[ad_1]
What Is Largest Contentful Paint?
Largest Contentful Paint (LCP) is a consumer expertise (UX) metric. It’s the time it takes between the browser beginning to load a web page and the most important content material ingredient (picture or textual content block) on that web page showing on the display.
LCP is among the Core Internet Vitals, a set of three metrics Google makes use of to measure a web site’s efficiency within the context of UX. The opposite two are:
LCP, FID, and CLS are interconnected, with every one having an impression on the opposite two. For instance, having a excessive LCP might additionally result in a excessive FID as a result of net browser not with the ability to reply to a consumer’s enter till it masses the LCP ingredient.
Observe: FID might be changed by Interplay to Subsequent Paint (INP) in March 2024.
Largest Contentful Paint vs. First Contentful Paint
Don’t confuse LCP with First Contentful Paint (FCP). They’re two very completely different metrics.
Whereas LCP measures the loading time of the most important ingredient on the web page, FCP measures the time between the web page beginning to load and the primary visible ingredient (not essentially the most important) being rendered on the display.
LCP is a greater indicator of when a webpage is able to be interacted with. FCP generally is a bit deceptive, because the first ingredient loaded could possibly be one thing very small—akin to an empty picture tag—as a substitute of the primary content material of the web page.
Why Is LCP Necessary for Web site Efficiency?
Individuals anticipate web sites to load quick. Enhancing your LCP rating means your web site will load sooner and be prepared for customers to work together with extra rapidly.
A better LCP rating can assist you obtain:
- Larger rankings: As part of the Core Internet Vitals, LCP has an impact on how Google ranks your web site. By enhancing LCP, you enhance the likelihood of your website reaching increased rankings, and, in flip, producing extra visitors and income.
- Decrease bounce charges: Having your web site load sooner reduces the possibility of impatient guests leaving your web site too quickly
- Elevated conversion charges: Improved LCP means a sooner web site. And quick web sites are inclined to get increased conversion charges.
Observe: Enhancing your LCP rating doesn’t robotically result in the above advantages. There are a lot of elements concerned in enhancing rankings, reducing bounce fee, and rising conversion fee. Your LCP rating is only one of them.
What Is a Good LCP Rating?
LCP is measured in seconds.
An excellent LCP rating is 2.5 seconds or much less. You’ll want to fulfill this rating with a view to cross Google’s Core Internet Vitals verify.
An LCP rating between 2.5 and 4 seconds means your web site velocity wants enchancment.
An LCP of greater than 4 seconds means your web site velocity is poor and wishes important enchancment.

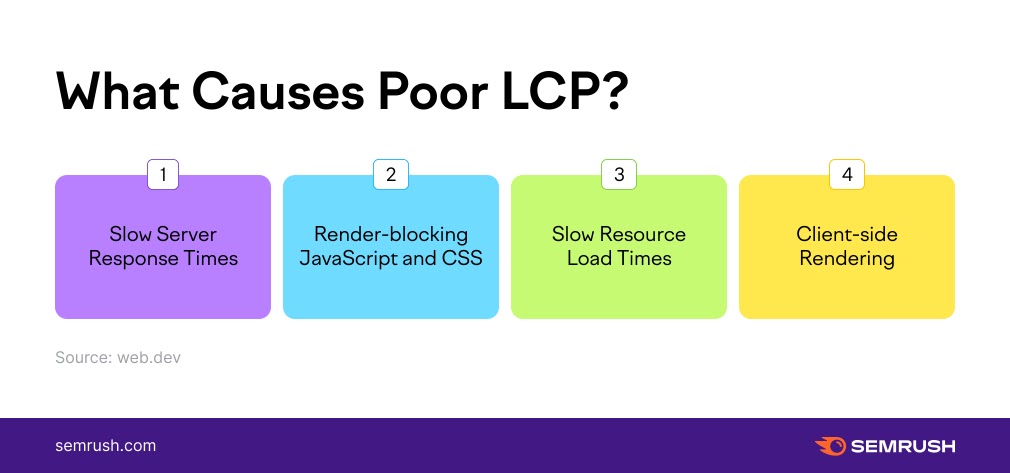
What Causes a Low LCP Rating?
4 elements can decrease an LCP rating:

- Sluggish server response instances: When a web site server is gradual to answer a browser request, the most important content material parts can take extra time to render
- Render-blocking JavaScript and CSS: Sure web page parts (scripts, stylesheets, cookie banners, page-building blocks on WordPress websites, and so on.) can block the method of displaying an HTML web page. This causes a delay in loading web site content material.
- Sluggish useful resource load instances: Excessive-definition pictures take extra time to load in comparison with textual content. Putting pictures above the fold (the highest portion of a webpage that’s seen with out scrolling) can have a destructive impact on LCP
- Consumer-side rendering: Utilizing client-side rendering can lead to slower load instances, particularly when it includes a considerable amount of JavaScript or when the content material is loaded for the primary time in a consumer’s browser
Methods to Measure Largest Contentful Paint
A number of instruments make measuring LCP fast and painless.
Semrush’s Website Audit Instrument
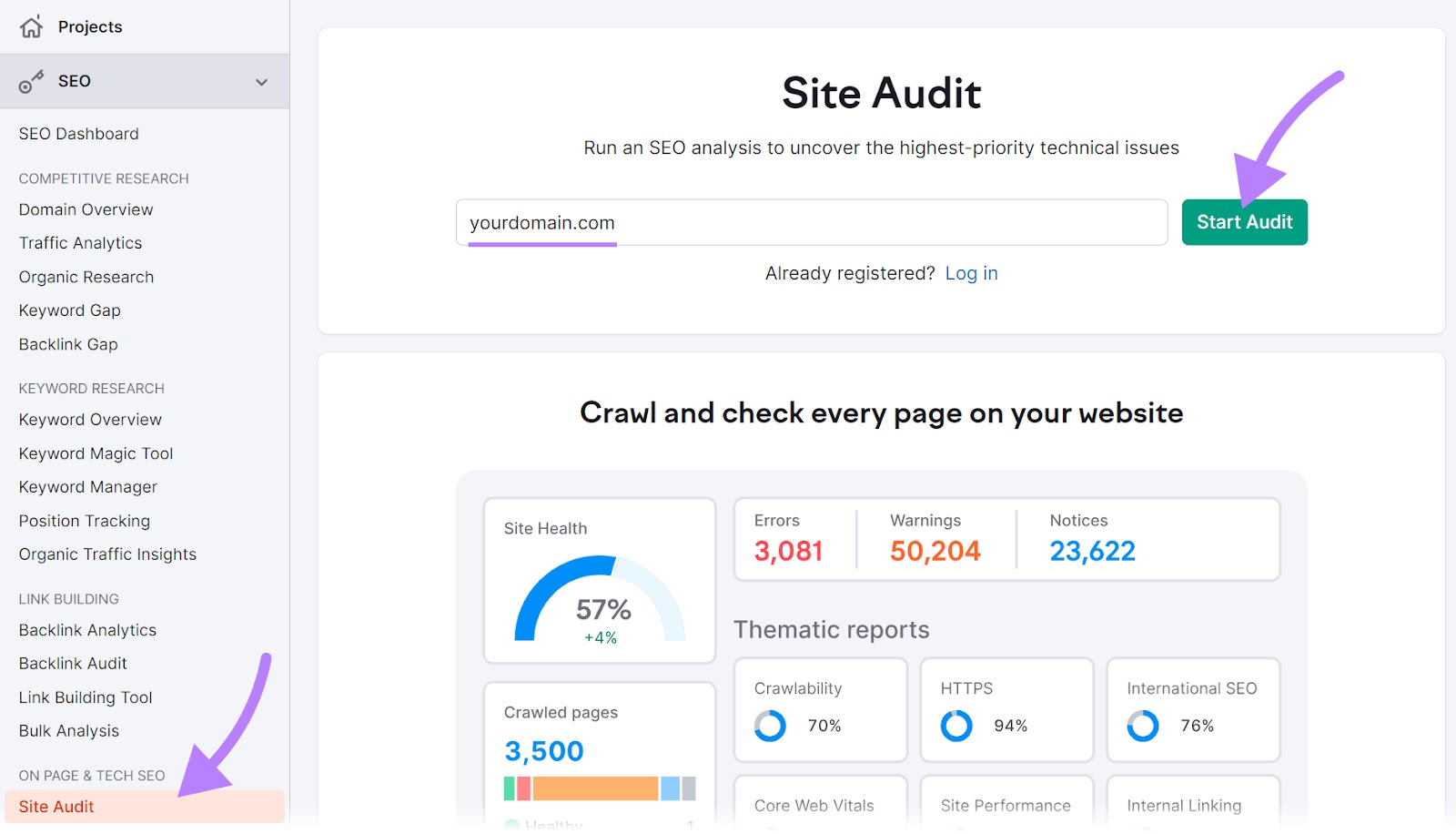
Go to the Website Audit Instrument. Sort in your area, and click on “Begin Audit.”

You may customise the audit settings by setting a restrict on the variety of checked pages (the instrument will solely verify Core Internet Vitals for 10 pages—you possibly can select which of them), selecting a consumer agent for the online crawler, disallowing particular URLs, and extra.

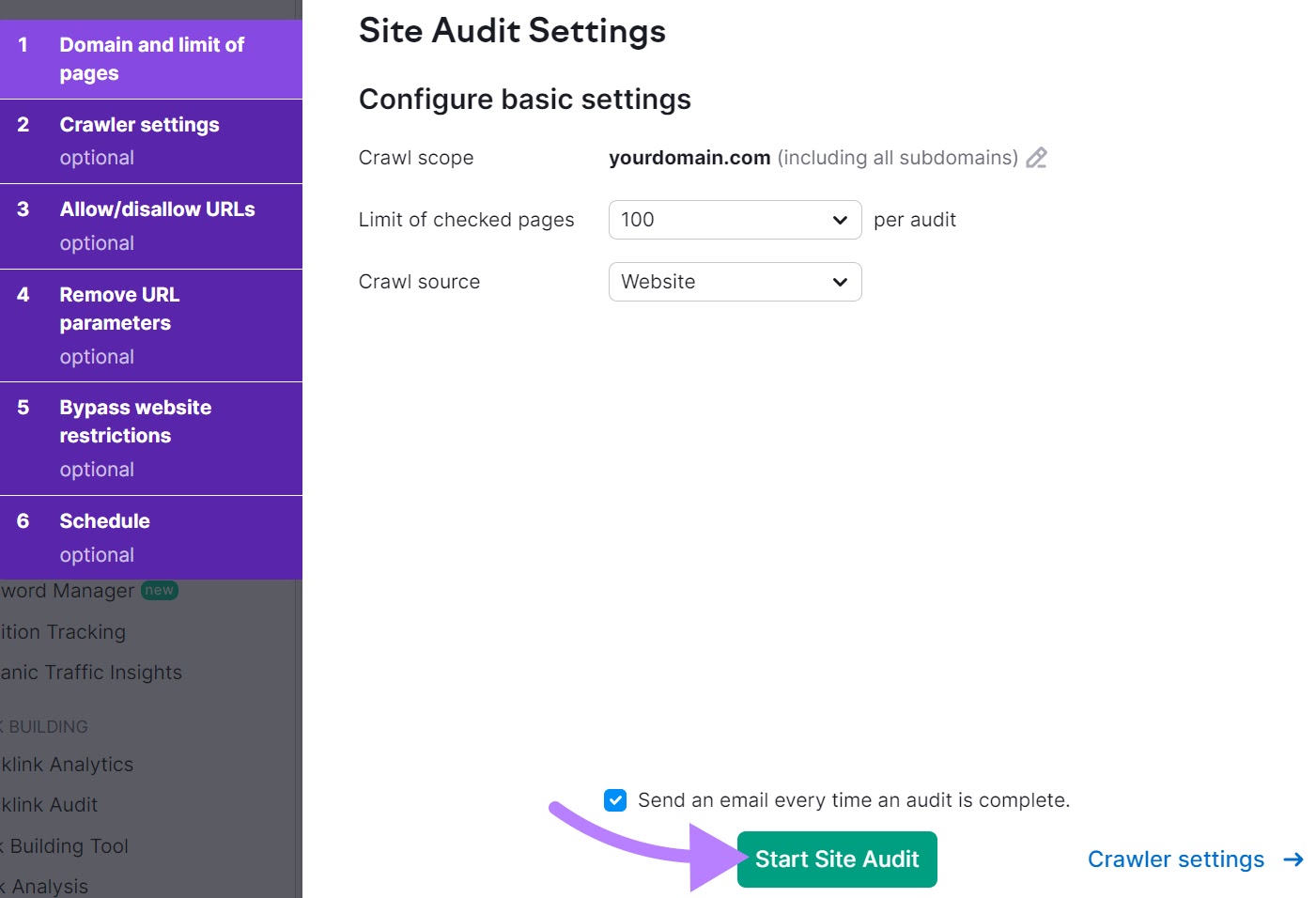
The Website Audit instrument offers you the choice to both analyze the desktop or cellular model of your web site within the “Crawler settings” part. You may select between utilizing Google’s desktop or cellular crawler, or Semrush’s crawlers.
Remember the fact that, if there are variations between how your desktop and cellular web sites look, the information within the experiences may differ barely relying on whether or not you select a cellular or desktop crawler.
Typically, you possibly can merely preserve the default settings and click on “Begin Website Audit.”
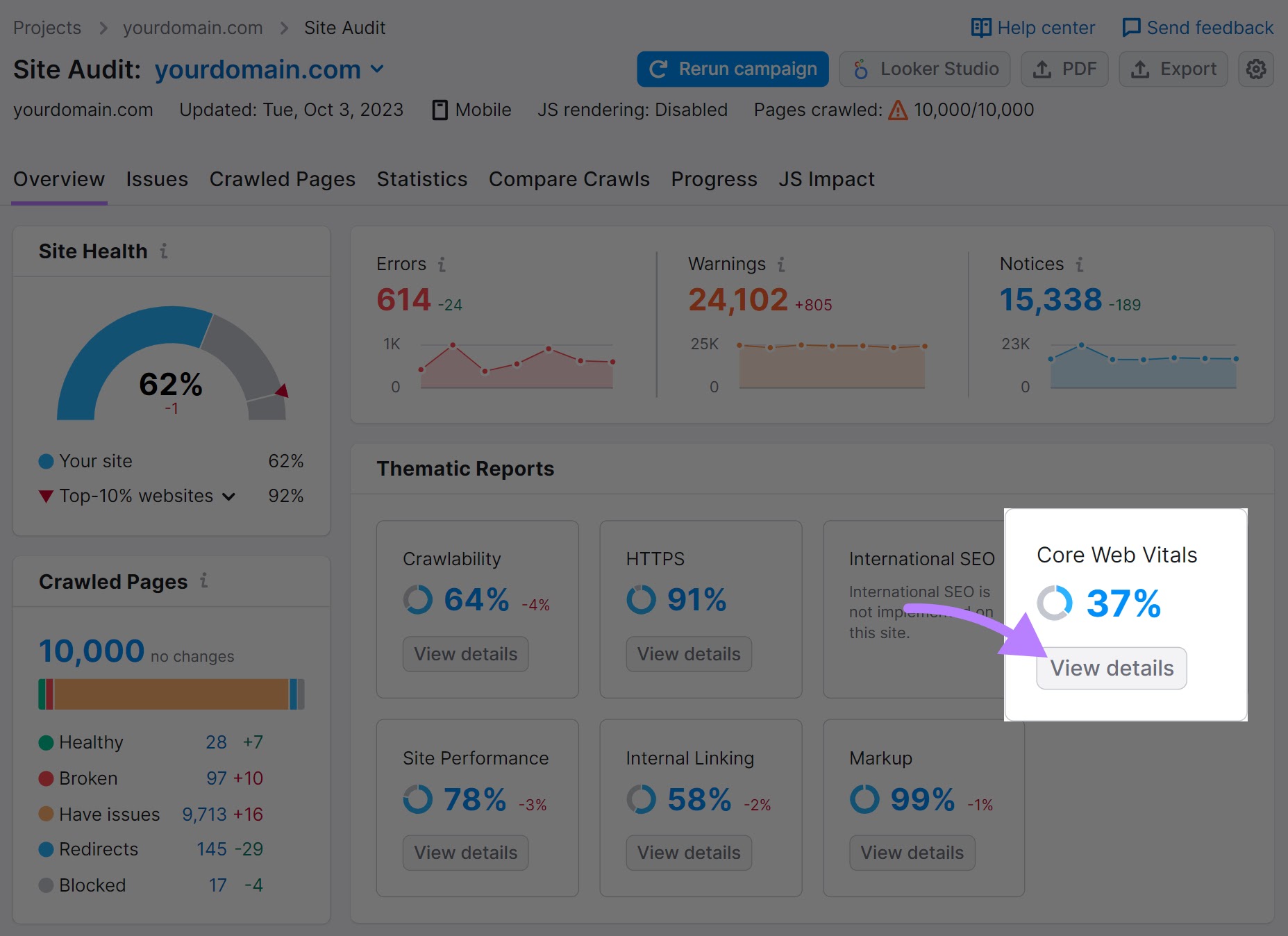
The instrument will then crawl your web site. As soon as the report is generated, click on “View particulars” within the “Core Internet Vitals” part.

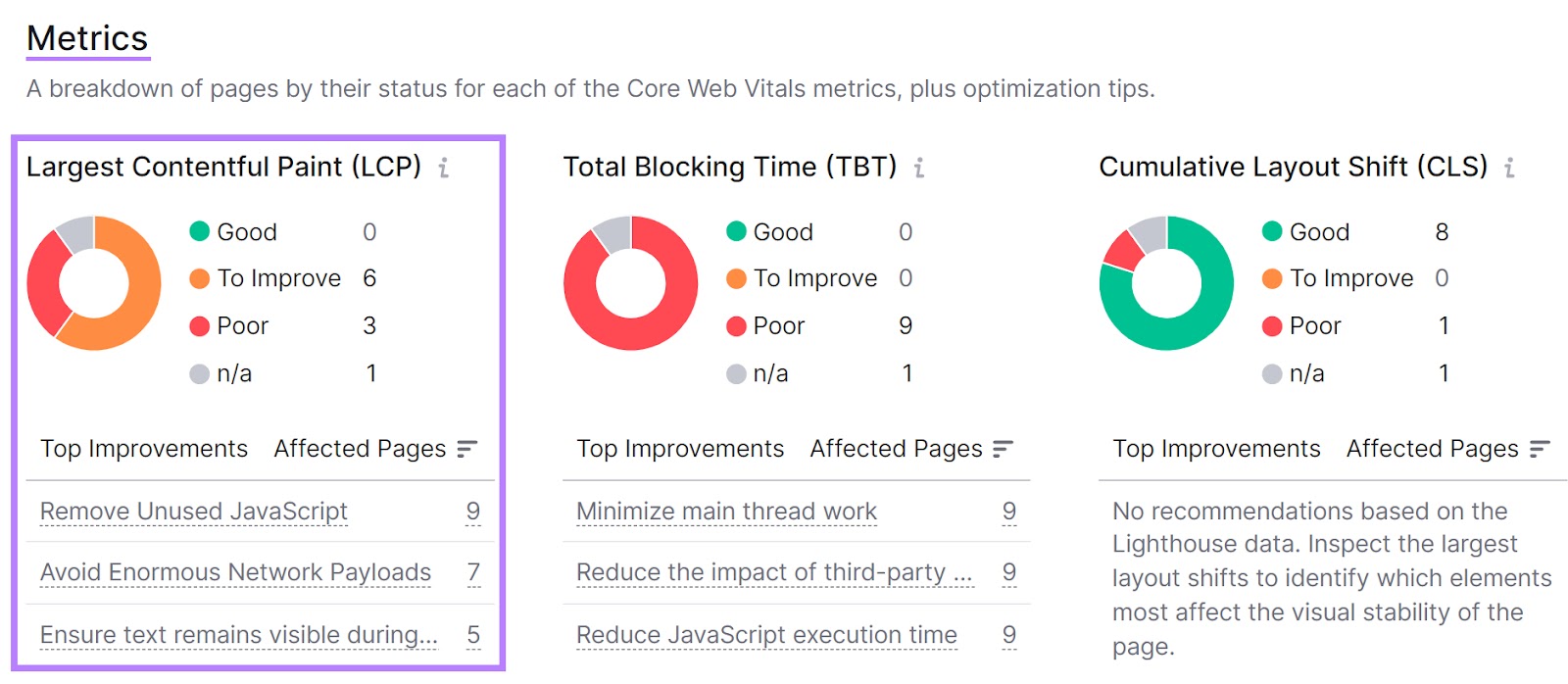
On the following display, scroll right down to the “Metrics” part. Right here, you’ll have the ability to see your LCP rating. Together with a listing of suggestions to enhance it.

Google PageSpeed Insights
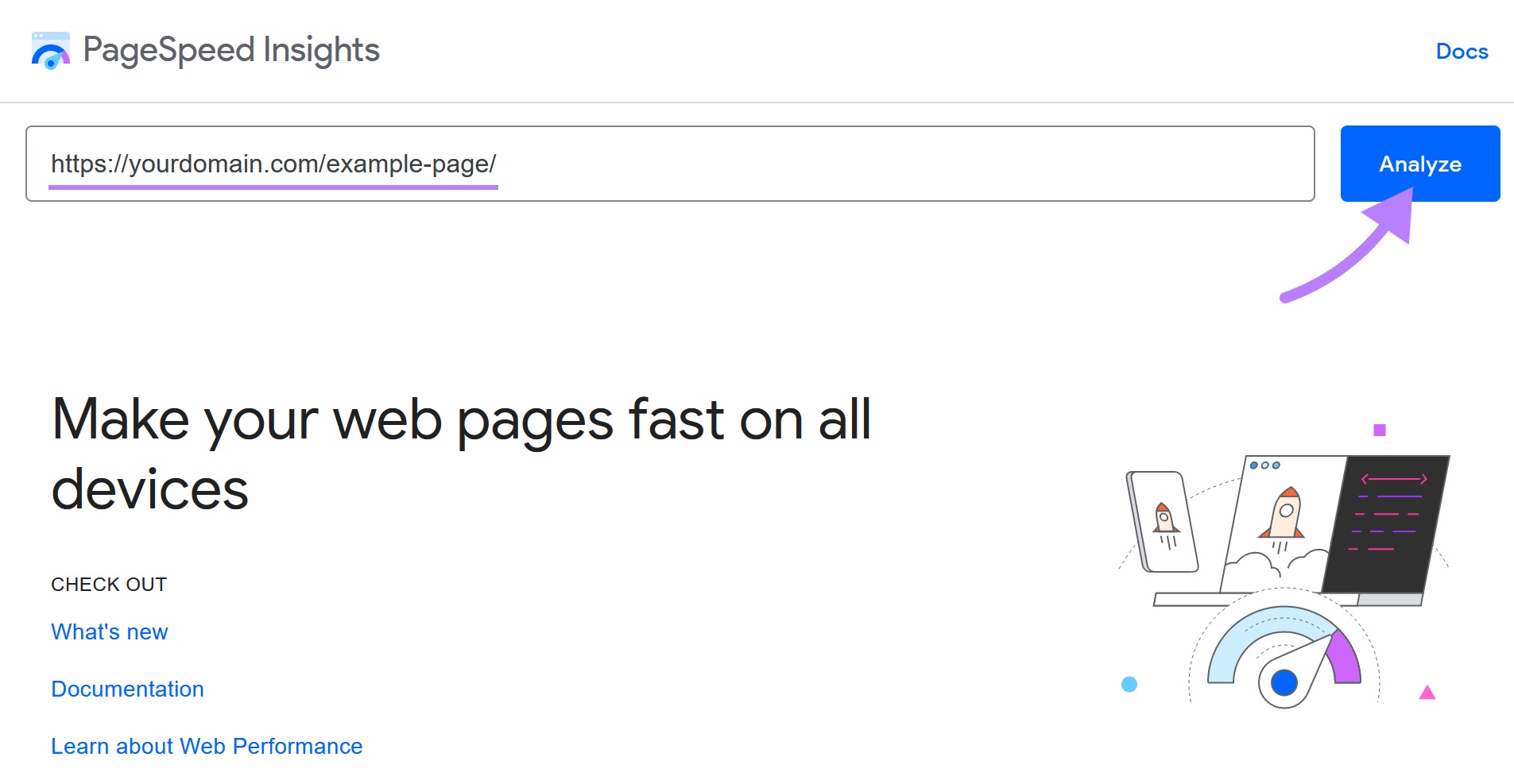
Go to Google’s PageSpeed Insights, enter the webpage you need to verify, and click on “Analyze.”

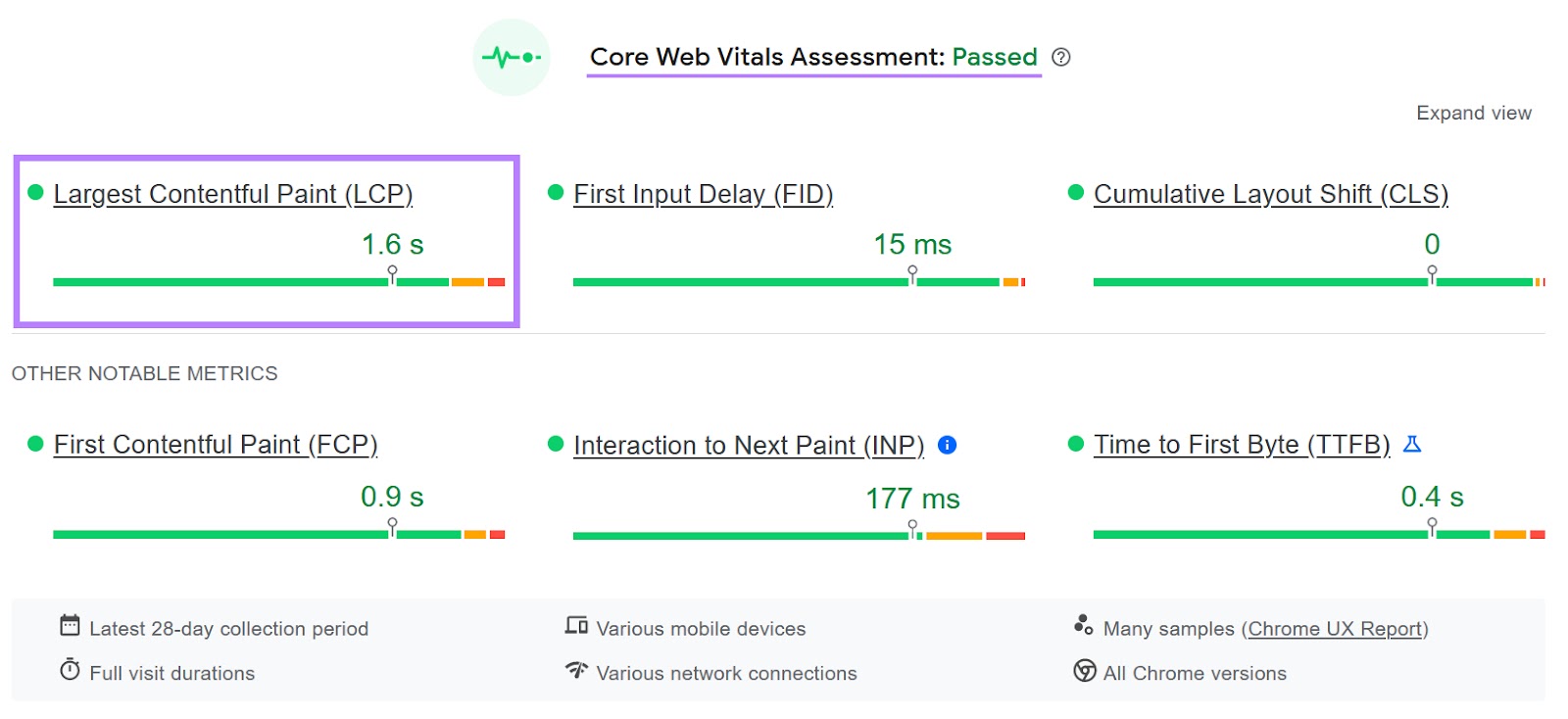
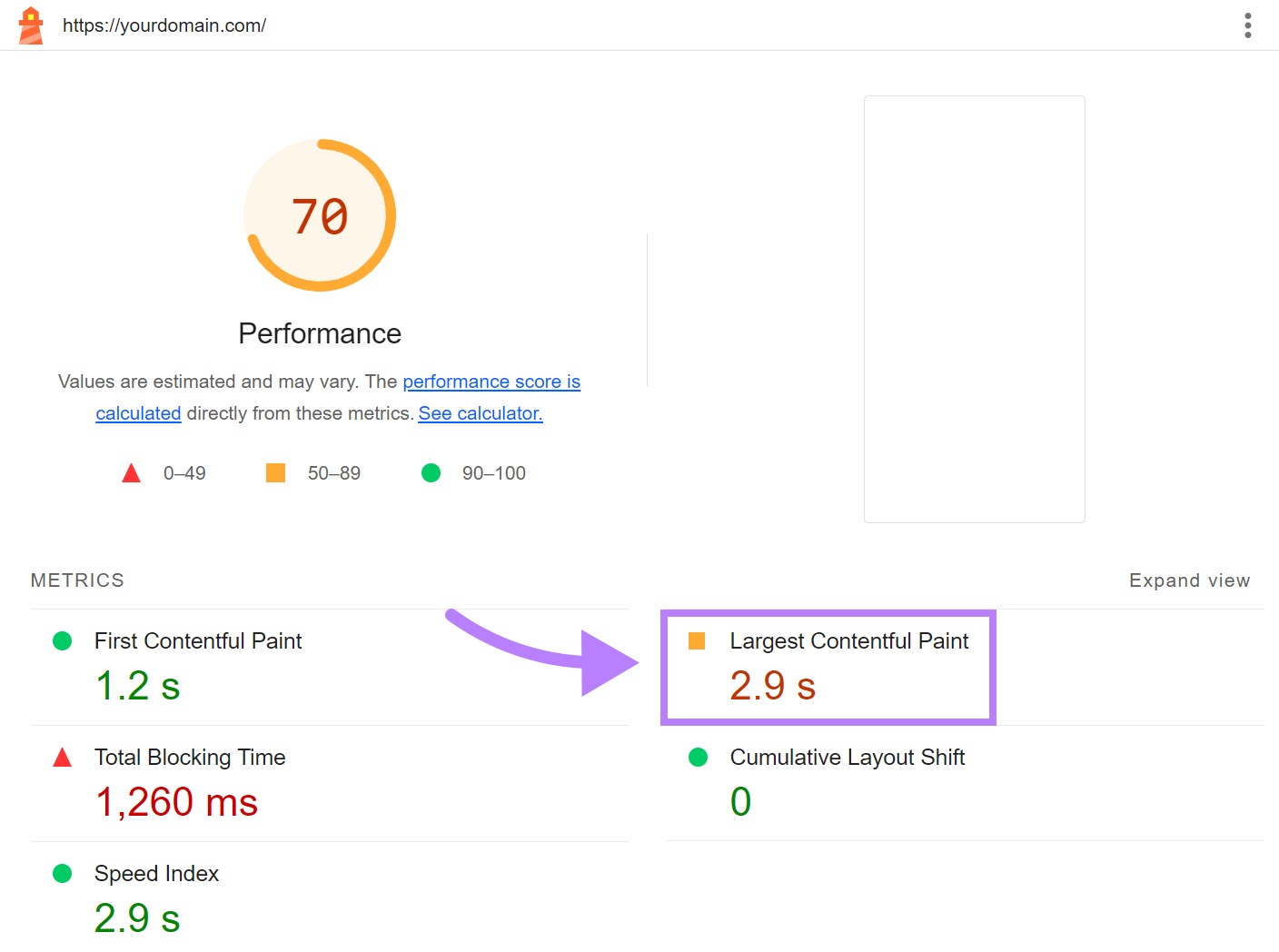
The instrument will then generate an in depth report outlining your webpage’s efficiency. You’ll have the ability to see your LCP rating within the “Core Internet Vitals evaluation” part.

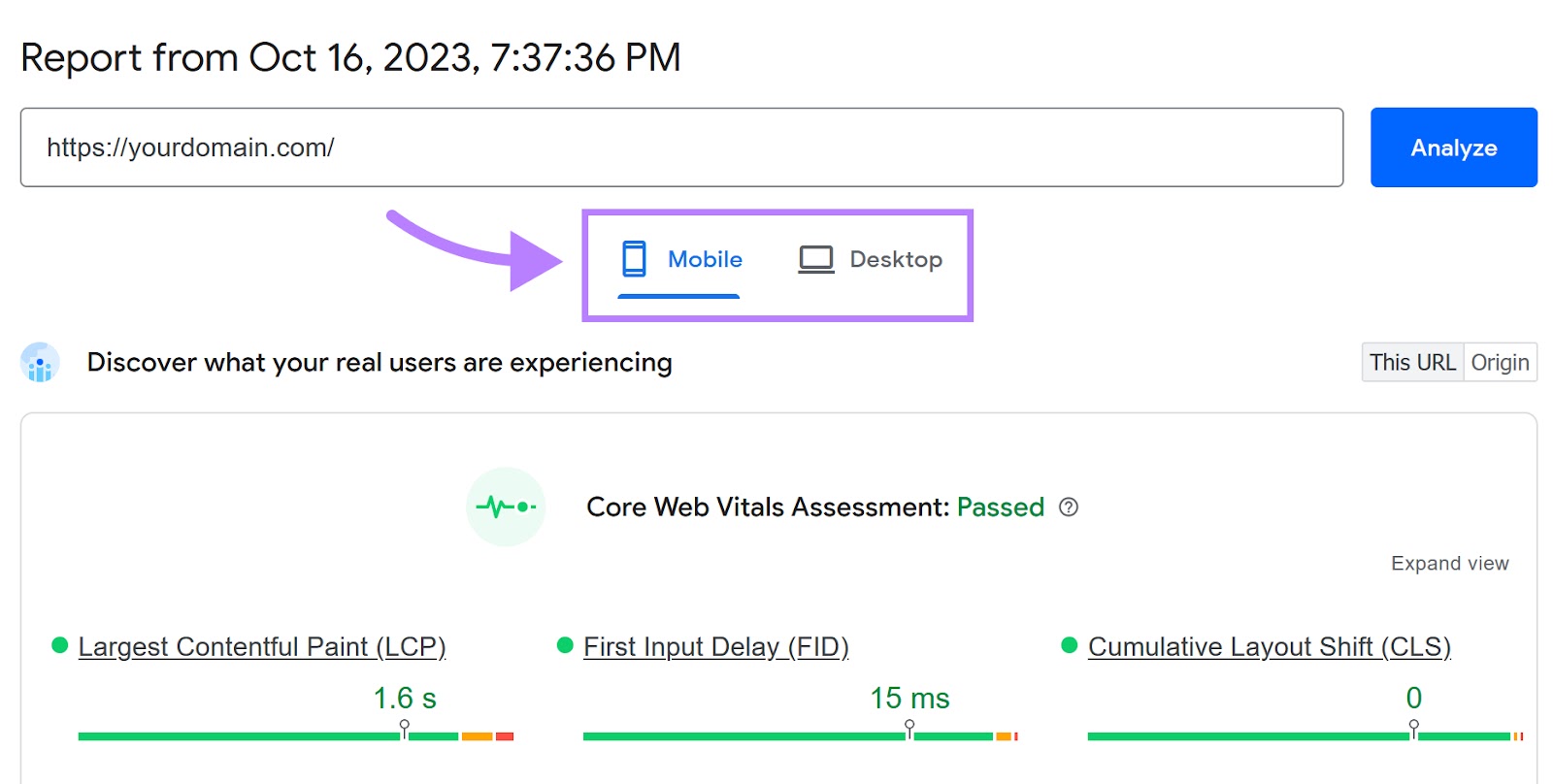
There’s additionally the choice to change between cellular and desktop experiences to grasp how the cellular and desktop variations of your web site fare by way of LCP rating.

You’ll get completely different suggestions for enhancements, relying on which kind of report you select.
Google Lighthouse
Google Lighthouse is a free, open-source instrument for enhancing web site efficiency. You can begin utilizing it by putting in the Google Chrome extension.
As soon as it’s put in, go to your web site, click on on the extension’s icon in Google Chrome, after which click on “Generate report.”
The instrument will then analyze your web site and current you with an in depth report. You’ll have the ability to see your LCP rating within the “Metrics” part.

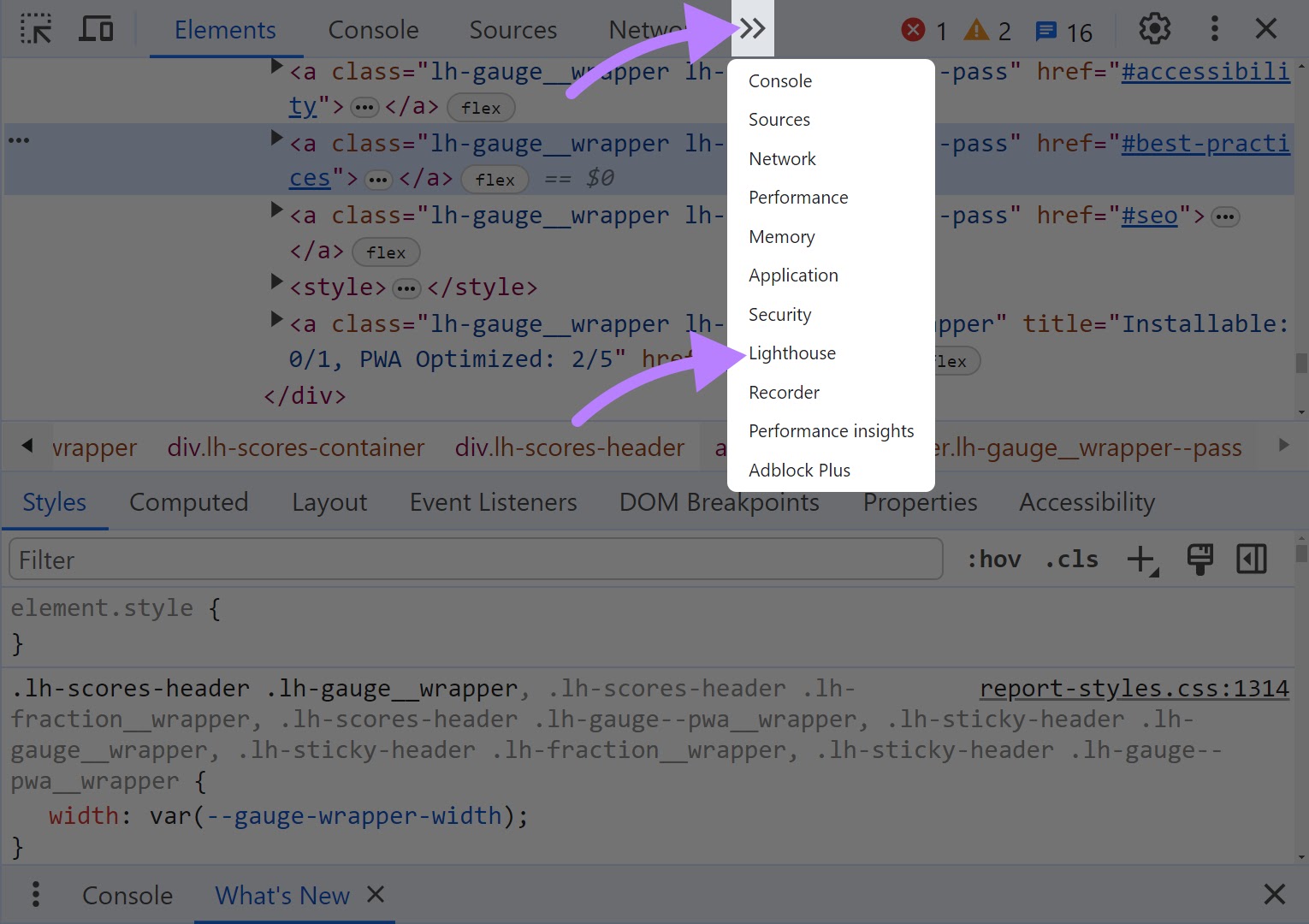
It’s also possible to entry Lighthouse by right-clicking anyplace on a web page in Google Chrome and deciding on the “Examine” choice to launch Chrome Dev Instruments. From right here, click on “>>” on the proper and choose “Lighthouse.”

Methods to Repair Largest Contentful Paint Points: 12 Methods
Did a report from the earlier step point out that your web site has LCP points? Right here’s learn how to repair them.
1. Determine the LCP Aspect
Earlier than you possibly can enhance your LCP rating, it’s essential to determine the ingredient you’re making an attempt to optimize.
You’ll find the LCP ingredient on any web page with Google’s PageSpeed Insights instrument.
Merely sort within the web page’s URL, and click on “Analyze.”

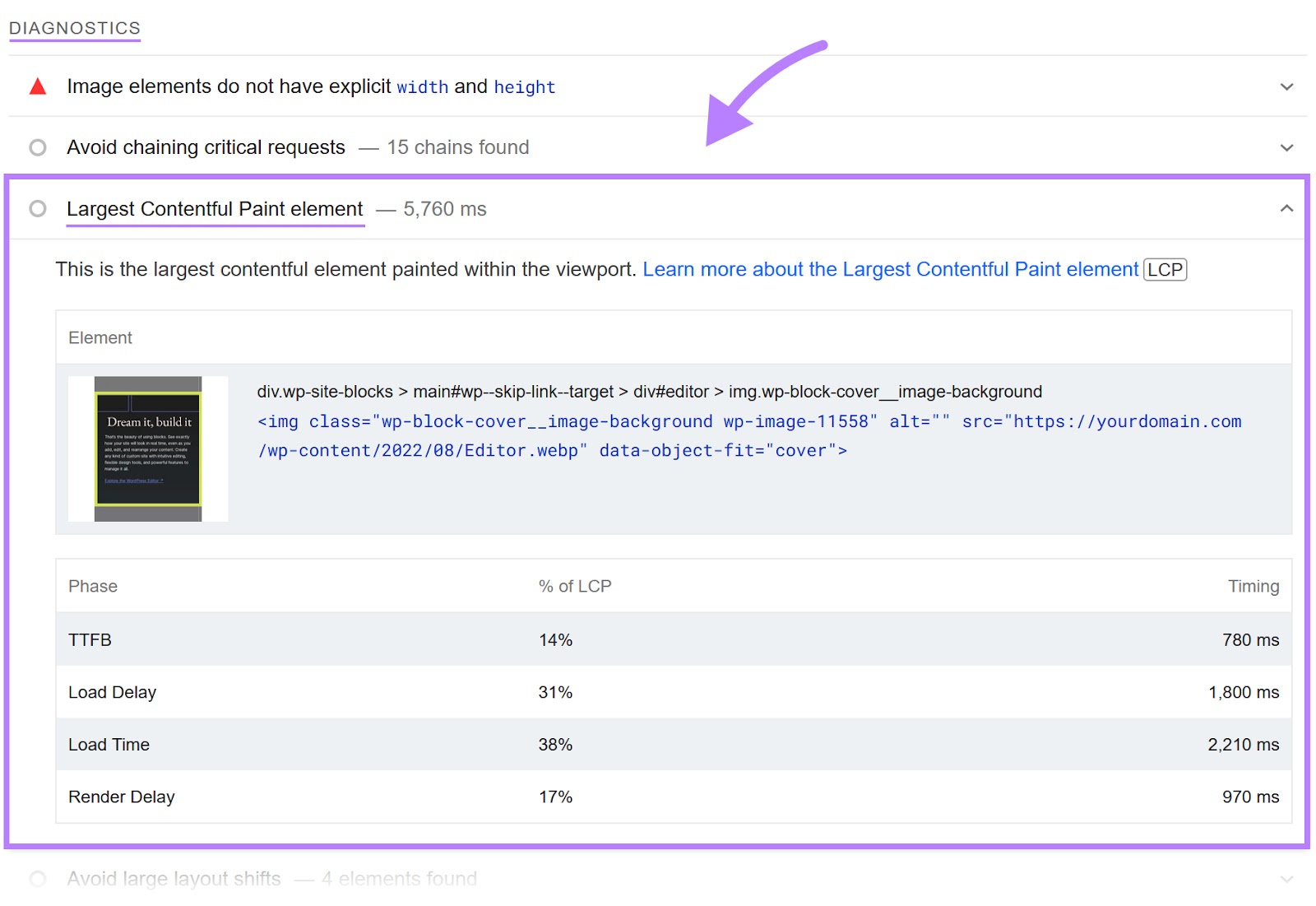
As soon as the instrument generates the report, scroll right down to the “Diagnostics” part, and click on “Largest Contentful Paint ingredient.” It can present you the LCP ingredient for that web page.

LCP parts will fluctuate throughout pages. In some instances, it may be a heading or a paragraph of textual content. In different instances, it may be a picture or a video’s poster picture.
Understanding what a web page’s LCP ingredient is will assist you to implement the proper optimization techniques to enhance your LCP rating.
2. Optimize Pictures
Pictures—particularly giant, high-definition ones—can take some time to load. This will negatively have an effect on your LCP rating.
To assist pictures in your web site load sooner, think about resizing them to smaller dimensions after which compressing them utilizing instruments like Kraken or Optimizilla.
Aside from resizing and compressing PNG and JPG pictures, think about choosing a extra performance-friendly picture format, akin to WebP.
WebP pictures might be as much as 34% smaller than PNG and JPG pictures, with little to no loss in high quality.
3. Optimize Fonts
Earlier than any textual content on a web page might be displayed, the fonts used on the web page must load. Which fonts you employ and the way you ship them to the consumer’s system can impact your LCP rating if the Largest Contentful Paint ingredient in your web page is textual content.
If you happen to discover fonts are inflicting LCP points, attempt the following pointers:
- Stick with system fonts. System fonts, additionally known as web-safe fonts, are the default fonts on a consumer’s system. If you happen to use a system font in your web page, there’s no want for another fonts to be downloaded.
- Use self-hosted fonts. Typically, you need to have extra selection as a substitute of simply utilizing the system font. On this case, go for internet hosting the fonts your self. This can remove the necessity to hook up with a third-party web site to obtain fonts
Observe: Self-hosting fonts doesn’t all the time result in higher efficiency. In some instances, utilizing exterior fonts can result in higher efficiency. So, you’ll want to check and see which possibility ends in higher efficiency to your web site.
- Create subset fonts. Most fonts help all kinds of characters, a few of which you will not want. By making a subset of a font—a file containing a restricted variety of characters out there from a font—you possibly can find yourself with a smaller font set that masses sooner.
- Use “font-display:non-obligatory.” By setting the “font-display” attribute to “non-obligatory,” you let the consumer’s net browser know that utilizing an online font is non-obligatory. If the online font isn’t loaded by the point the web page wants it, the textual content might be displayed utilizing a fallback font (normally the system font).
Observe: Whereas the above ideas are useful for pages the place the LCP ingredient is textual content, they’re additionally good practices for web site efficiency typically.
4. Minify JavaScript, CSS, and HTML Information
Minification is the method of optimizing code to make it extra compact. Once you minify code, you take away issues like line breaks, pointless white area, and feedback made by builders.
This ends in smaller scripts and information that load extra rapidly.
You should use a instrument like Minifier to minify your JavaScript, CSS, and HTML information. In case your web site is constructed on WordPress, there are plugins that may do that for you.
5. Take away Render-Blocking JavaScript and CSS Code
Assets akin to sure JavaScript code and CSS stylesheets must be downloaded by the consumer’s browser earlier than the content material on the web page might be rendered.
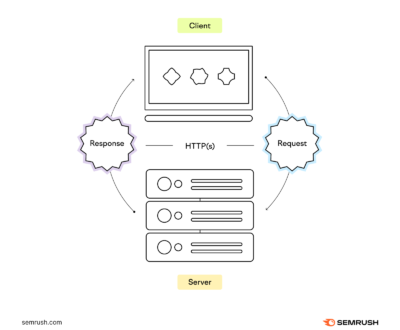
Right here’s how that works:
An internet browser begins parsing an HTML file and must cease when it encounters a CSS or JavaScript file. Then, it fetches mentioned file earlier than persevering with to parse the HTML code.
This will decelerate your web site and lead to a poor LCP rating.
To cut back the impact of render-blocking assets, begin by figuring out which assets are literally blocking rendering (that is the place Semrush’s Website Audit Instrument can assist).
Then, verify whether or not these assets are needed.
Web sites can typically unnecessarily load giant bundles of JavaScript and CSS information. For instance, there may be some leftover code that’s not used.
If a particular JavaScript perform will not be wanted on a web page, or the CSS might be downloaded at a later time (as a result of it’s not essential to render the web page’s content material), there’s no must drive the consumer’s browser to obtain it.
6. Defer Non-Vital CSS
You need to cut up your CSS into important and non-critical.
Vital CSS is required to show content material that’s seen as quickly because the web page masses (i.e., above-the-fold content material).
Non-critical CSS is any CSS that’s wanted to show content material that’s positioned beneath the fold.
Since below-the-fold content material doesn’t must be seen instantly, you possibly can defer the CSS wanted to show it and cargo it after loading every thing that’s wanted to show above-the-fold content material.
7. Use Preloading for Vital Assets
Preloading is a way the place particular assets are prioritized and loaded within the background whereas the web page is being rendered. These preloaded assets are then saved within the browser’s cache, prepared for use when required.
By utilizing preloading for important assets (akin to CSS, fonts, and above-the-fold pictures), you possibly can stop delays and enhance your LCP rating.
8. Improve Your Internet Internet hosting
Upgrading your webhosting can assist enhance server response time, which, in flip, can enhance your LCP rating.
In a variety of instances, gradual server response instances are a results of web sites utilizing shared internet hosting.
Shared internet hosting is when a number of web sites are hosted on the identical server, typically to save lots of on prices. This implies your web site’s efficiency could possibly be negatively affected if different web sites on the identical server expertise giant visitors surges.
For greatest efficiency, go for devoted server internet hosting from a good internet hosting supplier.
9. Allow Web page Caching
Caching is the method of storing knowledge in non permanent storage (known as a “cache”) in order that it may be retrieved sooner on subsequent requests. There’s several types of caching, together with web page, browser, and server.
Web page caching is a kind of caching the place a web site web page is saved on the server as a static HTML file after being loaded for the primary time. This avoids a number of queries being made to your web site database each time the web page is loaded.
Remember the fact that this sort of caching isn’t appropriate for every type of internet sites. But when your web site pages don’t depend on dynamic data (e.g., the consumer’s time zone, language, and so on.) or get up to date fairly often, you’ll possible profit from web page caching.
10. Use a Content material Supply Community
A content material supply community (CDN) makes your web site load sooner by caching your web site content material throughout completely different servers after which serving it to customers from servers which can be bodily closest to the consumer’s location.
This reduces latency—the time between the consumer’s request and the server’s response.
Well-liked CDN options embody:
11. Restrict Consumer-Aspect Rendering
Consumer-side rendering is a way the place a web page’s content material is rendered within the browser utilizing JavaScript.
Whereas client-side rendering can enhance web site efficiency in sure instances, it turns into a difficulty whenever you add a considerable amount of JavaScript into the combination.
That is very true for those who don’t compress and minify your JavaScript code.
To enhance web site efficiency and your LCP rating, attempt to restrict client-side rendering.
It’s also possible to attempt combining it with server-side rendering. With this strategy, you generate the web page on the server dynamically as a substitute of rendering it on the shopper facet.
12. Keep away from Utilizing Lazy Loading for Above-the-Fold Pictures
Lazy loading is a way the place the loading of assets (mostly pictures) is deferred till they’re wanted (i.e., till a consumer scrolls right down to that a part of the web page). Web sites typically use it to enhance web page velocity.
Whereas lazy loading can enhance web page load time, it could possibly worsen your LCP rating.
Why?
As a result of if the Largest Contentful Paint ingredient on the web page is a picture, utilizing lazy loading will defer loading that picture over different assets. That may negatively impression your LCP rating.
Observe: This solely applies to parts above the fold. Lazy loading parts beneath the fold doesn’t have an effect on LCP.
Optimize LCP and Maximize Your Web site’s Potential
Optimizing Largest Contentful Paint is essential for adhering to Google’s web page expertise tips and delivering an incredible consumer expertise in your web site. It might probably additionally show you how to enhance your web site’s rankings in search engine outcomes.
Get began on enhancing your LCP rating by checking your web site for points with Semrush’s Website Audit instrument. From there, deal with any points and use the information outlined on this information to optimize your LCP rating even additional.
[ad_2]
Supply hyperlink
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- What Is It & Tips on how to Do It December 7, 2023
- What It Is and The way to Use It December 7, 2023
- High 10 Content material Repurposing Instruments for 2024 December 7, 2023