[ad_1]
An HTML picture tag shows a picture on a webpage. It’s a self-closing tag (that means it’s structured in a manner so you do not have so as to add a separate closing tag) that comprises the picture supply and different attributes.
Right here’s an instance of a picture html tag:
<img src="https://instance.com/cat.jpg" alt="Furry white cat sitting on a wall">
Now, let’s go over the HTML tag for photos (additionally referred to as an <img> tag) intimately.
The best way to Use the HTML Picture Tag
You possibly can insert the <img> tag in your HTML code wherever you wish to show a picture. Like inside the hero part on a product web page.
And it at all times consists of two required attributes:
- src: Signifies the trail of the picture that’s proven
- alt: Signifies various (alt) textual content that’s displayed if the picture fails to load and for people utilizing display readers or different text-to-speech instruments
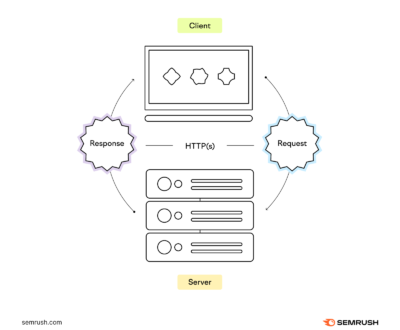
The picture isn’t straight embedded into the web page however is loaded from the supply path within the tag.

And the picture could be sourced from wherever—i.e., on the identical server (known as a relative path) or a unique one (known as an absolute path).
You may also nest the picture tag inside different container tags—i.e., HTML tags with each opening and shutting tags.
Right here’s an instance of a picture tag nested inside an anchor tag that hyperlinks to a different web site:
<a href="https://instance.com"><img src="https://instance.com/cat.jpg" alt="furry white cat sitting on a wall"></a>
It creates a clickable picture hyperlink.
Varieties of HTML Picture Attributes
HTML picture attributes are used to specify details about the picture. You should utilize them to regulate how the photographs are displayed, loaded, and extra.
Let’s check out every of those attributes one after the other.
The Src Attribute
That is a very powerful attribute. It specifies the trail to the picture.
Browsers can’t discover and show the picture with out its supply path.
And the supply could be both an absolute or a relative URL.
The Alt Attribute
This attribute is used to incorporate the choice textual content for the picture—a text-based clarification of the picture.
Browsers show this textual content when the picture fails to load or can’t be discovered. Like when the consumer has a gradual web connection.
And it seems like this on the webpage:

It additionally makes the picture accessible to visually impaired readers and people who favor to take heed to content material relatively than learn it. As a result of display readers and different text-to-speech instruments use alt textual content to explain the picture.
It’s additionally an necessary attribute from an search engine optimisation perspective.
Why?
As a result of alt textual content will help search engines like google and yahoo like Google perceive your content material higher, which might result in greater rankings. And it’s particularly useful for serving to your photos seem in picture outcomes. Particularly for those who embody related key phrases.
The Title Attribute
This attribute is used to set the picture’s title. To supply further context in regards to the picture.
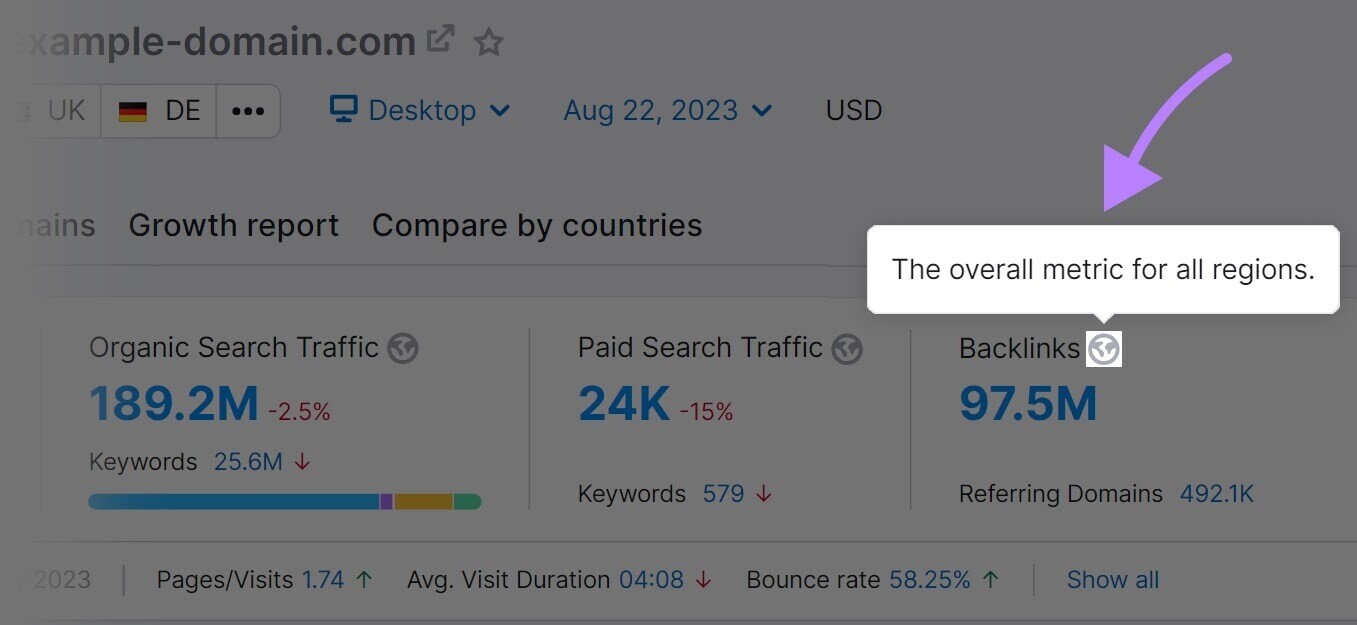
The title attribute is displayed as a tooltip—a component that shows details about the picture whenever you hover over it along with your mouse cursor.
That is what a tooltip seems like:

The Longdesc Attribute
This attribute is used to hyperlink to a webpage with an in depth description of the picture. Which could be useful for complicated photos that may’t be totally defined with alt textual content.
It may be the handle of one other webpage or a component inside the similar web page.
But it surely’s hardly ever used. As a result of most browsers don’t help it.
The Crossorigin Attribute
The crossorigin attribute is used when loading a picture from one other area.
It tells the browser to make one thing referred to as a cross-origin useful resource sharing (CORS) request. The CORS safety mechanism permits net servers to regulate whether or not different domains can entry their assets. And protects delicate data from being accessed via unauthorized requests.
The crossorigin attribute can have the next values:
- nameless: Sends a request with out credentials. It’s the identical as an empty crossorigin attribute. This sort of request is used to entry publicly out there assets.
- use-credentials: Sends a request with credentials for authentication—e.g., cookies, certificates, and many others. This sort of request is used to entry non-public assets.
The Ismap Attribute
The ismap attribute represents a picture map (a picture with clickable areas) saved on the server. It’s solely used for clickable photos (i.e., <img> tags contained in the <a> tags).
It’s a boolean attribute—that means it’s “true” when current and “false” when not. And it doesn’t comprise any values.
For instance:
<a href="https://instance.com/"><img src="https://instance.com/cat.jpg" alt="Furry white cat sitting on a wall" ismap></a>
When a consumer clicks the picture, the situation of the press can also be despatched with the request. It provides the cursor coordinates on the finish of the URL.
Within the above instance, clicking the picture at (x=33, y=45) coordinates will open the next URL:
https://instance.com/?33,45
This system or script on the server processes the request and performs a selected motion. Or takes the consumer to a selected web page.
It’s hardly ever used nowadays. As a result of it’s not useful for customers with display readers. And utilizing JS/CSS as an alternative gives extra environment friendly performance, with out relying on the server for processing.
The Usemap Attribute
The usemap attribute represents a picture with clickable areas (referred to as a picture map).
Every space hyperlinks to a selected handle–i.e., a webpage or useful resource.
Details about the places of those areas and addresses is saved in a <map> tag. The worth of the usemap attribute factors to the identify of the related map.
Due to this fact, the usemap attribute creates picture maps which might be processed inside browsers (referred to as client-side picture maps.)
Right here’s an instance utilizing the usemap attribute:
<img src="https://instance.com/cat.jpg" alt="Furry white cat sitting on a wall" usemap="#cat">
<map identify="cat">
<space form="rect" coords="0,0,200,400" href="left_part.html" alt="Left Half">
<space form="rect" coords="200,0,400,400" href="right_part.html" alt="Proper Half">
</map>
The usemap tag can’t be used for clickable photos.
The Loading Attribute
This specifies how browsers ought to load the picture.
That’s decided by which of those values the attribute comprises:
- keen: The picture is loaded instantly (that is the default worth)
- lazy: The picture isn’t loaded till it is required (i.e., when the consumer reaches that a part of the web page)
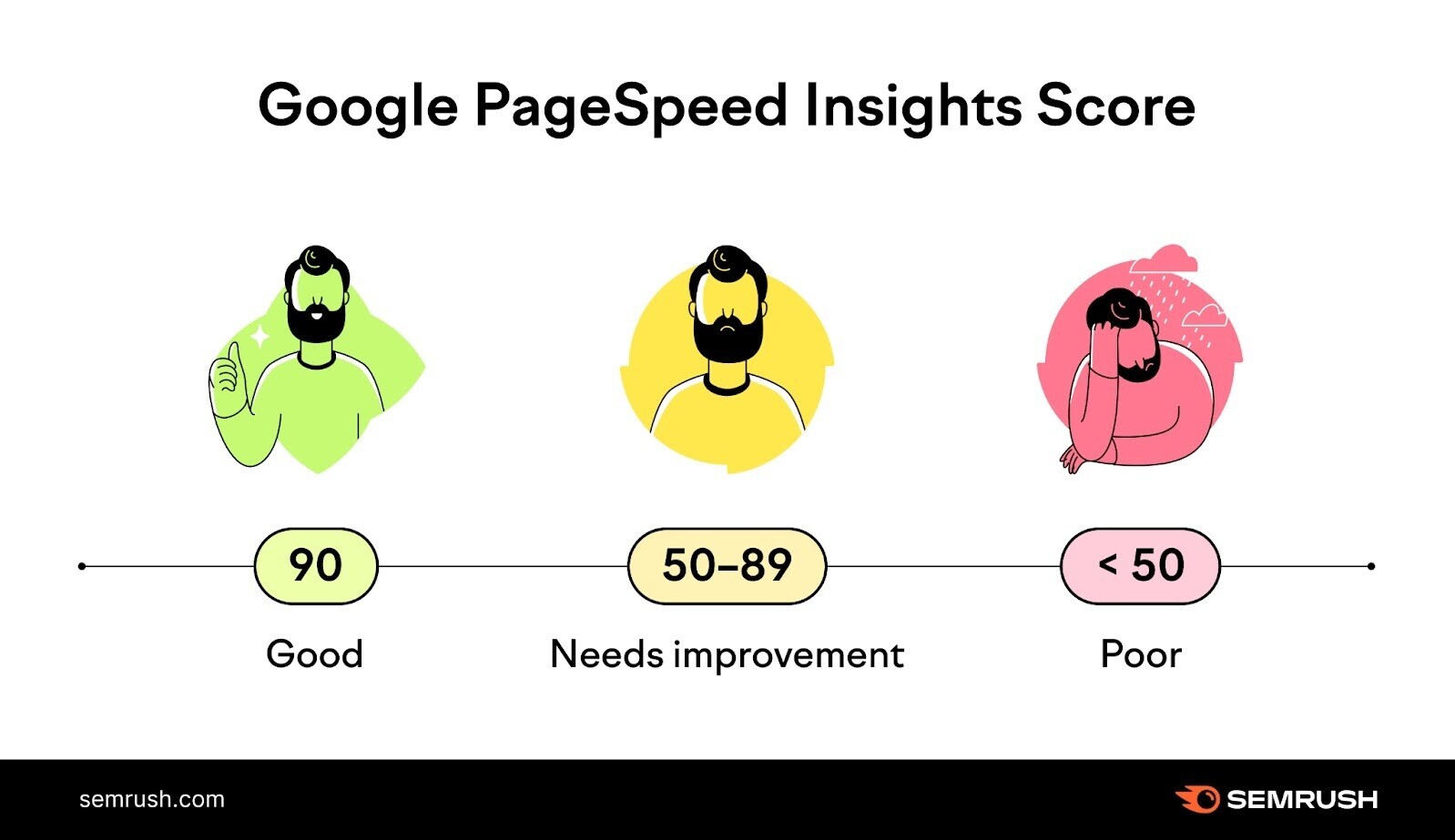
Picture lazy loading can enhance the load time. It might probably enhance the web page efficiency rating in Google’s PageSpeed Insights—a software that measures web page efficiency throughout desktop and cellular units.

Web page velocity is a confirmed Google rating issue. So, utilizing lazy loading for photos could be a good apply to enhance your web site’s search engine optimisation.
The Referrerpolicy Attribute
This defines what referrer data to ship together with the picture request.
What’s a referrer?
A referrer is the web page the request is shipped from. Which means the web page the place the picture goes to be embedded.
This attribute can comprise any of those values:
- no-referrer: No referrer data is shipped with the request
- no-referrer-when-downgrade: No referrer data is shipped with requests from HTTPS to HTTP
- same-origin: The whole URL is shipped with same-origin requests. No referrer data is shipped for cross-origin requests.
- origin: The origin (scheme, host, and port) is shipped
- strict-origin: The origin (scheme, host, and port) is shipped with HTTPS to HTTPS and HTTP to any origin requests. No referrer data is shipped with HTTPS to HTTP requests.
- origin-when-cross-origin: The origin (scheme, host, and path) is shipped with cross-origin requests. The whole URL, together with the trail, is shipped with same-origin requests.
- strict-origin-when-cross-origin: It’s the identical because the “origin-when-cross-origin,” however no referrer data is shipped with HTTPS to HTTP requests. That is the default worth.
- unsafe-url: Theorigin, path, and question string are despatched. (It’s not advisable because it’s unsafe to share the referrer’s full data.)
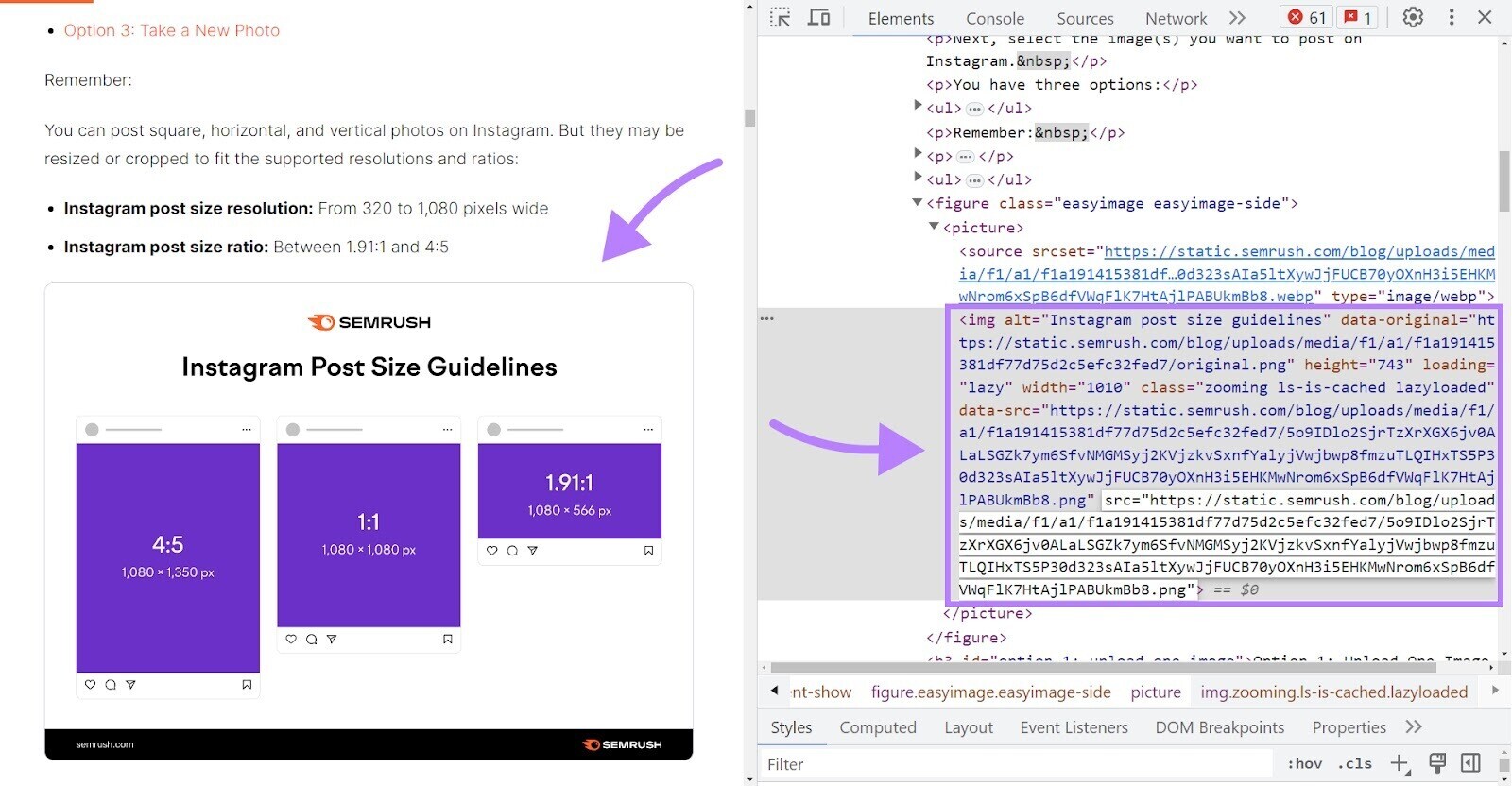
The Srcset Attribute
This attribute is used for displaying responsive photos.
It comprises hyperlinks to the identical picture in a number of sizes. And every picture’s measurement is specified both by width or density.
This helps the browser select probably the most applicable picture from the set based on the display measurement and backbone.
The Sizes Attribute
This attribute is used together with the srcset attribute.
It tells the browser which picture measurement to make use of underneath totally different situations.
The Model Attribute
This attribute is used to use inline fashion to the picture tag. And can override every other international fashion utilized to the picture.
The fashion attribute can management the looks of the picture tag. It might probably comprise components akin to picture border, shadow, and alignment.
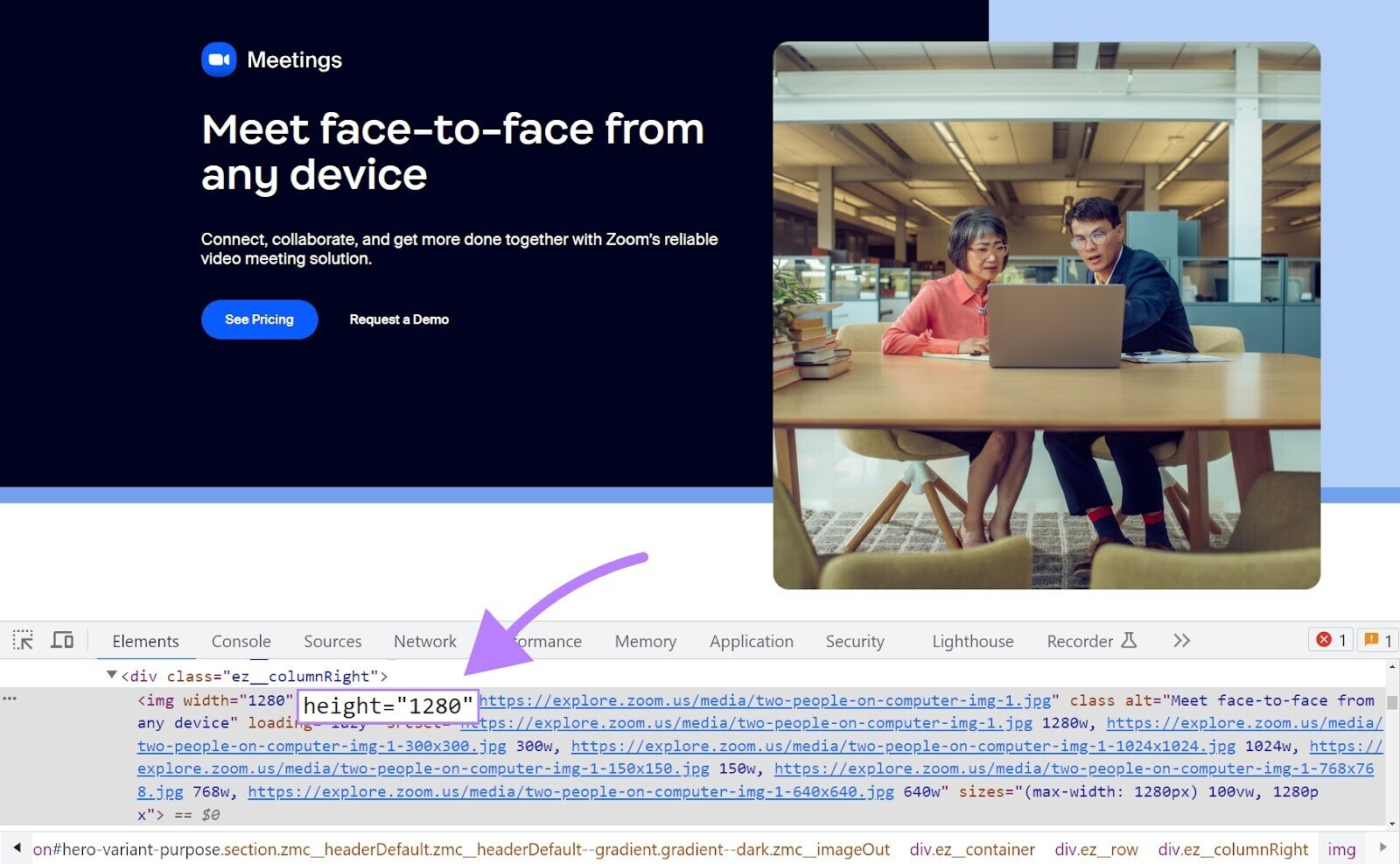
The Peak Attribute
This attribute is used to specify the peak of a picture in pixels. Like within the picture under.

Not specifying the peak will load the picture in its unique peak. Which could now work along with your web page’s format.
The Width Attribute
This attribute is used to specify the width of a picture in pixels.
And a picture with no width attribute will seem in its unique width.
Tip: It’s advisable that you just outline each the peak and width for photos. To forestall the format from altering after the picture has loaded.
HTML Attributes That Are No Longer Really useful
Some previous HTML picture attributes had been changed in HTML5.
Browsers could help these attributes for compatibility, however it’s not advisable to make use of them. They’re deprecated (that means not advisable).
Right here’s the checklist of deprecated attributes:
- align
- border
- hspace
- longdesc
- identify
- vspace
Browsers That Help the HTML Picture Tag
The HTML <img> tag is a widely-accepted aspect.
It’s supported by all the favored web browsers, together with:
- Chrome
- Safari
- Edge
- Firefox
- Opera
Most cellular browsers additionally help the picture tag.
Right here’s the checklist of the favored picture codecs supported by Chrome, Edge, Firefox, Safari, and Opera:
- .apng
- .bmp
- .gif
- .jpeg
- .jpg
- .png
- .webp
- .svg
Finest Practices for Making certain Accessibility
Pictures make webpages visually interesting to readers.
However not everybody can see them effectively or in any respect. So, it’s additionally necessary to make them accessible to visually impaired individuals.
Bear in mind, display readers use photos’ various textual content to explain them. Which means it is a good apply to put in writing descriptive alt textual content for all non-decorative photos.
However what are these?
Non-decorative photos are the a part of the web page’s important content material. And comprise data you could perceive the web page.
Alternatively, ornamental picture components don’t comprise any data. They improve the webpage visually. So, maintain the choice textual content clean (alt=“”) for these components so display readers can skip them.
Right here’s a great instance of descriptive alt textual content: “Furry white cat sitting in entrance of a wall” is best than “Picture of cat.”
As a result of the previous textual content is extra informative. It offers context in regards to the picture for individuals utilizing display readers.
Listed here are some finest practices to make photos extra accessible:
- Use contextual and descriptive alt textual content
- Don’t add various textual content for ornamental photos just like the one under

- For clickable photos, describe the goal hyperlinks within the various texts of the photographs
- Keep away from embedding necessary textual content that doesn’t seem wherever else on the web page inside photos. If the picture comprises textual content, attempt to describe it within the various textual content.
- Write the choice textual content in the identical language as the remainder of the web page’s content material
If the choice textual content is left clean, some display readers could default to the picture’s file identify. So, it’s necessary to make use of descriptive file names as effectively.
For instance, the file identify “furry-cat.png” is best than “image-202305.png.”
Google additionally typically makes use of file names to grasp the photographs. Which means a contextual picture file identify can be useful for picture search engine optimisation.
HTML Picture Tag Examples
Now, let’s go over some particular examples utilizing the picture tag in HTML:
Picture with Particular Dimensions
You should utilize the peak and width attributes to specify a picture’s dimensions.
Right here’s an instance of a picture that’s 150×150 pixels:
<img src="https://instance.com/cat.jpg" alt="Furry white cat sitting on a wall" peak="150" width="150">
Picture with Inline Model
You possibly can apply inline fashion to the picture by utilizing the fashion aspect.
Right here’s an instance of including a black border to a picture utilizing inline fashion:
<img src="https://instance.com/cat.jpg" alt="Furry white cat sitting on a wall" fashion="border:3px strong black">
Animated Picture
The <img> tag in HTML can show animated photos like GIFs.
For instance, the under tag shows a GIF:
<img src="https://instance.com/rabbit.gif" alt="Rabbit leaping throughout the grass">
Picture as a Button
To make use of a picture as a button, nest the <img> tag contained in the <button> tag.
Like this:
<button kind="submit"><img src="https://instance.com/submit.jpg" alt="Submit the kind"></button>
Lazy Loading Picture
You possibly can allow lazy loading for a picture by setting its loading attribute to “lazy.”
For instance:
<img src="https://instance.com/rabbit.gif" alt="Rabbit leaping throughout the grass" loading="lazy">
HTML picture tags allow you to embed photos that make your pages seem visually wealthy. And picture attributes can supply a greater, extra accessible consumer expertise. And increase your rankings in search engines like google and yahoo.
However you could guarantee they’re used accurately.
Invalid HTML tags and attributes may cause technical points. They will negatively have an effect on the consumer expertise and diminish your search engine rankings. Due to this fact, you need to frequently audit your web site to trace such points.
You possibly can test for most of these points utilizing Web site Audit
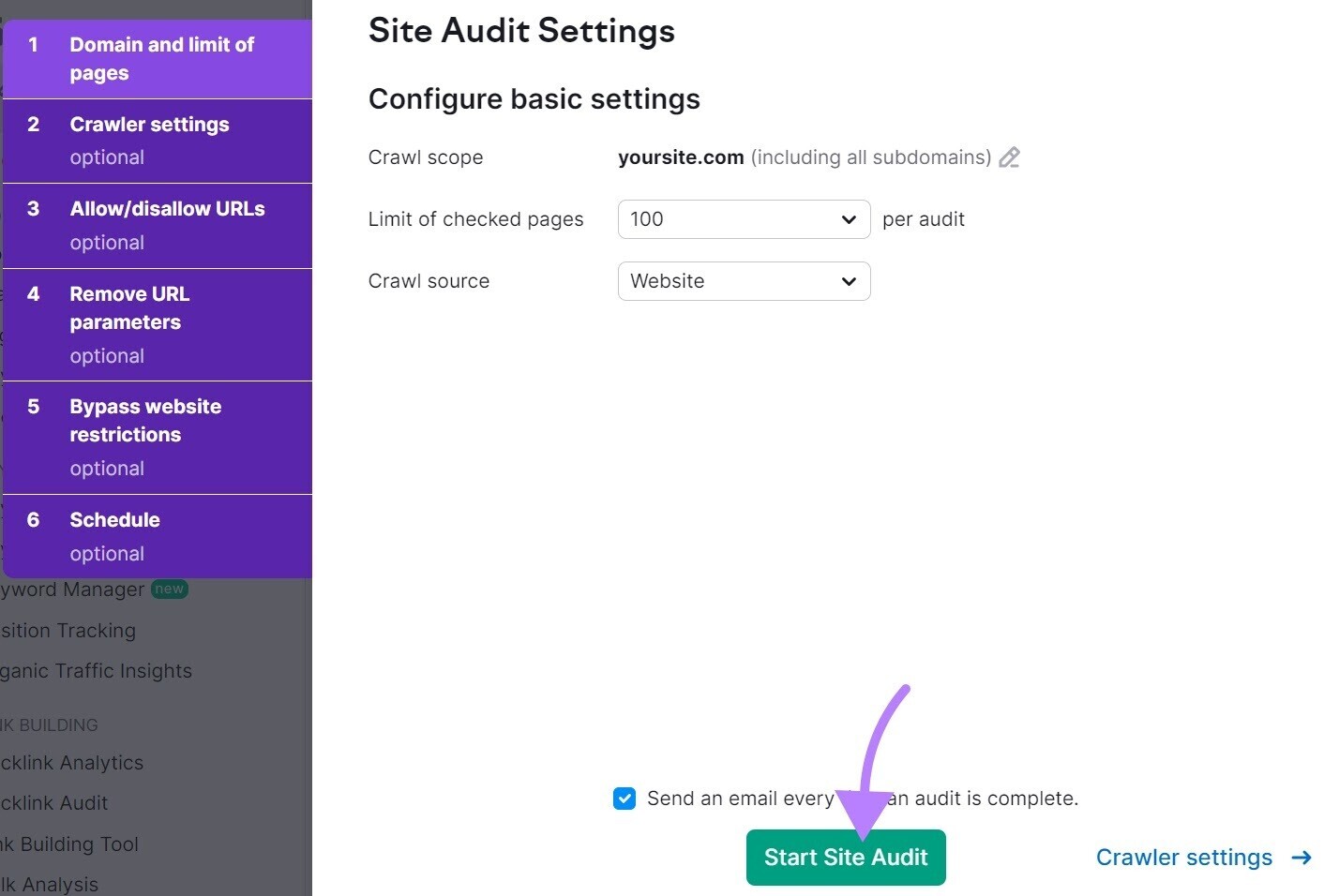
Open the software and observe our configuration directions. Then, click on “Begin Web site Audit.”

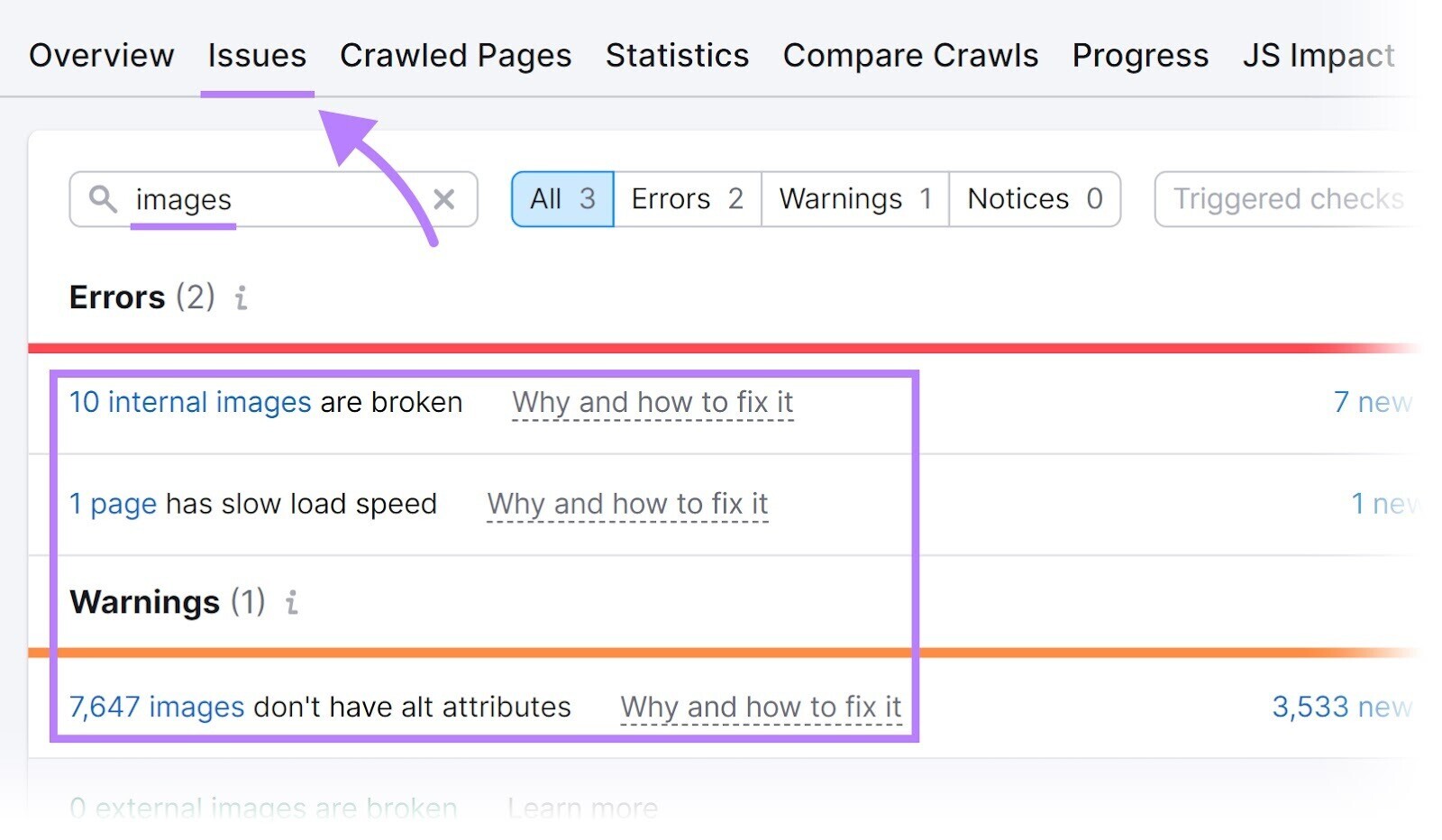
Click on the “Points” tab. Then, enter “photos” into the search bar to seek out points like lacking alt attributes.

And you’ll find different technical points along with your web site. Essentially the most pressing ones are referred to as “Errors.”
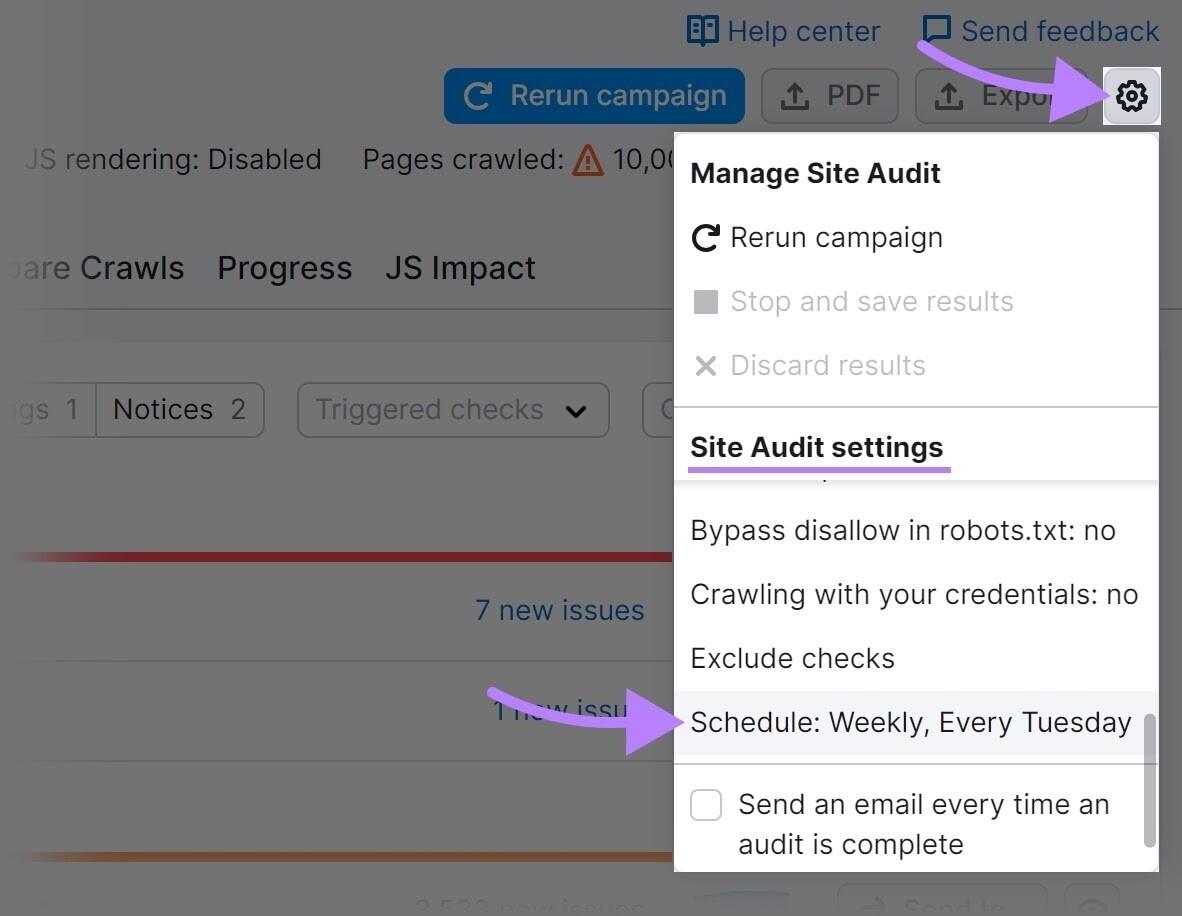
You may also set a web site audit schedule by clicking the gear icon and scrolling right down to “Web site Audit settings.”

Attempt Web site Audit now without spending a dime.
[ad_2]
Supply hyperlink
About us and this blog
We are a digital marketing company with a focus on helping our customers achieve great results across several key areas.
Request a free quote
We offer professional SEO services that help websites increase their organic search score drastically in order to compete for the highest rankings even when it comes to highly competitive keywords.
Subscribe to our newsletter!
More from our blog
See all postsRecent Posts
- What Is It & Tips on how to Do It December 7, 2023
- What It Is and The way to Use It December 7, 2023
- High 10 Content material Repurposing Instruments for 2024 December 7, 2023