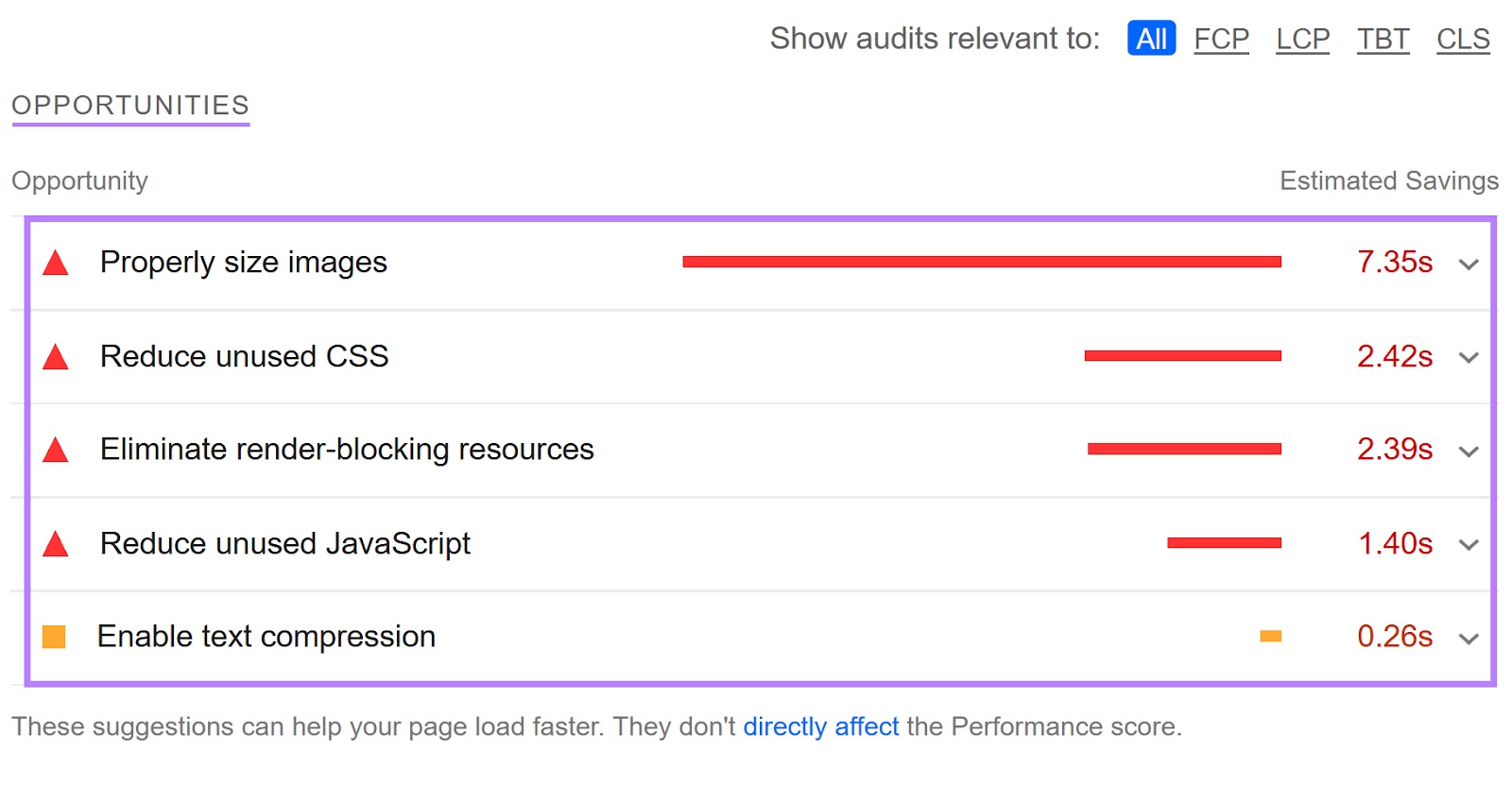
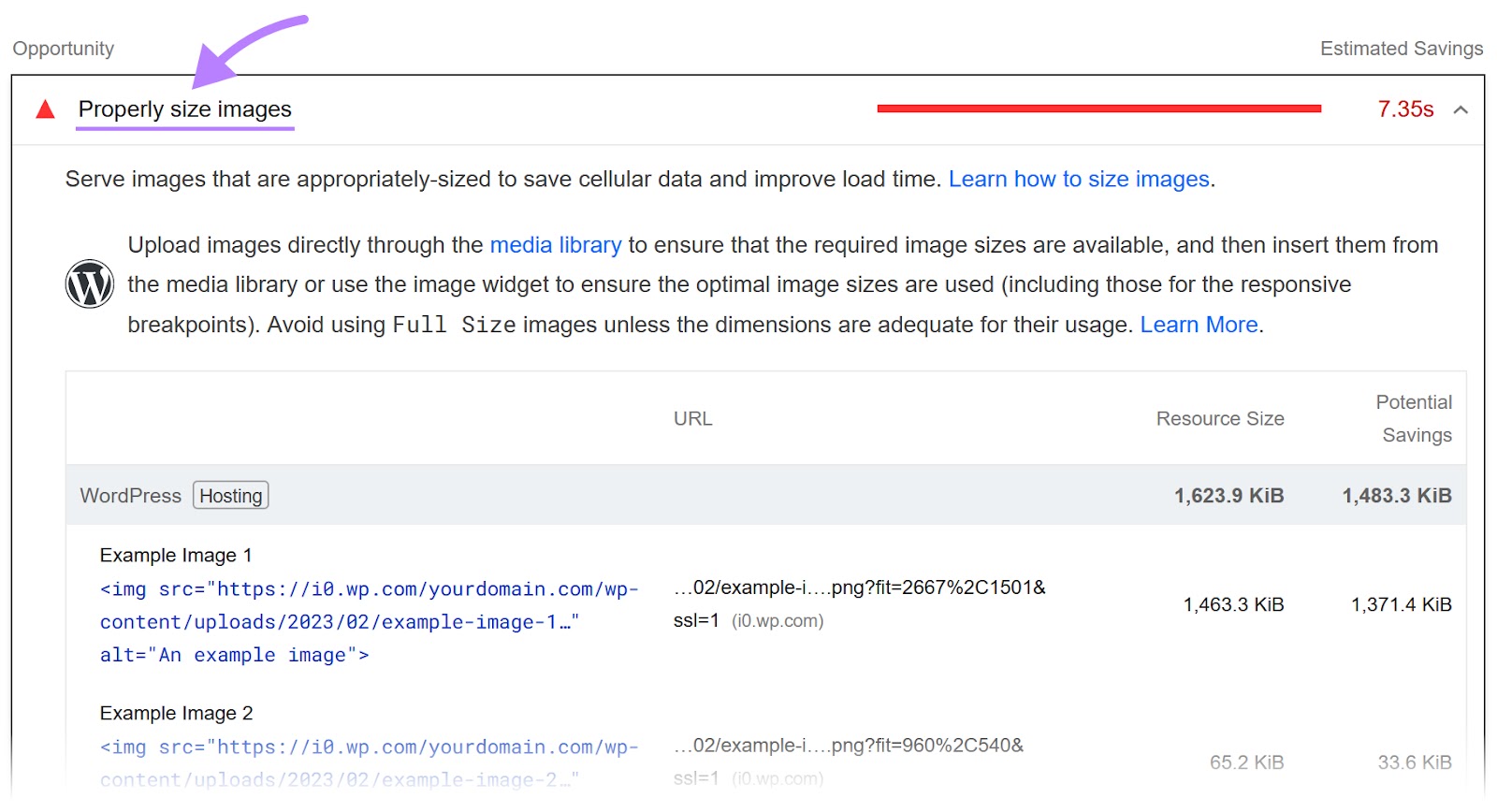
And under, you’ll see a listing of alternatives and diagnostics that may enable you to enhance your web site’s cell efficiency and person expertise.
For instance, you might even see ideas to correctly dimension pictures, scale back unused CSS, or get rid of render-blocking sources.
Like this:

You too can click on on any challenge to see extra data and examples:

The one drawback with PageSpeed Insights is it could get very technical, shortly. And the jargon generally is a bit intimidating.
Nonetheless, implement as lots of the device’s ideas as you’ll be able to. Then, run the device once more to see how your scores enhance.
Additional studying:
Run a Website Audit
A greater resolution to discovering and fixing cell indexing points is to run a full web site audit. And you should utilize a device like Website Audit.
Observe: Join a free account and you may audit as much as 100 URLs. Every single day.
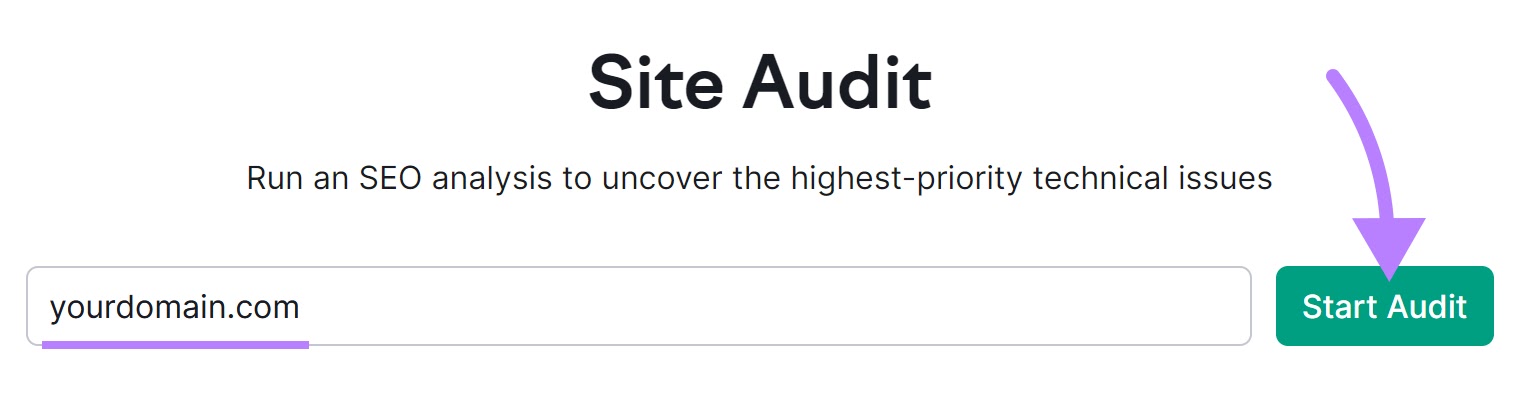
Open the device, enter your area, and click on “Begin Audit.”

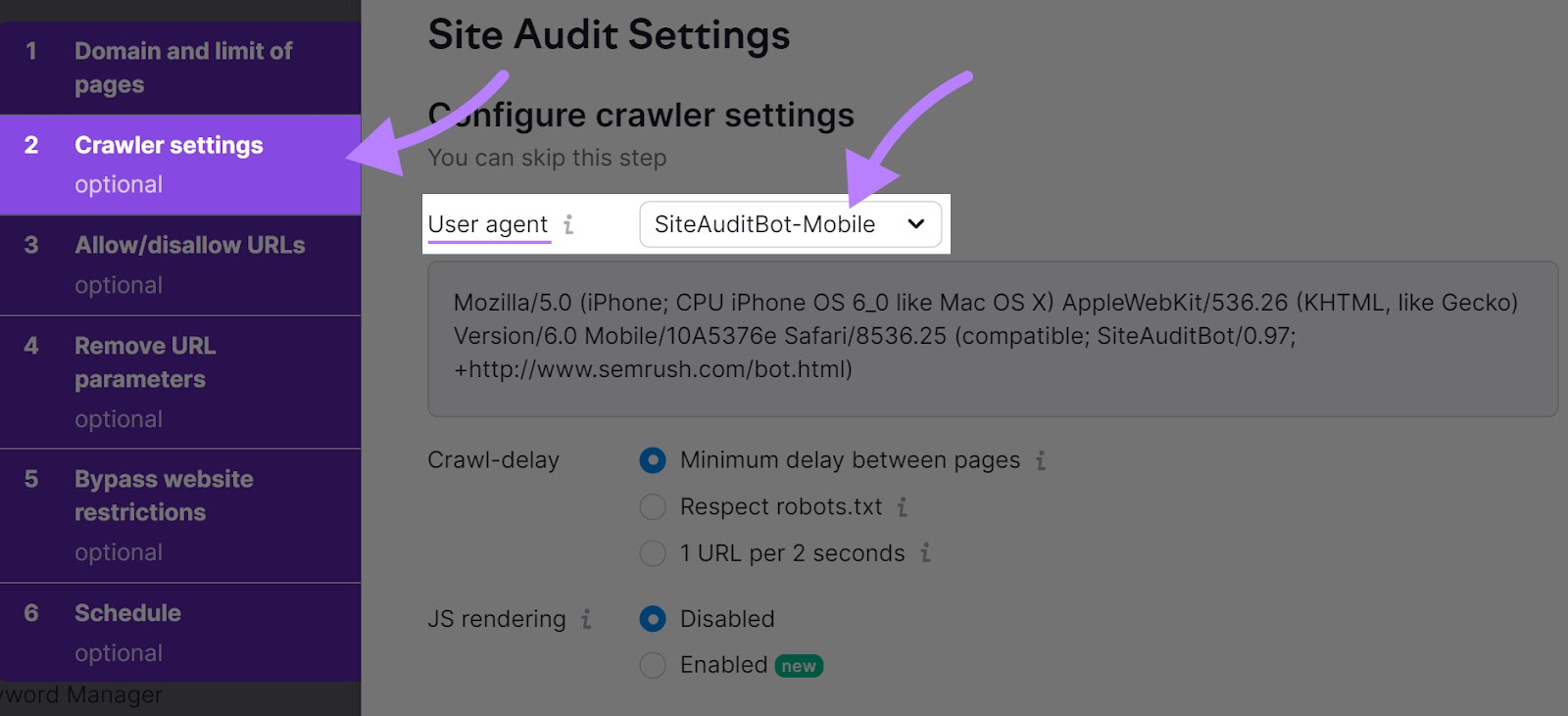
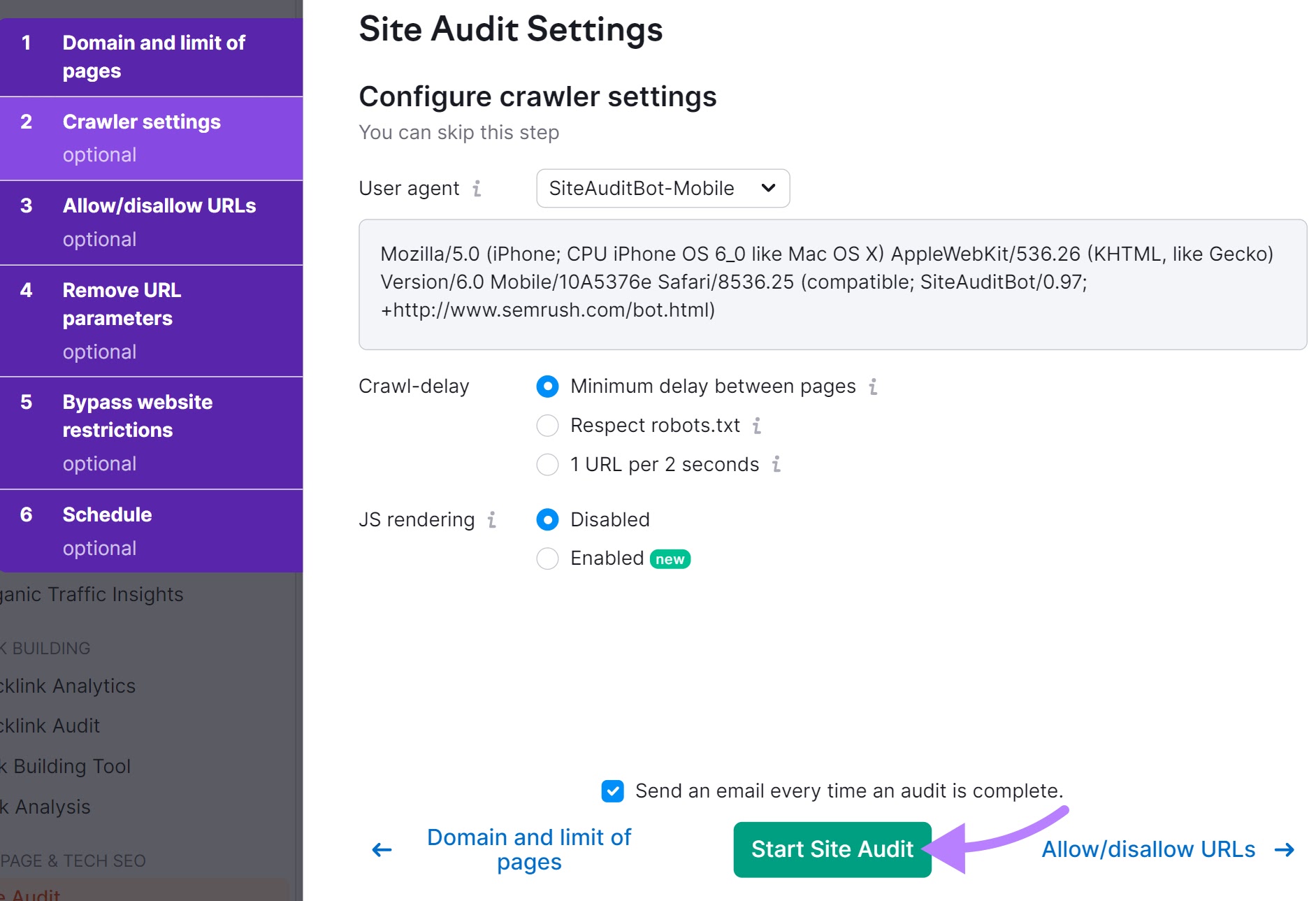
Then, configure the settings.
And within the second tab, “Crawler settings,” make certain the “Person agent” is ready to “SiteAuditBot-Cellular.”

When you’re accomplished, click on “Begin Website Audit.”

You’ll see a dashboard along with your web site’s general well being. And different thematic studies.

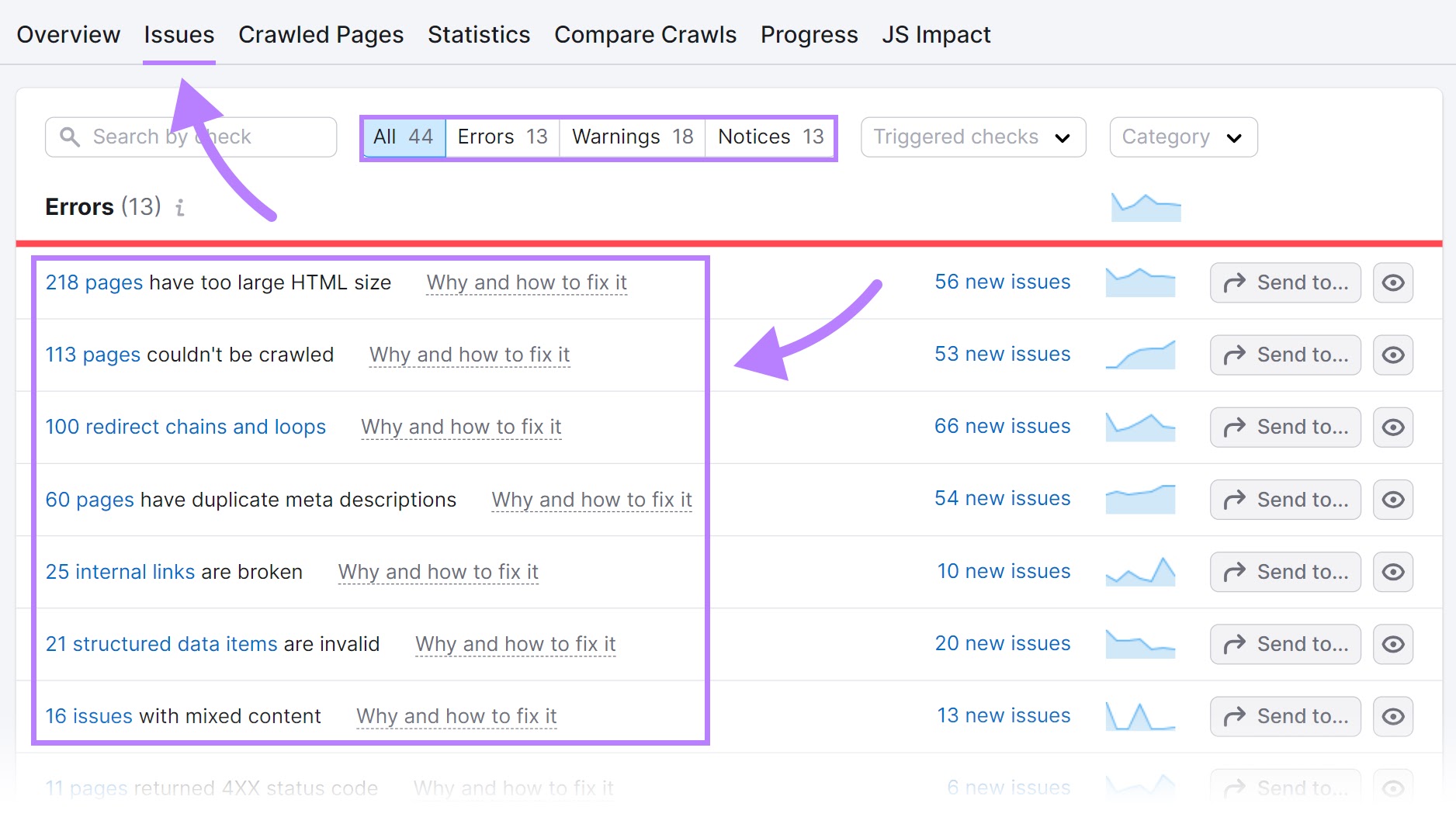
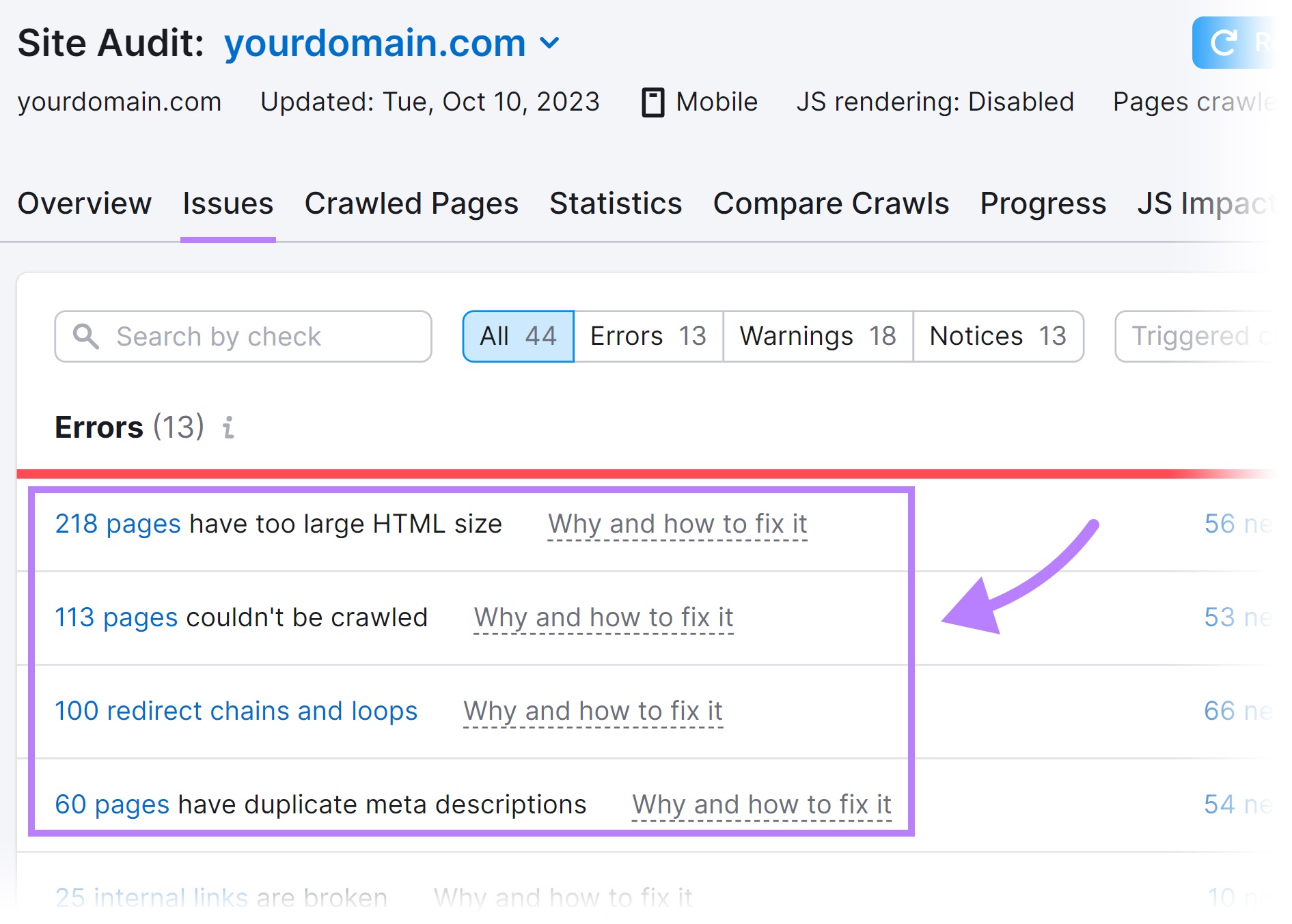
Head to the “Points” tab and also you’ll get a listing of all the problems affecting your web site.
Like this:

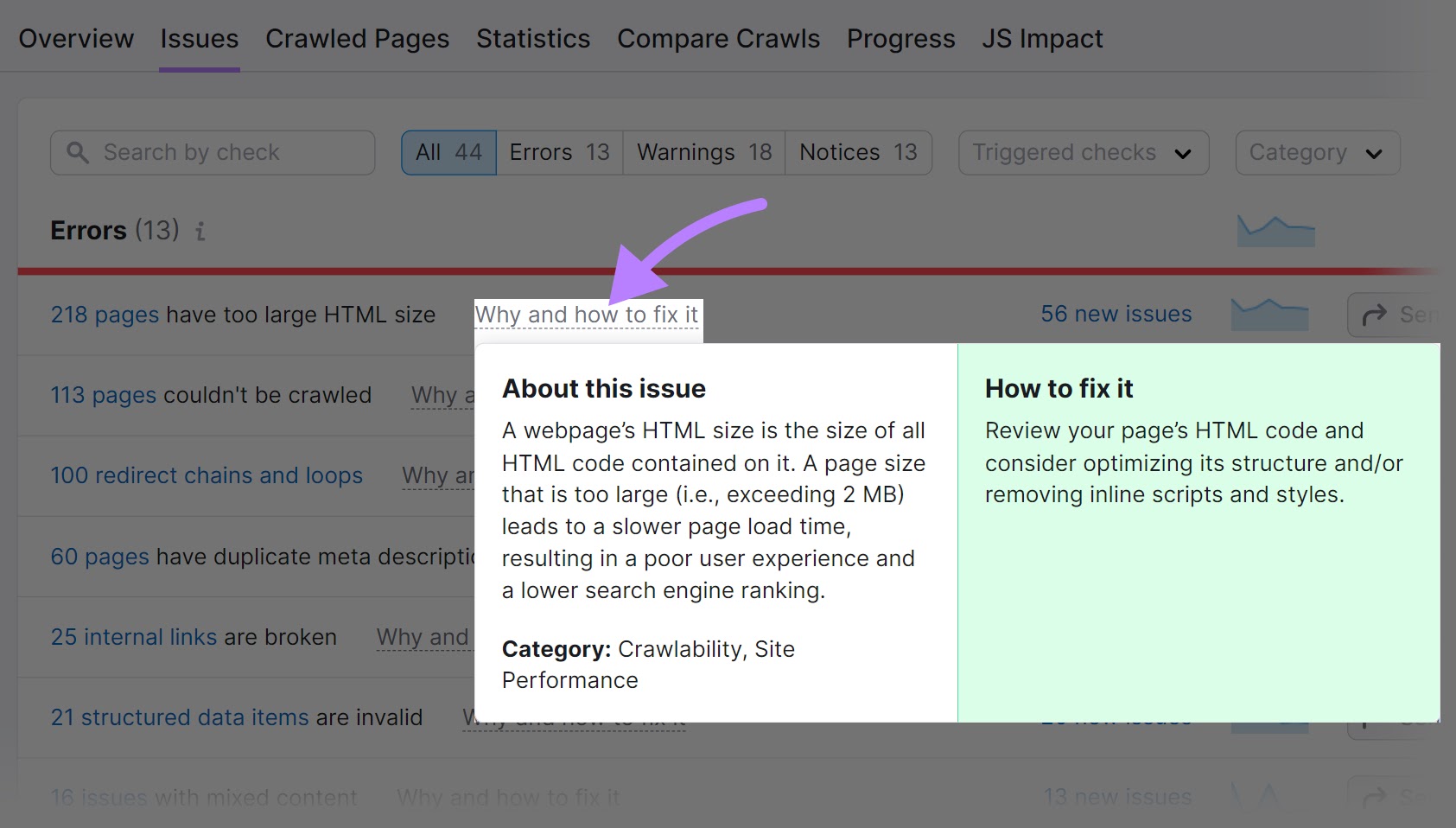
To be taught extra about every challenge and the way to handle it, click on on “Why and the way to repair it.”

You too can use the “Class” filter drop-down to examine for particular points.
For instance, you’ll be able to choose “Website Efficiency,” “Cellular web optimization,” or “Indexability.” And repair these points first.

It’s best to attempt to repair as many errors, warnings, and notices as you’ll be able to. And as quickly as they pop up. As a result of all of them have an effect on your web site’s efficiency.
Keep Knowledgeable About Web page Expertise and Future Developments
Google’s web page expertise replace is an enormous deal.
It measures how real-world customers understand the standard of your webpages. And appears at elements like loading pace, visible stability, and interactivity (additionally known as the Core Internet Vitals).
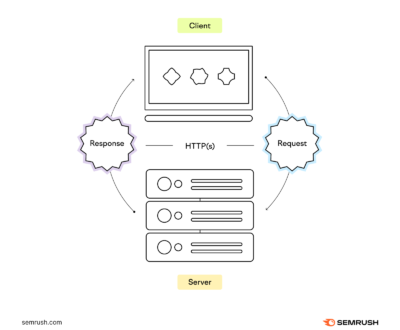
However offering a very good web page expertise additionally depends upon different indicators like making certain mobile-friendliness, utilizing safe HTTPS pages, and avoiding intrusive pop-ups or banners.
These indicators have been a part of Google’s rating algorithm for some time, however they’re now extra vital than ever.
Which suggests:
Your web site must be straightforward to make use of on cell gadgets. With readable textual content, clickable buttons, and no unplayable content material.
Each web page expertise and mobile-first indexing give attention to bettering the person expertise on cell gadgets.
Every requires you to concentrate to your web site’s efficiency and usefulness on cell gadgets.
And each can have an effect on your rankings and site visitors.
Additional studying:
Keep On Prime of Your Cellular Expertise
Auditing your web site as soon as for cell indexing points isn’t sufficient. It’s essential repeatedly observe and monitor its cell efficiency.
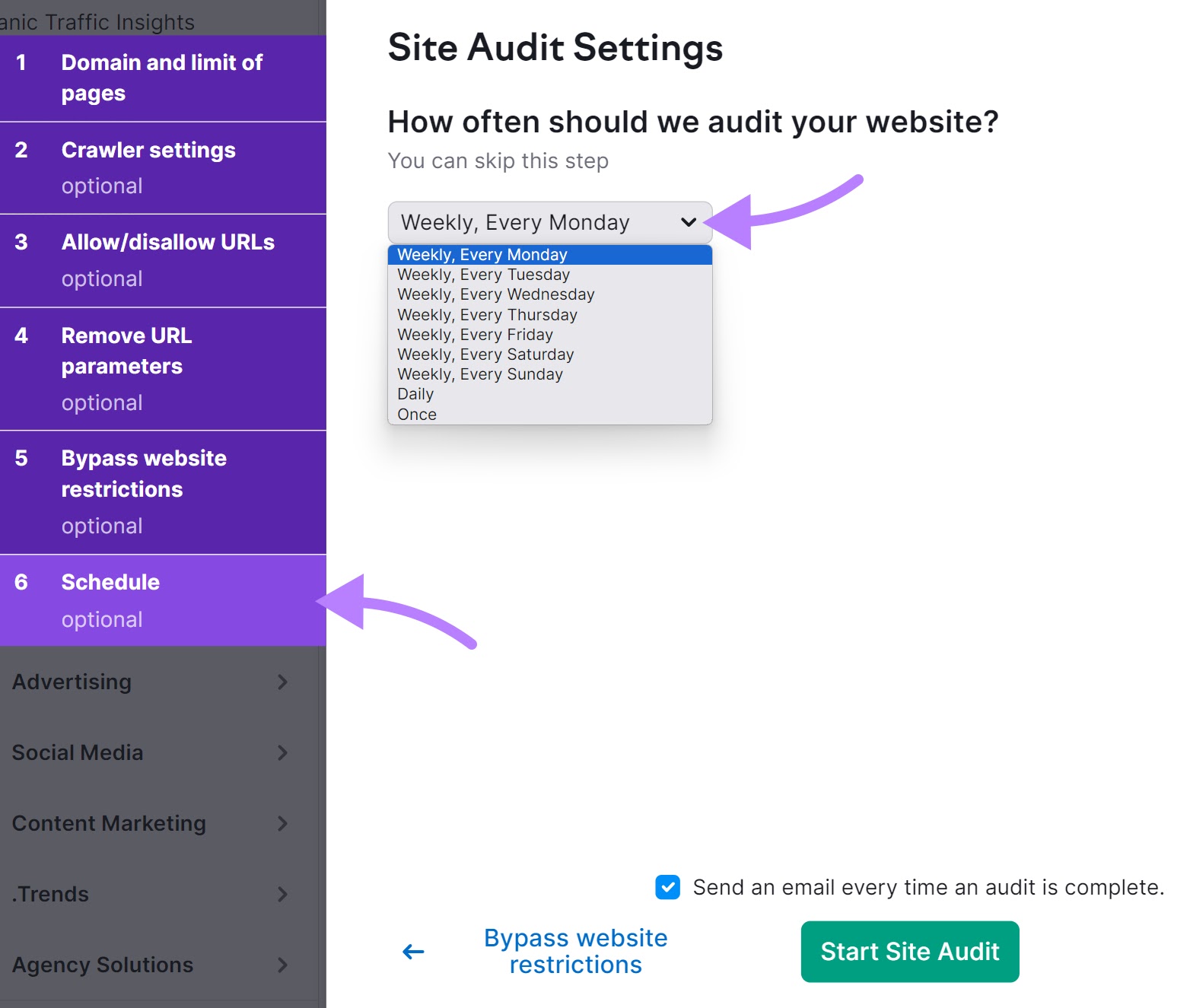
So, make certain to schedule crawls to run mechanically each week when organising Website Audit.

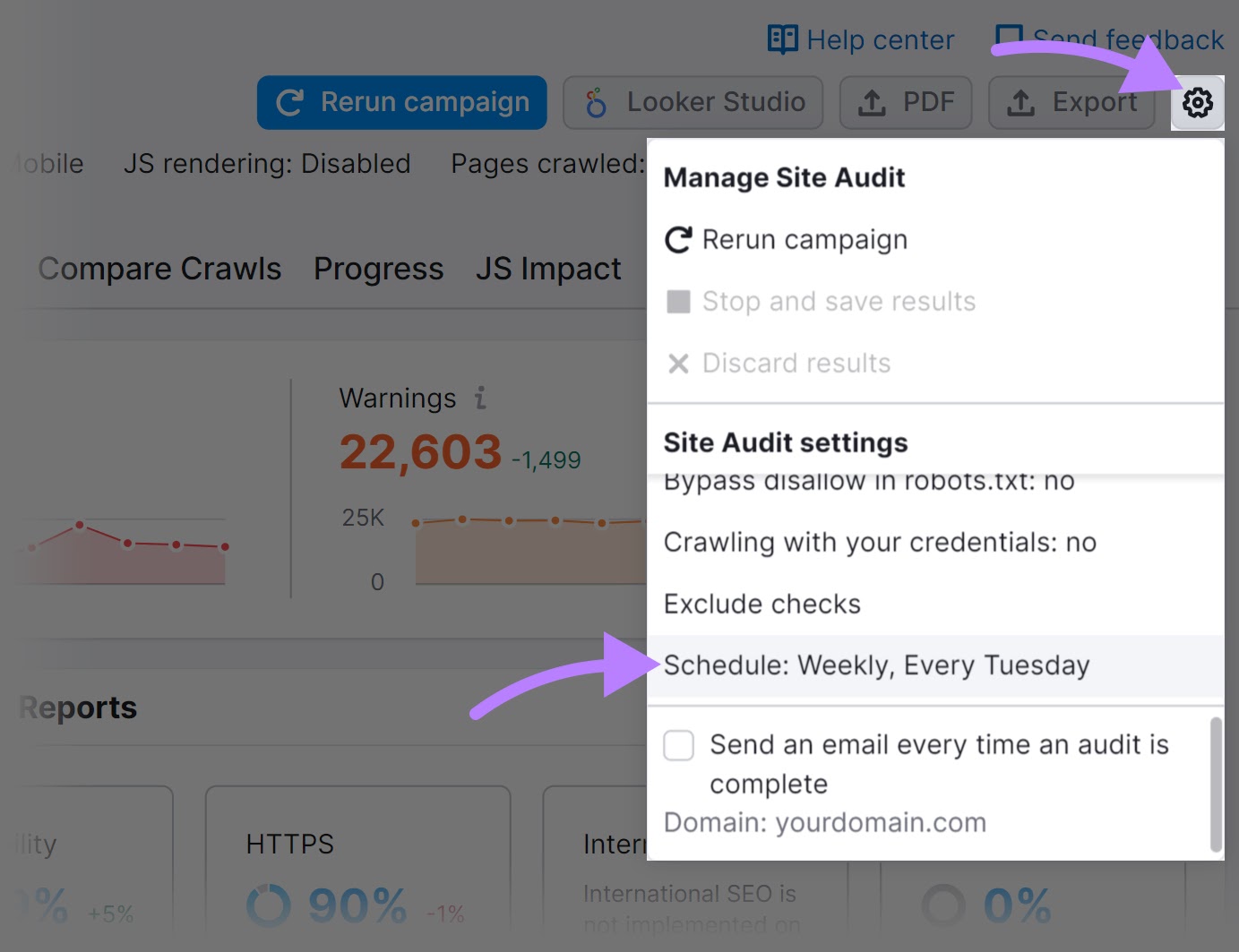
In the event you’ve already run an audit, open your mission and schedule crawls by clicking on the gear icon and scrolling all the way down to the place it says “Schedule.”

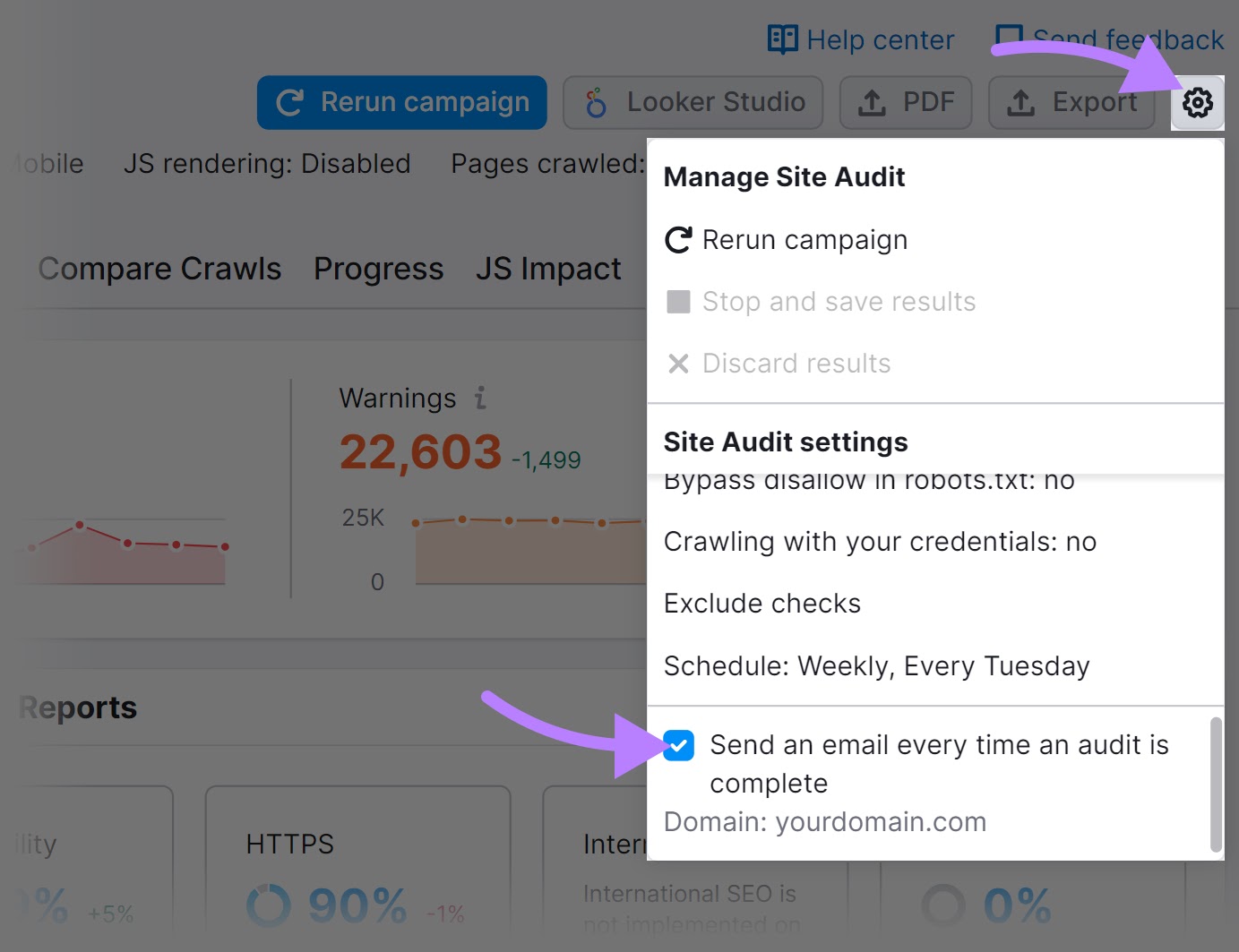
And examine the field subsequent to “Ship an electronic mail each time an audit is full.”

Then, head to the “Points” tab. And repair them as they pop up.

Handle “Errors” first. Then, “Warnings” and “Notices.”
A workflow like it will assist guarantee your web site’s web optimization well being stays robust. And helps larger rankings and site visitors.
This publish was up to date in 2023. Excerpts from the unique article by James Brockbank might stay.
[ad_2]
Supply hyperlink
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- What Is It & Tips on how to Do It December 7, 2023
- What It Is and The way to Use It December 7, 2023
- High 10 Content material Repurposing Instruments for 2024 December 7, 2023