[ad_1]
Image this:
You are scrolling via your Fb feed. A well-crafted put up catches your eye.
The headline is attractive, the outline pulls you in, and the picture is the cherry on high.
You want, share, or click on on it, proper?
That is the ability of Open Graph in motion—and this text will educate you learn how to use it for your self.
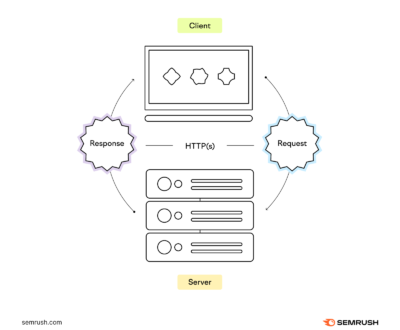
Open Graph is a protocol by Fb that permits your webpages to develop into a wealthy object in a social graph. In easier phrases, Open Graph controls how your web site’s content material seems when shared on social media.

How does Open Graph do that?
The key lies within the Open Graph tags you embed in your webpages. These tags dictate what title, description, and picture social media platforms ought to use when your content material is shared.

After all, there are extra than simply three tags. And nuances to implementing them.
Earlier than diving into that, let’s discover why Open Graph tags matter.
Open Graph is paramount for maximizing your attain on social media platforms. Listed below are 4 key explanation why:
1. Polished Look
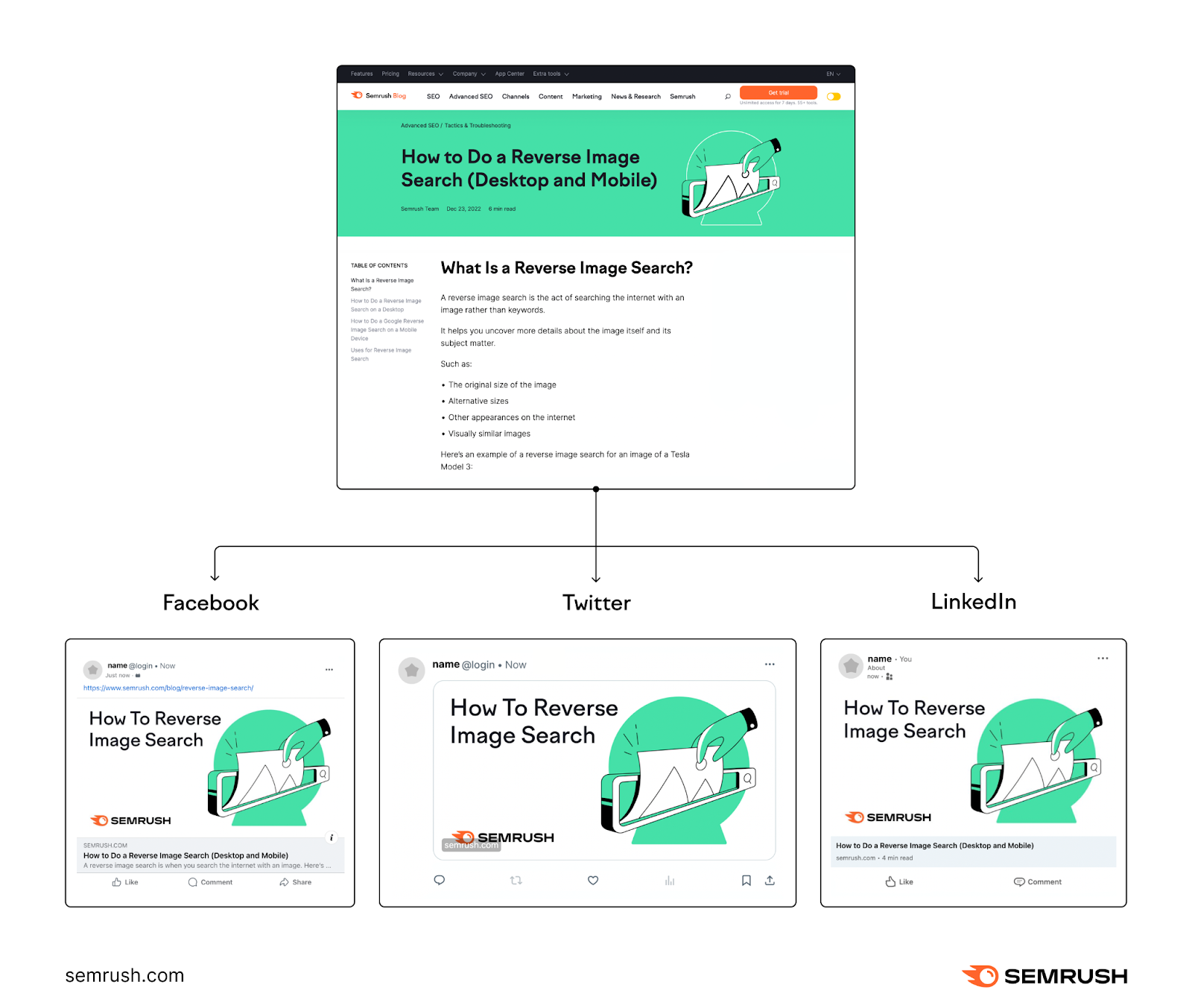
First, Open Graph transforms URLs into wealthy, eye-catching “playing cards” when shared on social platforms like Fb, X (previously Twitter), LinkedIn, and extra.

These visible previews, which embrace a title, description, and picture, are way more partaking than plain previous hyperlinks. It is like going from black and white TV to high-definition coloration.

2. Full Management Over Your Content material
With Open Graph, you are within the driver’s seat. As an alternative of letting social platforms determine learn how to current your content material, you possibly can management the narrative.
You possibly can outline the title, description, picture, and even the kind of content material you’re sharing. On the earth of on-line advertising and marketing, management is essential, and Open Graph offers it to you on a silver platter.
3. Greater Click on-By way of Charges
Enriched previews considerably enhance click-through charges (CTRs). As an example, posts with photographs on Fb get 2.3 occasions extra engagement than these with out photographs.
So not solely can extra individuals see your content material, however they’re going to even be extra prone to click on on it. A win-win.
4. Improved Model Consistency
Open Graph tags additionally promote model consistency by offering a regular feel and appear throughout all social media platforms.
The tags guarantee the identical title, description, and picture are displayed each time your hyperlink is shared. This reinforces your model picture and makes it simply identifiable for customers.
In a nutshell, Open Graph is like that secret ingredient that takes your social media recipe from good to nice.

Keep in mind we promised there are extra Open Graph tags than these for title, description, and picture?
Listed below are essentially the most generally used ones—together with a sign of whether or not they’re required or non-compulsory:
og:title (Required)
Specifies the title of your content material. Consider it because the headline that should seize the consumer’s consideration.
Code
<meta property="og:title" content material="Insert Your Title Right here">
Finest Practices
- Be correct: Be sure that the “og:title” precisely represents the content material of the web page. In any other case, you would possibly find yourself clickbaiting customers.
- Be concise: Preserve the title below 60 characters
- Be partaking: Make it seize customers’ consideration and encourage them to click on. If you happen to really feel author’s block, strive Semrush’s AI-powered Title Generator for catchy social media headlines.
- Keep away from all caps: All capital letters within the “og:title” could be thought of overly aggressive. Keep away from them.
- Combine branding: If acceptable, incorporate your model identify or emblem into the “og:title” to reinforce model recognition
Instance
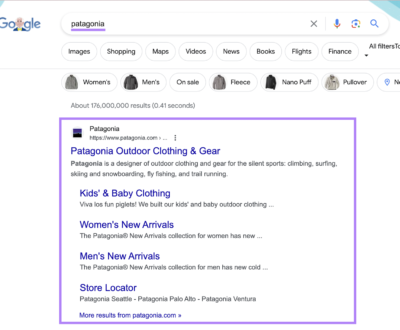
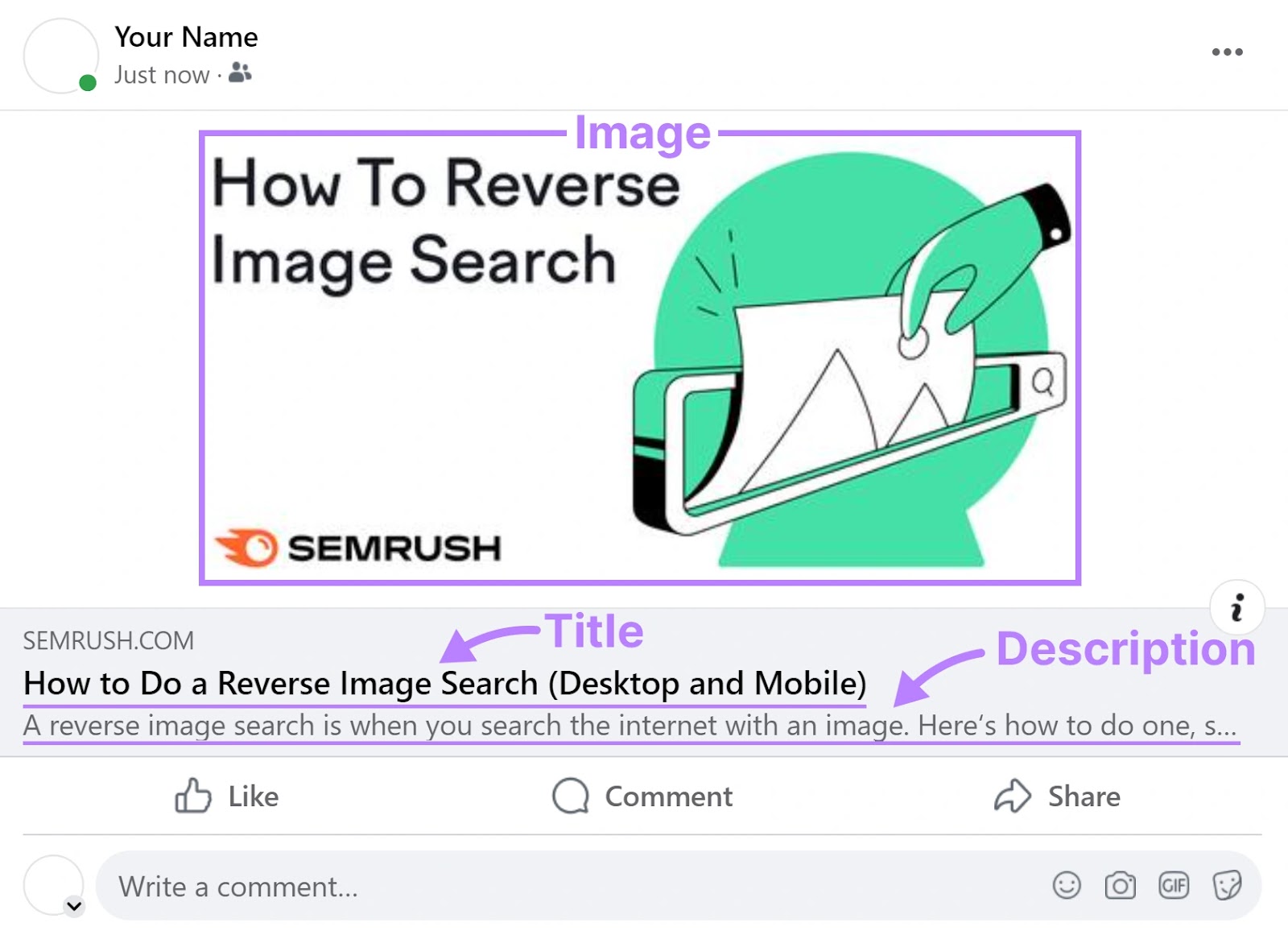
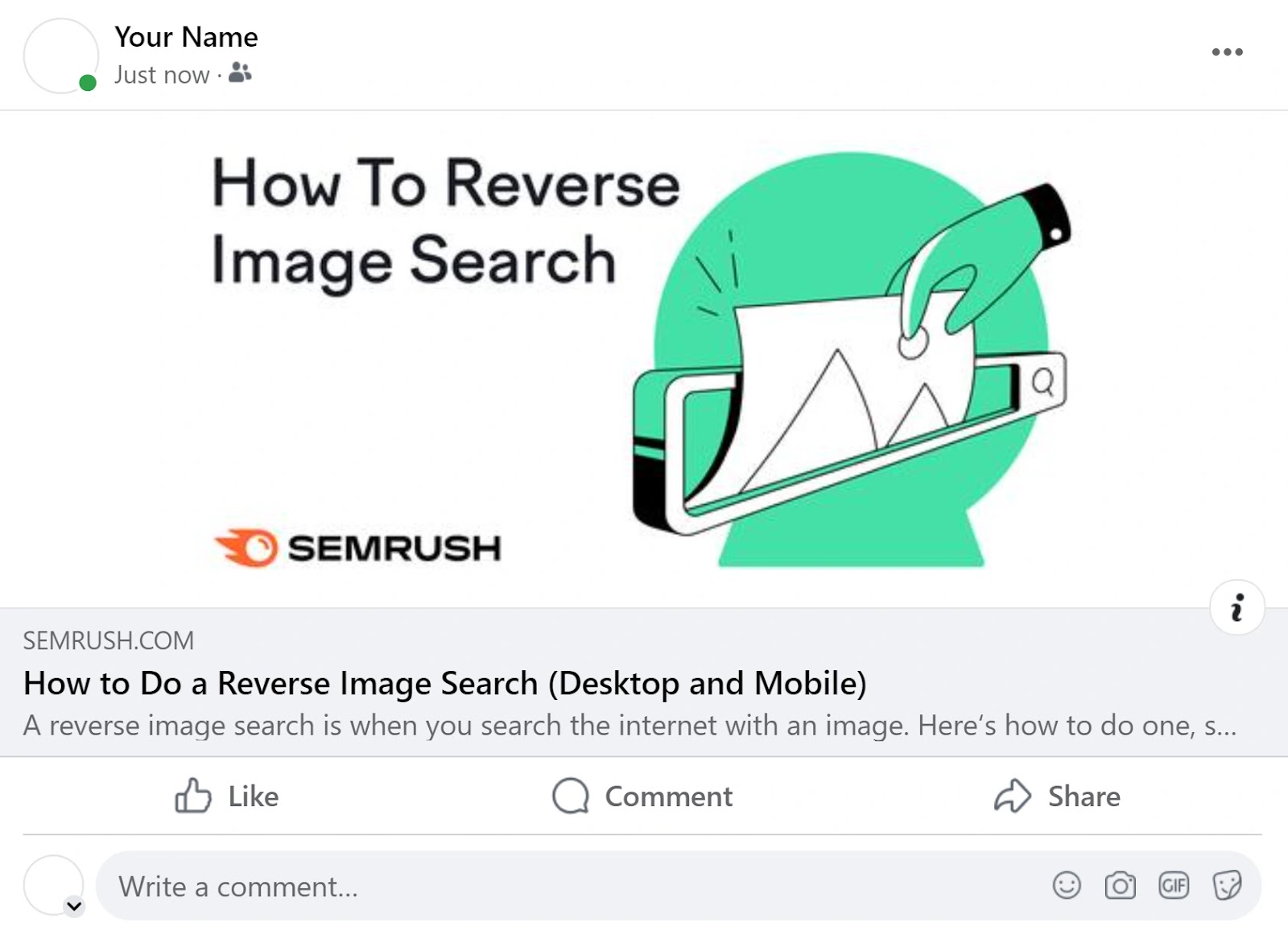
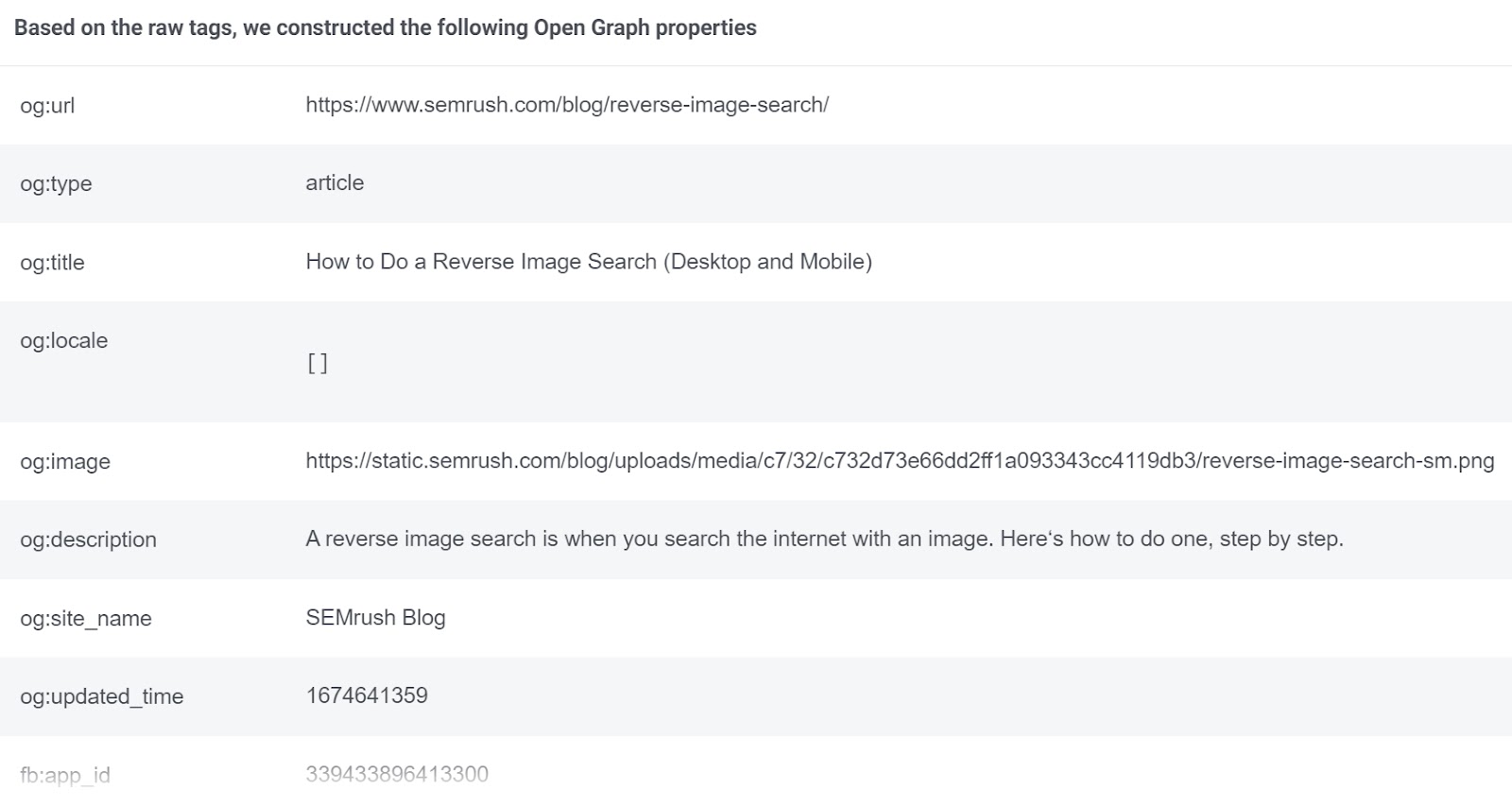
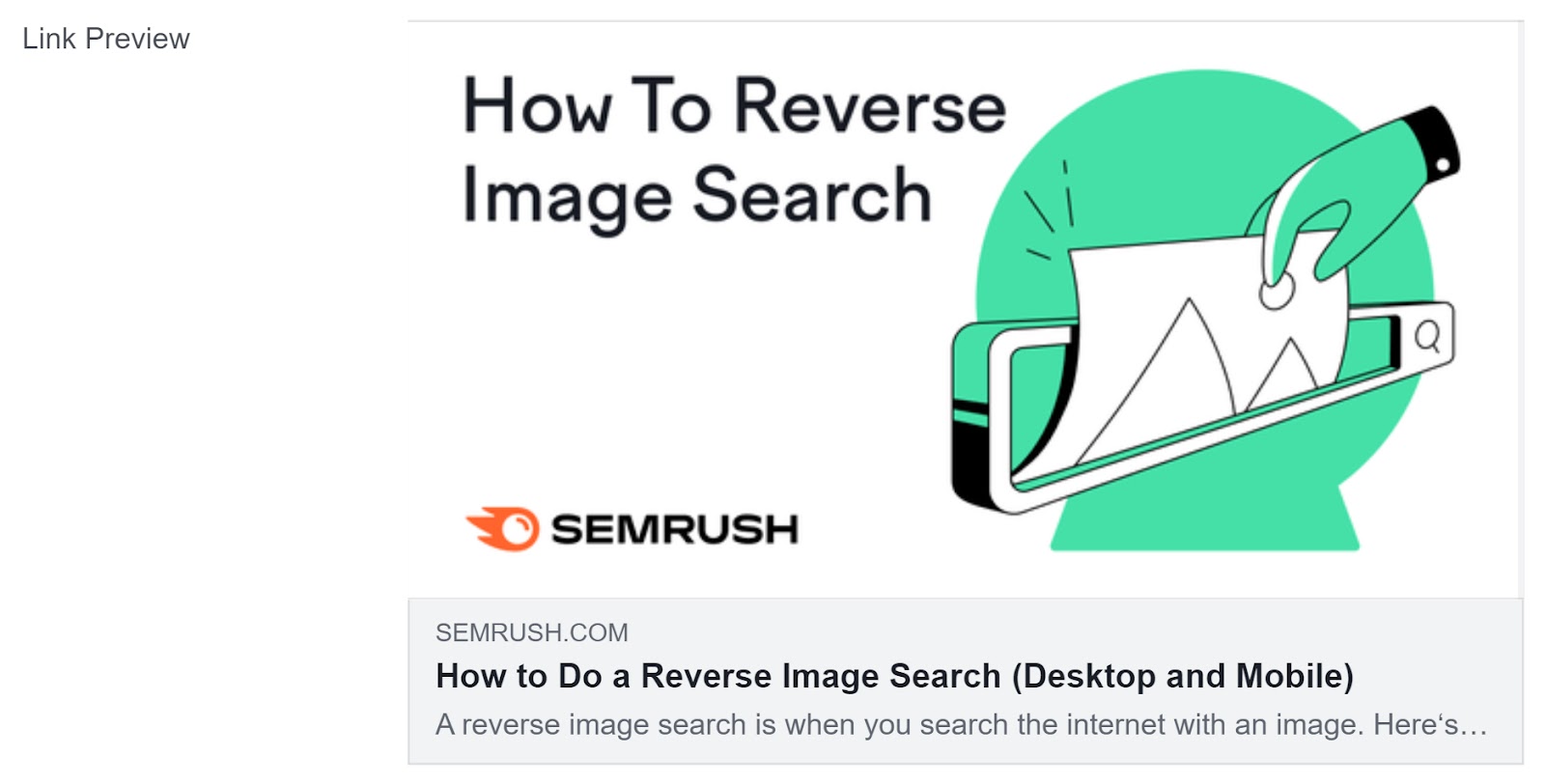
Say we’re taking a look at a weblog put up on Semrush about reverse picture search.
When shared on social media, it seems nice:

The og:title on this case is:
<meta property="og:title" content material="How to Do a Reverse Picture Search (Desktop and Cell)">
og:kind (Required)
Identifies the kind of your content material. The primary accepted values are:
- web site
- article
- ebook
- video.film
- music.track
Code
<meta property="og:kind" content material="Insert the kind right here" />
Substitute ”web site” via any of the values above.
Finest Practices
- Select the proper kind: Choose essentially the most related “og:kind” that precisely represents the content material (see record above)
- Deal with blended content material: If a web page incorporates numerous varieties of content material—e.g., an article with embedded movies—select the dominant kind for the “og:kind” tag
Instance
For our weblog on reverse picture search:
<meta property="og:kind" content material="article">
og:picture (Required)
Defines the picture that may seem on the social media platform. The suitable picture can considerably enhance consumer engagement.
Code
<meta property="og:picture" content material="Insert picture URL right here">
Finest Practices
- Select the proper measurement: The really helpful picture measurement for Open Graph meta tags is 1200 x 630 pixels. These dimensions match throughout the show parameters of most social media platforms, making certain your picture shows with out being cropped. If you happen to obtain and examine the pattern tag beneath, you will see it’s 1200 x 630.
- Select the proper file format: JPEG and PNG are the most secure bets. These two codecs are broadly accepted and retain picture high quality effectively.
- Make it high-resolution: Select high-quality photographs that may look good on any gadget. We advocate JPEG for photographs with numerous colours and PNG for those who require transparency.
- Set up relevance: The picture needs to be related to the content material of your web page. Our instance for the put up on reverse picture search reveals a hand pulling a picture backwards out of a search engine’s search field. Speak about a picture saying greater than phrases.
Instance
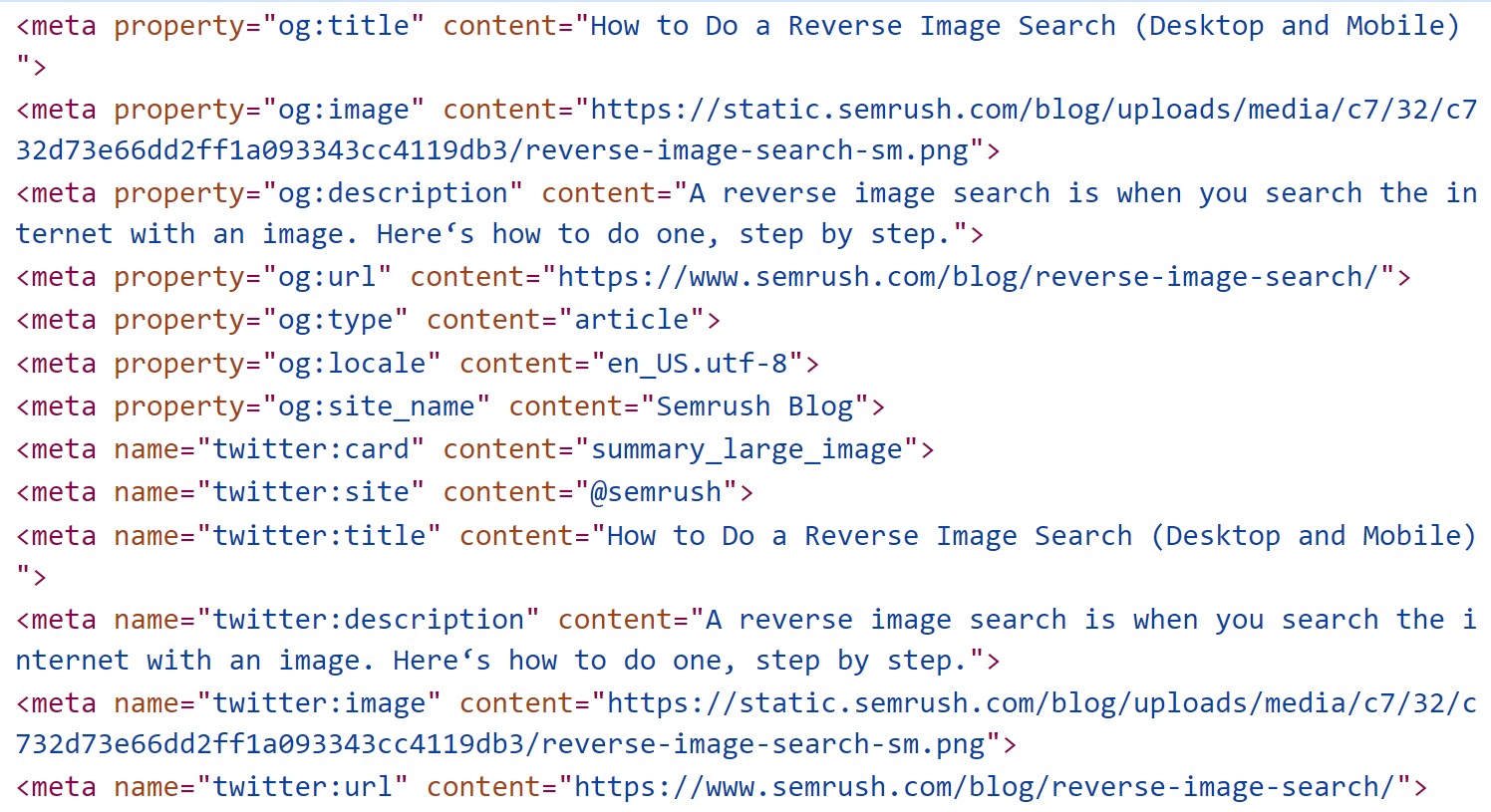
<meta property="og:picture" content material="https://static.semrush.com/weblog/uploads/media/c7/32/c732d73e66dd2ff1a093343cc4119db3/reverse-image-search-sm.png">
og:url (Required)
The canonical URL of your content material. It tells social media platforms the place to seek out the unique content material.
Code
<meta property="og:url" content material="Insert your canonical URL right here">
Finest Practices
- Present the canonical URL of your piece of content material; i.e., the primary model if there are duplicates. For instance the canonical URL of “ would doubtless be “
- Present the precise URL (e.g. with or with out trailing slash, with or with out “www” and so forth.
Instance
<meta property="og:url" content material="https://www.semrush.com/weblog/reverse-image-search/">
og:description (Elective)
Offers a abstract of your content material. The outline ought to let your potential readers know what advantages they’ll reap from spending their consideration on it.
Code
<meta property="og:description" content material="Insert your description right here">
Finest Practices
Much like og:title:
- Be correct: Be sure that the “og:description” precisely represents the web page’s content material
- Be concise: Restrict your description to beneath 200 characters so it doesn’t get truncated and is fast to learn
- Be attractive: Make the outline seize customers’ consideration and encourage them to click on
- Keep away from all caps: You don’t wish to look like you’re yelling within the “og:description.”
Instance
<meta property="og:description" content material="A reverse picture search is when you search the web with an picture. Right here‘s how to do one, step by step.">
og:site_name (Elective)
The identify of your web site or model.
Code
<meta property="og:site_name" content material="Insert your model identify right here">
Finest Practices
- Be recognizable: Select a reputation that customers will rapidly acknowledge you by. May very well be your web site or model identify, but in addition an inflection of it (see instance).
Instance
<meta property="og:site_name" content material="Semrush Weblog">
og:locale (Elective)
Specifies the language used in your web site. It helps in categorizing your content material precisely for customers from totally different areas.
Code
<meta property="og:locale" content material="Insert language and nation in right format">
Finest Practices
- Select the proper order: Present the language first after which the nation
- Select the proper format: Present language and nation within the type “language_COUNTRY”. Use official language and nation codes for each (see instance beneath).
- Present numerous locales (or none in any respect): If you wish to goal a couple of nation or language, present the core locale first. Then use “og:locale:alternate” to specify secondary ones. If you wish to goal the English-speaking U.S. solely, you don’t must specify any og:locale.
Instance
<meta property="og:locale" content material="en_US">
<meta property="og:locale:alternate" content material="en_GB />
This is a step-by-step information on learn how to arrange Open Graph meta tags for our Semrush put up onreverse picture search. We’ll additionally cowl totally different content material administration methods and the guide method.
Find out how to Set Open Graph Meta Tags in WordPress
Step 1: Set up Yoast search engine optimization
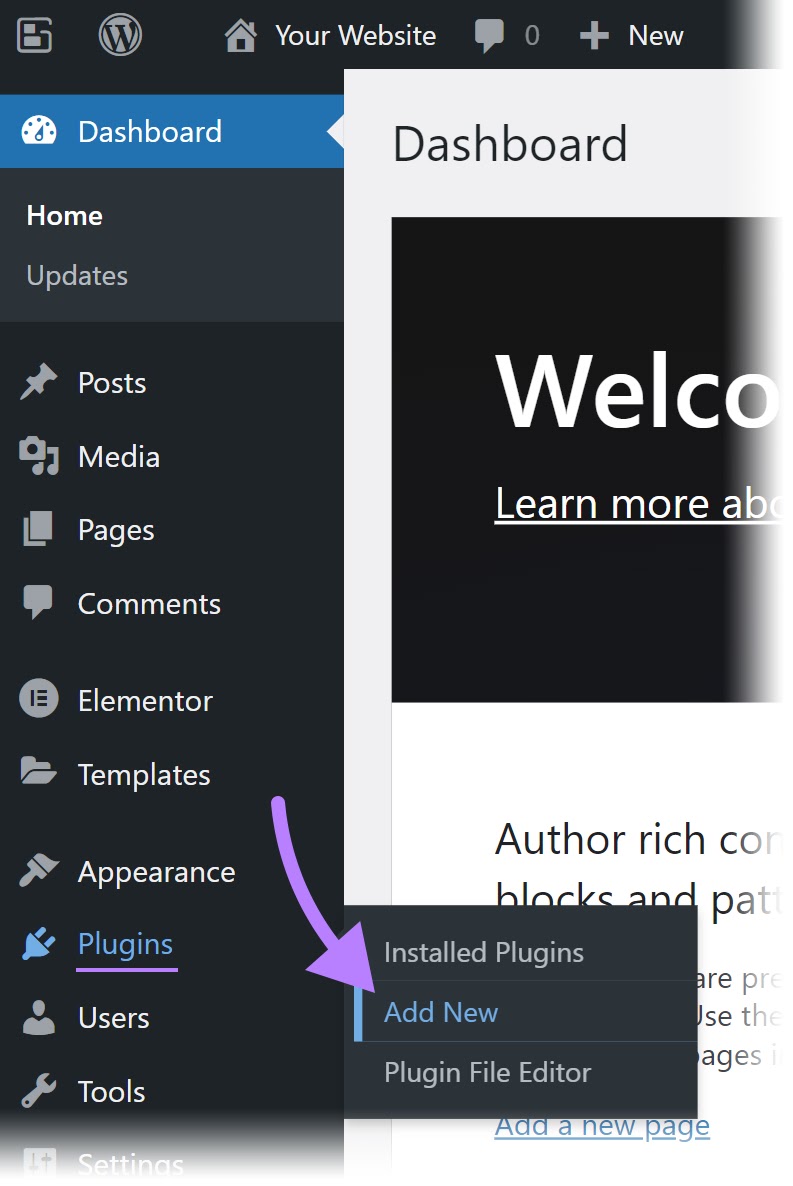
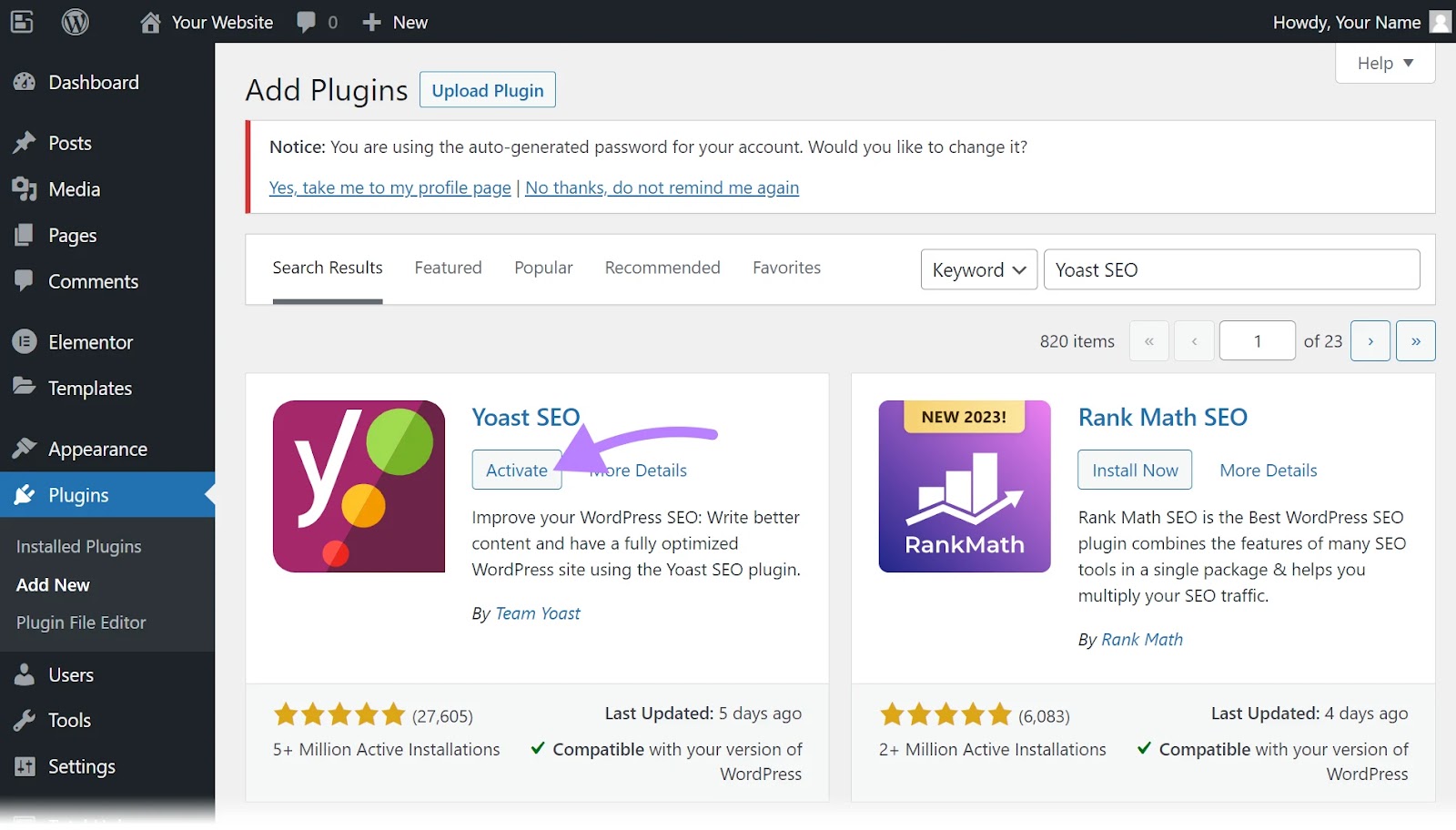
Open your WordPress backend and click on “Plugins” > “Add New.”

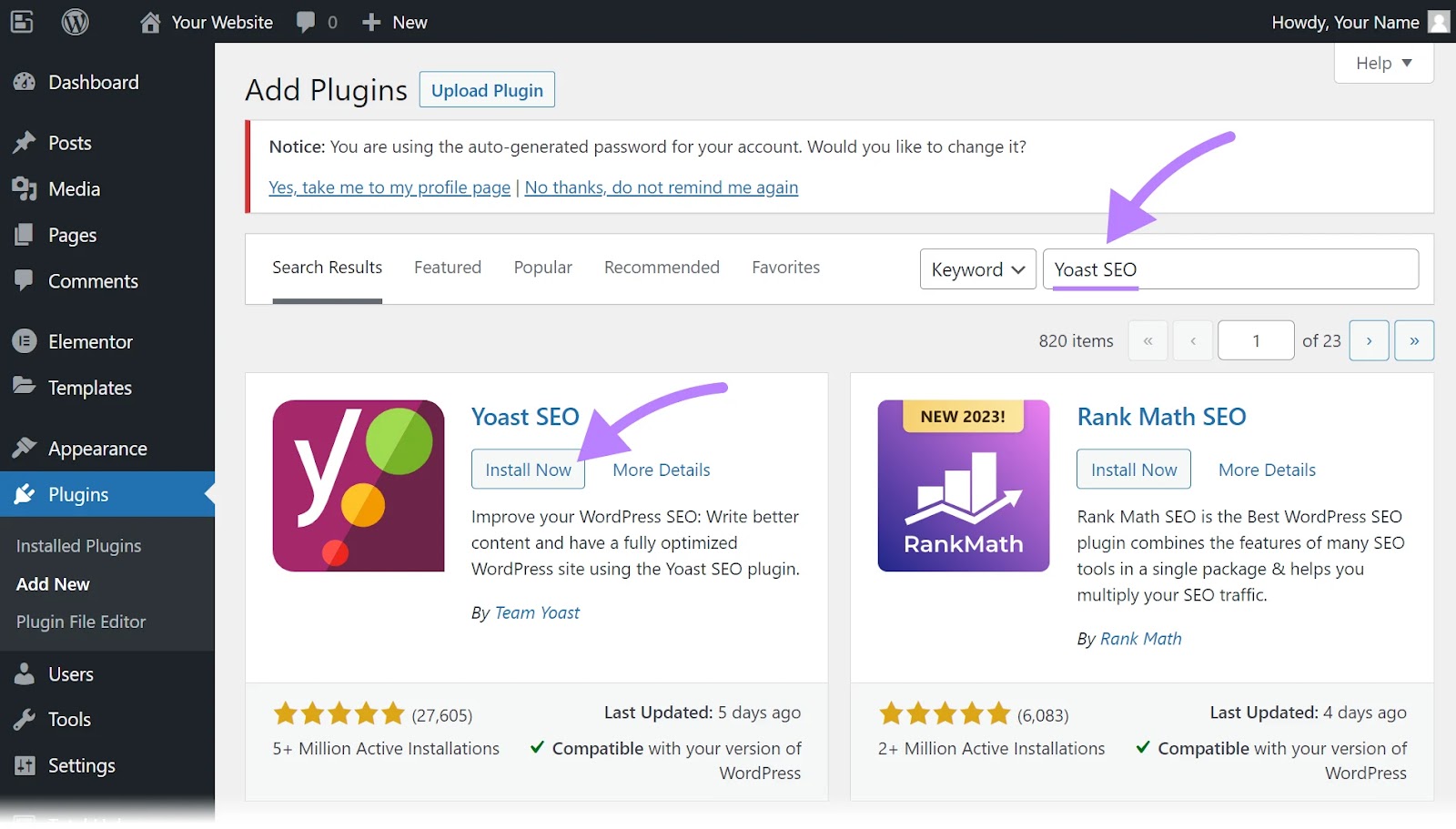
Within the search field, kind “Yoast search engine optimization.”

Select “Set up Now,” and await the set up to complete.
On the next display screen, hit “Activate.”

Step 2: Configure the Plugin
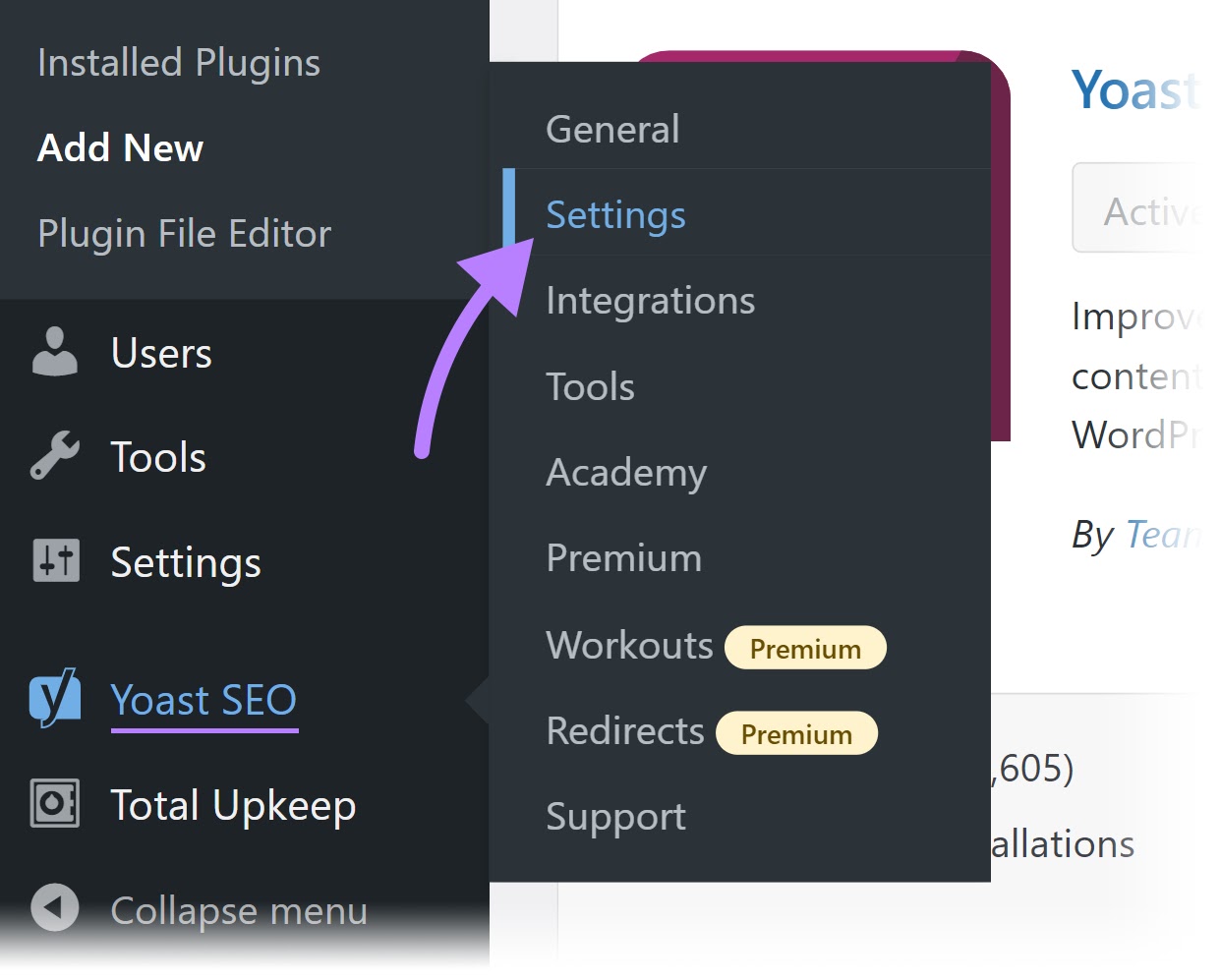
Head to the newly created “Yoast search engine optimization” part within the left-hand sidebar and click on “Settings.”

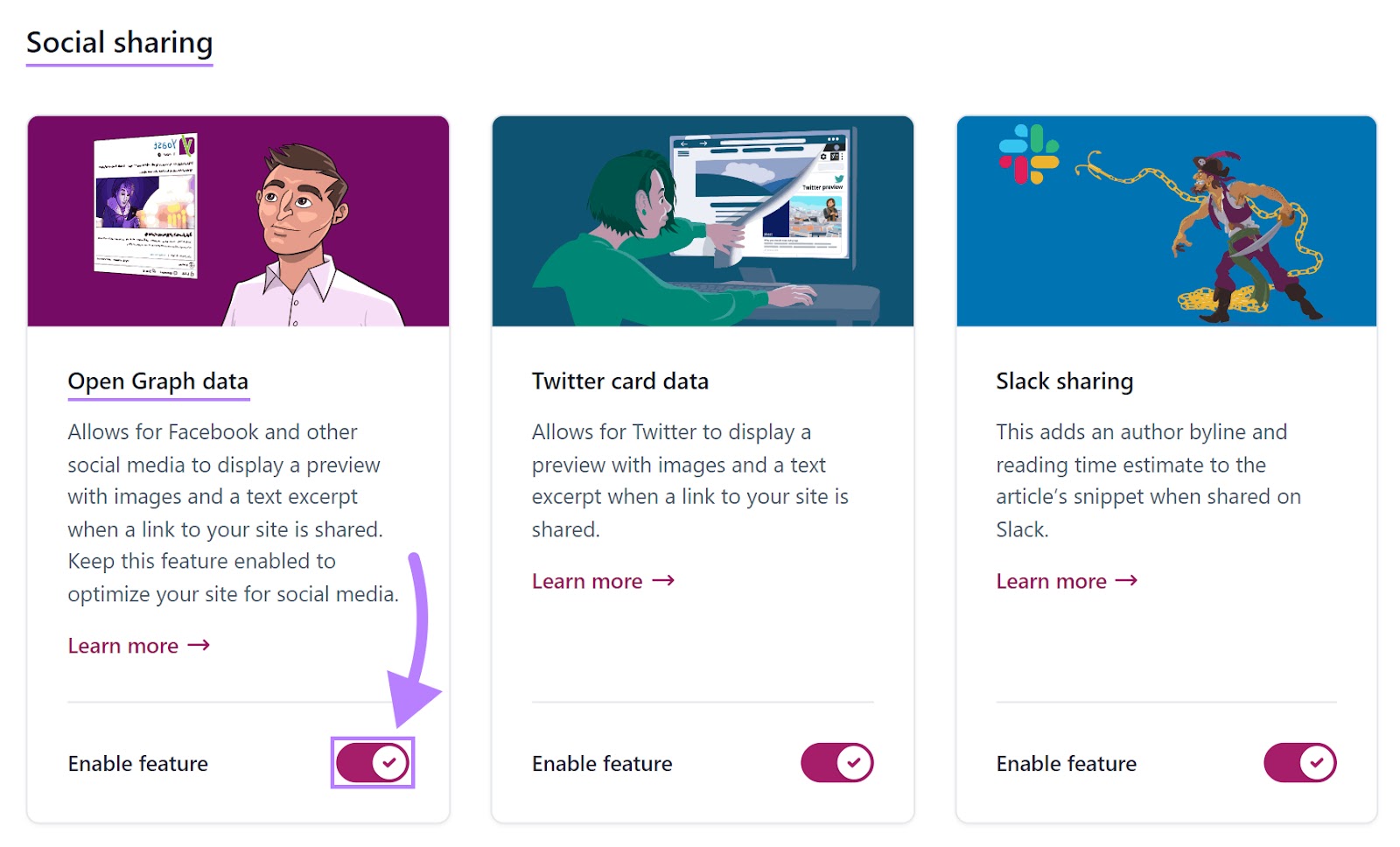
You will end up within the website options part of Yoast search engine optimization. Scroll right down to the heading known as “Social Sharing” and ensure the toggle below the cardboard “Open Graph information” is enabled.

Step 3: Examine the Tags
Let’s assume we executed steps one and two. (We haven’t. That is simply as an example the outcome.)
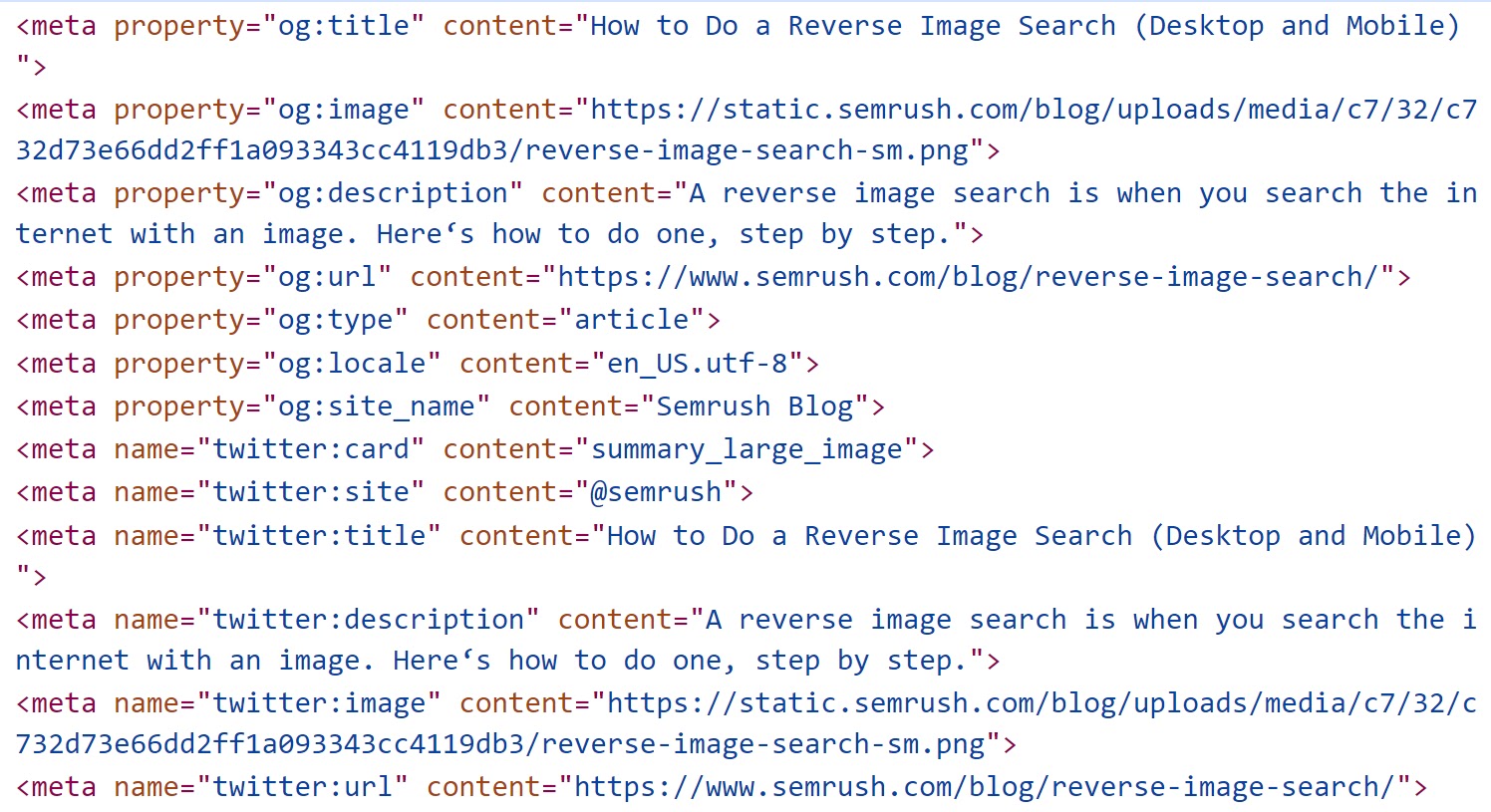
Now, we’d examine the HTML of our Semrush put up on reverse picture search.
Yoast would have added all the next Open Graph meta tags routinely.

Yoast routinely pulls the data contained in the content material attributes from numerous locations in WordPress:
|
Worth of Content material Attribute |
Copied From |
|
og:title |
“search engine optimization title” outlined within the Yoast search engine optimization field contained in the put up editor |
|
og:description |
“Meta description” outlined within the Yoast search engine optimization field contained in the put up editor |
|
og:picture |
Featured picture of the put up |
|
og:url |
URL of the put up |
|
og:kind |
“Article kind” outlined below “Yoast search engine optimization” > “Settings” > “Posts” |
|
og:site_name |
“Web site identify” outlined below “Yoast search engine optimization” > “Settings” > “Website fundamentals” |
|
og:locale |
“Website language” outlined below “Settings” > “Common” |
Step 4 (Elective): Customise the Tags
Open Graph is all about making your content material extra interesting—particularly for social media.
Generally that will imply utilizing a title, picture, or description totally different from the one in your web site.
To take action, head to “Publish” > “All Posts.”
Kind “Reverse Picture Search” within the search field and hit “Search Posts.”
Click on “Edit” beneath the put up to drag up the put up editor.
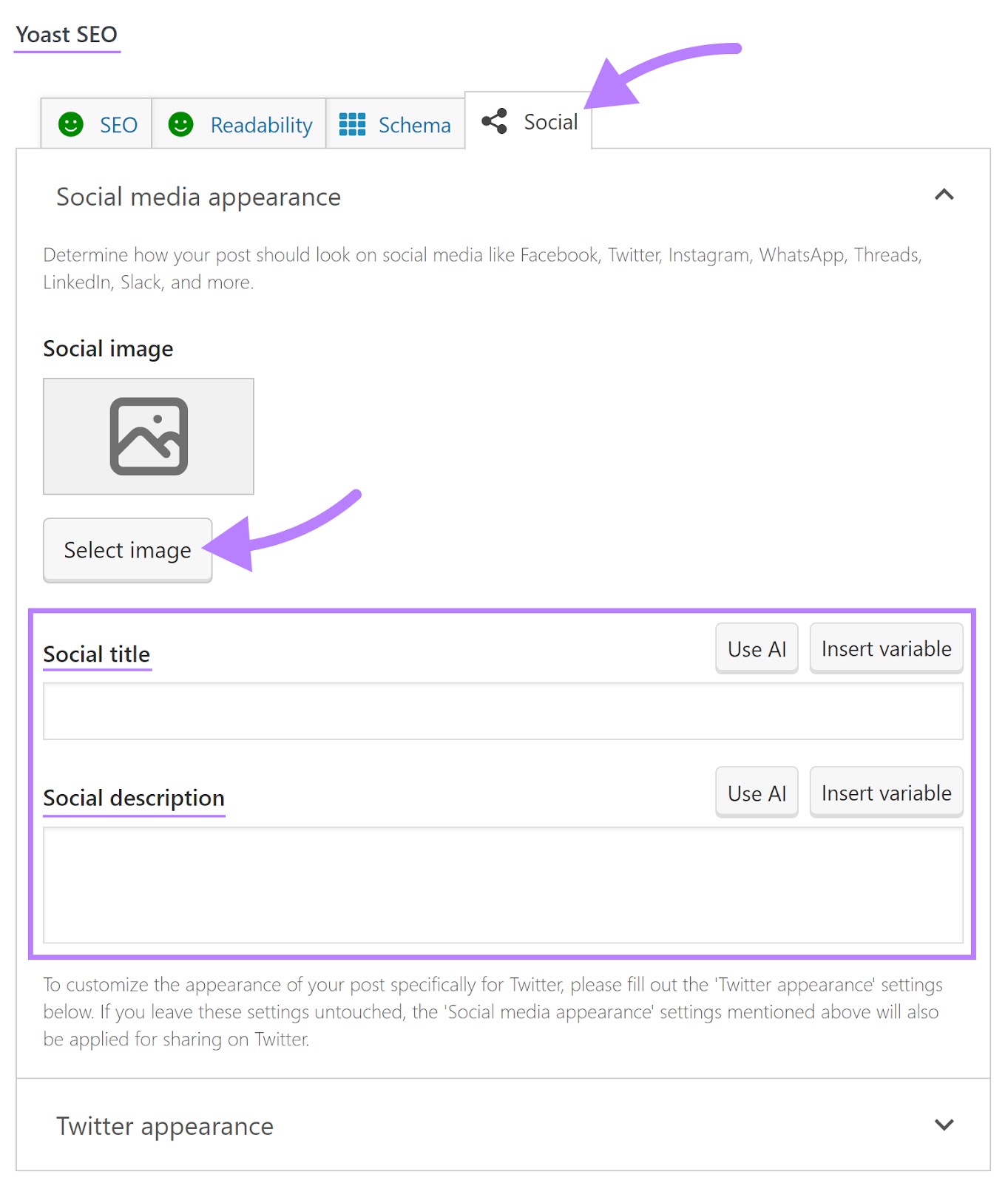
Contained in the editor, scroll all the best way right down to the “Yoast search engine optimization” field and click on on the “Social” tab on the high.

Now you possibly can change the og:picture tag by altering the “Fb picture” by way of “Choose picture.”
You are able to do the identical for og:description by way of the textual content field below “Fb description.”
When you hit the “Replace” button on the high of the editor, the custom-made Open Graph meta tags are saved and will present up within the HTML of the weblog put up.
Find out how to Set Up Open Graph Meta Tags in Wix
From the get-go, Wix routinely provides Open Graph meta tags to your pages.
It pulls the values for the tags from numerous locations that change by web page kind.
As an example:
- The og:picture worth on weblog posts equals your put up cowl picture
- The og:picture worth on product pages equals your product picture
You possibly can change these values although in the event you like.
Step 1: Entry Wix’s search engine optimization Settings
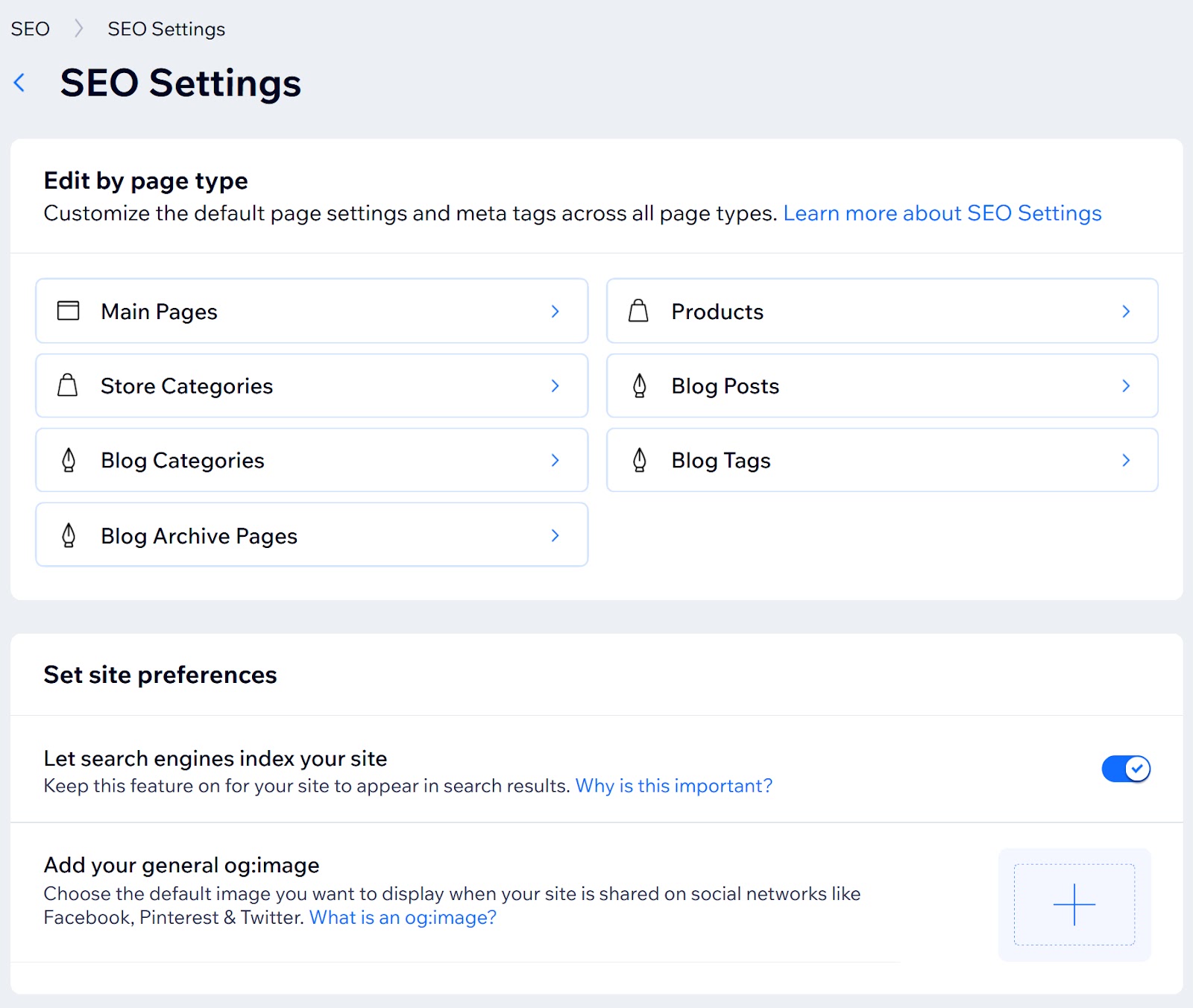
Out of your dashboard, head to “Advertising & search engine optimization” > “search engine optimization” > “search engine optimization Settings.”

Step 2: Open the Social Share Settings by Web page Kind
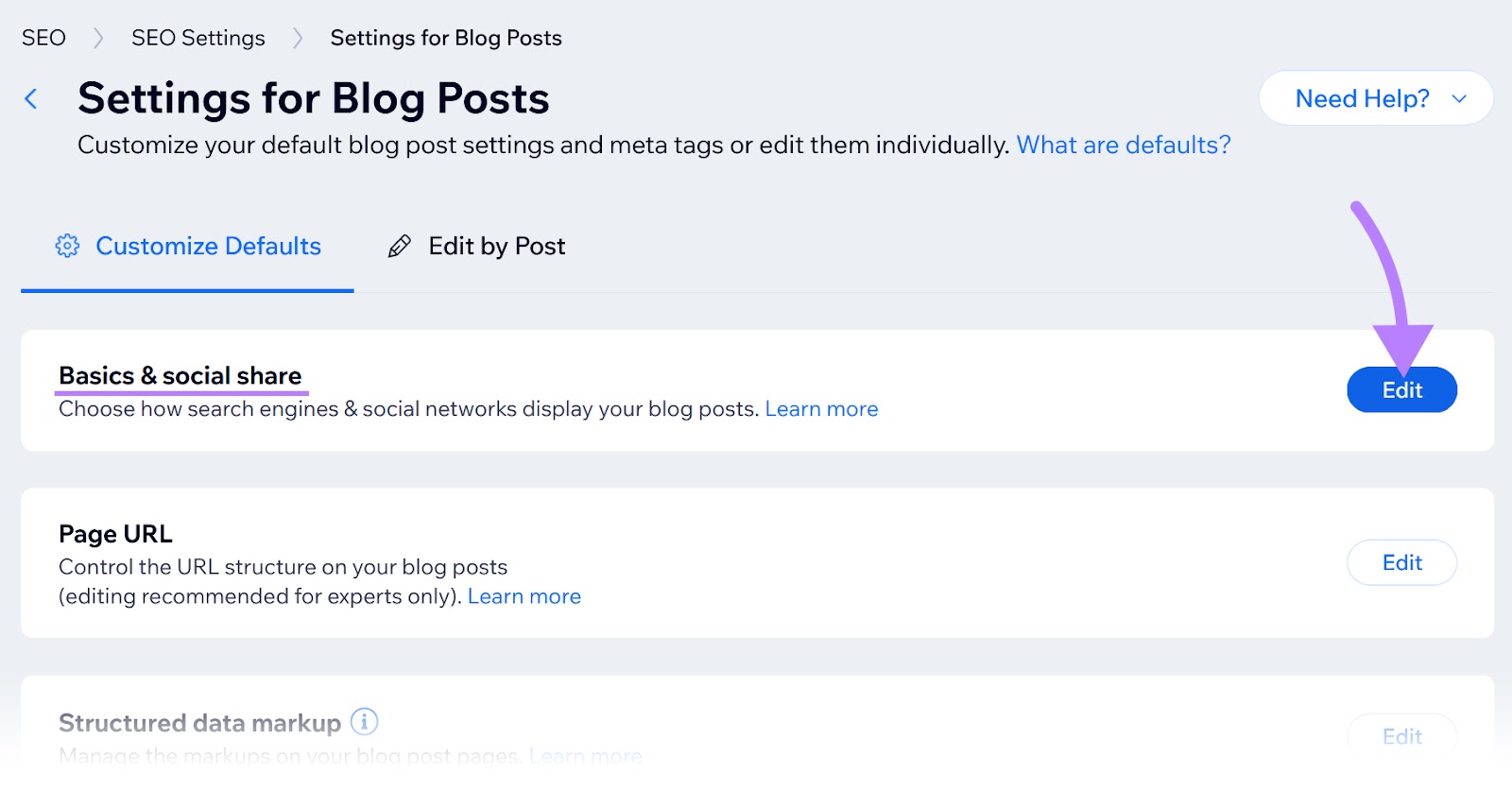
Click on the web page kind you wish to edit.
Within the subsequent display screen, click on “Fundamentals & social share.” Then, hit “Edit.”

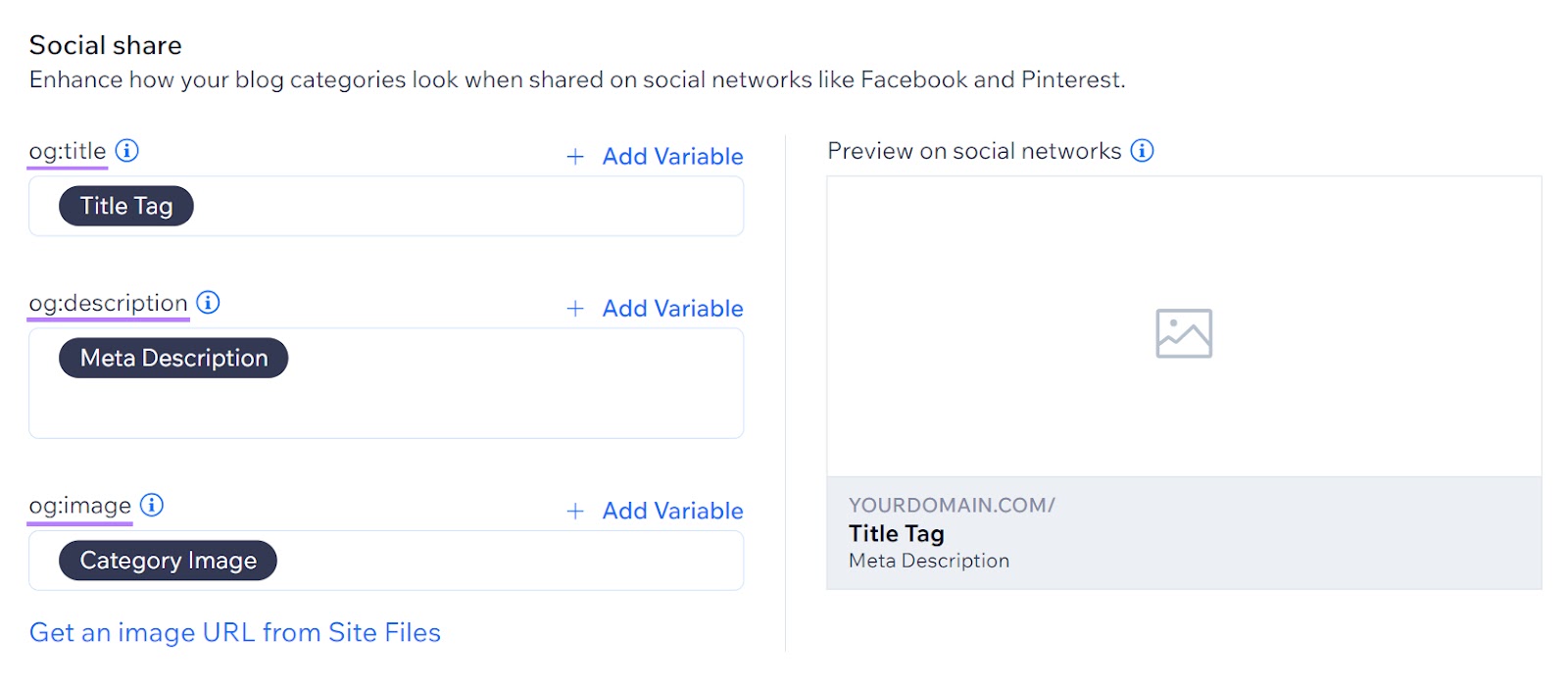
Step 3: Change the Open Graph Variables to Customized Values
You’ll now see containers for “og:title,” “og:description,” and “og:picture.” Change them by deleting the variable chip and offering a price of your selection.

Hit “Save” and exit the social share settings.
Find out how to Set Up Open Graph Meta Tags Manually
What in case your web site runs on a content material administration system with out a plugin or native settings so as to add Open Graph meta tags?
You possibly can set them up manually. This entails including their code to the <head> part of your webpage.
Step 1: Entry Your HTML Code
Open the HTML file or template of the webpage you wish to add Open Graph meta tags to.
Discover the <head> part within the HTML.
Step 2: Add Required Open Graph Meta Tags
Insert the mandatory Open Graph meta tags throughout the <head> part. You’ll discover their code within the “Open Graph Tags to Know” above.
So, we have arrange your Open Graph meta tags. Nice!
However how can we be certain they’re exhibiting up as supposed? That is the place testing and debugging is available in.
Listed below are the steps to make sure Open Graph meta tags are boosting your social media engagement:
Step 1: Paste Your Publish URL Right into a Debug Device
Most social media platforms have a debugger for checking Open Graph meta tags. An important ones are:
All debuggers work in accordance with the identical logic. We’ll illustrate that logic utilizing the Fb debugger.
Merely paste your URL into the enter field and click on “Debug.”
Step 2: Examine Your tags
After debugging, the software will present your Open Graph meta tags. Examine whether or not the tags displayed match those you’ve got set.

Step 3: Search for Warnings
The Fb Debugger may also record any potential points.
If there are warnings, it means there’s room for enchancment in your tags.
Some of the frequent errors with Open Graph meta tags is inaccurate picture measurement.
If that’s the case together with your picture, Fb debugger will say one thing like: “Offered og:picture just isn’t sufficiently big. Please use a picture that’s a minimum of 200 x 200 px.”
You can too examine the “Hyperlink Preview” to visually examine how your picture is displayed.
To handle the error, change your picture to the really helpful 1200 x 630 pixels.

Step 4: Scrape Once more
As soon as you’ve got made adjustments to your Open Graph meta tags, hit “Scrape Once more” on the high of the web page to examine if the error has been resolved.
Debugging in Bulk
What in the event you’ve found Open Graph meta tags solely now and wish to examine your complete web site for points with the tags?
Because the Fb Debugger can solely deal with one URL at a time, you’d be spending hours to achieve an summary.
As an alternative, strive Semrush’s Website Audit software for debugging Open Graph meta tags in bulk.
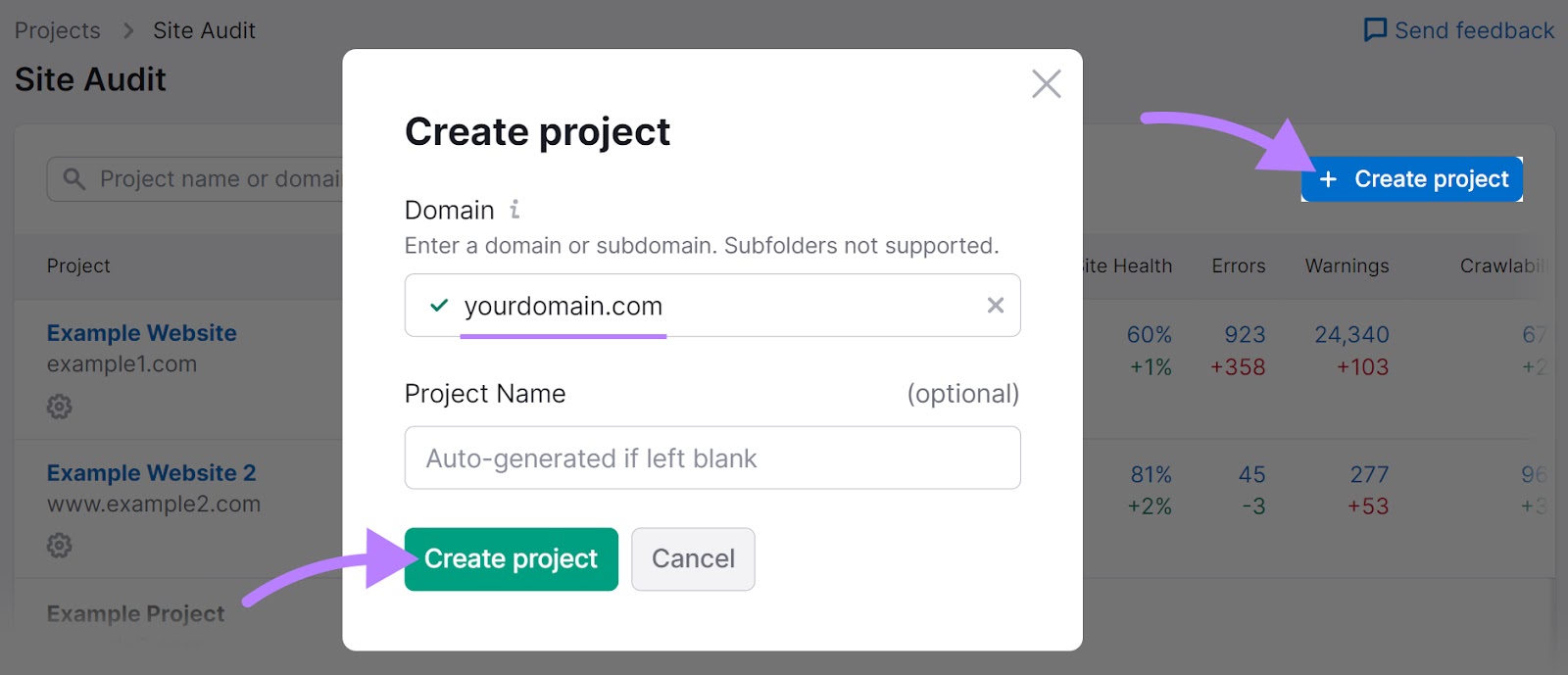
Hit “+ Create mission,” insert your area, and hit “Create mission” once more.

Watch for the audit to complete. Relying on the variety of pages to crawl, this will take a bit.
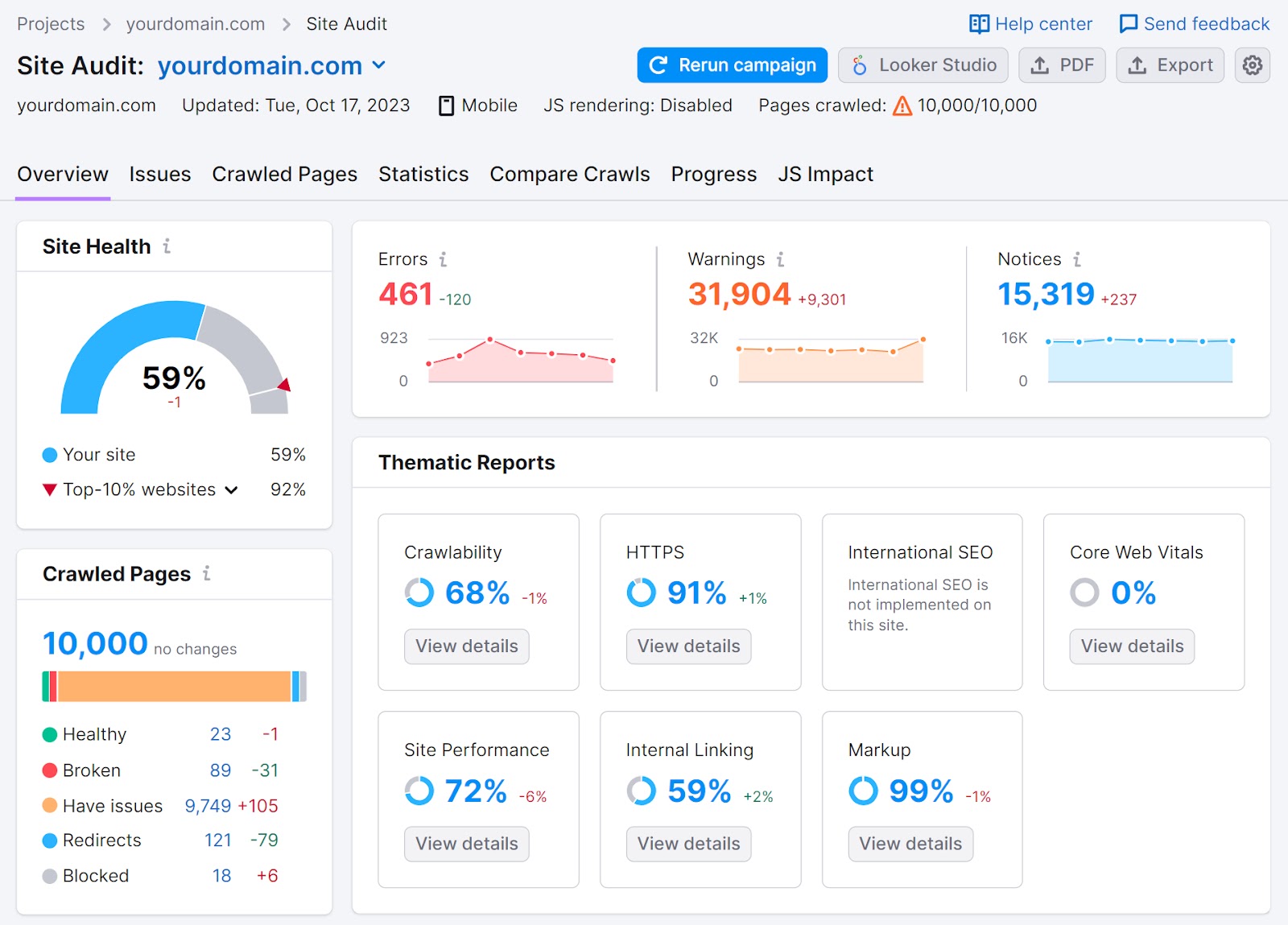
Afterward, click on in your area identify to open up the Website Audit Overview.

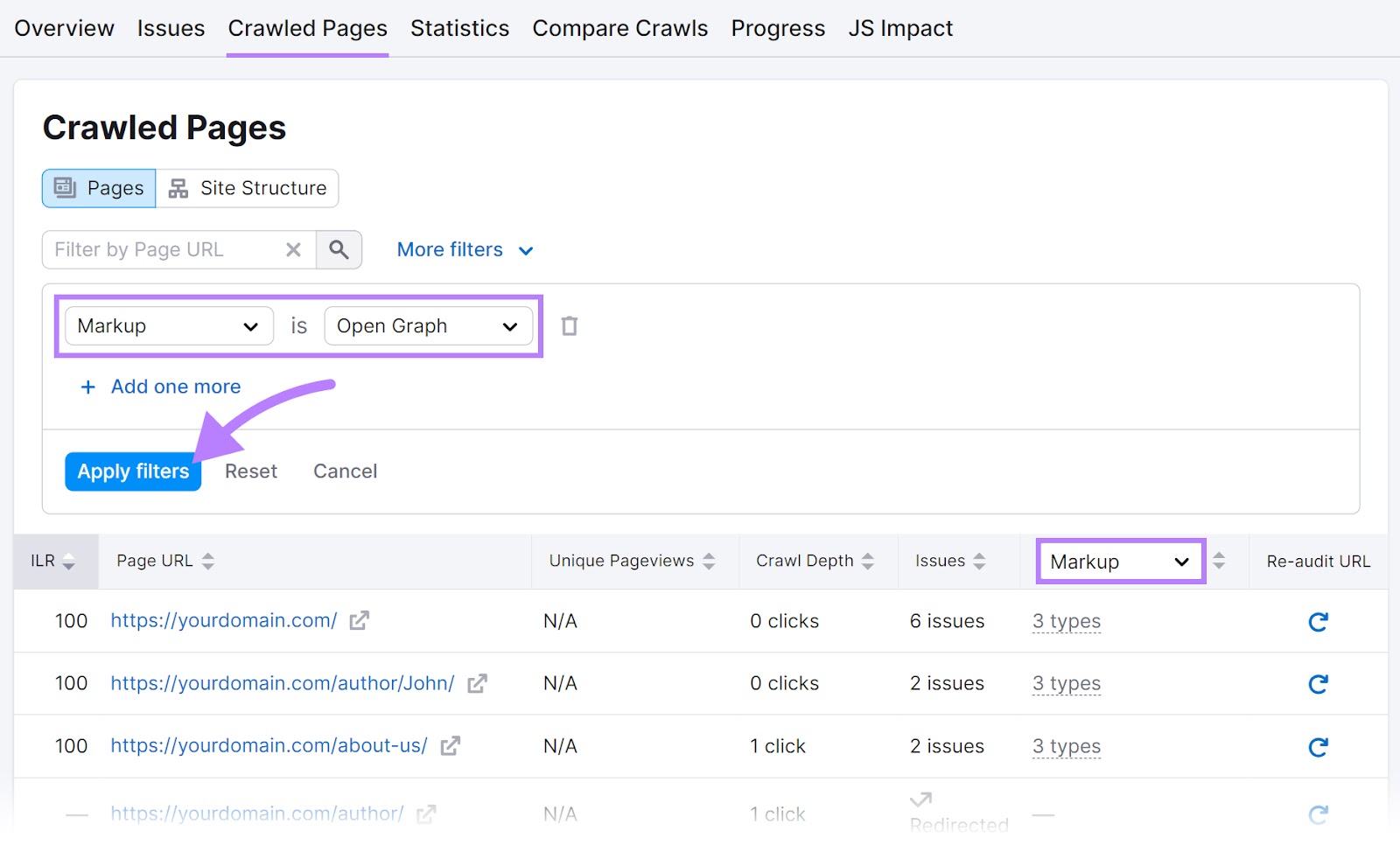
Head to “Crawled Pages” and ensure “Markup” is chosen because the heading of column six of the desk.
Click on “Extra filters,” select “Markup” within the left-hand drop-down, and “Open Graph” within the drop-down to its proper.

Hit “Apply filters,” and the report will present you all pages in your web site with Open Graph meta tags.
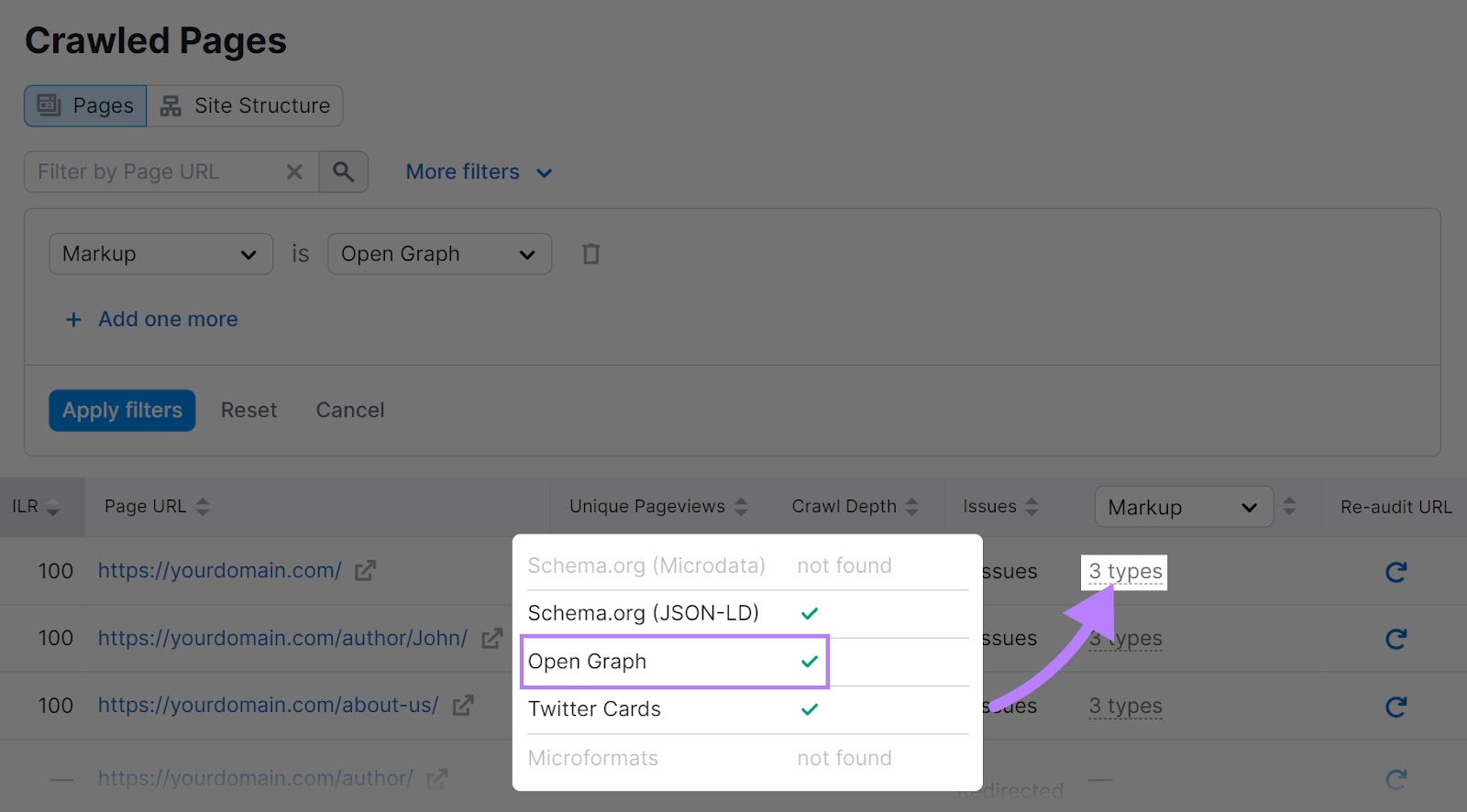
If you happen to click on any cell within the “Markup” column, Semrush may also inform whether or not you’ve appropriately applied Open Graph meta tags by way of a inexperienced examine mark.

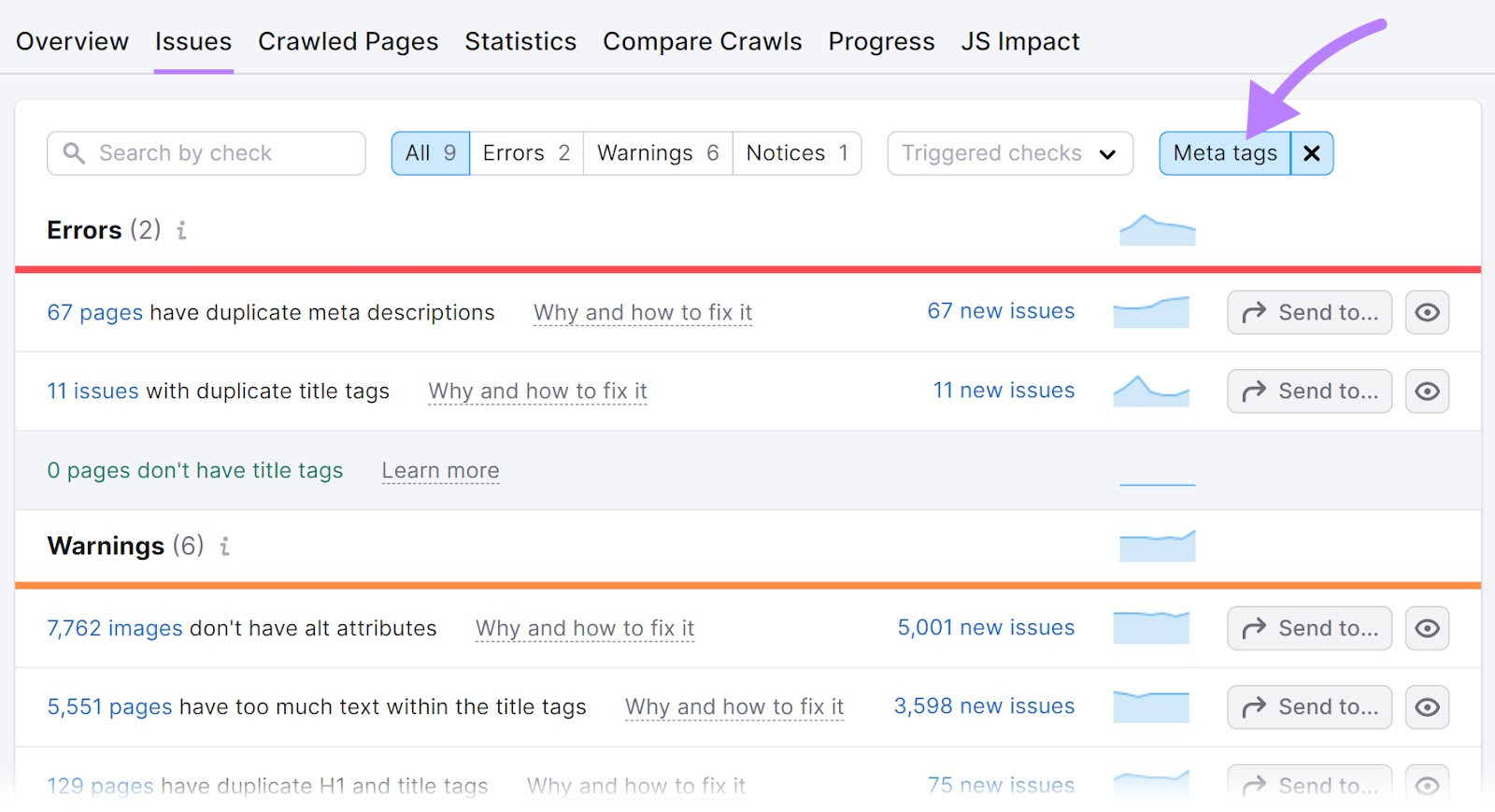
Now return to the highest of the report and head to “Points.”
Below “Class,” select “Meta tags” and examine the report: Do any errors, points, or warnings point out your Open Graph meta tags?

If that’s the case, you’ve bought one thing to repair. If not, you’re all set as much as shake up your social media viewers.
We’ve achieved numerous work with Open Graph meta tags by now.
How can we discover out in the event that they have been price our whereas?
By taking a look at key efficiency indicators (KPIs) of our social media posts, optimized by way of Open Graph meta tags.
One software that gives this information is—once more—the Fb Sharing Debugger.
Having offered it with considered one of our URLs, it tells us what number of likes, shares, and feedback the put up has generated on Fb.

As with debugging, that’s a priceless piece of data—however inefficiently obtained if you wish to acquire an summary of the efficiency of all of your Fb posts.
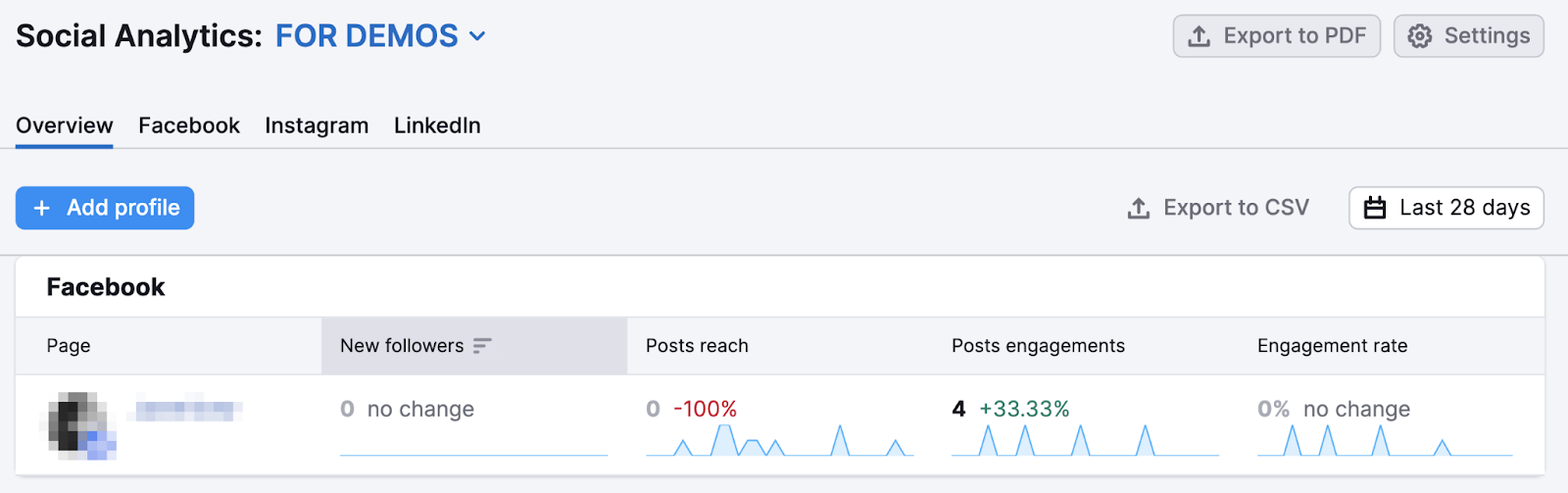
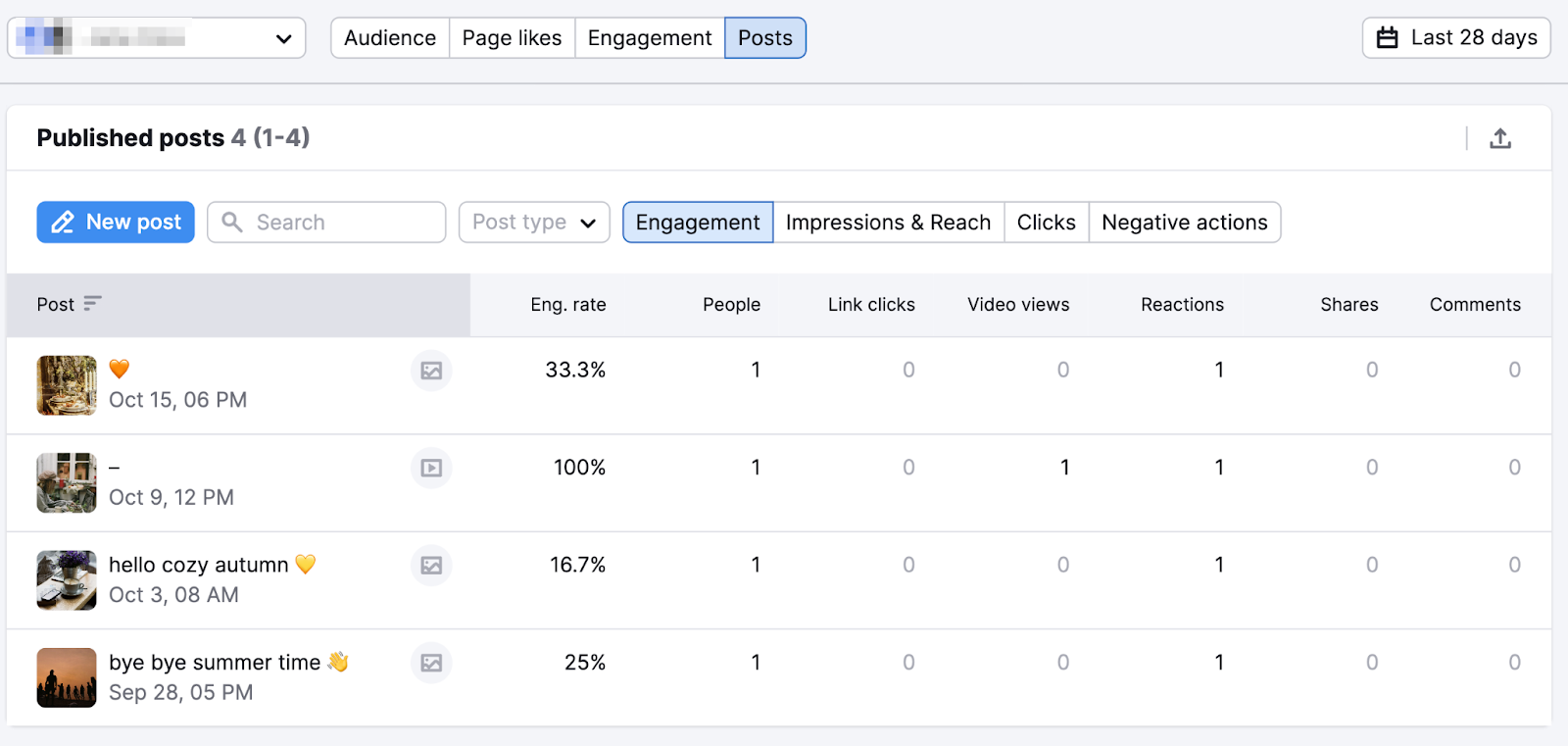
Semrush’s Social Analytics software will help.
Right here’s how:
First, launch the software and hit “+ Add profile” > “Join Fb.”
Observe the directions within the pop-up to grant Semrush entry to your Fb web page. And await the account to be efficiently related.

Afterward, click on in your web page after which on “Posts.”
Within the report on the backside of the web page, Semrush will present you all of your Open Graph-polished posts alongside their engagement fee, hyperlink clicks, shares, feedback, and extra.

How did your posts tagged with Open Graph carry out?
Open Graph meta tags are a robust software in your social media arsenal.
They can help you management how your content material is introduced on social media platforms, boosting engagement and driving extra visitors to your web site.
And now that you’ve got grasped learn how to make Open Graph meta tags work for your self, it is time to put that information into motion.
Wish to get an summary of the place Open Graph meta tags are—and aren’t—applied in your web site?
Join a Semrush account, run a Website Audit, and take a look at the report to seek out out.
[ad_2]
Supply hyperlink
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- What Is It & Tips on how to Do It December 7, 2023
- What It Is and The way to Use It December 7, 2023
- High 10 Content material Repurposing Instruments for 2024 December 7, 2023