[ad_1]
A viewport meta tag is HTML (HyperText Markup Language) code that tells browsers the best way to management viewport dimensions and scaling. It’s a key ingredient of responsive internet design and ensures your content material is simple to view.
A viewport is the person’s seen space of a webpage. It varies by system and whenever you resize browser home windows.
For instance, the default viewport dimension on a pill is smaller than on a desktop display. A smartphone viewport is often smaller than each.
If a person resizes a desktop browser window, additionally they manipulate the viewport. The show might keep the identical or reformat.

Viewports are not often the identical dimension as a completely rendered webpage, so browsers use scrollbars to let customers entry all of a website’s content material.
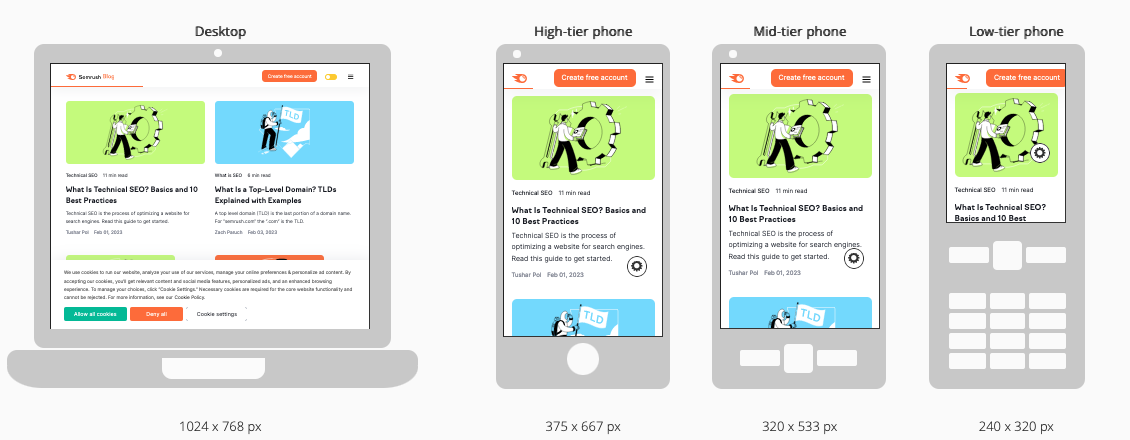
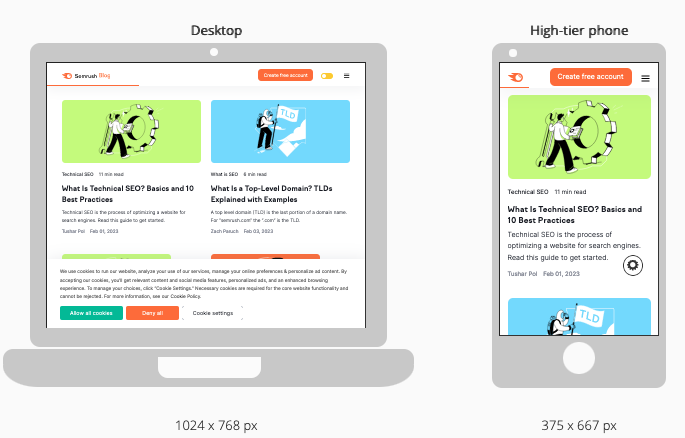
Discover the way you don’t simply see roughly of the identical web page on every system. The format modifications, too:

This sort of responsive web site design enhances UX (person expertise) and may positively affect your search engine marketing efforts.
A viewport meta tag adjusts your content material to a person’s display. It makes a web page extra responsive and prevents customers from having to scroll horizontally or zoom.
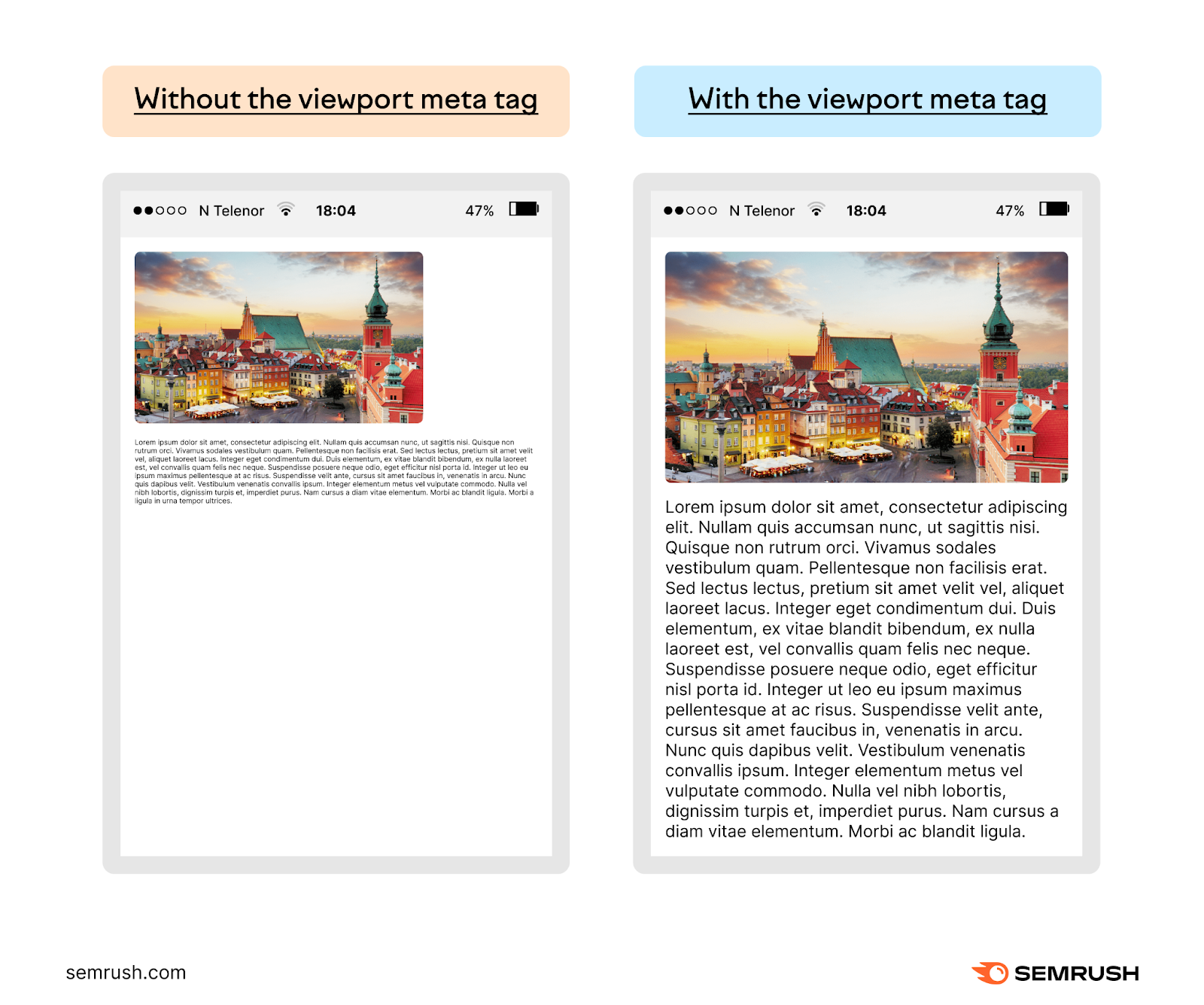
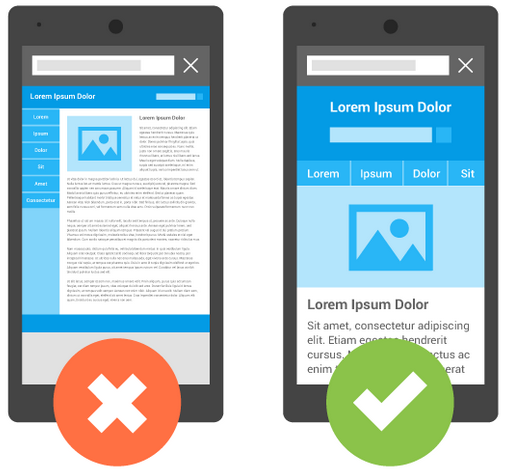
Right here’s an instance of how a viewport tag impacts a primary web page:

The textual content within the show on the left is unreadable. And the show doesn’t make good use of the area out there. Customers should zoom in on each the photograph and the textual content to view them.
The textual content on the proper is instantly readable (other than being dummy textual content) and the picture fills the display’s width. The person can see clearly with out making changes.
Content material on the web page with a viewport meta tag is extra handy and interesting, so the person is prone to spend extra time with it.
Including meta viewport tags will make your web page extra responsive. And whereas it makes pages mobile-friendly, it isn’t the identical as a cellular web page. Right here’s the important thing distinction:
- A responsive web page robotically adapts to its viewing setting no matter system (i.e., the desktop model of a website vs. an iPad). Customers have entry to your whole website.
- A cellular web page is designed to be used on cellular browsers solely. Content material on these pages is separate out of your major website. It normally has a separate “mdot” subdomain (i.e., “m.[yourwebsite].com”). Customers might not have entry to your whole website.
Utilizing viewport meta tags is a straightforward manner to enhance person expertise in your website. This may additionally improve your natural visitors.
Finally, each outcomes can assist you meet your advertising and marketing targets.
Enhance Person Expertise to Preserve Folks on Your Website
Viewport meta tags make your content material simpler to learn. Which implies guests usually tend to keep in your pages longer.
The longer folks keep in your website, the extra probability it’s a must to:
- Collect helpful info (through internet types or web site analytics)
- Convert them (the last word win)
Nearly three-quarters (73.1%) of internet designers questioned by GoodFirms say non-responsive design is among the many major causes customers depart an internet site:

Picture supply: GoodFirms
You’ll be able to take a look at this principle by yourself website. After including viewport meta tags, monitor the next metrics to see if engagement improves:
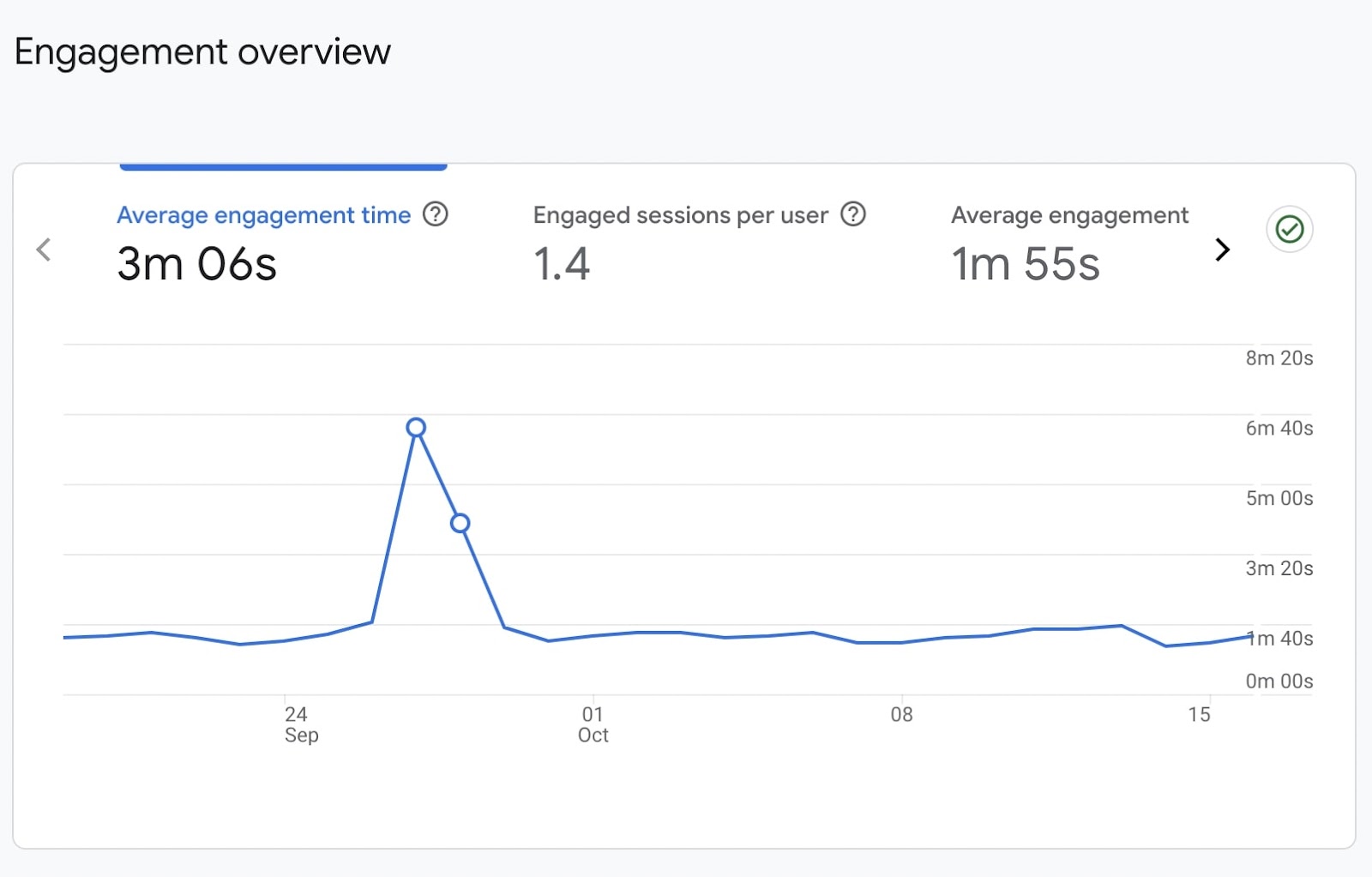
- Common engagement time: How a lot time a person spends along with your webpage in give attention to their display. This could improve, too.
- Bounce fee: The share of classes Google counts as non-engaged. That is when a person leaves your web site inside 10 seconds with out clicking a hyperlink or triggering an occasion. A lower alerts greater engagement.
You’ll be able to view common engagement time on a Google Analytics dashboard by going to “Studies” > “Lifecycle” > “Engagement” > “Engagement overview.”

Bounce fee is a bit more troublesome to seek out with Google Analytics 4. For a how-to, try our round-up of helpful Google Analytics metrics and the place to seek out them.
Additional studying:
Assist You Rank Increased in Search Engine Outcomes
The viewport meta tag itself isn’t a direct rating issue, nevertheless it supplies a greater person expertise. This may enhance your web site’s rating in Google’s search engine outcomes pages (SERPs).
A giant cause for that is Google’s shift to mobile-first indexing. This implies it seems on the cellular model of your web site when figuring out your rating within the SERPs.
By having a correct viewport meta tag, you guarantee your content material is mobile-friendly. And having content material customers don’t should zoom or scroll to learn provides you a greater probability of rating.

Picture Supply: Google
Most content material administration programs (CMS) will robotically set optimum viewport meta tags in your web site.
It’s also possible to set it your self by enhancing the code of your web site.
A viewport meta tag, like different meta tags, is HTML that goes into the web page’s <head>.
A typical web page will include one thing like this:
<meta identify=”viewport” content material=”width=device-width, initial-scale=1″>
The content material attribute (“content material=”) determines how the web page will seem when it masses. You’ll be able to modify how your website will look by adjusting the device-width and initial-scale properties.
Width
Unsurprisingly, width controls the viewport’s width. You’ll be able to set a particular worth (in pixels), resembling width=500. It will appear to be this:
<meta identify=”viewport” content material=”width=500, initial-scale=1″>
It’s also possible to use device-width, which can use 100% of the system’s width. That appears like this:
<meta identify=”viewport” content material=”width=device-width, initial-scale=1″>
Machine-width is less complicated. And ensures one of the best person expertise by adjusting to varied display sizes.
Preliminary-scale
Preliminary-scale dictates the extent of zoom when a web page masses. You’ll be able to set it from 0.1 as much as 10. The default is 1.
A zoom degree of three would appear to be this:
<meta identify=”viewport” content material=”width=device-width, initial-scale=3″>
Different Properties
There are different methods you’ll be able to modify that viewport meta tag too. These properties are:
- Top: This works the identical as width. You’ll be able to set it to a particular variety of pixels or use device-height (really helpful).
- Minimal-scale: This controls how a lot zoom the web page permits. It stops customers from zooming out too far. It should be decrease than or equal to the maximum-scale. The default is 0.1.
- Most-scale: This additionally controls zoom degree by stopping customers from zooming in too far. It should be better than or equal to the minimum-scale. The default is 10. Something lower than 3 goes in opposition to accessibility tips.
- Person-scalable: This controls whether or not the person can zoom in any respect. Legitimate values are 0 or no, or 1 or sure. Not permitting customers to zoom goes in opposition to Net Content material Accessibility Tips (WCAG). It additionally supplies poor person expertise.
- Interactive-widget: This specifies how interactive widgets, like digital keyboards, have an effect on a web page’s viewports. There are two classes of viewports: visible (no matter a part of the web page customers presently see on their display) and format (all the weather on the web page, seen or not). Legitimate values are:
- Resizes-visual: Resize solely the visible viewport however not the format viewport (default)
- Resizes-content: Resize each the visible viewport and format viewport
- Overlays-content: Don’t resize any viewport
Some browsers deal with viewport properties otherwise to present customers the very best expertise. For instance, Apple has ignored all zoom-related meta parts since its iOS 10 launch.
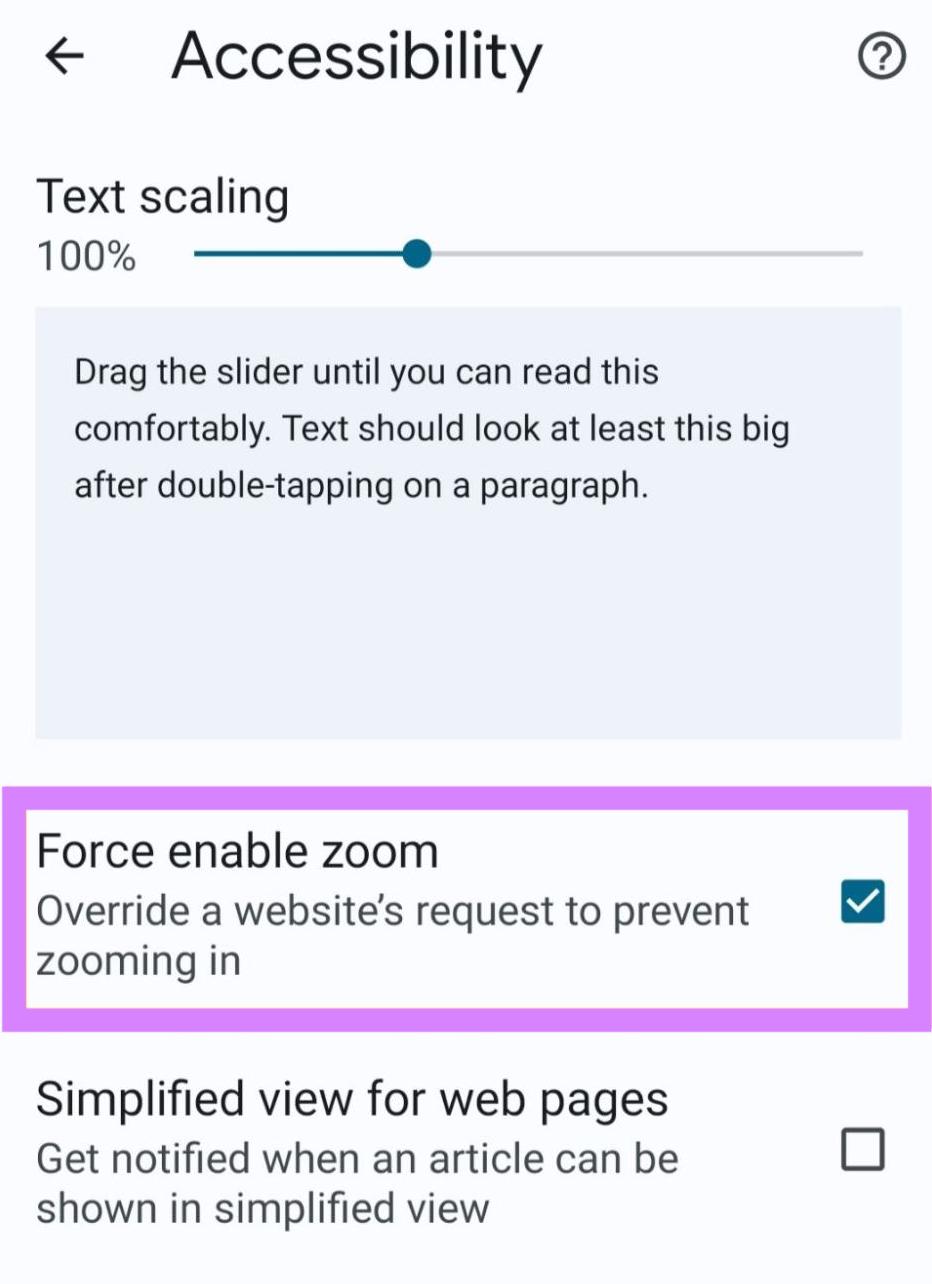
Others enable customers to “pressure allow” zoom (i.e., bypass the user-scalable worth) by altering accessibility settings. Right here’s what Google Chrome’s browser choices for Android cellular gadgets appear to be:

Look in your chosen browser’s accessibility settings for the same possibility.
The place to Enter Your Viewport Meta Tag
For those who’re setting your viewport meta tag manually, bear in mind the really helpful setting is:
<meta identify=”viewport” content material=”width=device-width, initial-scale=1″>
This implies any browser ought to render the web page to the width of its personal display. Your content material will adapt to completely different gadgets and at all times look its finest.
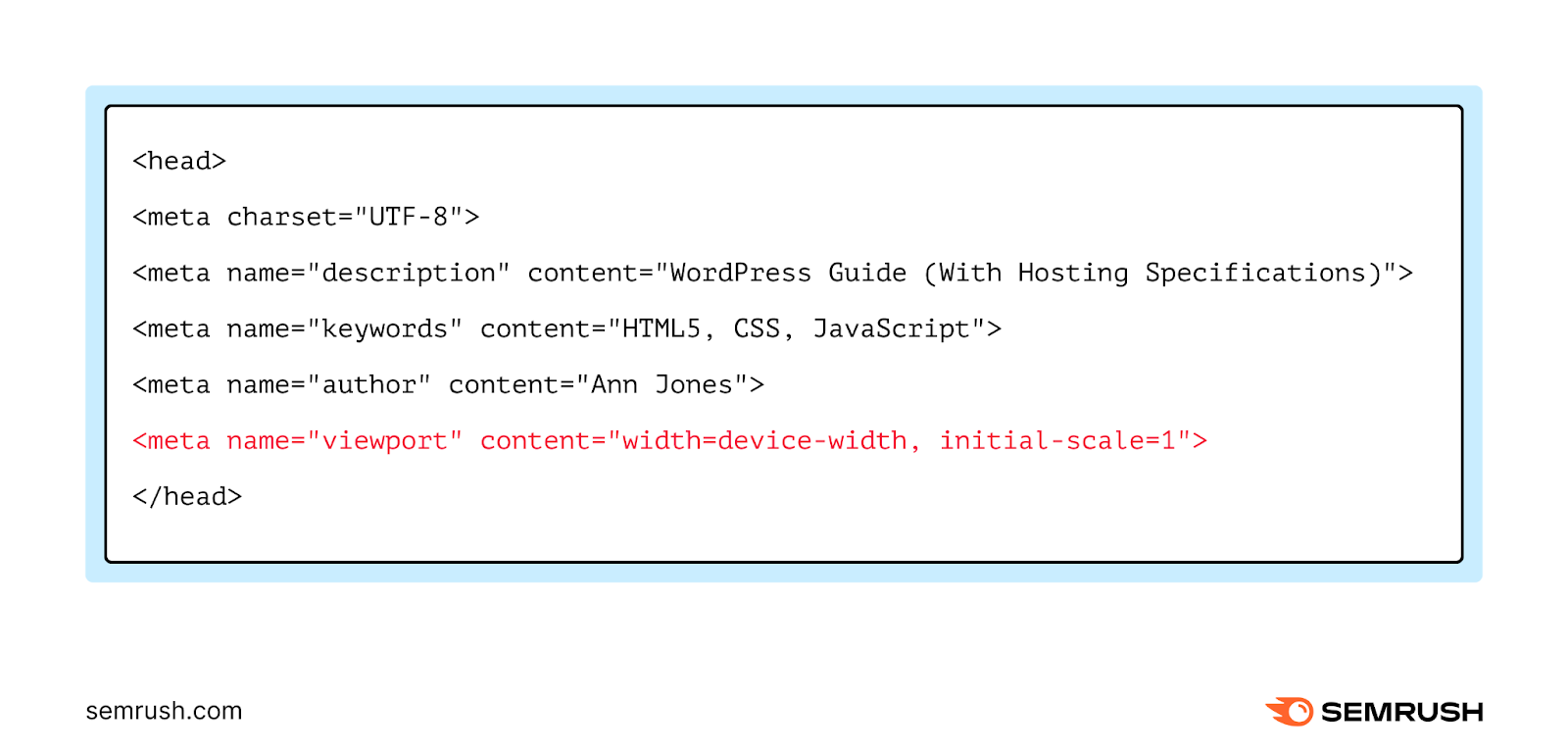
You add this HTML to the <head> ingredient of your web site. It ought to appear to be:

Audit Your Website to Optimize Efficiency
Most CMSs robotically embody viewport meta tags on each web page. You’ll be able to verify this in your web site through the use of the Semrush Website Audit device.
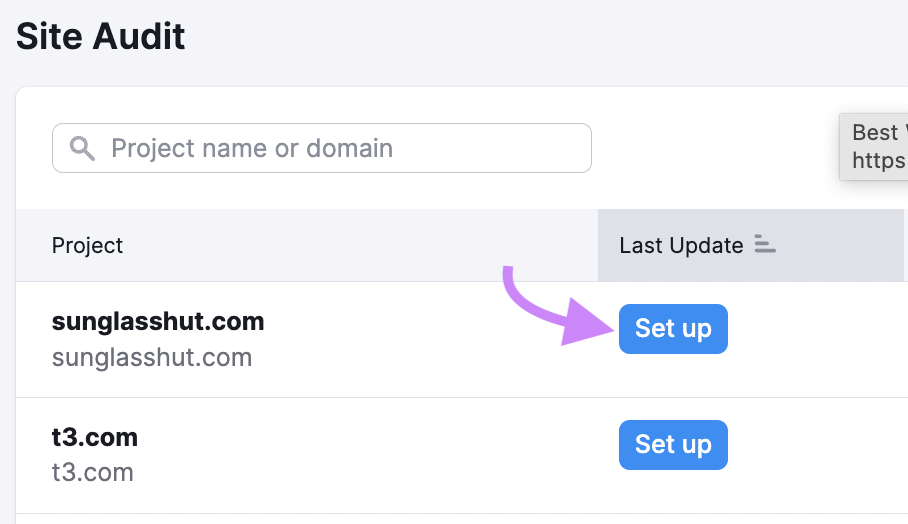
Open the device and discover your area. Choose “Set up” if that is your first audit.

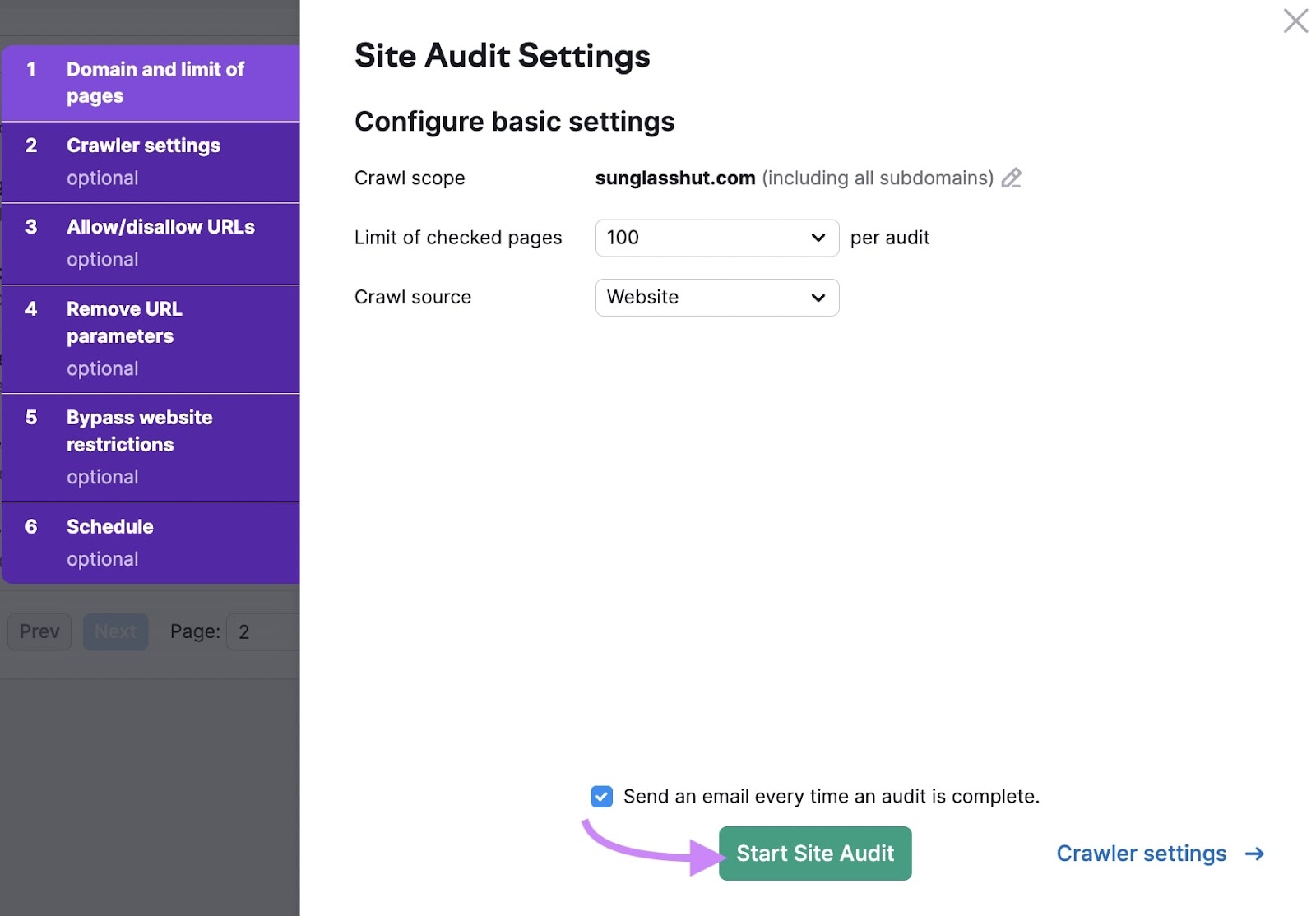
It will open the “Website Audit Settings” window. Configure the fundamentals of your first crawl. (This detailed setup information will stroll you thru the settings.)
When you’ve configured the settings, click on “Begin Website Audit” to start.

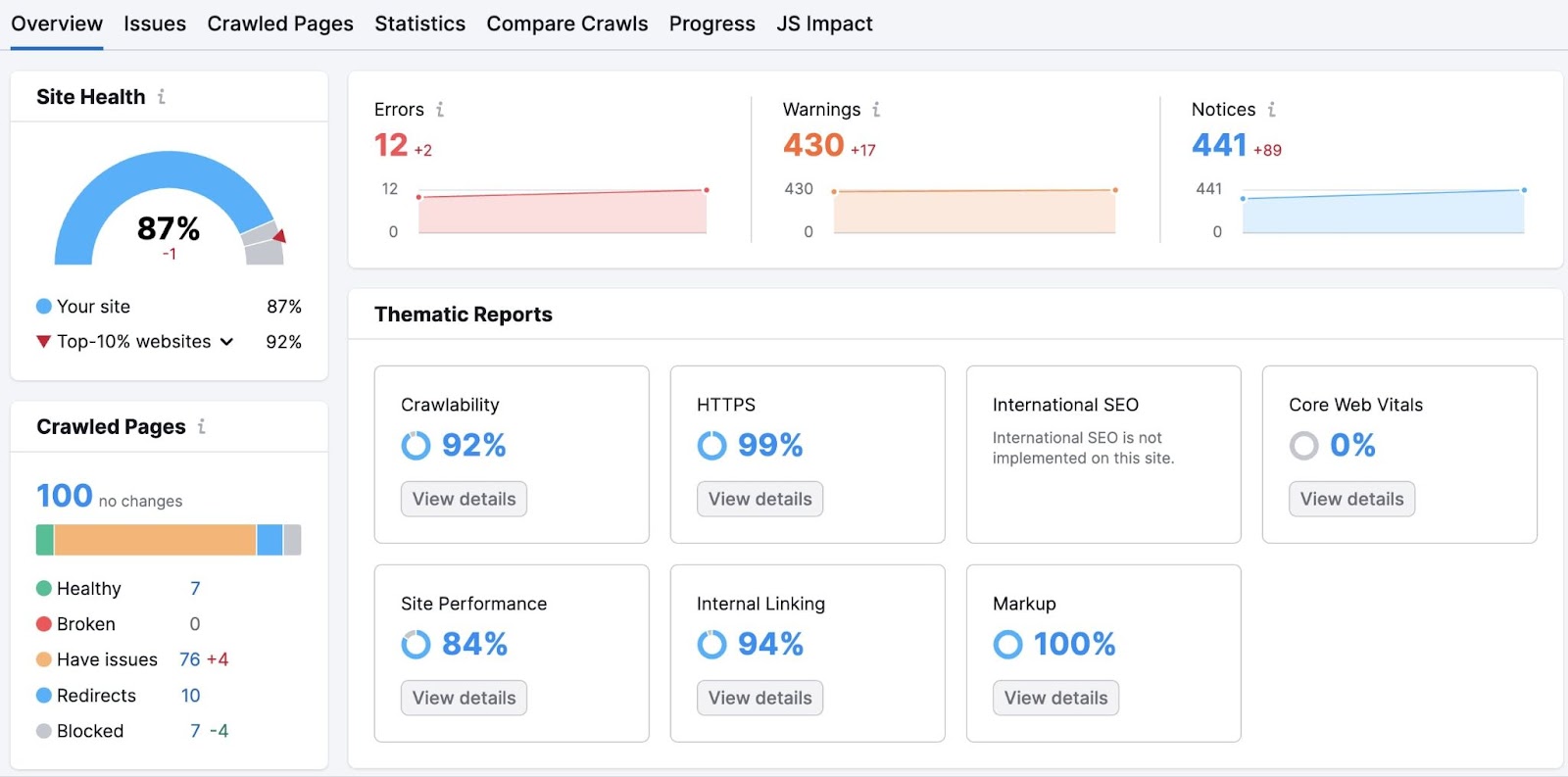
The device will crawl your website, utilizing the “Website Well being” metric to create an outline of your website’s well being.

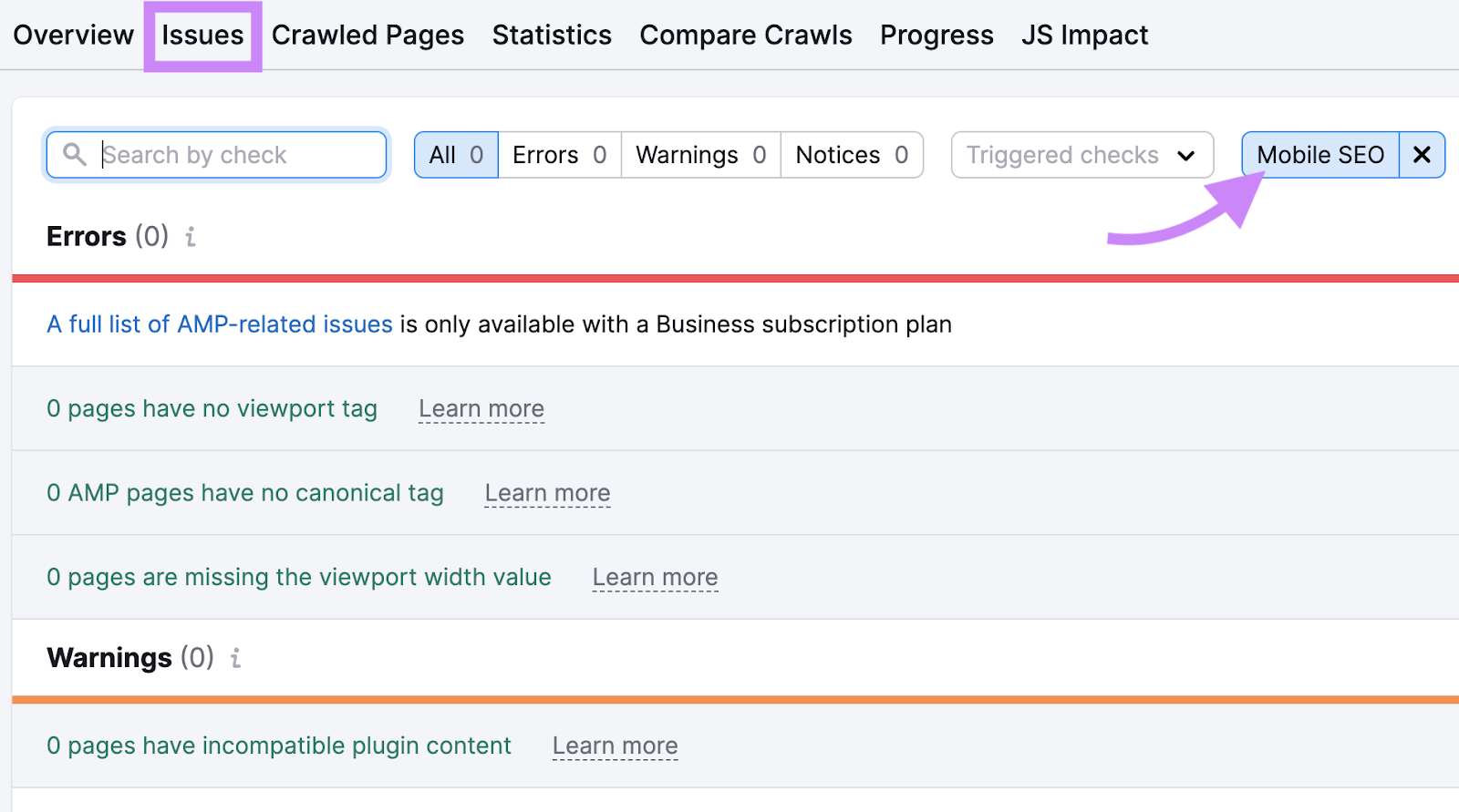
Click on the “Points” tab, then choose the “Cellular search engine marketing” class. You’ll see an inventory of errors, together with any lacking tags.

Click on “Be taught extra” subsequent to the error for fast directions on the best way to repair the issue.
Viewport meta tags are a small however very important a part of optimizing your website for person expertise, accessibility, and search efficiency. They’re key constructing blocks in your total on web page search engine marketing technique.
Take advantage of your meta tags (and different search engine marketing parts) with Semrush’s On Web page search engine marketing Checker. Get details about your website and your rivals, together with suggestions on how one can enhance efficiency now.
[ad_2]
Supply hyperlink
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- What Is It & Tips on how to Do It December 7, 2023
- What It Is and The way to Use It December 7, 2023
- High 10 Content material Repurposing Instruments for 2024 December 7, 2023