[ad_1]
Understanding person expertise (UX) in SEO (web optimization) is about far more than web page pace and content material stability.
When optimizing UX from an web optimization perspective, Google brings consideration to how content material is served, displayed, and seen on a web page. Ease of navigation, intrusive content material, and design options are every essential for incomes increased natural search rankings.
On this article, we’ll dive deeper into how UX impacts web optimization and a very powerful metrics to trace.
What’s web optimization and UX?
web optimization is outlined as a set of processes geared toward enhancing an internet site’s web page rankings in search engine outcomes. UX is outlined as the general expertise {that a} person has when interacting with an internet site.
In an ideal situation, UX design creates a seamless, intuitive, and pleasant expertise for every person. Each time a person has a optimistic expertise, it will increase the chance of repeat utilization. And repeat utilization is usually tied to creating purchases.
UX encompasses each single touchpoint a person encounters—from the benefit of navigation to the readability of knowledge to the general design of an internet site.
In Google Search Central’s pointers, web page expertise is defined with the next set of questions:
- Do pages have good Core Net Vitals?
- Are pages served in a safe style?
- Does content material show nicely for cellular units when seen on them?
- Does the content material lack an extreme quantity of adverts that distract from or intervene with the primary content material?
- Do pages lack intrusive interstitials?
- How simply can guests navigate to or find the primary content material of your pages?
- Is the web page designed so guests can simply distinguish the primary content material from different content material in your web page?
Google’s useful content material pointers level out that website house owners ought to deal with offering an general nice web page expertise, relatively than simply incorporating one or two facets.
Let’s take a extra in-depth look.
What’s the Function of UX in web optimization
web optimization and UX share a major goal: to create web sites that effectively cater to person wants. When evaluating an internet site’s efficiency, search engine algorithms don’t completely deal with technical facets—in addition they monitor interactions with an internet site to gauge the kind of person expertise it presents.
To make clear the position of UX, we’ll talk about web page load pace, mobile-first indexing, UX writing, website structure, and aesthetics in web optimization.
Web page Load Pace
As said in Google’s developer pointers on Core Net Vitals, web page pace is a big rating issue. If the primary enter takes greater than 100 milliseconds to load, the web page received’t meet good UX pointers. The identical happens if the biggest asset on the web page takes greater than 2.5 seconds to load. If both of those eventualities happen, it harms the flexibility of the web page to rank.
So, how are you going to improve your web site’s pace?
There are a number of design-centric and technical finest practices to stick to:
- Optimize Code: Decrease CSS, JavaScript, and HTML code to hurry up the positioning.
- Optimize Photos: Scale back the scale or readability of photos simply sufficient to expedite load pace with out sacrificing high quality.
- Lazy Loading: An internet design technique that postpones loading of particular components till they’re completely wanted (i.e. loading photos ‘beneath the fold’ solely as soon as a person begins to scroll).
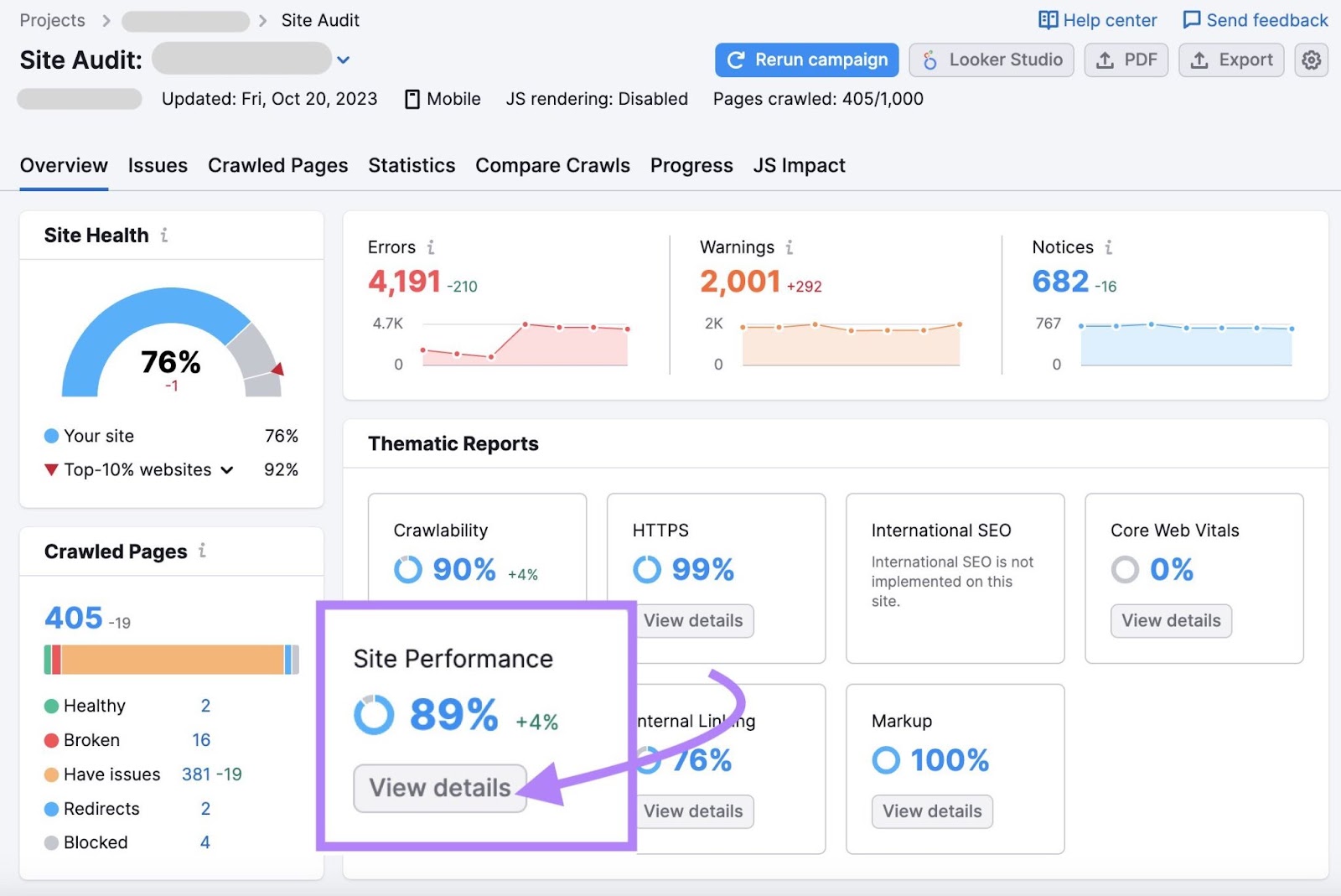
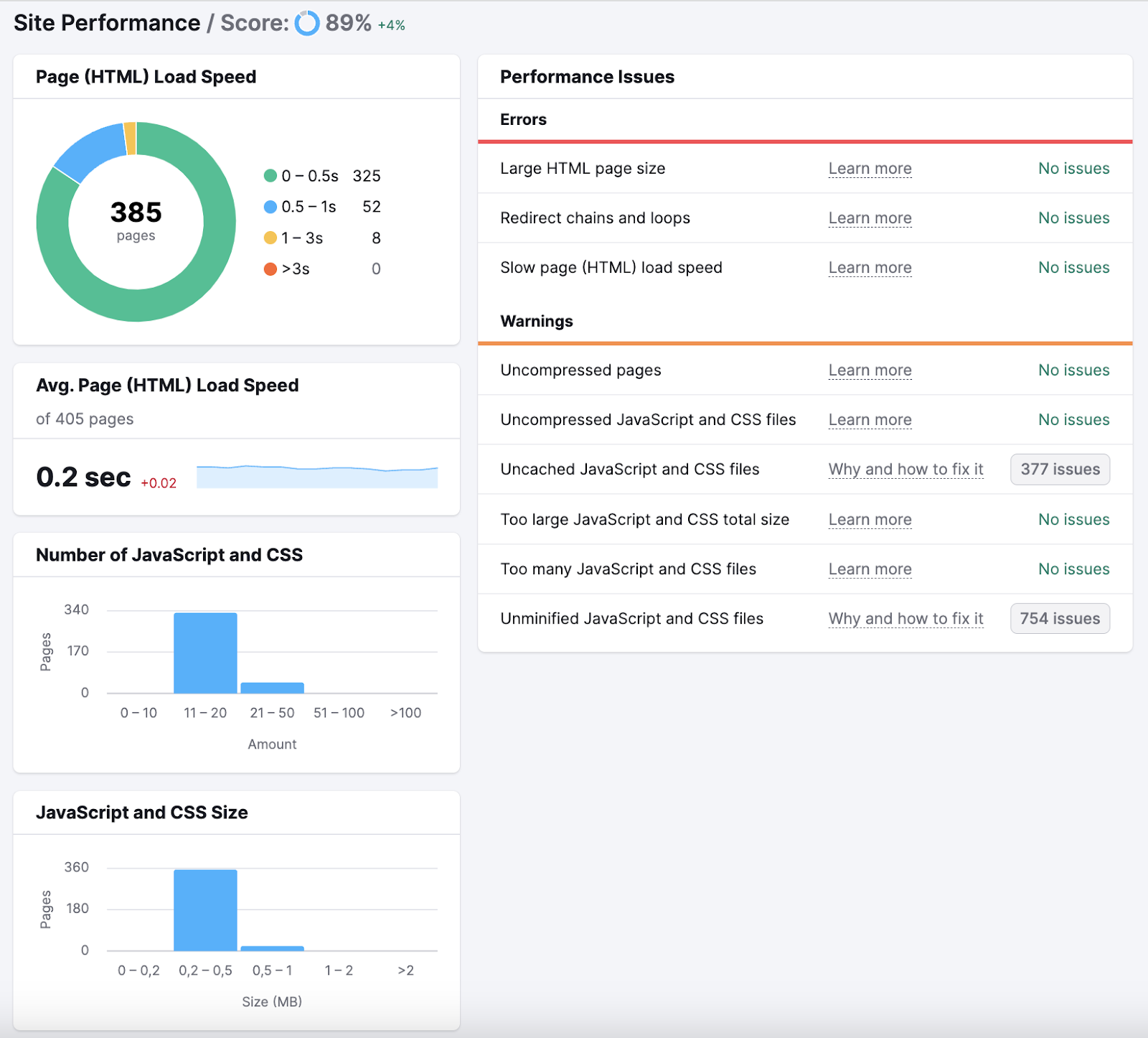
To investigate web page pace inside your personal web site, use the Semrush Website Audit device after which choose “Website Efficiency.”

The report will compile details about web page load pace and efficiency right into a report that appears just like the picture beneath. You’ll get recommendations for components you could optimize based mostly on their degree of impression on web page pace.

Cellular-first Indexing
Google prioritizes the cellular model of an internet site’s content material when crawling, indexing, and rating pages. By default, mobile-first indexing is enabled for all new web sites (new to the net or beforehand unknown to Google Search). This implies you will need to guarantee your cellular pages have the identical high quality content material as desktop pages to keep up your rankings.
Most CMS web site templates will deal with responsiveness throughout desktop and cellular screens. Nonetheless, some handbook modifying could also be wanted. Beneath are a number of methods you’ll be able to guarantee a mobile-friendly web site:
- Responsive net design: Google recommends this configuration as a result of it is the best to implement and preserve. Responsive net design means serving the identical HTML code on the URL whatever the person’s machine.
- Duplicate content material on desktop and cellular: Having the identical content material served on desktop and cellular ensures the 2 variations can rank for a similar key phrases. You’ll be able to nonetheless optimize the cellular UX by that includes a special design, corresponding to accordions or tabs, however the content material must be the identical.
- Test visible content material: Guarantee the pictures and movies in your cellular website observe Google’s picture and video finest practices. Dont use photos which are too small. Do not use photos which have low decision. Make sure that your cellular website and desktop website have the precise alt textual content for every picture.
UX Writing and Intent
The copy you characteristic in your web site is among the basic facets of UX. It’s an instrumental device for guiding a person by means of your web site and impacts how lengthy somebody stays engaged.
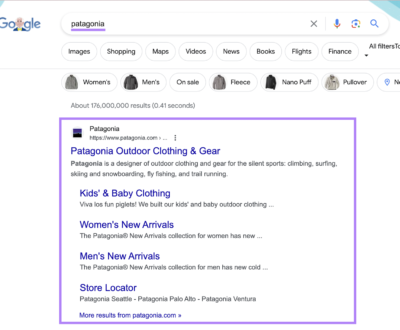
Google works to make sure that when it directs customers to your web site through search engine outcomes pages (SERPs), they’ll simply discover the data they’re on the lookout for.
The more practical your web site copy, the better it’s for customers to navigate. This leads to longer and/or repeat visits to your web site website and, in the end, extra conversions.
Some efficient suggestions for UX writing embrace:
- Utilizing plain language
- Writing in an lively voice
- Avoiding complicated jargon
- Writing in clear language
- Making use of ‘much less is extra’
- Writing quick sentences
Right here’s an instance from our personal Assist Heart. The complete goal of the web page beneath is to assist our prospects perceive learn how to use Semrush. The design must be as clear and concise as doable, so the copy, placement, order, and design all have to work collectively as one.

Website Structure, Navigation, and Crawling
Equally, an internet site’s general navigation and format must be crafted to maximise user-friendliness. To do that, navigation must be as intuitive as doable.
Consider web site copy as street indicators for a driver—pointing a customer in the proper course to allow them to make fast selections with out exerting an excessive amount of effort.
Fortunately, when achieved appropriately, the structure of your web site serves a twin perform:
- From a UX perspective, it ought to provide a coherent, intuitive route for guests as they traverse your web site.
- From an web optimization perspective, it presents a information for search engines like google and yahoo, providing a snapshot of all of the content material in your website and the connections between them.
With regards to web site construction and navigation, all the time prioritize the person. Create pathways for a human customer to observe. The crawling constructions utilized by search engines like google and yahoo will naturally profit.
The identical applies to the format of particular person pages. Order your content material logically and clearly with menus, headers, and calls to motion. If customers can navigate your web site with ease, so can search engine algorithms.
With a purpose to examine whether or not your website structure is simple to navigate and crawl, you should use Semrush Log File Analyzer device. This report opinions:
- Have been any errors detected in the course of the crawling course of?
- Are there any pages not being crawled?
- Are you effectively spending your crawl price range?
- Which pages get crawled essentially the most?
- Can you handle Googlebot’s crawling?
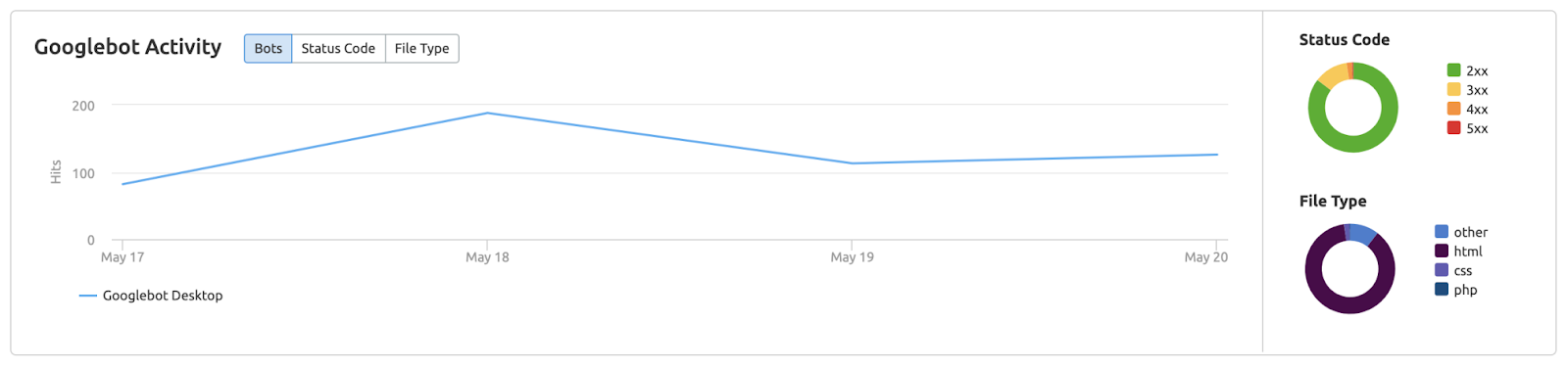
You’ll see stories for bots, standing codes, file sorts, and extra. Right here’s an instance of the report Semrush offers about Googlebot exercise:

Web site Aesthetics and web optimization
UX design extends past creating an interesting search for your web site.
Google’s Core Net Vitals try to quantify the purposeful design of a website’s UX. These guidelines are geared toward guaranteeing a uniform model expertise and serving to the person alongside the trail created by the UX designer. However this is just one facet of the general design idea.
The opposite facet—which is much less concrete however simply as influential—pertains to the positioning’s aesthetic design.
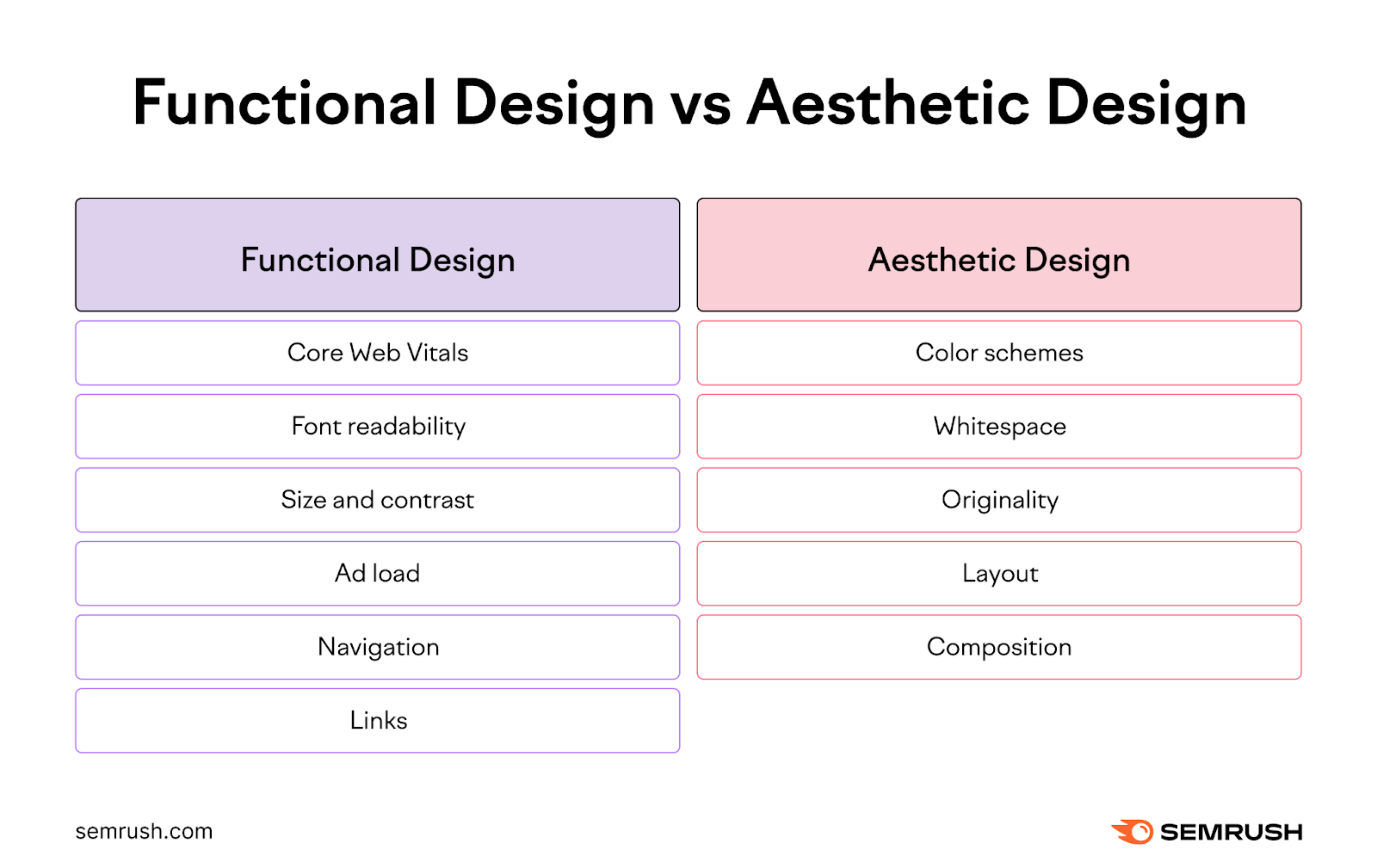
For the needs of web optimization, we are able to simplify UX design into two elements: purposeful design and aesthetic design.

A well-designed and aesthetically pleasing web site can impression time on web page, returning site visitors, model searches, and SERP click-through price (CTR).
With this in thoughts, let’s increase on a very powerful UX metrics for web optimization.
The Most Essential UX Metrics for web optimization
As talked about above, Google’s evaluation of your web site is not restricted to technical components. It additionally screens person interactions and the other ways they interact along with your content material.
Which means that person engagement metrics are a transparent reflection of your web site’s high quality. So, if you happen to enhance your website’s UX, you’re additionally boosting your web optimization efficiency.
Beneath are a very powerful metrics to trace.
Core Net Vitals for Web page Pace and Stability
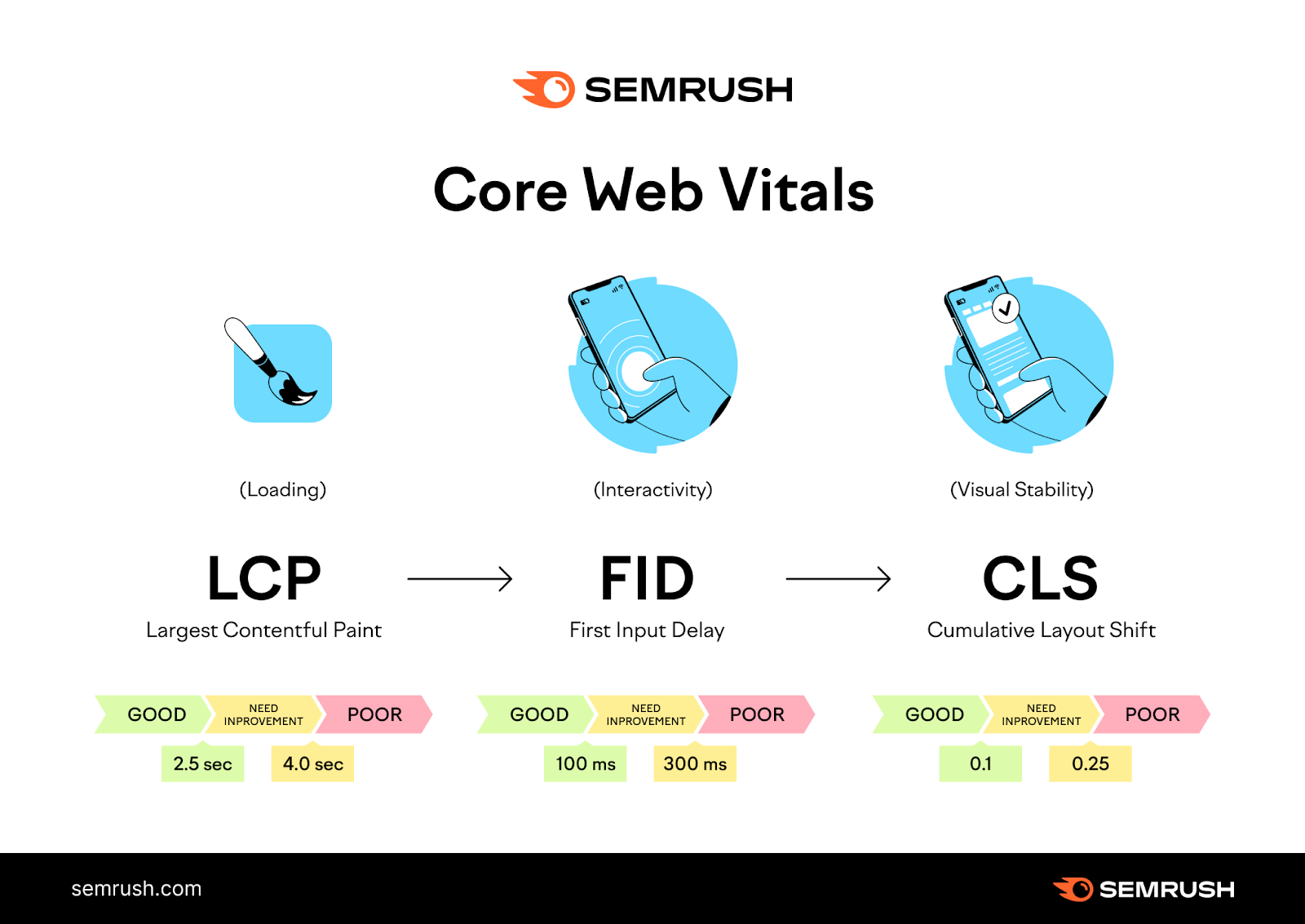
Core Net Vitals illustrates three key metrics to simplify the method of UX for enterprise house owners, entrepreneurs, or anybody seeking to maximize efficiency.
These metrics might be categorized into loading, interactivity, and visible stability. This may be defined as:
- How lengthy does it take for the biggest asset to load? This might be a picture, video, or general design.
- How a lot delay is there when interacting with the positioning? The longer it takes for the positioning to answer a person interplay, the poorer the web page expertise.
- How secure is the positioning when looking? If the person can visually inform that the format is altering when looking across the website, the web page expertise is poor.
These metrics have been categorized as Largest Contentful Ache (LCP), First Enter Delay (FID), and Cumulative Structure Shift (CLS). Right here’s how they’re measured:

- Largest Contentful Paint (LCP): This measures the time it takes for the primary content material to load. For optimum person expertise, LCP ought to happen throughout the first 2.5 seconds of the web page starting to load.
- First Enter Delay (FID): This measures your web page’s response time throughout preliminary person interactions. To make sure a satisfying person expertise, a web page ought to obtain a FID of 100 milliseconds or much less.
- Cumulative Structure Shift (CLS): This measures the variety of distracting shifts within the format as customers scroll by means of the web site. For a optimistic person expertise, a web page ought to purpose for a CLS of 0.1 or much less.
Net Vitals was created with the intention of providing complete pointers on essential high quality indicators for optimum UX. Principally, it’s a method for web site house owners to maximise their understanding of UX with out having to turn into a efficiency professional.
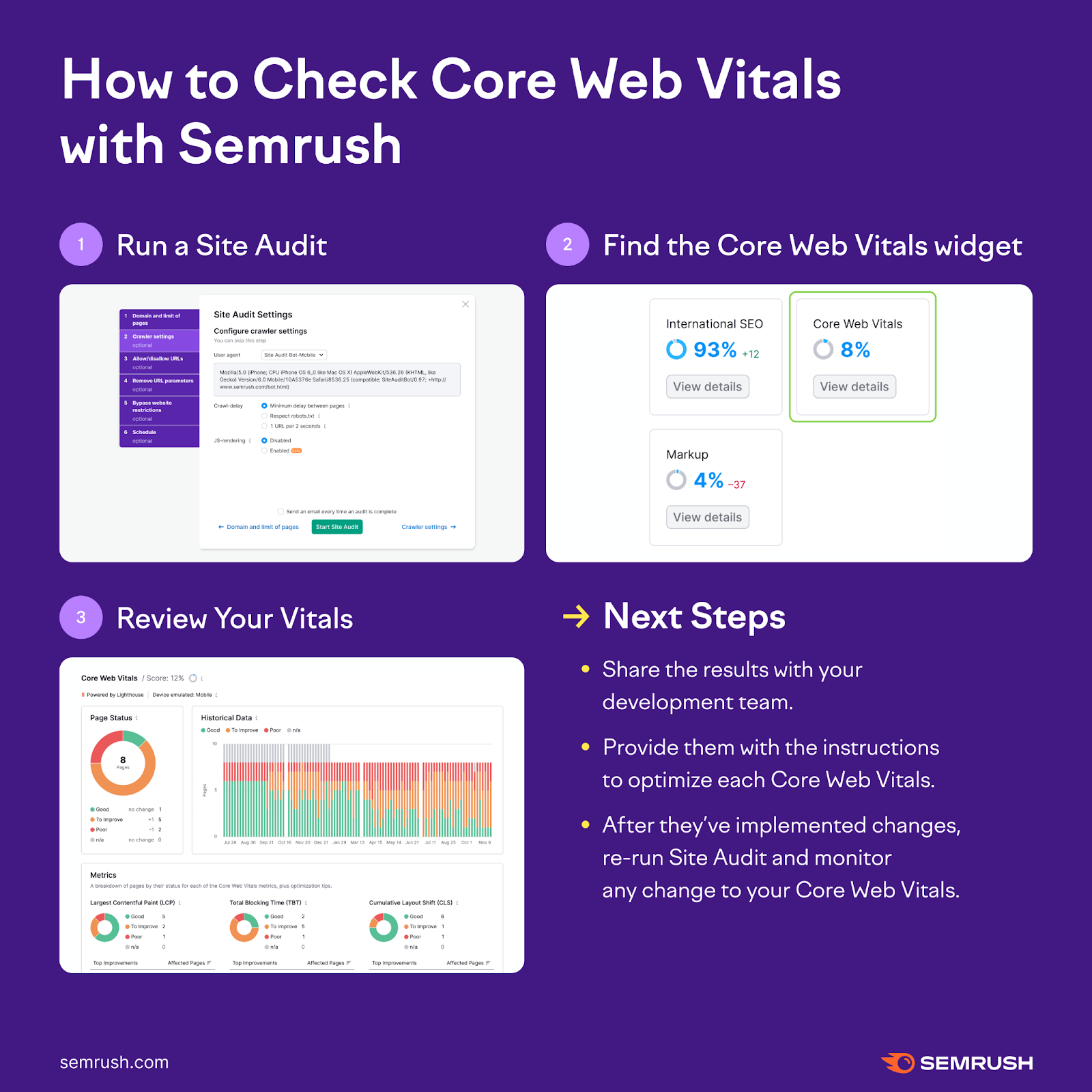
You are able to do a Core Net Vitals evaluation and discover ways to enhance facets like web page pace inside Website Audit. Right here’s a fast visible overview of the steps:

Engaged vs. Non-Engaged Periods
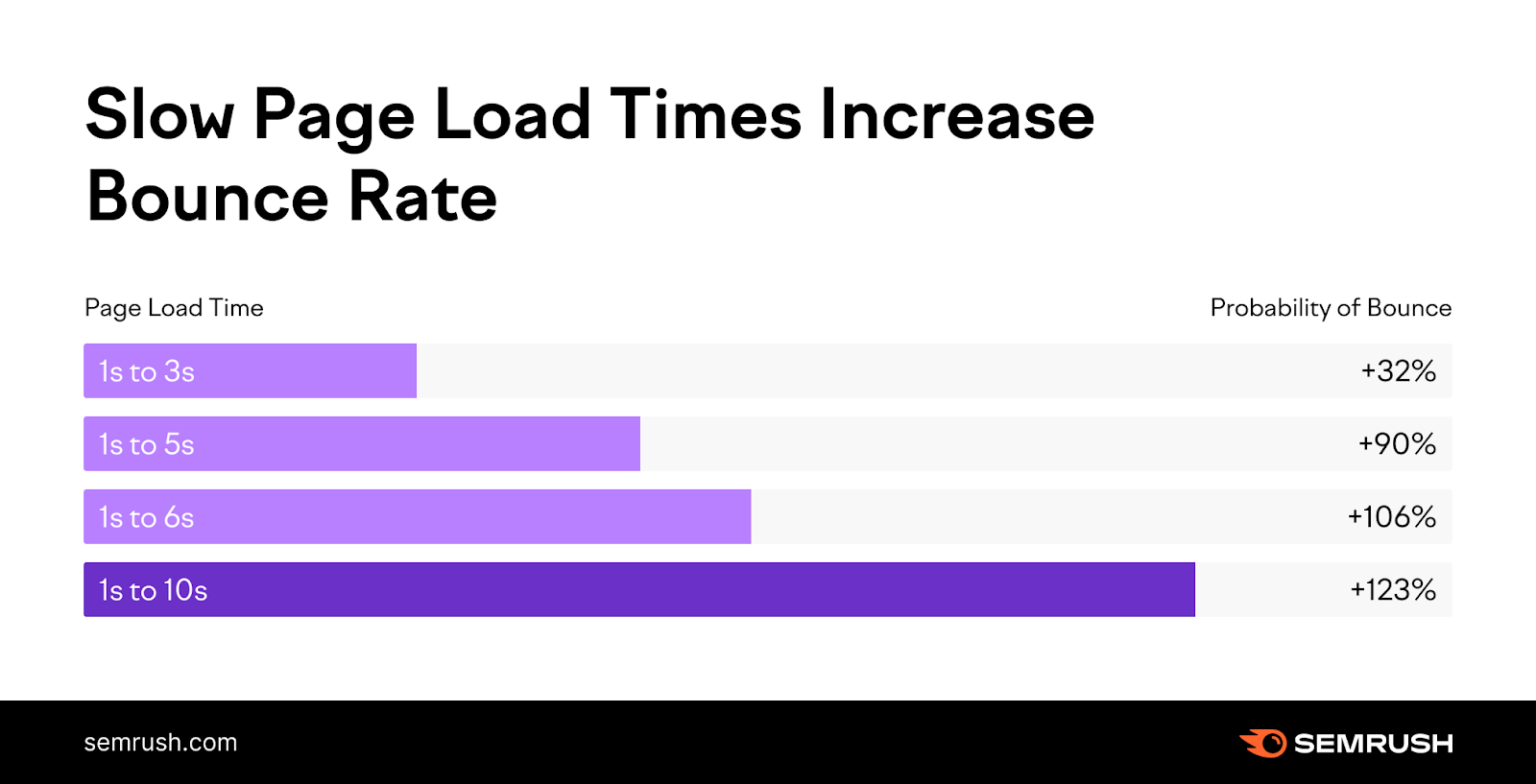
With the discharge of Google Analytics 4, bounce price, web page classes, and time on web page have been barely tailored for a way they’re calculated compared with Common Analytics. These metrics are actually thought of a part of an “engaged session,” that means that the person remained on the web page longer than 10 seconds, seen not less than two pages, or initiated a conversion.
However, the bounce price is outlined as the proportion of classes the place no engagement occurred.
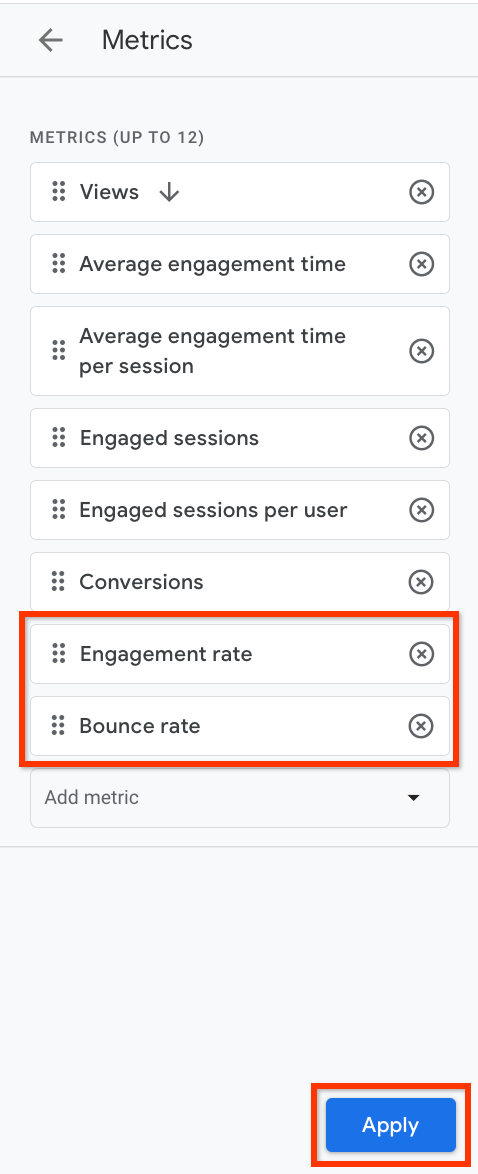
Engaged classes and bounce price are then tracked as “metrics”:

Supply: Google Help docs
A excessive bounce price can point out that customers aren’t discovering what they want—or the alternative—that they’re discovering what they want straight away. Equally, if customers spend little time in your pages, it could recommend that the content material is not participating or assembly their wants.
Low bounce price and extra pages seen per session usually point out an interesting UX, that means that customers are discovering worth whereas exploring your website.

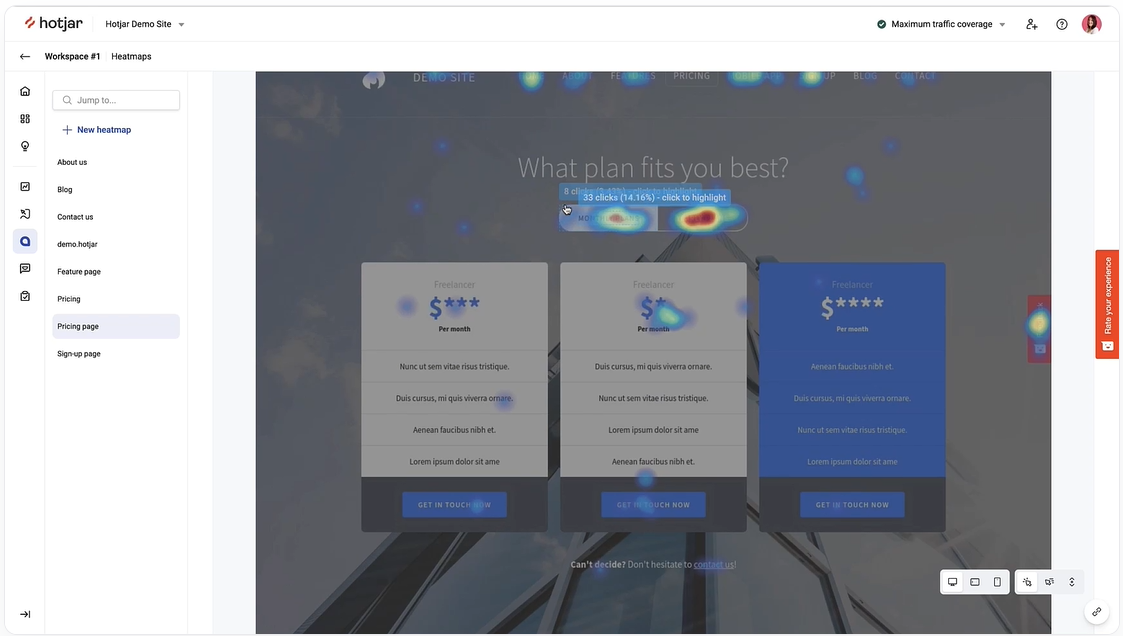
Heatmap Statistics for Superior Person Conduct
One other strategy to analyze UX is thru using heatmapping instruments, corresponding to Hotjar. Heatmapping tracks clicking, mouse motion, and scrolling. It means that you can dive deeper into person conduct and achieve an understanding of how individuals transfer by means of and work together with components of your web site.
When making use of heatmapping information to a UX evaluation, the aim is to visually determine the place your web site may have UX enhancements.
For instance, if customers cease scrolling on a web page, it might point out that the web page is just too lengthy or too complicated. If a number of customers click on on belongings which are non-clickable, it might be useful so as to add hyperlinks to information the customers additional for a greater expertise.

Construct a Unified Technique for UX and web optimization with Semrush
A unified technique for UX and web optimization requires work and coordination upfront, however the long-term advantages are nicely well worth the effort. By specializing in customers’ wants and matching them to go looking engine necessities, you’ll be able to extra simply join your model with motivated prospects.
Semrush makes it straightforward to see a complete, single-page view of key web site metrics and web optimization developments. Monitor person metrics, high web page views, complete impressions, common CTR, and extra. If you’re able to get began, give Semrush a strive—at no cost!
[ad_2]
Supply hyperlink
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- What Is It & Tips on how to Do It December 7, 2023
- What It Is and The way to Use It December 7, 2023
- High 10 Content material Repurposing Instruments for 2024 December 7, 2023