[ad_1]
What Is Breadcrumb Navigation?
Breadcrumb navigation is a path of textual content hyperlinks that exhibits customers the trail to the web page that they’re at present on. Which permits customers to navigate to greater pages within the web site’s hierarchy.
These hyperlinks (or “breadcrumbs”) usually seem close to the highest of the web page.
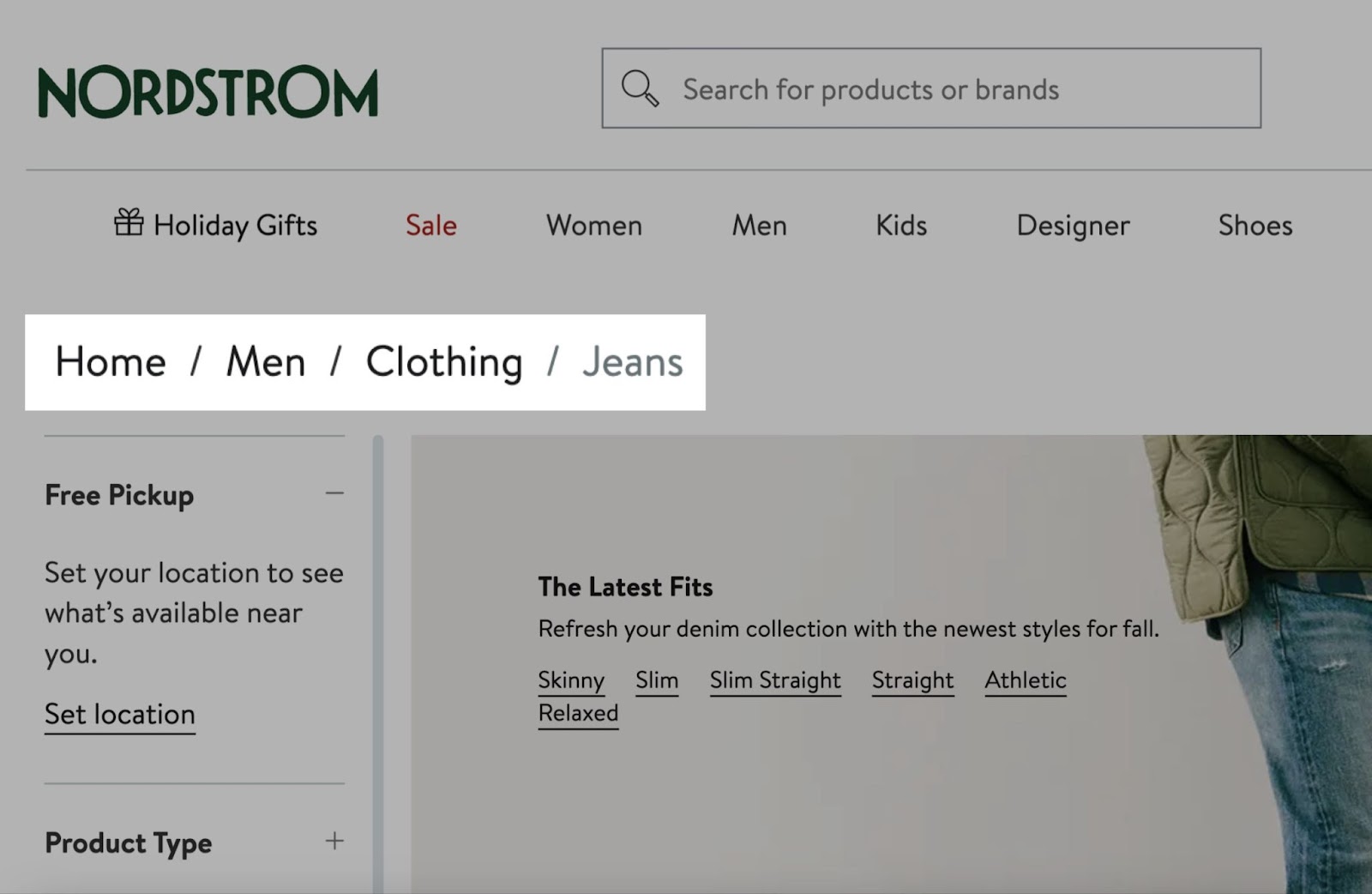
Right here’s a breadcrumb navigation instance from the lads’s denims web page on Nordstrom:

Discover how the breadcrumb hyperlinks comply with the trail to the web page (/browse/males/clothes/denims/):
|
Breadcrumb Anchor Textual content |
Breadcrumb Vacation spot |
|
Dwelling |
/ |
|
Males |
/browse/males/ |
|
Clothes |
/browse/males/clothes/ |
Breadcrumb navigation will get its identify from the Hansel and Gretel fairytale, through which characters create a breadcrumb path to allow them to retrace their steps.
Nevertheless, breadcrumbs don’t essentially mirror the person’s journey to the web page.
For instance, a person could comply with a direct hyperlink to the Nordstrom males’s denims web page. However they’ll nonetheless see the identical breadcrumb menu.
What Are Breadcrumbs on a Web site?
On a web site, breadcrumbs are hyperlinks that present the path to the web page you’re on. Collectively, they make up the breadcrumb navigation.
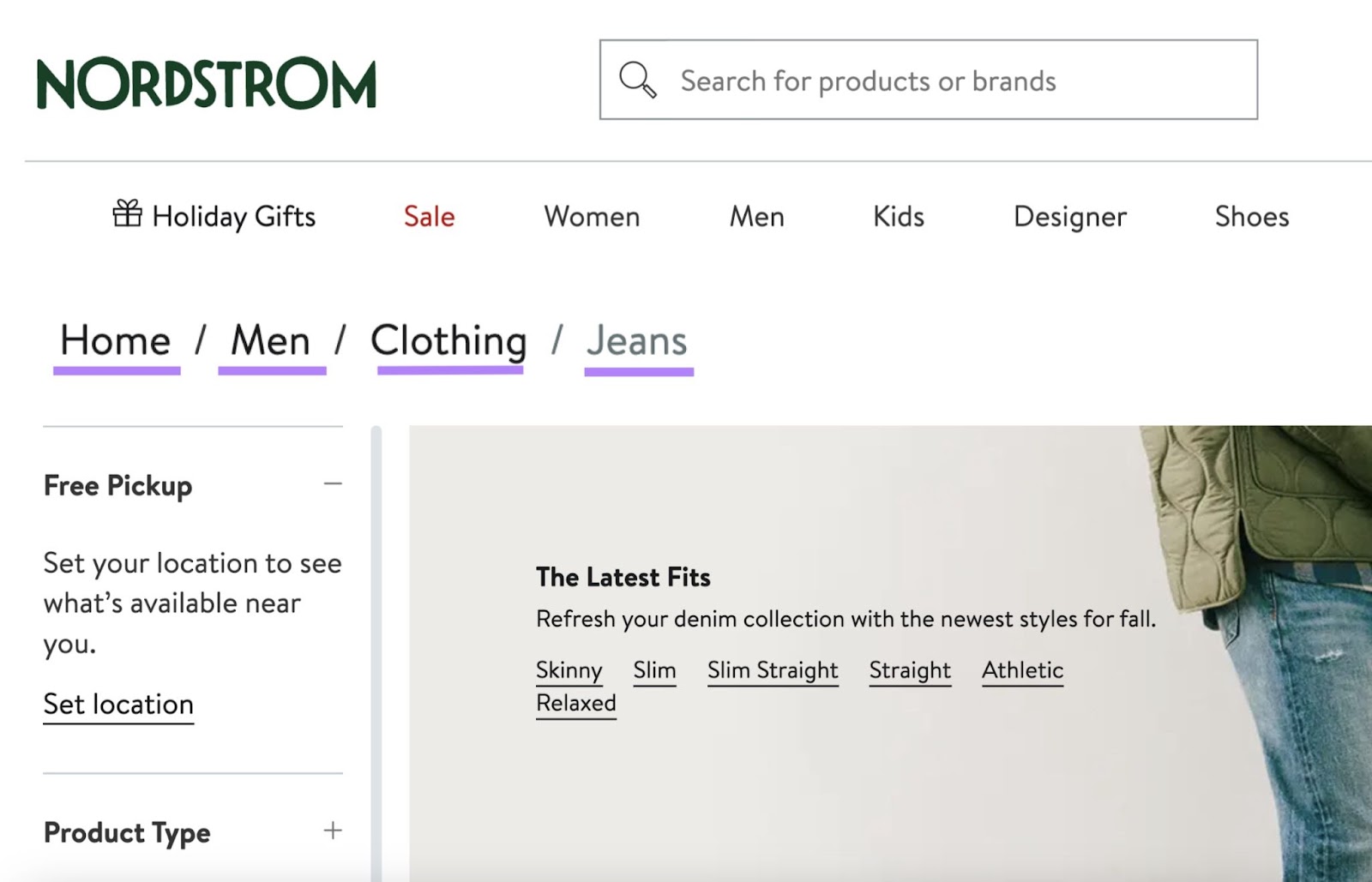
For instance, every of those are breadcrumbs:

The Advantages of Breadcrumb Navigation
Utilizing breadcrumbs in web site design can profit person expertise (UX) and search engine marketing.
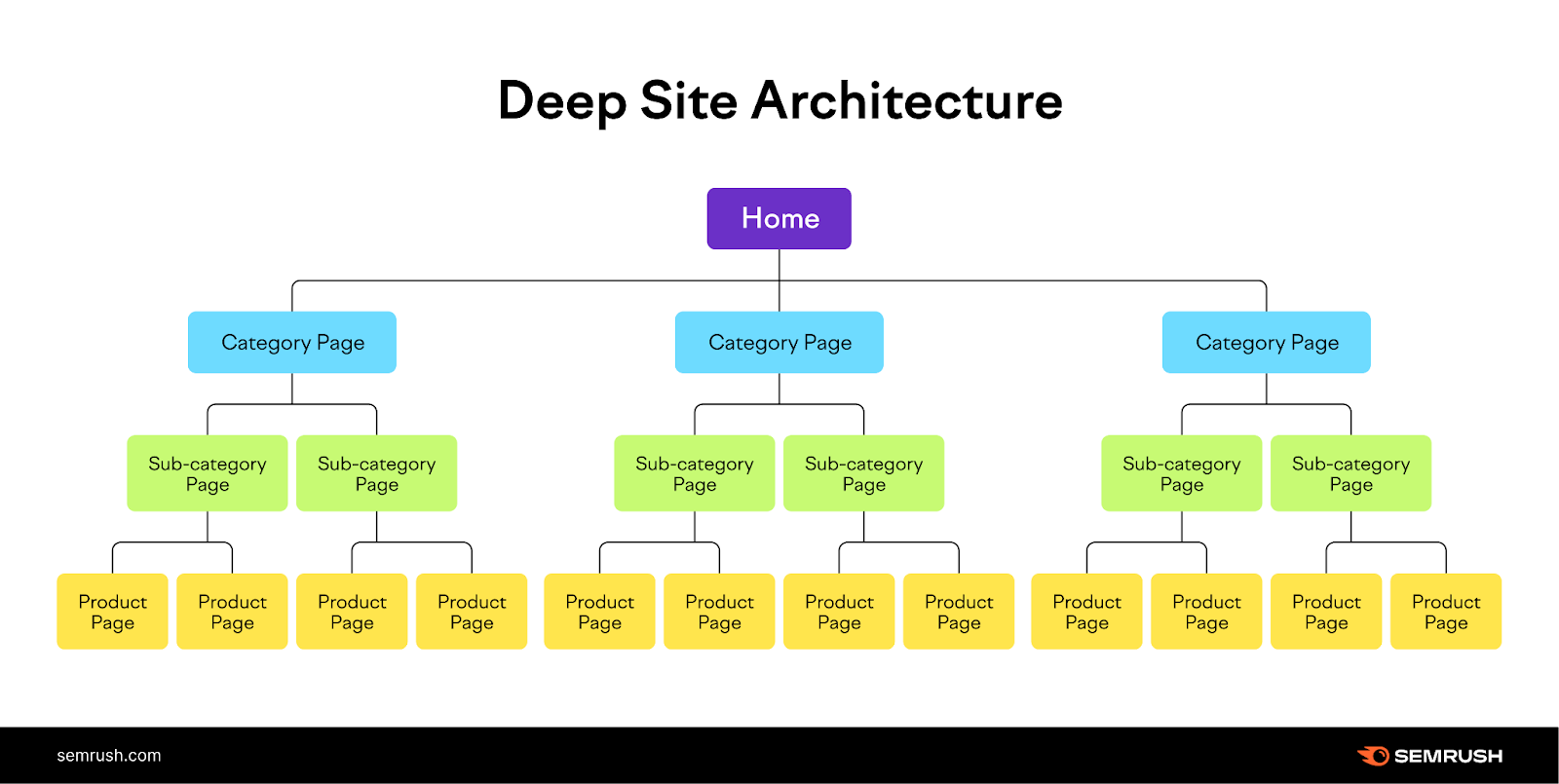
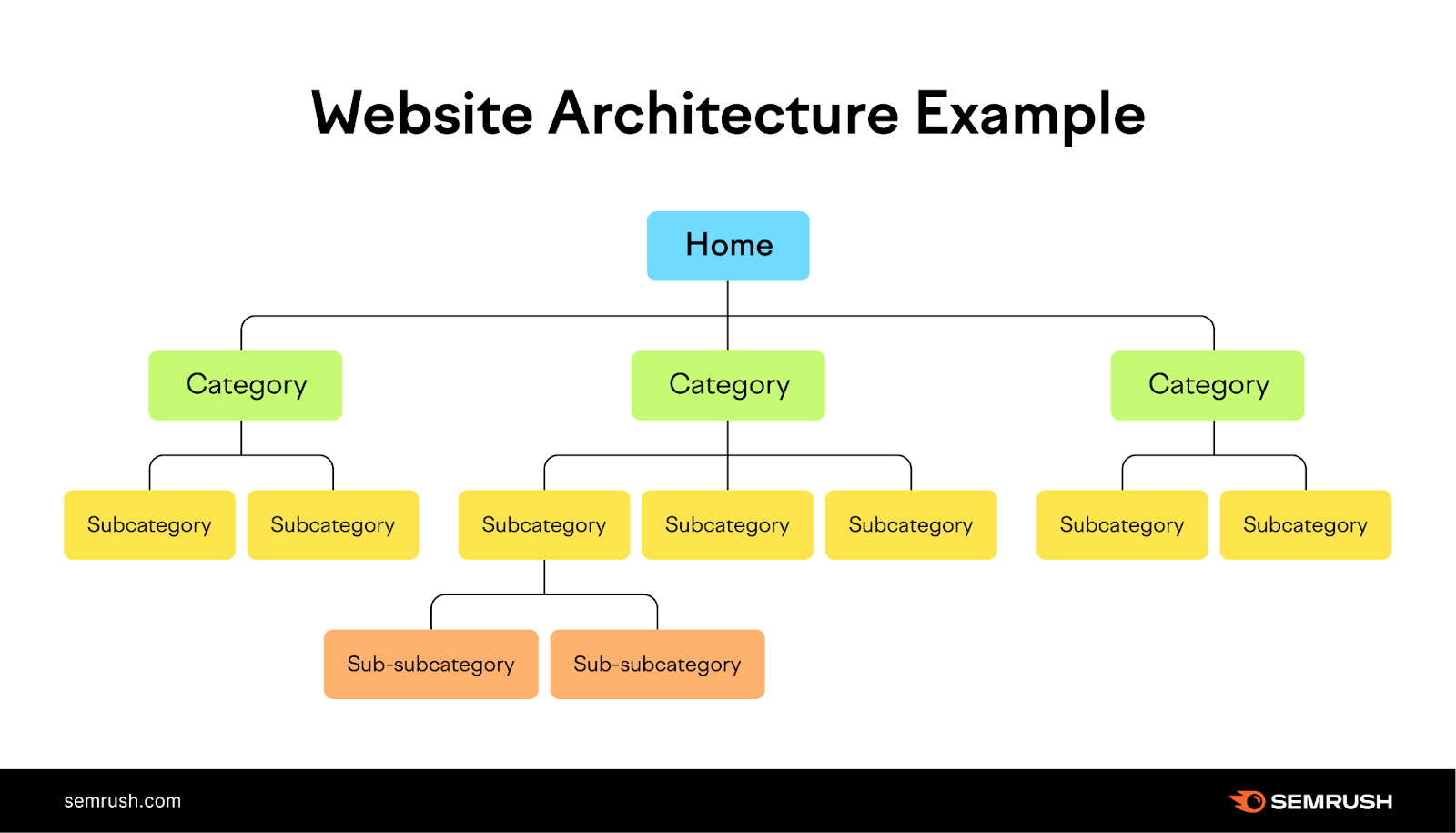
Usually, breadcrumbs navigation is extra advantageous for websites with deep web site structure. As a result of it helps customers navigate between a number of ranges.

Breadcrumbs aren’t fairly as helpful on very small or flat websites. As a result of most pages are only one click on away from the homepage.
However we nonetheless suggest implementing breadcrumbs, because the potential advantages outweigh the time funding.
Let’s discover the principle advantages of including breadcrumbs to your web site:
Encourages Customers to Discover Your Web site
Breadcrumbs can immediate customers to navigate to different pages in your web site. Which may result in greater promoting or gross sales income.
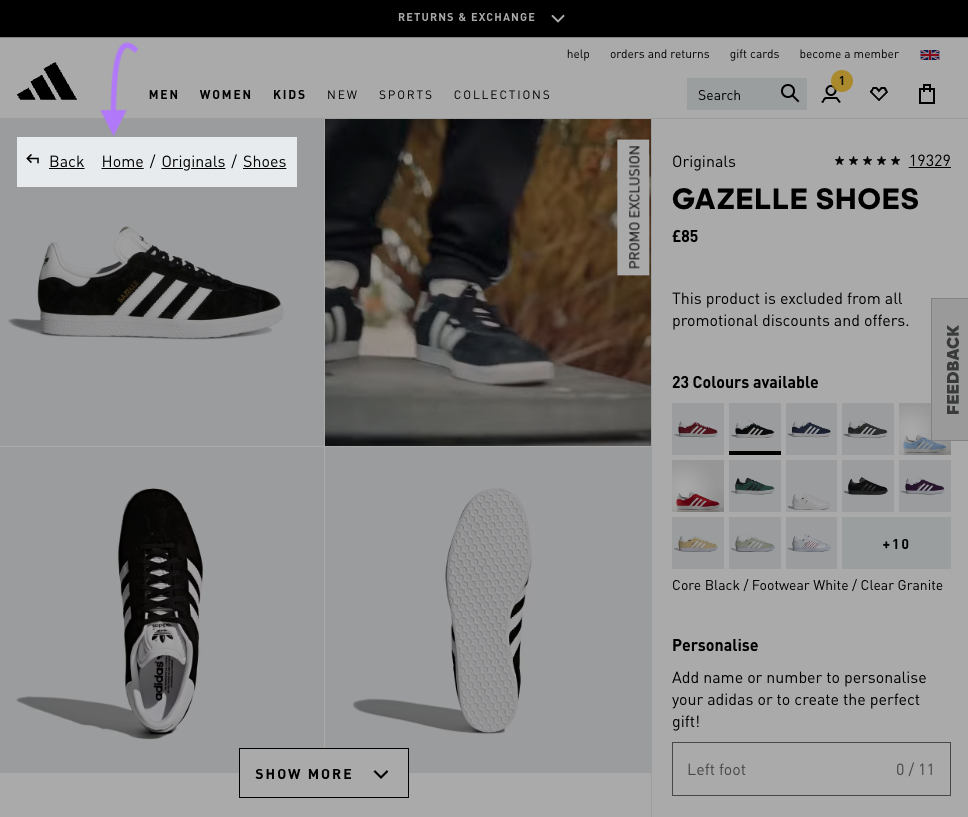
Let’s say a person lands on the Adidas product web page beneath. However doesn’t discover what they’re on the lookout for.
Moderately than exiting (or bouncing), they could discover the breadcrumb menu. Resolve to discover the remainder of the “Originals” vary. And finally buy a unique merchandise.

Builds Inner Hyperlinks which can be Good for search engine marketing
Like different kinds of inner hyperlinks, breadcrumbs assist serps entry pages in your web site. And perceive your web site construction.
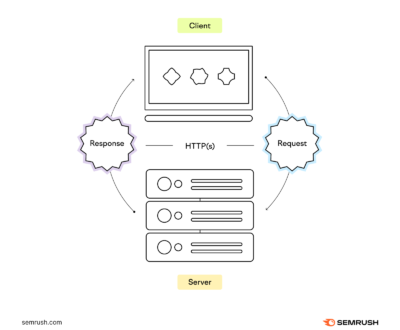
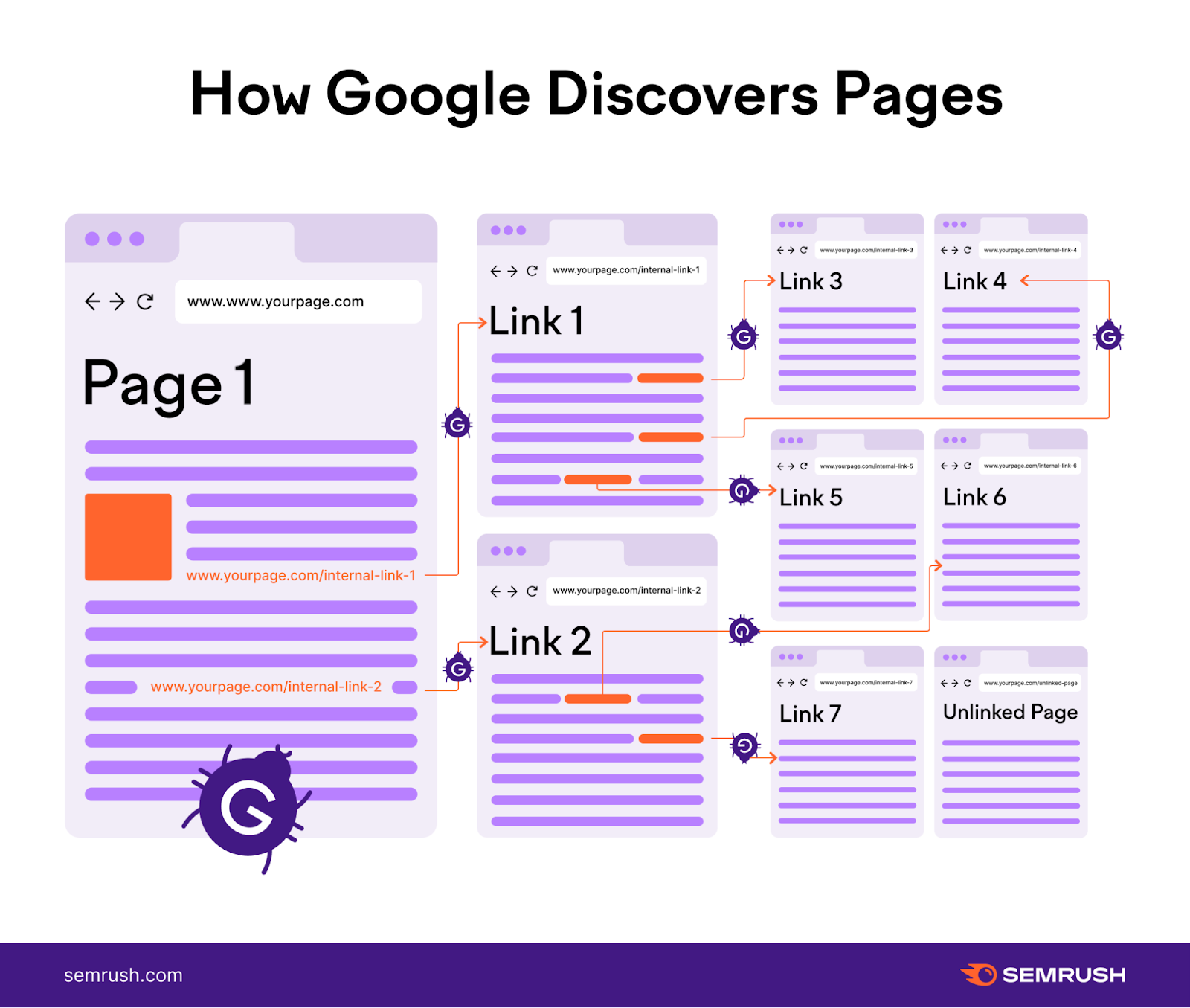
Right here’s an illustration that additional explains how Google can discover pages via inner hyperlinks:

In different phrases, inner hyperlinks can enhance web site crawlability.
This may result in extra of your pages showing in Google’s index (database of potential outcomes). And better rankings for related key phrases.
Improves the Consumer Expertise (UX)
Breadcrumbs can scale back the variety of clicks it takes to maneuver upward in a web site’s structure (e.g., from a subcategory to its dad or mum class). And subsequently enhance UX.

On a web site with out breadcrumbs, customers would possibly have to hit the again button a number of instances. Or navigate via a number of menus.
However with breadcrumb navigation, customers can click on a single hyperlink within the breadcrumb path.
Plus, many customers have come to anticipate breadcrumbs on web sites. If yours doesn’t have them, it would create some frustration.
Generates Extra Clicks from Search Engines
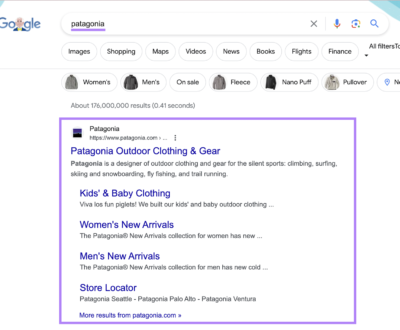
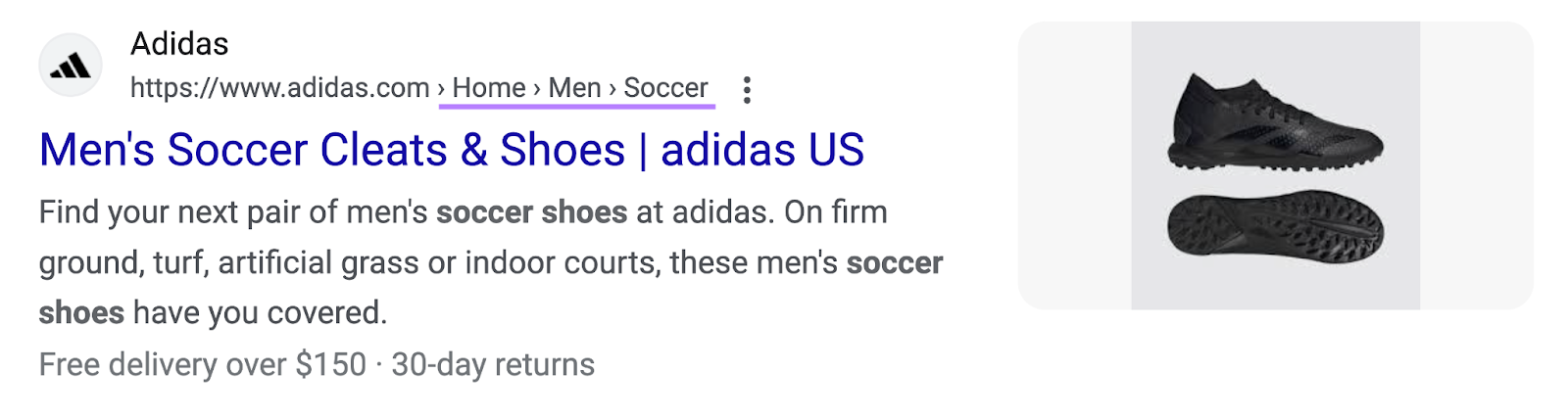
Breadcrumbs can seem in Google search outcomes. Enriched outcomes (referred to as wealthy snippets) are typically extra enticing and informative, so they might entice extra clicks.
For instance, right here’s a snippet with breadcrumbs:

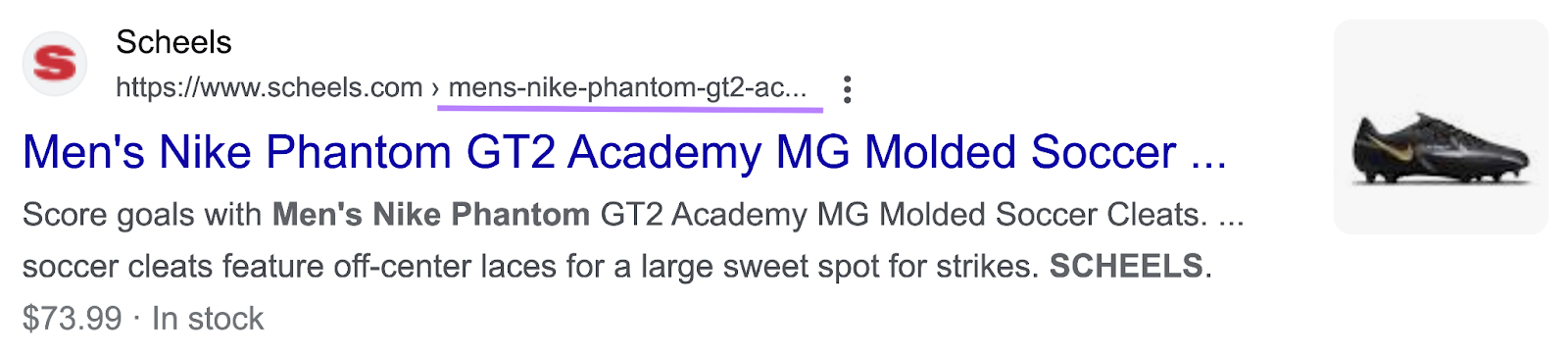
Versus one with out:

To make sure Google can discover and show breadcrumbs, you should use breadcrumb schema in your web page’s code.
It seems to be one thing like this:
<script sort="utility/ld+json">
"@context": "http://schema.org",
"@sort": "BreadcrumbList",
"itemListElement": [
"@type": "ListItem",
"position": 1,
"item":
"@id": "https://example.com/home",
"name": "Home"
,
"@type": "ListItem",
"position": 2,
"item":
"@id": "https://example.com/category",
"name": "Category"
]
</script>
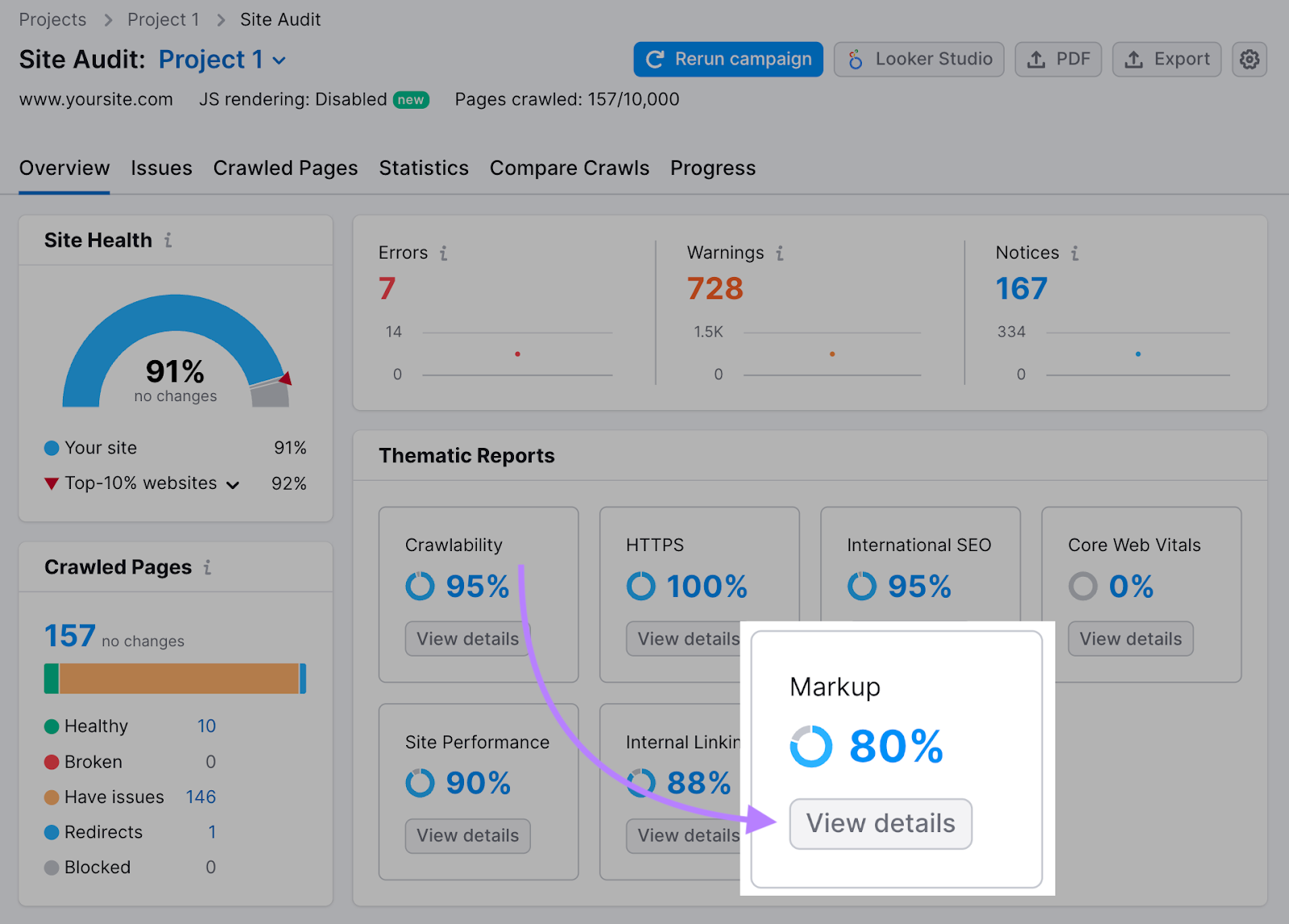
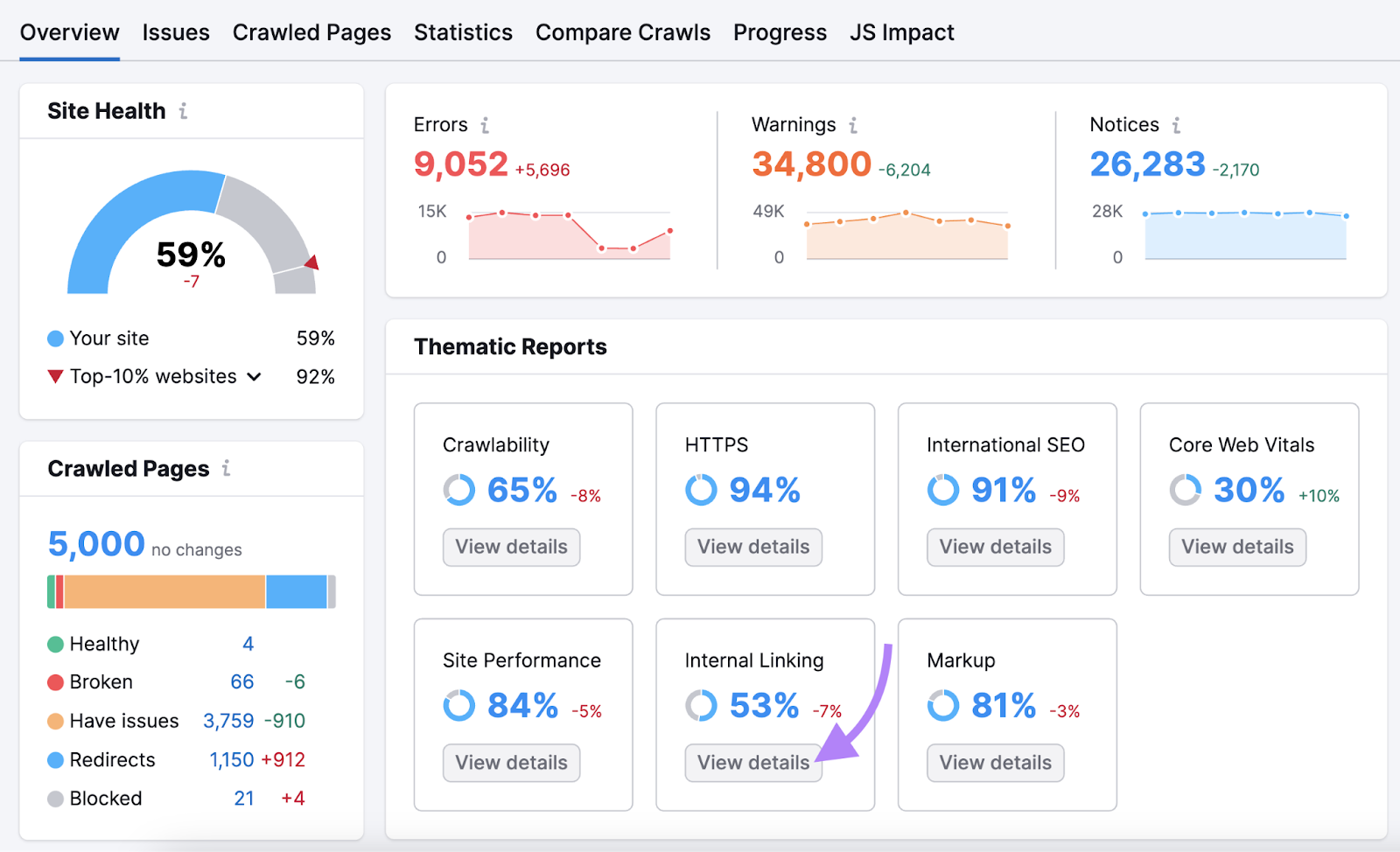
To test whether or not your web site already has schema markup—and guarantee it’s working correctly—you should use Semrush’s Web site Audit software.
After organising, open the “Markup” report.

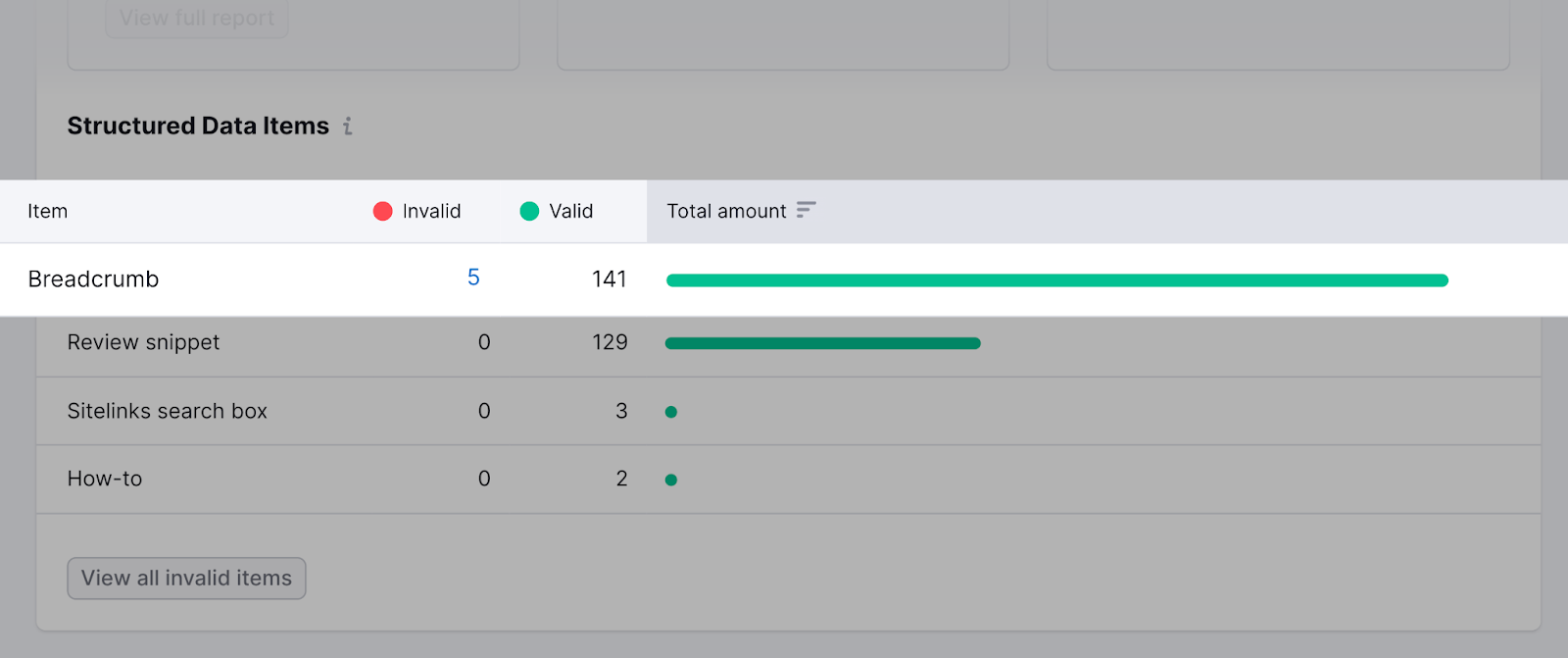
Scroll all the way down to “Structured Information Objects” to see whether or not “Breadcrumb” is listed.

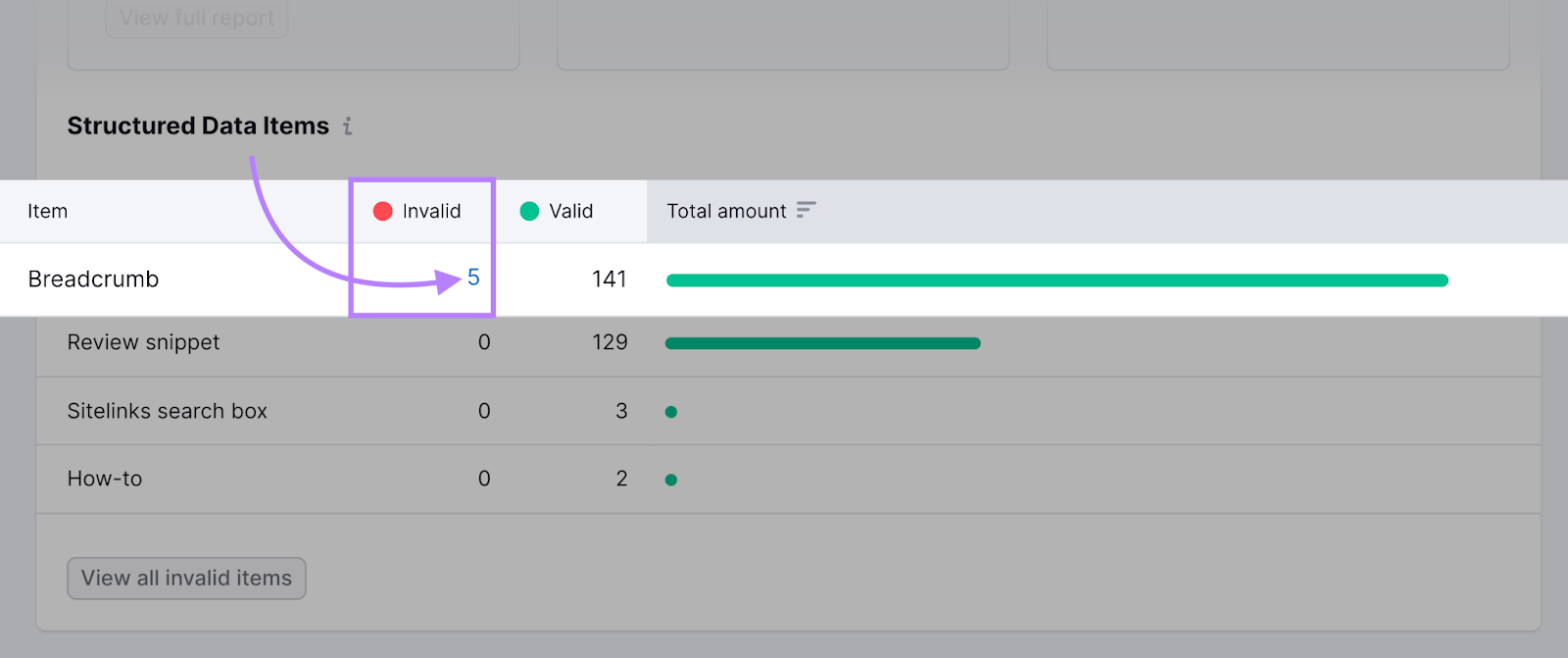
If in case you have any invalid gadgets, click on the hyperlink to see affected pages.

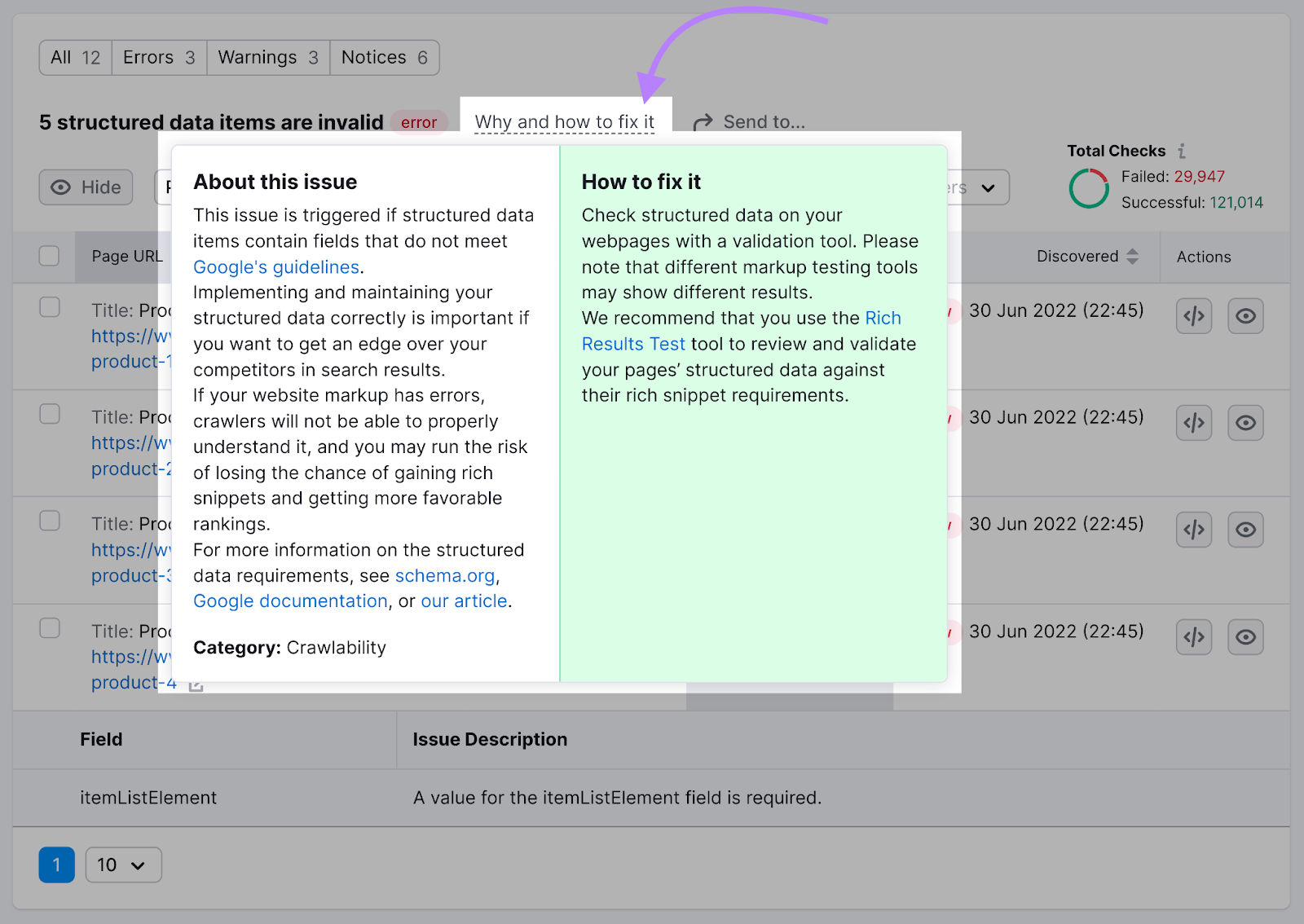
Then, click on “Why and the best way to repair it” for recommendation on transferring ahead.

Be certain to rerun the audit after fixing your search engine marketing breadcrumbs.
Completely different Sorts of Breadcrumbs
Whereas hierarchy-based breadcrumbs are the commonest, there are several types of breadcrumbs.
Let’s discover every one:
Hierarchy-Based mostly Breadcrumbs
Hierarchy-based breadcrumbs comply with the location structure (or “hierarchy”) of your web site.
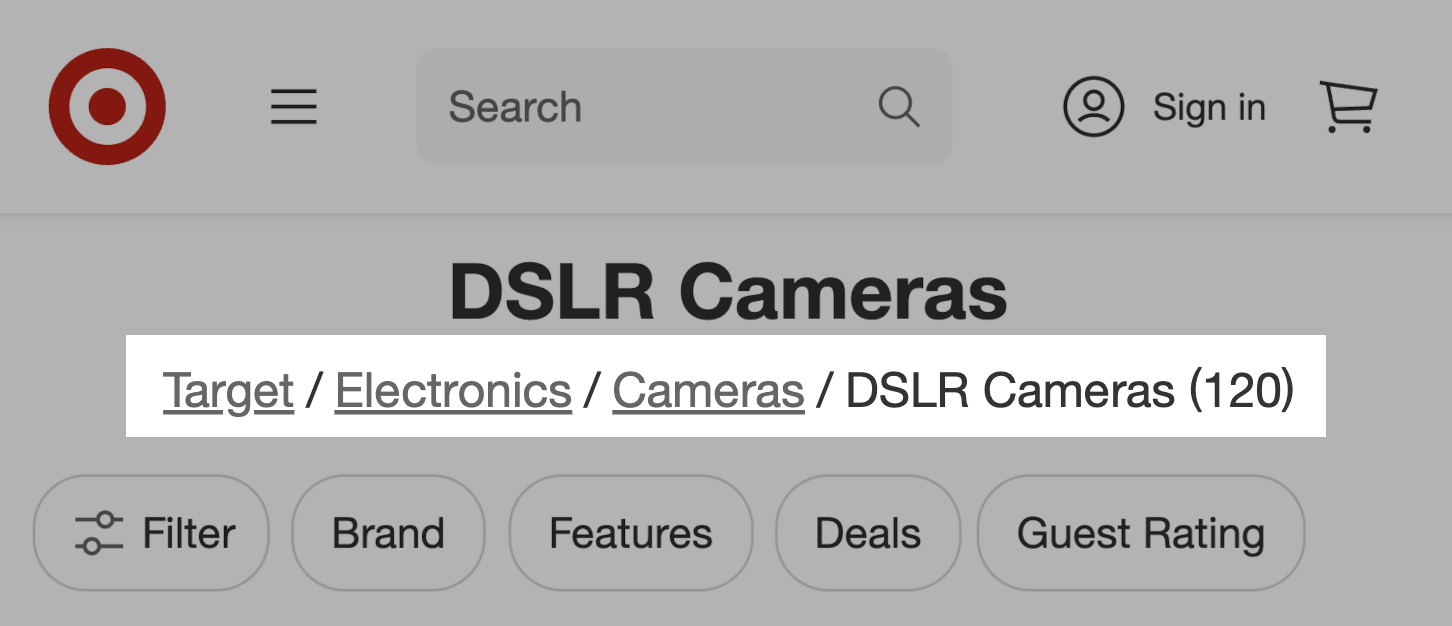
Think about this breadcrumbs instance from Goal:

On this instance, the path begins with the top-level class. On this case, Goal as an entire.
After which progresses via extra particular, nested subcategories earlier than arriving on the present web page, DSLR Cameras.
One of these breadcrumb is especially helpful for customers who land in your web site from Google search outcomes.
It permits them to rapidly return up the hierarchy to discover extra choices if they need.
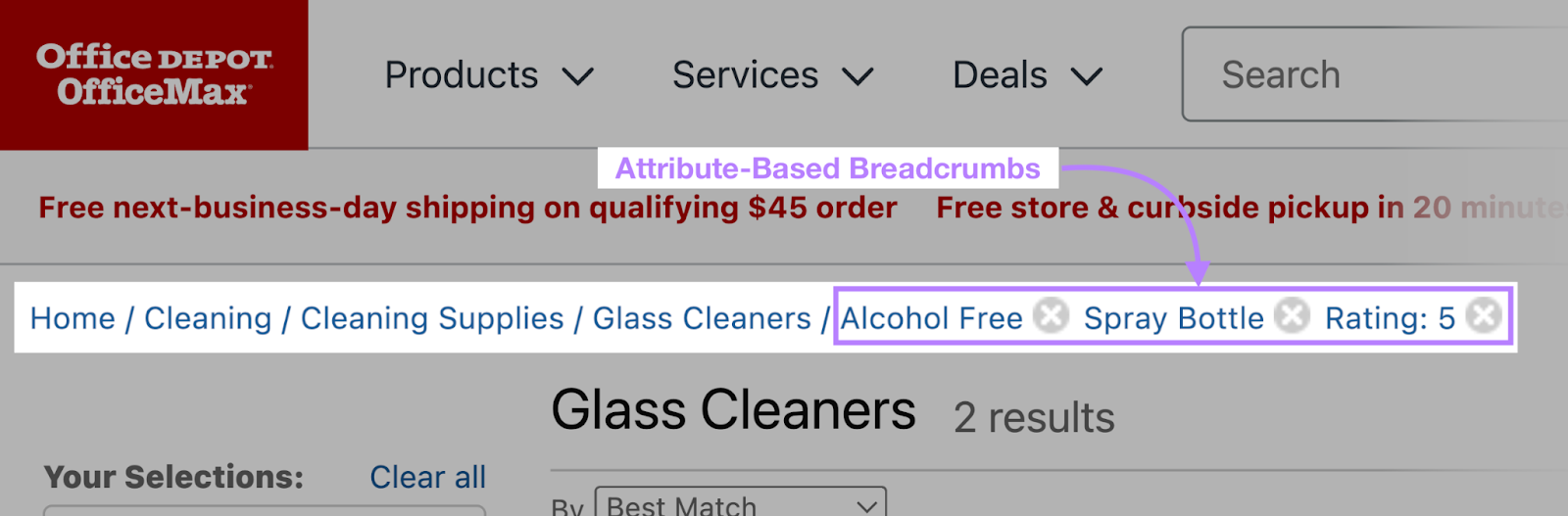
Attribute-Based mostly Breadcrumbs
Attribute-based breadcrumbs generate a dynamic path based mostly on totally different filters customers could apply on a web page.
Attribute-based breadcrumbs are largely used on ecommerce websites. The place they’re paired with hierarchy-based breadcrumbs.
For instance:

On an ecommerce web site, this breadcrumb navigation is helpful when customers need to view all of the merchandise that share the identical attributes.
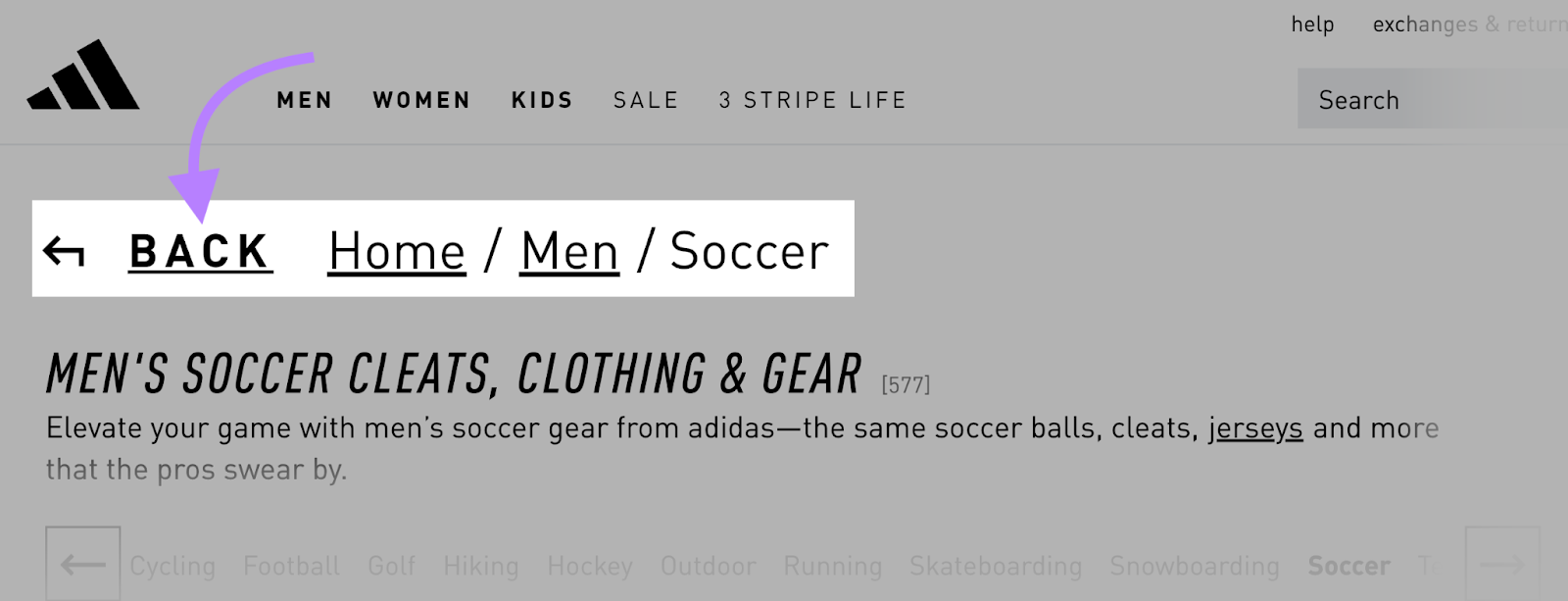
Path-Based mostly Breadcrumbs
Path-based breadcrumbs show the distinctive path customers took to reach at a specific web page.
However as an alternative of itemizing out your entire path, one of these breadcrumb navigation is usually carried out within the type of a again button. Which helps customers return to the earlier web page.
Right here’s an instance from Adidas:

Path-based breadcrumbs aren’t useful in lots of circumstances. They merely serve the identical perform because the “again” button in your browser.
That’s why you don’t usually see these sorts of breadcrumbs. Web site designers usually favor breadcrumb navigation varieties with extra performance.
5 Finest Practices for Breadcrumb Navigation
When designing breadcrumb navigation in your web site, comply with the very best practices beneath.
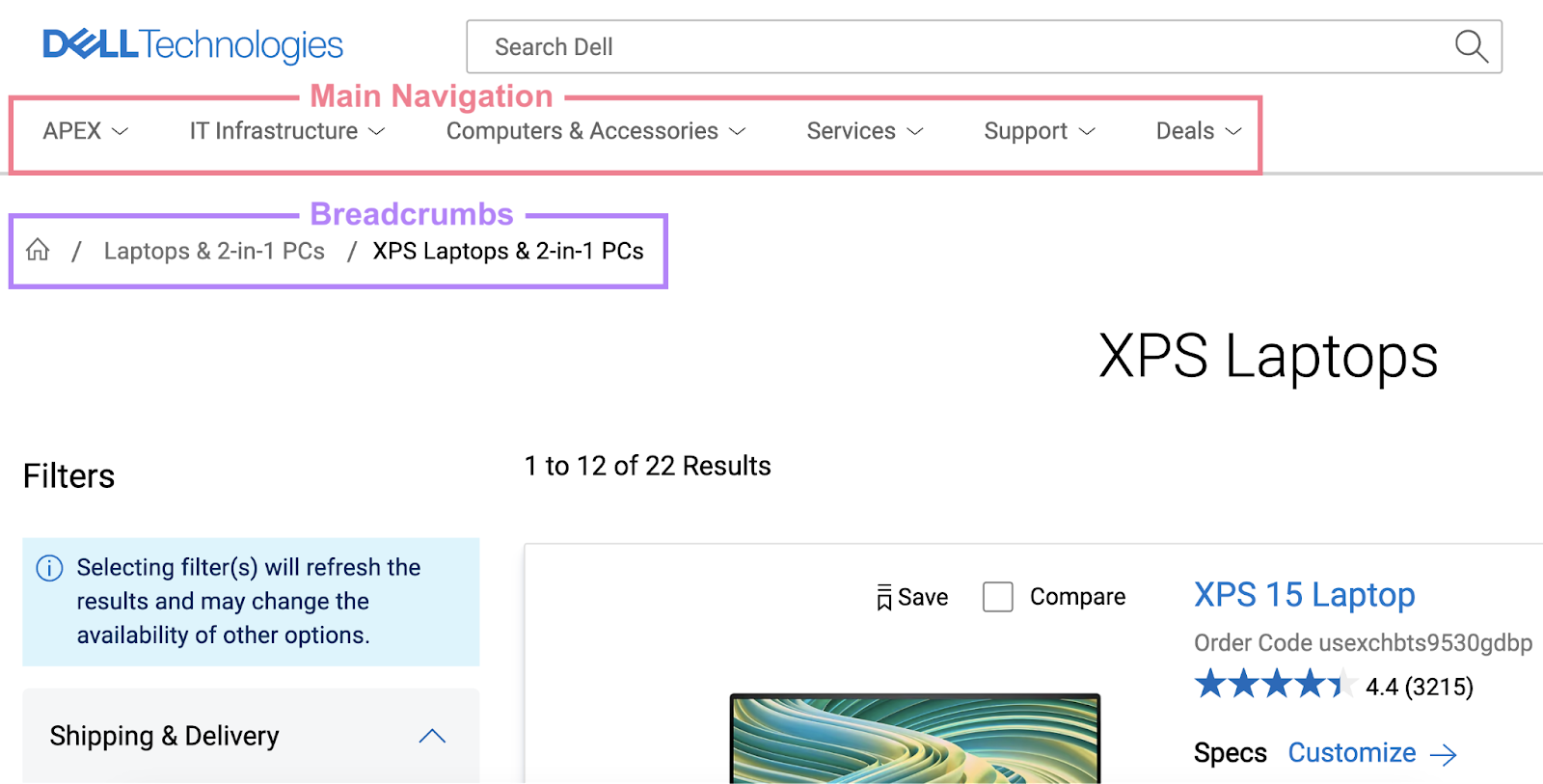
1. Use Breadcrumbs to Assist Main Navigation
Web site breadcrumbs shouldn’t exchange your major navigation menu.
Consider breadcrumbs as an alternate approach customers may navigate round your web site. They need to hyperlink to extremely related pages and assist the person perceive your web site construction.
Within the instance beneath, Dell’s foremost menu seems straight above its breadcrumbs. That means customers have quick access to quite a lot of navigation choices.

And descriptive anchor textual content throughout the breadcrumb navigation makes it simple for customers to know the place the hyperlinks will take them.
2. Use Separators Between Particular person Ranges
Separate every hyperlink within the breadcrumb path to enhance readability.
Many websites use a greater-than signal (>), arrow (→), or ahead slash (/).
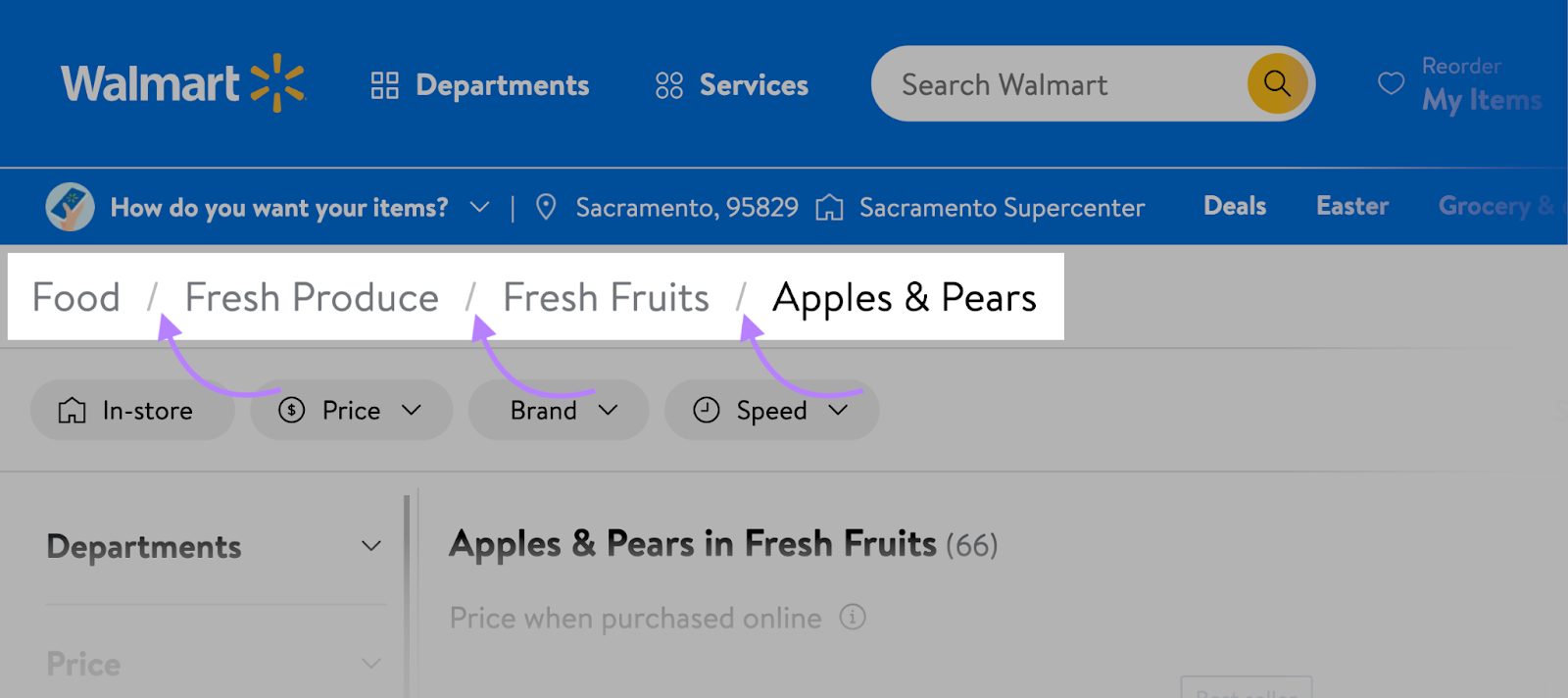
Right here’s an instance from Walmart:

3. Don’t Embrace a Hyperlink to the Present Web page
Breadcrumb navigation ought to not embody a hyperlink to the present web page.
A hyperlink to the present web page serves no objective. And may create confusion for customers.
Nevertheless, it’s greatest apply to identify the present web page within the breadcrumb path.
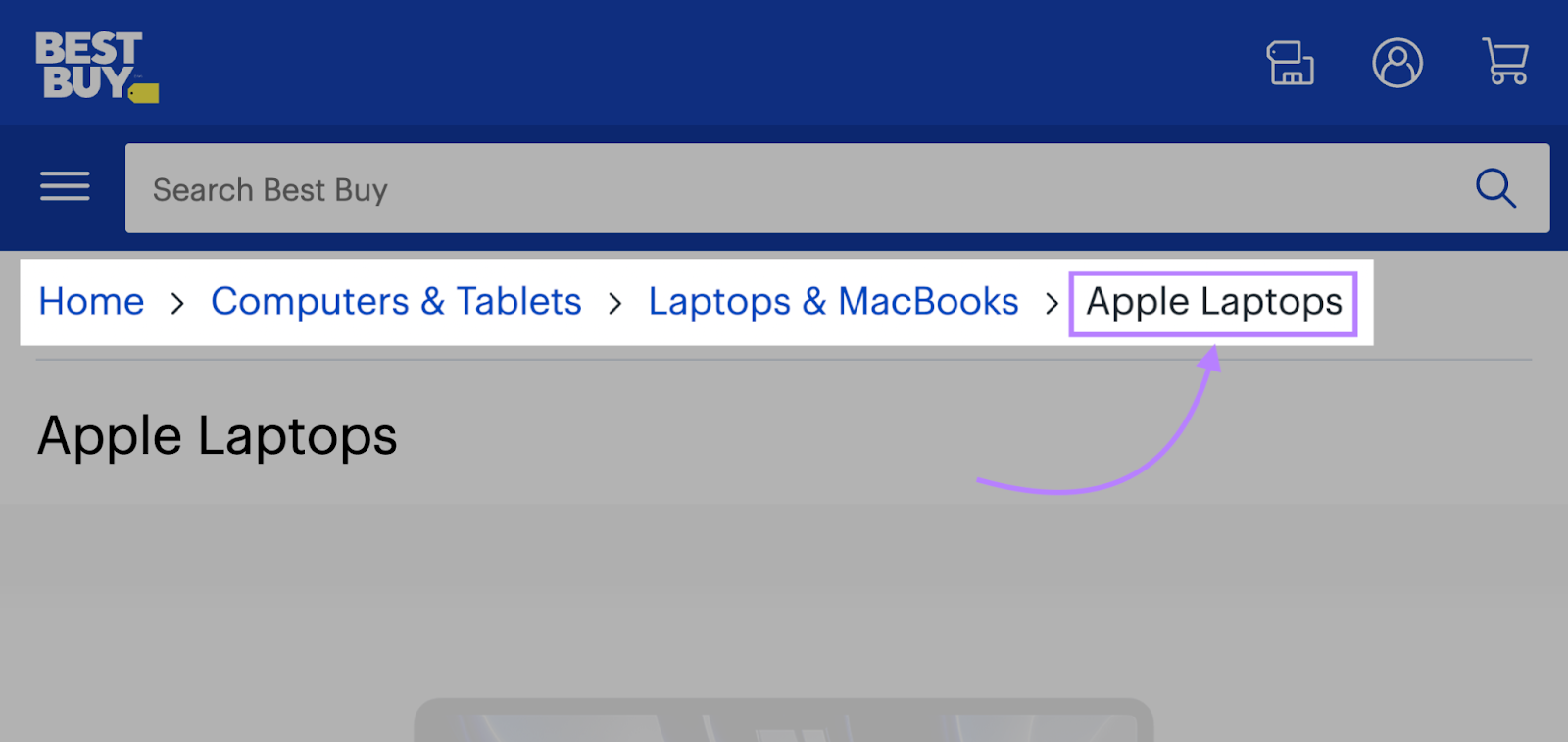
Like Finest Purchase has right here:

Together with the present web page identify is nice for:
- Breadcrumbs UX, as a result of it helps customers perceive the place they’re and what the path exhibits
- Breadcrumbs search engine marketing, as a result of it permits you to add a pure key phrase point out to the web page
4. Preserve the Design Easy
Breadcrumb web site design ought to be as easy and unobtrusive as potential. In order that it’s helpful with out distracting the reader from the principle content material of the web page.
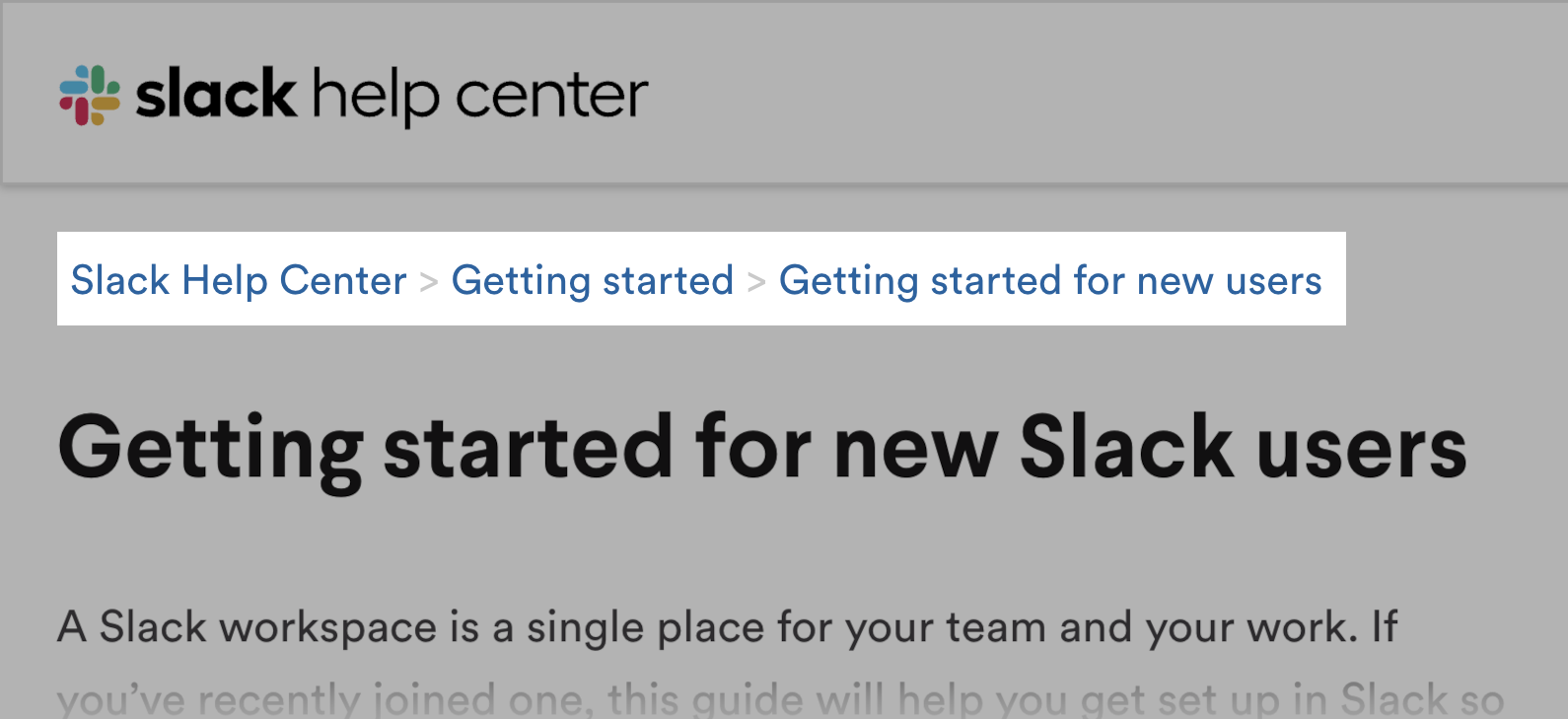
For instance, right here’s how Slack designed breadcrumbs on their web site:

Slack’s breadcrumbs seem on the top-right nook of the web site, in small however readable font in line with the remainder of the web site.
Even the separators between the classes are easy.
These breadcrumbs are simple to find and perceive. However they don’t draw any extra consideration than they should.
5. Frequently Test Your Hyperlinks Work Correctly
Damaged hyperlinks are unhealthy for search engine marketing and UX, so it’s necessary to make sure your breadcrumbs work correctly.
With Semrush’s Web site Audit software, you possibly can test all of your inner hyperlinks without delay.
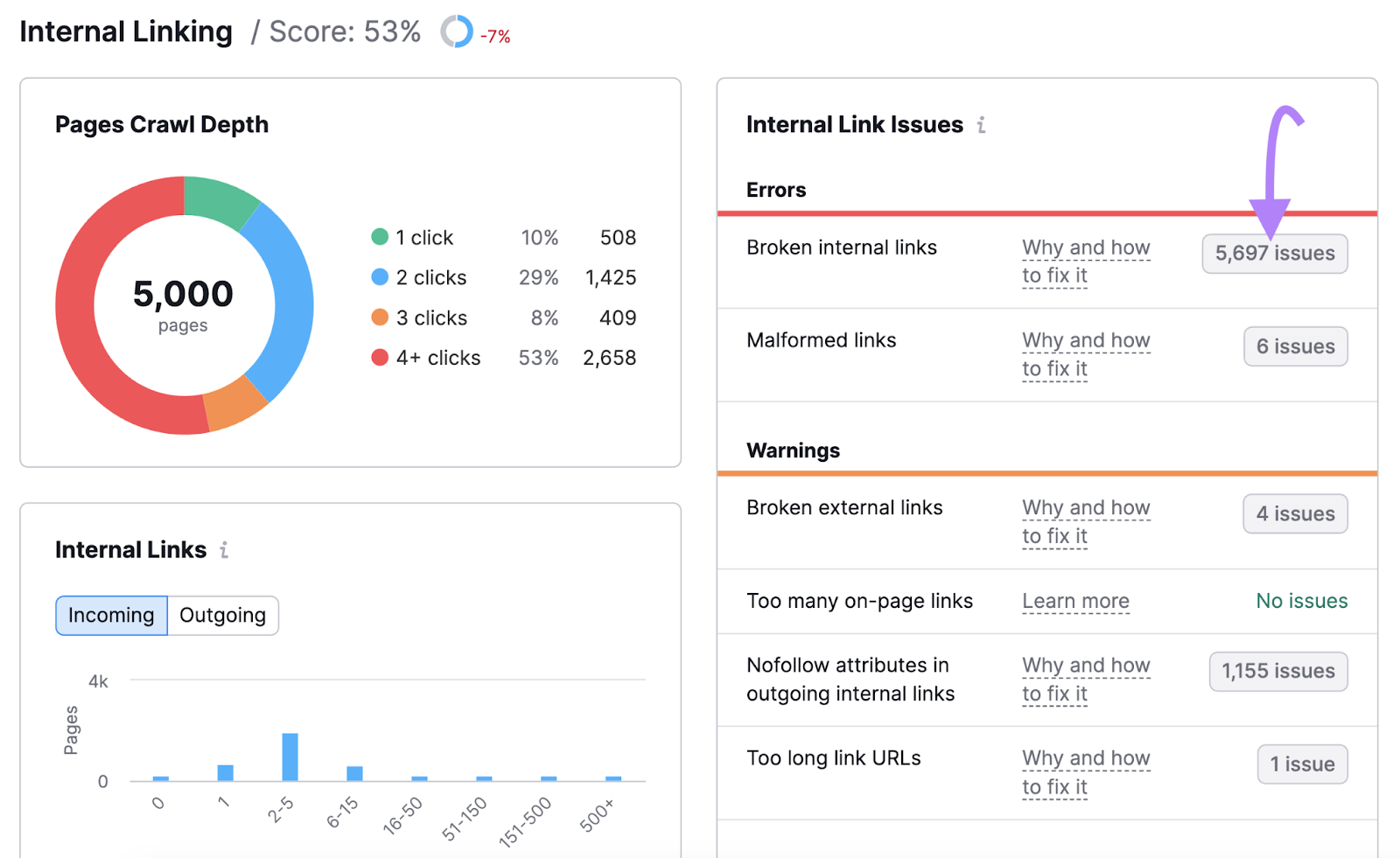
After organising, navigate to the “Inner Linking” report.

Look to the “Errors” part to see whether or not you will have damaged or malformed hyperlinks.
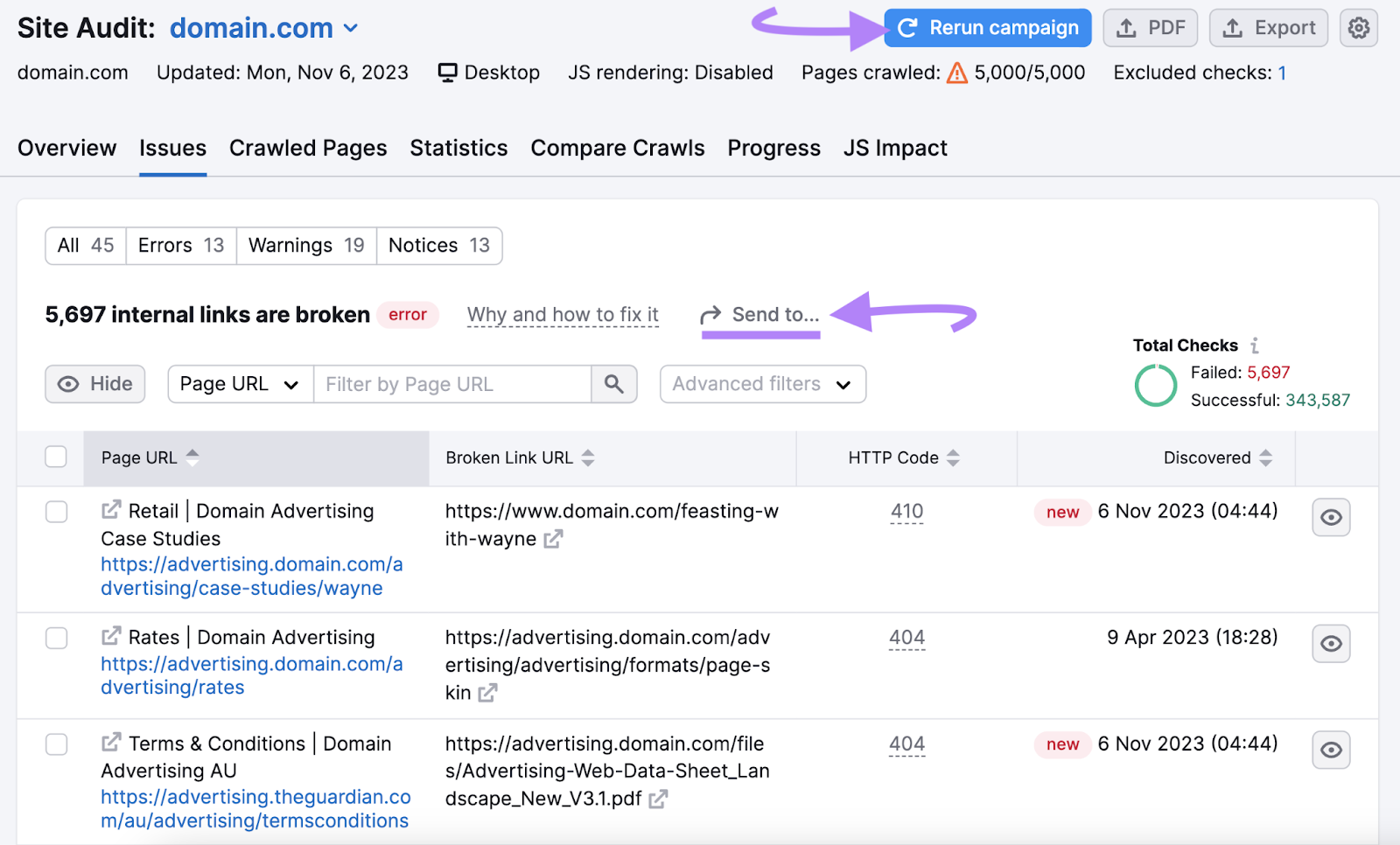
If that’s the case, click on the “# situation(s)” button to see affected pages.

You should utilize the “Ship to…” button to create a activity in Trello, Zapier, or the Semrush CRM.
After making use of a repair, click on “Rerun marketing campaign” and make sure the situation disappears.

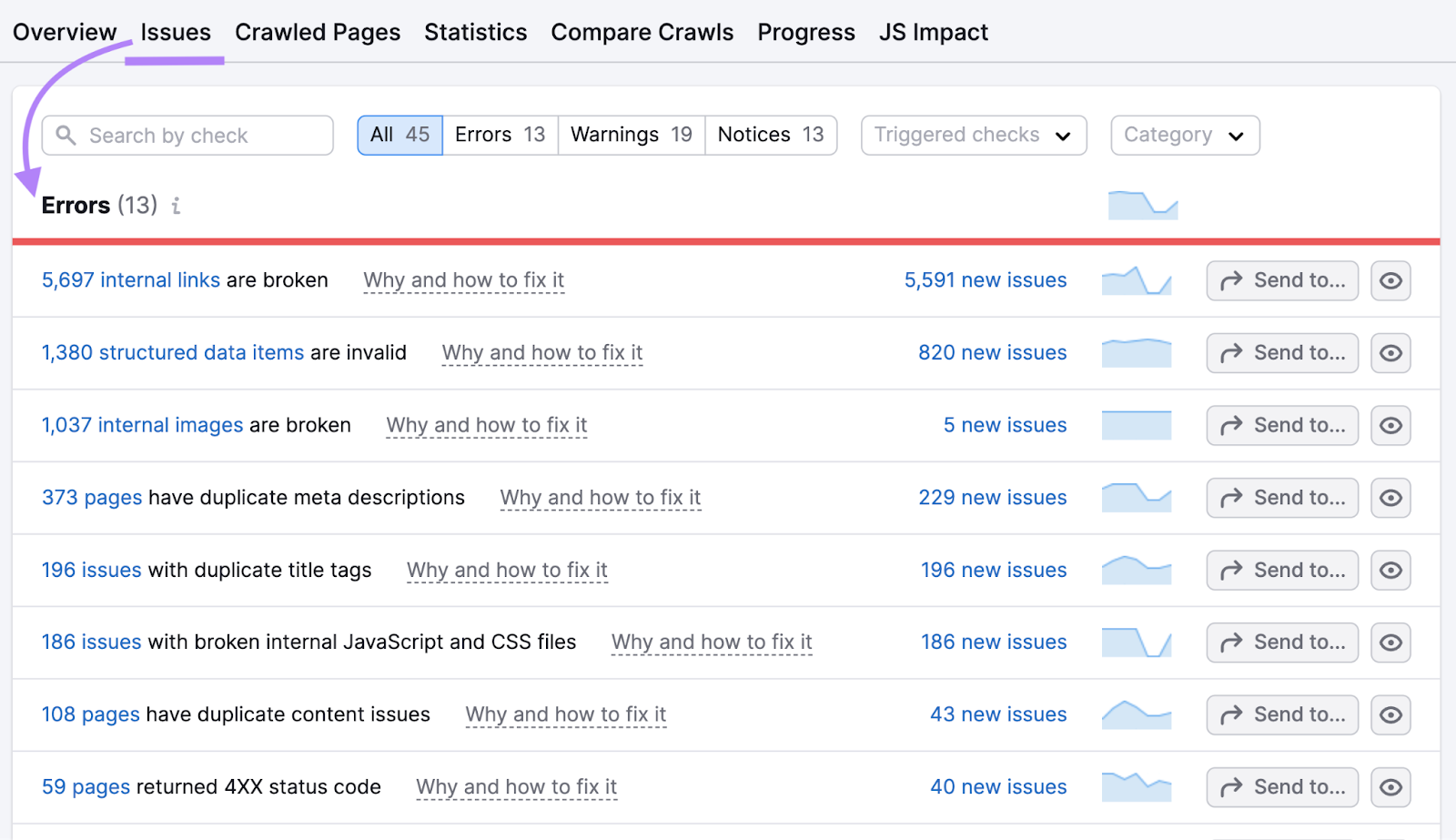
Lastly, head to the “Points” tab to take a look at different errors, warnings, and notices. And enhance your web site’s technical search engine marketing.

Learn how to Add Breadcrumbs to WordPress Web sites
Since WordPress is the hottest content material administration system (CMS), let’s take a look at how one can add breadcrumbs in WordPress.
Some WordPress themes assist breadcrumbs out of the field.
In case your theme doesn’t do that for you, you should use a plugin like Yoast search engine marketing.
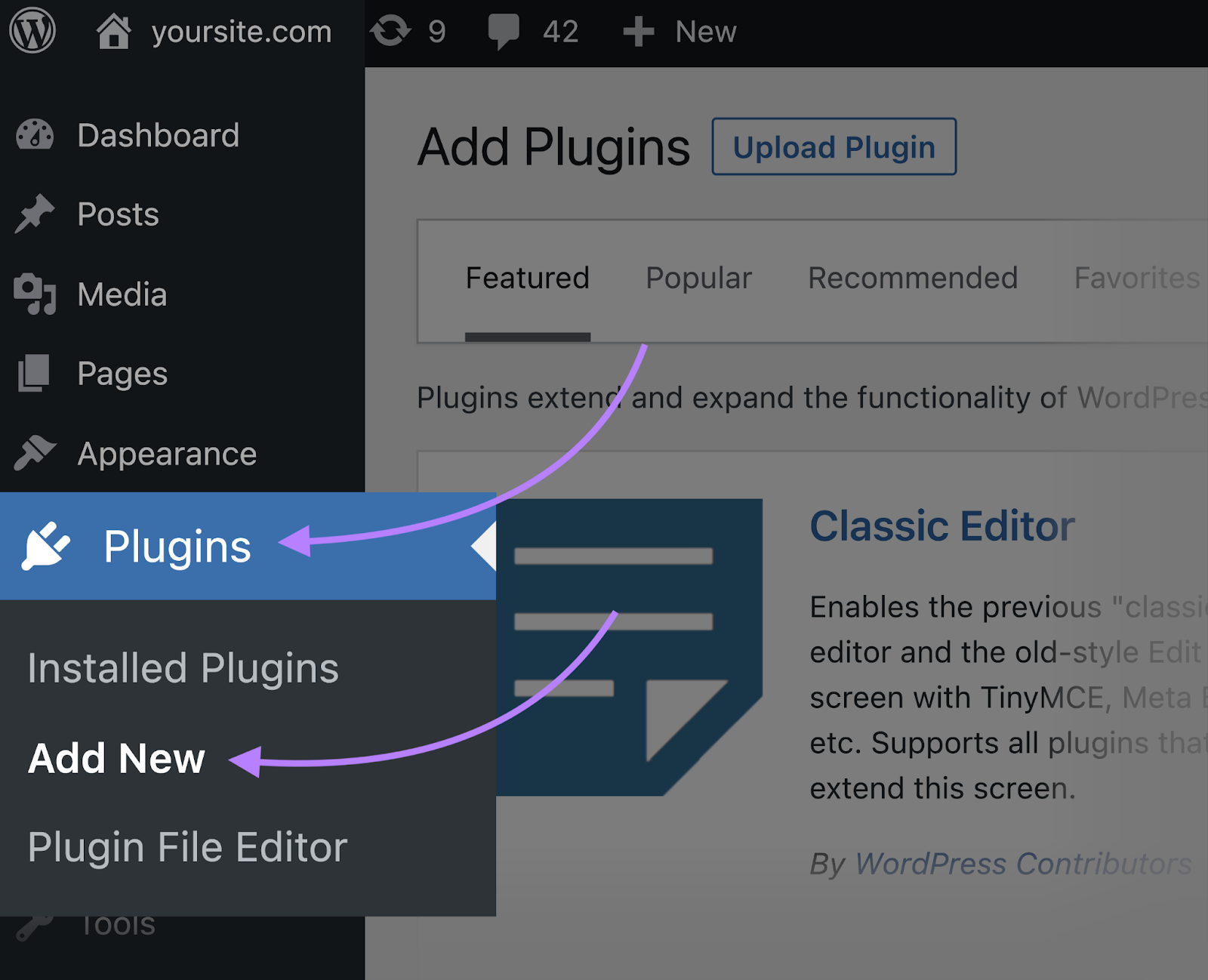
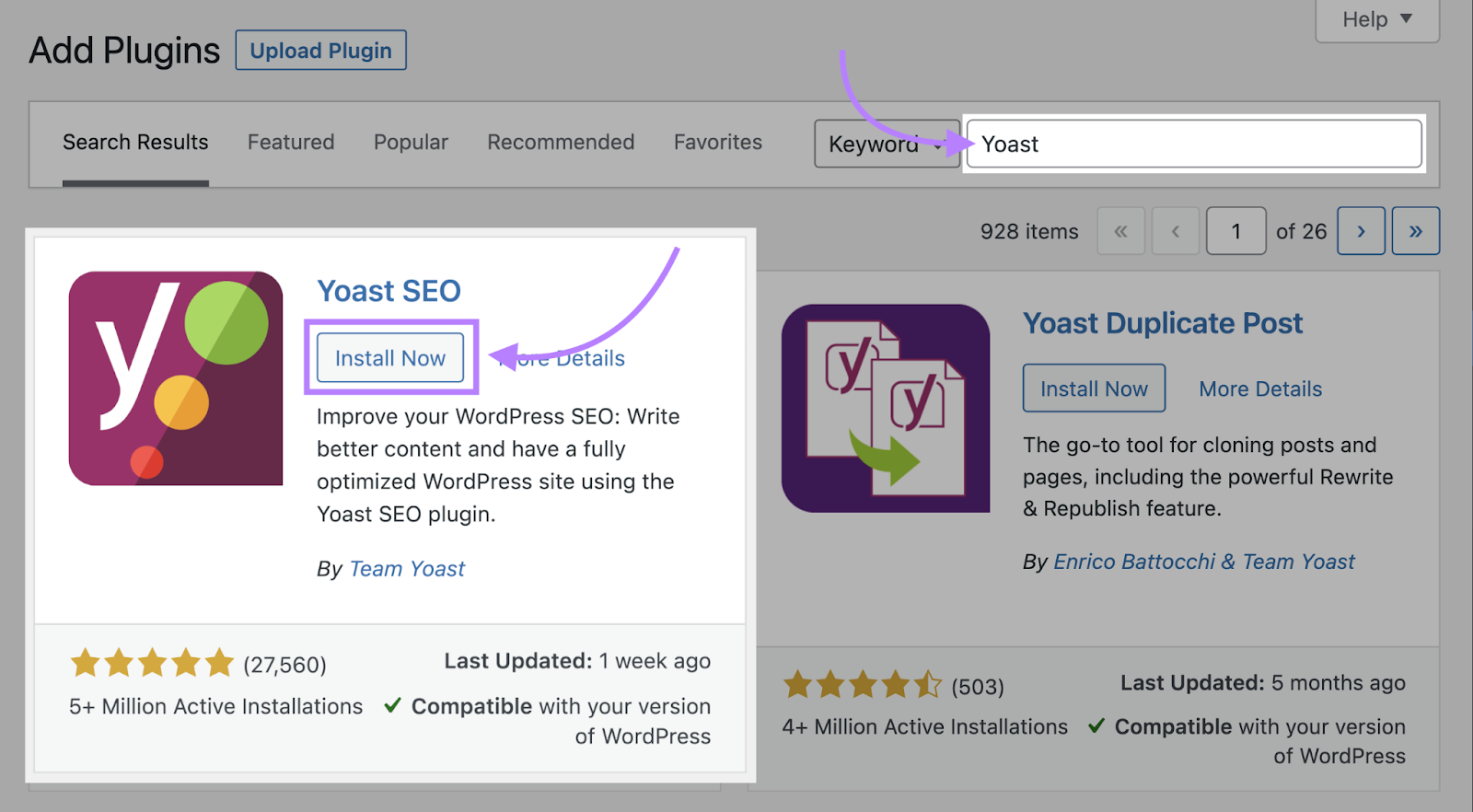
Go to “Plugins” > “Add New.”

Seek for “Yoast” and click on “Set up Now.”

Hit the “Activate” button that seems as soon as set up is full.
Subsequent, you should add a small piece of code to the header.php file part of your theme.
Should you lack technical prowess, we suggest asking a developer in your crew for assist. Altering your theme file can result in massive issues in your web site for those who make errors.
Should you’re snug continuing, copy the code beneath.
<?php
if ( function_exists('yoast_breadcrumb') )
yoast_breadcrumb( '</p><p id="breadcrumbs">','</p><p>' );
?>
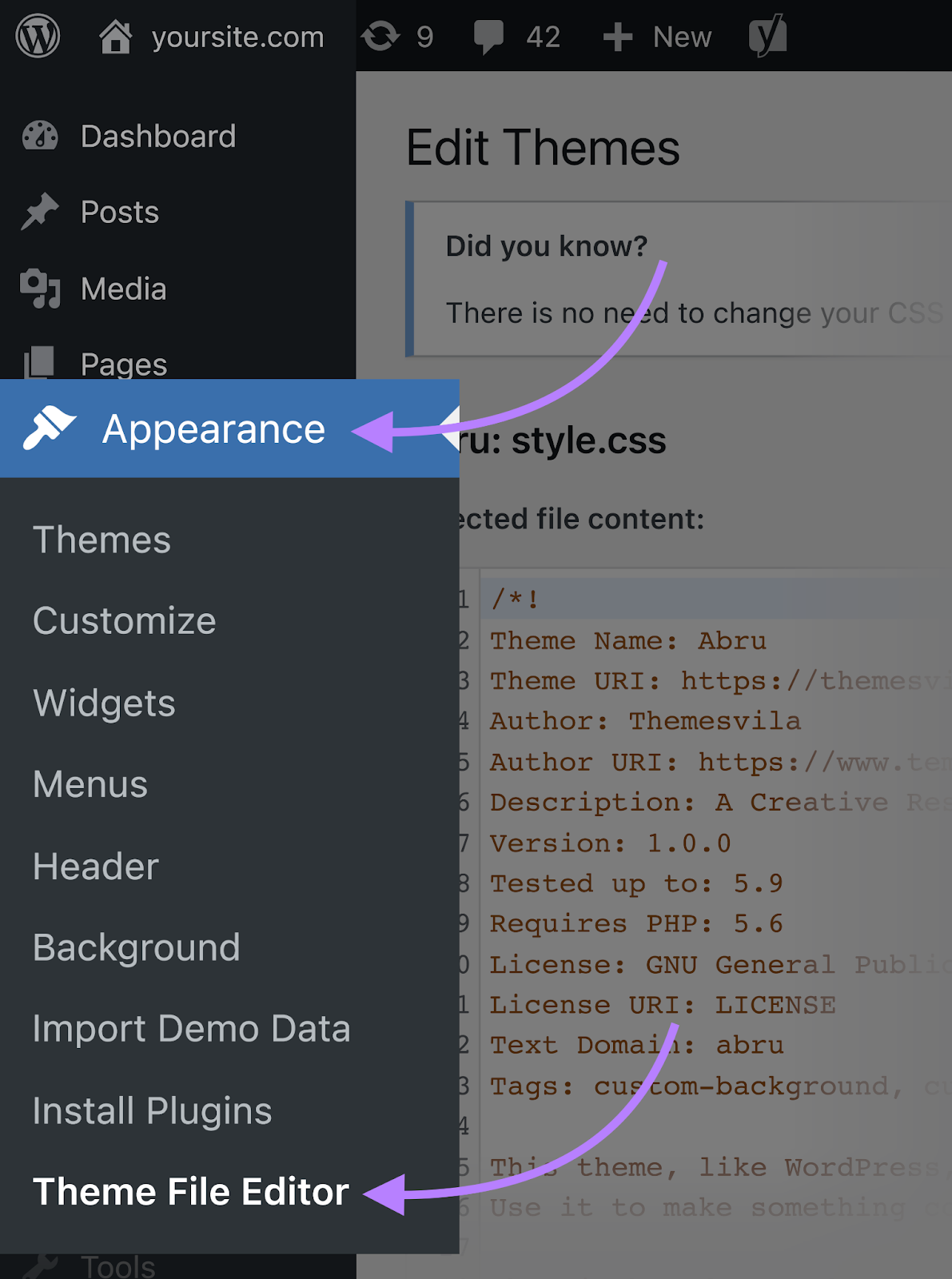
And navigate to “Look” > “Theme File Editor” from the sidebar.

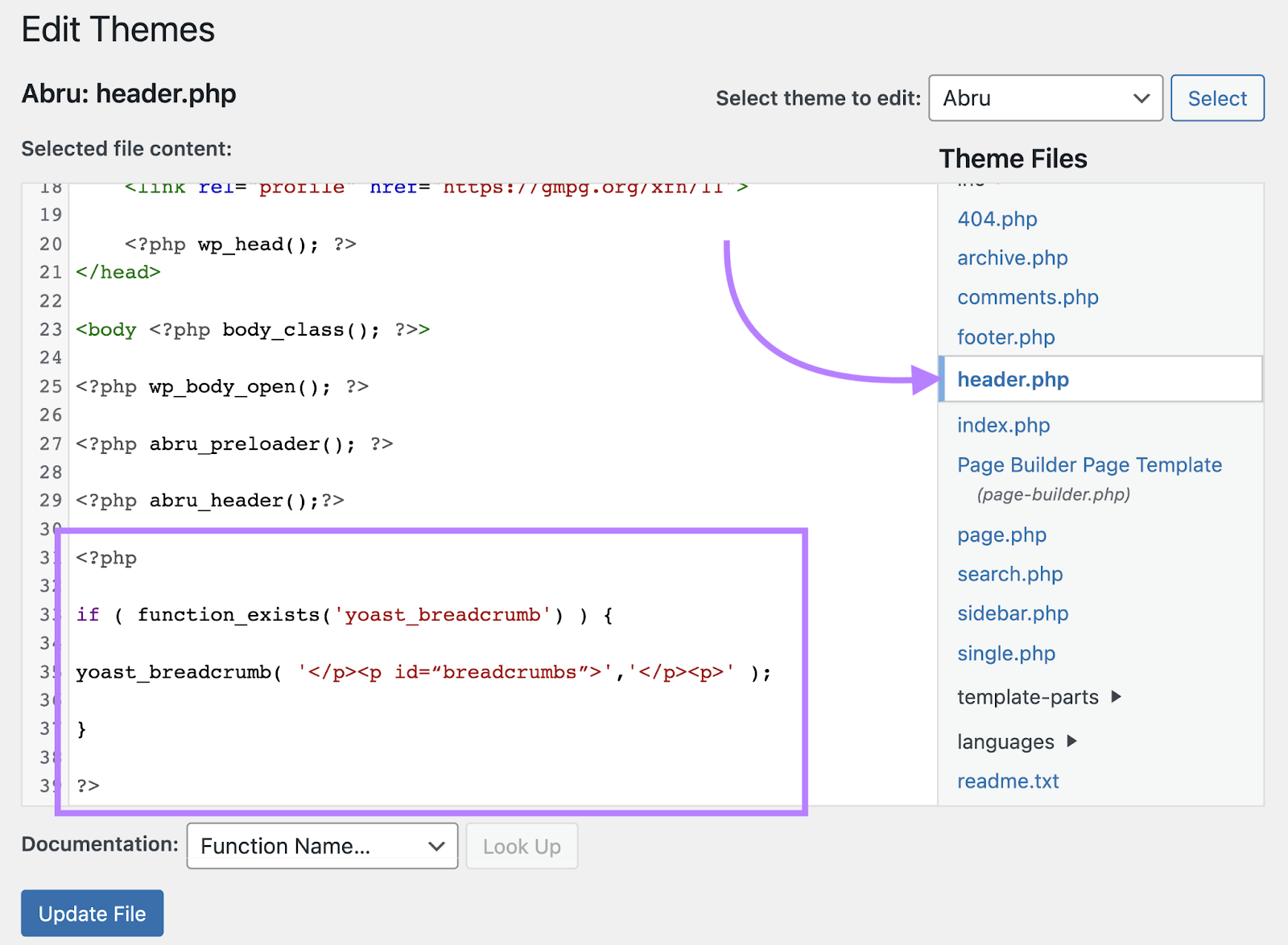
Within the theme editor, paste the code you copied within the “header.php” part of your theme.

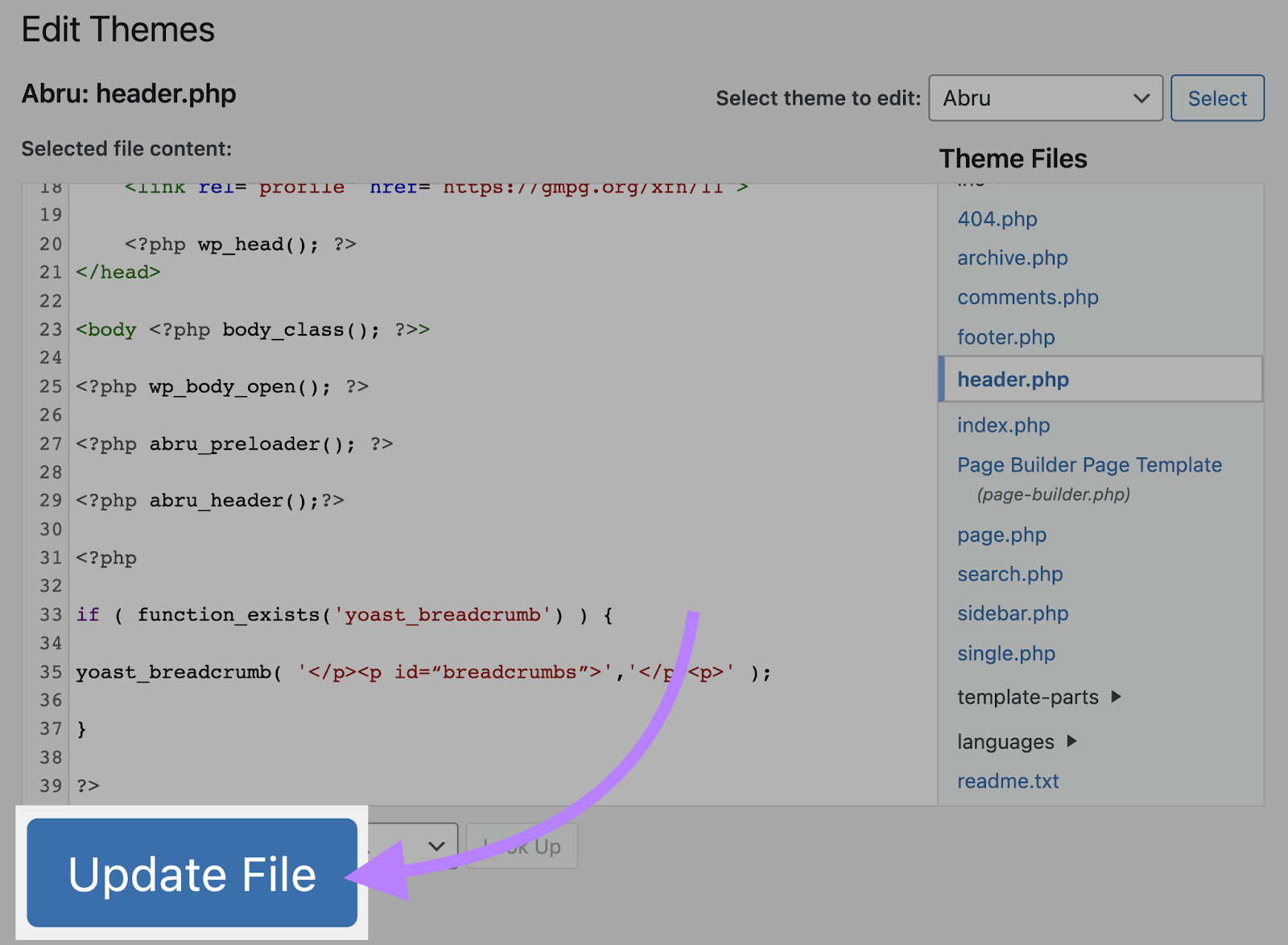
Then, click on “Replace File” to avoid wasting modifications.

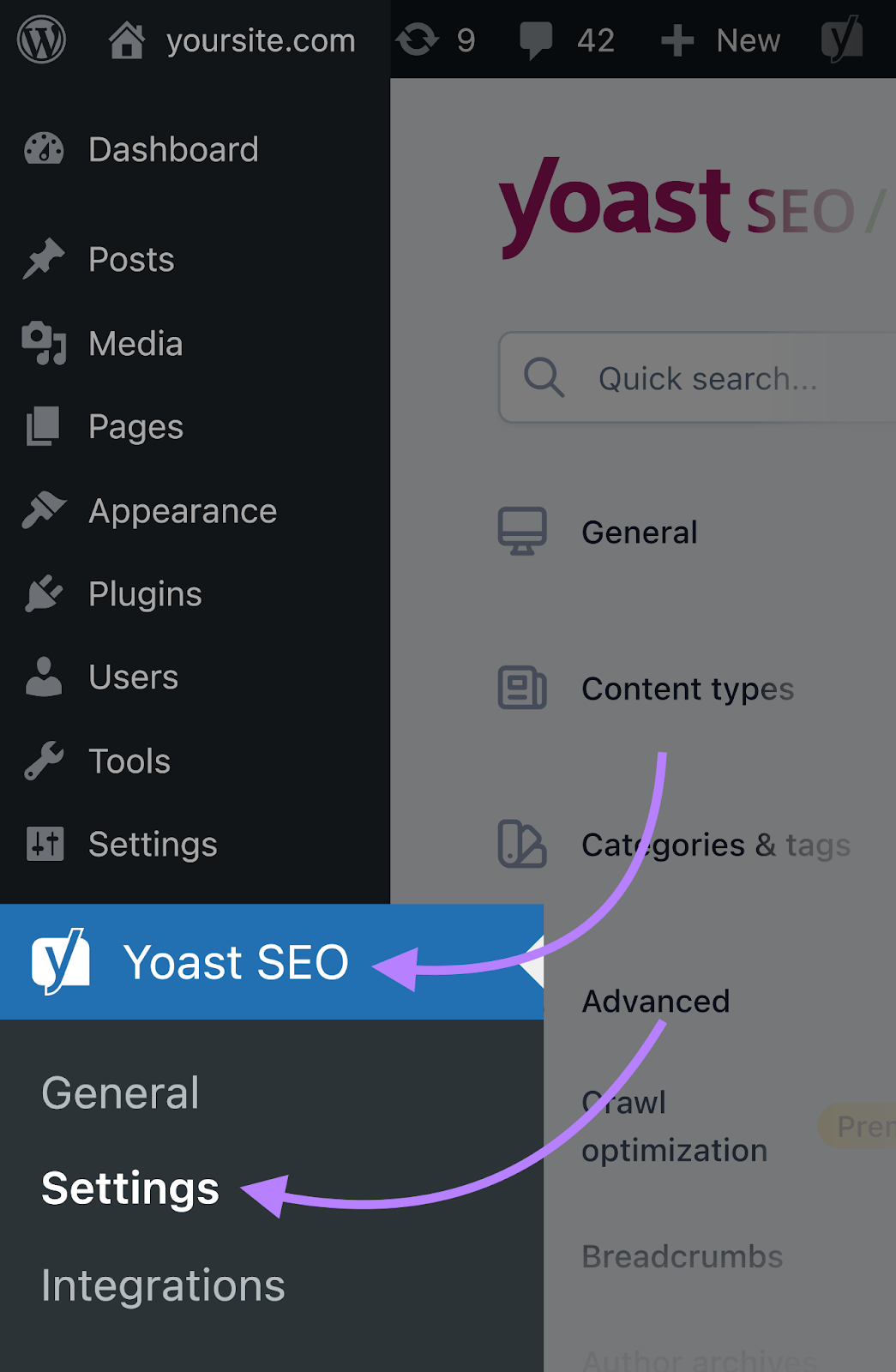
After that, go to “Yoast search engine marketing” > “Settings” from the sidebar.

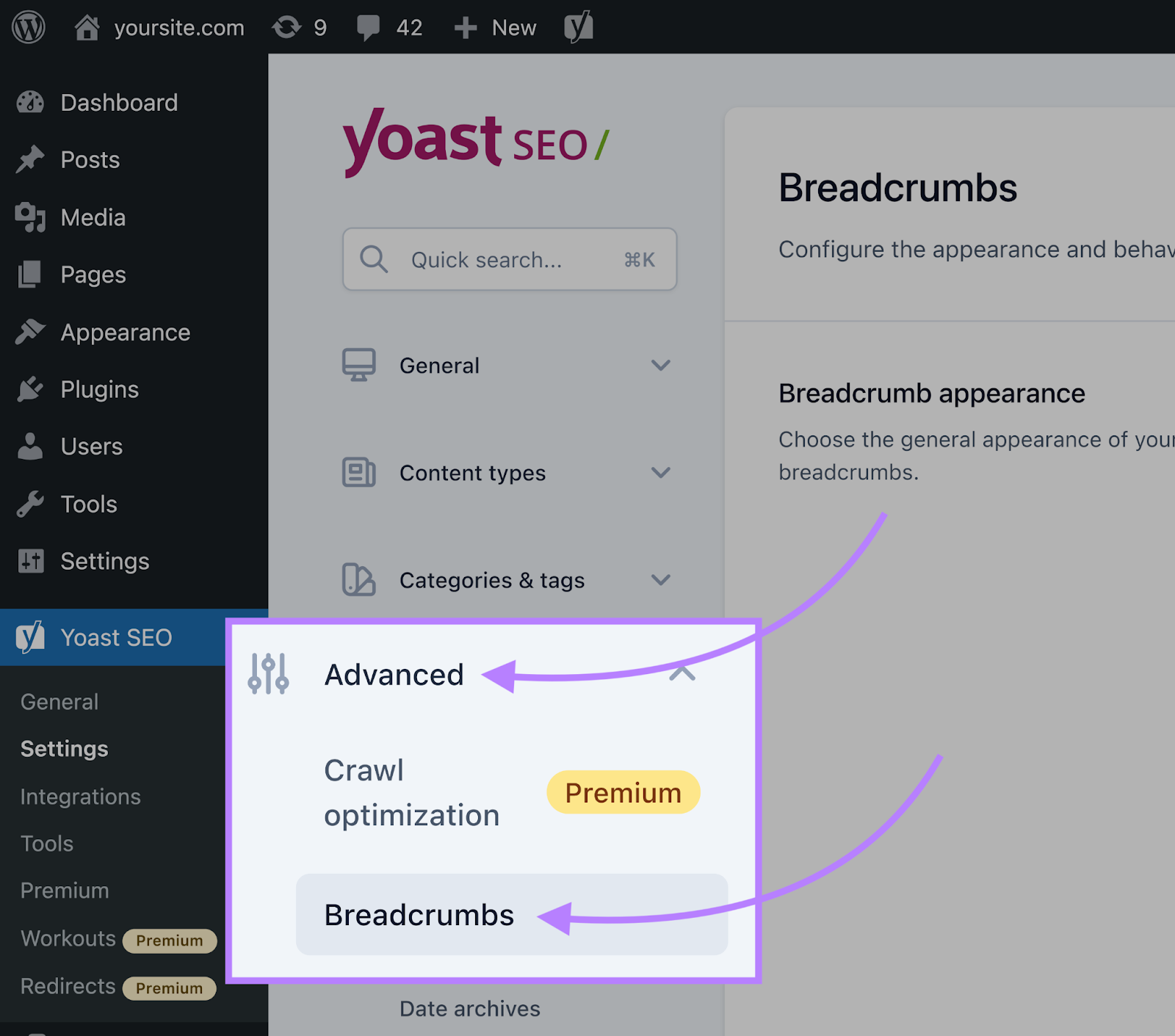
Then, scroll to “Superior” > “Breadcrumbs.”

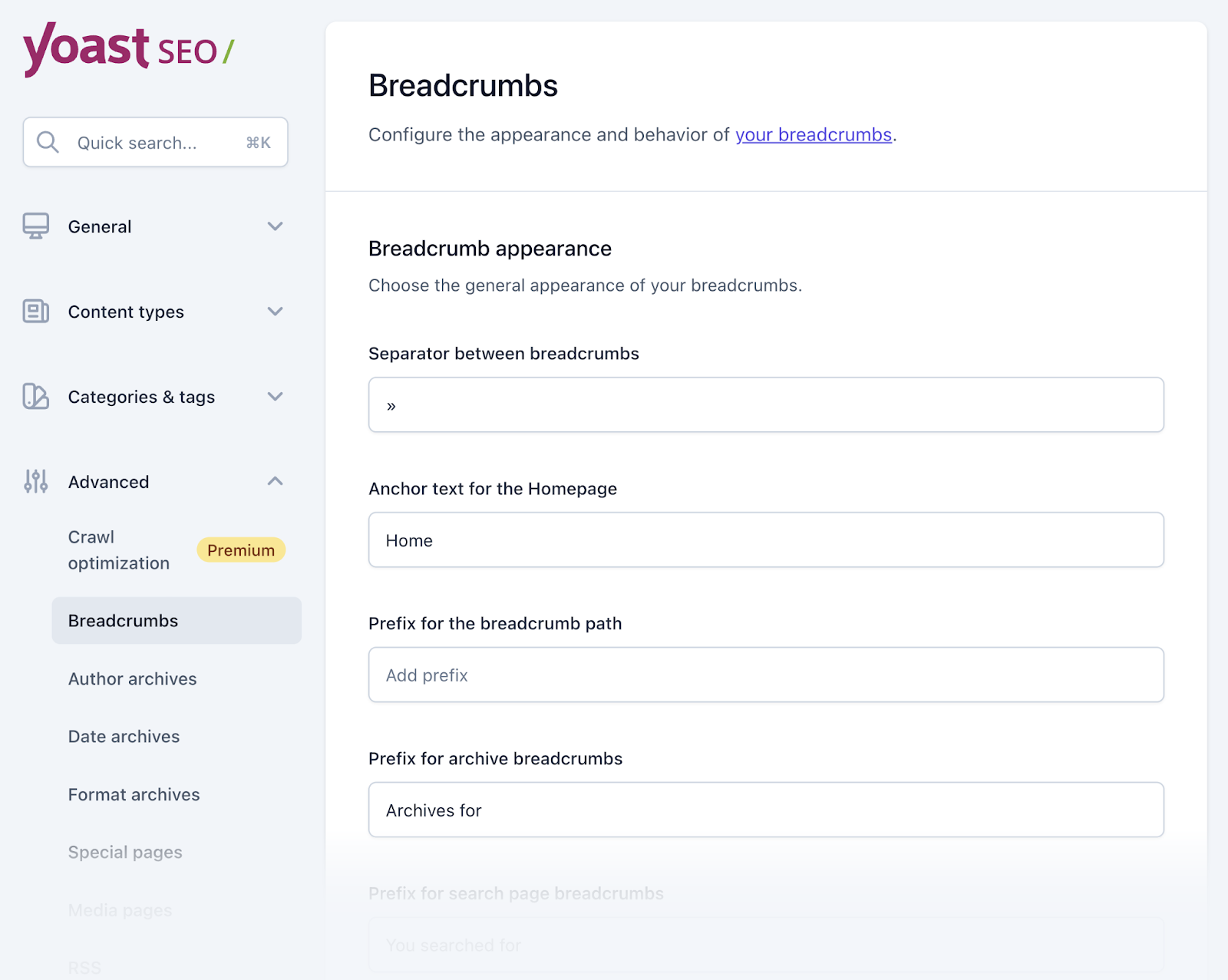
A type will seem the place you possibly can configure your breadcrumbs based mostly on the way you need them to seem in your web site.

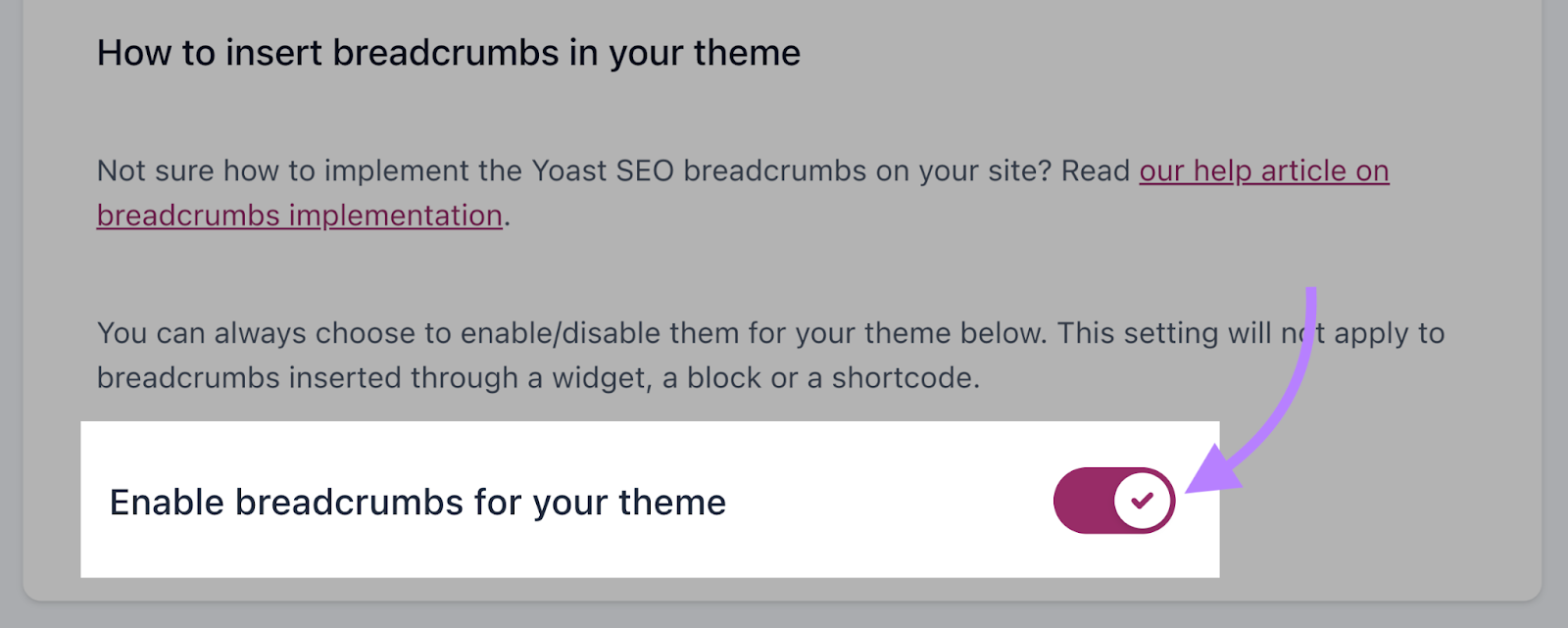
Lastly, toggle on the “Allow breadcrumbs in your theme” possibility discovered beneath the shape.

Monitor Your Breadcrumbs with Semrush
Semrush’s Web site Audit software may also help you test for damaged breadcrumbs. And guarantee your breadcrumb schema works correctly.
Join free to strive it out. And entry quite a lot of different helpful instruments, together with:
[ad_2]
Supply hyperlink
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- What Is It & Tips on how to Do It December 7, 2023
- What It Is and The way to Use It December 7, 2023
- High 10 Content material Repurposing Instruments for 2024 December 7, 2023